首页
script type="application/json"是什么
script type="application/json"是什么
时间: 2023-03-31 21:03:32
浏览: 88
application.json
立即下载
application.json
意思? 这是一种 HTML 标记,用于指定嵌入在 HTML 页面中的 JSON 数据的类型。它告诉浏览器,这个脚本标记包含 JSON 数据,而不是 JavaScript 代码。这样浏览器就可以正确地解析和处理这些数据。
阅读全文
相关推荐
scripts.json
scripts.json
re.findall('<script id="RENDER_DATA" type="application/json">(.*?)</script>', response)[0]
这段代码使用了正则表达式...在这个例子中,正则表达式用于匹配包含特定 ID 的 script 标签,并提取其中的 JSON 数据。由于返回的是一个列表,因此我们需要使用 [0] 来获取第一个匹配项,也就是我们需要的 JSON 数据。
HttpServletResponse 设置 Header application/script 变成 application/json
如果在设置 HttpServletResponse 的 Header 时,将 Content-Type 的值设置为 application/script,但实际上返回的 Content-Type 却变成了 application/json,可能是因为 SpringBoot 默认使用了 Jackson 库将返回值...
the script was loaded thought its MIME type("application/json"))is not a
通常情况下,服务器会在返回数据的同时设置响应头 Content-Type: application/javascript,告诉浏览器返回的是 JavaScript 代码,浏览器就会正确解析。 如果服务器返回的是 JSON 类型数据,那么浏览器就会认为返回...
application/json vue传值
在 Vue 中传递 JSON 数据可以通过 props 属性或事件进行。以下是两种常用的方法: 1. 使用 props 属性传递 JSON 数据: 在父组件中,可以通过 props 将 JSON 数据传递给子组件。首先,在父组件中定义一个属性,并将...
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <head> <title>register</title> <script th:src="@{/js/jquery-2.1.1.min.js}" type="text/javascript"></script> <script th:src="@{/js/vue.min.js}" type="text/javascript"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <title>登录表单</title> <meta name="keywords" content="登录表单"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
</head> <body>
注册表单
注 册
<form action="#" method="post"> <input type="text" Name="Name" placeholder="用户名" required=""> <input type="text" Name="Email" placeholder="邮箱" required=""> <input type="password" Name="Password" placeholder="密码" required=""> <input type="text" Name="Phone Number" placeholder="手机号码" required=""> </form>
<button @click="turnToRegister">注册</button>
<script> //新建一个Vue对象。 new Vue({ //绑定作用域 el: "#app", //绑定数据 data: {//双向绑定数据 user: { name: "", password: "", } }, //绑定方法; methods: { addOne() { //适用ajax进行数据交互 $.ajax({ url: "/user/insertOne",//请求的路径 type: "post",//请求的方式 data: { name: this.user.name,//获取user里面的数据并且进行绑定; password: this.user.password, }, //返回数据的格式 dataType: "json", //成功返回方式 success: function (rs) { if (rs.status == 200) {//rs获取状态码看是否成功 layer.alert(rs.msg, {icon: 6}, function () { //获取ifram层的窗口名 var frameIndex = parent.layer.getFrameIndex(window.name); parent.layer.close(frameIndex); parent.location.reload() location.href="/login" }) } else { layer.alert(rs.msg, {icon: 5}, function () { //获取ifram层的窗口名 var frameIndex = parent.layer.getFrameIndex(window.name); parent.layer.close(frameIndex); }) } } }) } } }) </script> </body> </html> 帮我以上代码实现注册功能成功后,新增一个小弹窗,弹窗内容是注册成功
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> <!-- //Meta-Tags ...
已知后端springboot 项目中使用security 默认登录账号密码分别为Admin 12345 ,前端封装的axios文件为axios.js (import axios from "axios"; const system = axios.create({ baseURL:'http://localhost:8088', changeOriging:true, headers: { 'Accept': 'application/json', 'Content-Type': 'application/json' } }); export default system;) 在前端vue3项目中如何封装登录login接口 及如何在登录页面中调用他们 并且登录后默认跳到首页 未登录默认跳到登录页
<input type="password" id="password" v-model="password"> <button type="submit">登录</button> </form> </div> </template> <script> import { login } from '@/api/auth' export default { name: '...
写一个html文件,实现http的post请求,头部格式是application/json
请求头部中的 Content-Type 被设置为 "application/json",请求体中包含一个 JSON 格式的数据对象。在控制台中输出服务器返回的响应数据。请注意,由于安全性限制,您可能无法从本地文件系统中发送 AJAX 请求。在...
html 文件如何调用access 数据库里的数据,并将数据库第二列数据赋值给自定义数组变量,type=text/JavaScript
header('Content-Type: application/json'); echo json_encode($data); ?> 上述代码中,根据实际情况修改 $dsn、$user、$pass 和 $sql 变量的值即可。注意,这里使用的是 ODBC 驱动程序,需要先在...
function submitPlateNo() { var plateNo = document.getElementById("plateNo").value; var url = "https://10.198.8.185:443/artemis/api/pms/v1/pay/quickPreBill"; var headers = { Accept: '*/*', 'Content-Type': 'application/json', 'x-ca-key': '29801952', 'x-ca-signature-headers': 'x-ca-key', Date: '2022-12-12 10:14:55', 'x-ca-signature': '3TL8kU40gs=', 'content-type': 'application/json' }; var data = { parkSyscode: '99895ac7', plateNo: plateNo }; axios.post(url, data, {headers}) .then(response => { document.getElementById("results").innerHTML = response.data; }) .catch(error => { console.error(error); }); }哪里有问题
'Content-Type': 'application/json', 'x-ca-key': '29801952', 'x-ca-signature-headers': 'x-ca-key', Date: new Date().toUTCString() // 当前请求时间 }; // 根据API文档中的签名算法,计算签名值 var ...
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登陆</title>
</head> <body>
登陆
<form>
<input type="text" name="username" id="username" required=""> <label>用户名</label>
<input type="password" name="password" id="password" required=""> <label>密码</label>
<button type="submit" onclick="login(event)">登陆</button> </form>
<script> function login(e) { e.preventDefault(); let username = document.getElementById("username").value; let password = document.getElementById("password").value; let xhr = new XMLHttpRequest(); let url = "http://localhost:8000/login"; xhr.open("POST", url, true); xhr.setRequestHeader("Content-Type", "application/json"); xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { let response = JSON.parse(xhr.responseText); if (response[0].status === "success") { alert("登陆成功!"); // TODO: 跳转到其他页面 window.location.href = "./nodejs/userlist.html"; } else { alert("用户名或密码错误!"); } } }; let data = JSON.stringify({ "username": username, "password": password }); xhr.send(data); } </script> </body> </html>解释一下每一行的代码
xhr.setRequestHeader("Content-Type", "application/json"); xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { let response = JSON.parse(xhr.responseText); if ...
这个代码怎么运行var data = { name: "John", age: 30, city: "New York" }; var jsonData = JSON.stringify(data); var blob = new Blob([jsonData], { type: "application/json" }); var url = URL.createObjectURL(blob); var link = document.createElement("a"); link.href = url; link.setAttribute("download", "data.json"); link.click();
var blob = new Blob([jsonData], { type: "application/json" }); var url = URL.createObjectURL(blob); var link = document.createElement("a"); link.href = url; link.setAttribute("download", "data....
下面给出html中的js代码:<script> function suan() { for (var i=0; i<10000000000; i++) { let response = await fetch('http:/127.0.0.1/home/suanfa', { method: 'POST', headers: {'Content-Type': 'application/json'}, body: JSON.stringify({"user_name": "{{user_name}}"}) }); let data = await response.json(); document.getElementById('myth').innerHTML = data.result; } } </script>请检查有没有问题
headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ 'user_name': '{{user_name}}' }) }); let data = await response.json(); document.getElementById('myth').innerHTML = data....
解释这段代码 function checkUser() { const username = document.getElementById('username').value; const password = document.getElementById('password').value; // 检查用户名和密码是否符合要求 if (username.length < 6) { alert('用户名长度不能少于6个字符!'); return false; } if (password.length < 6) { alert('密码长度不能少于6个字符!'); return false; } // 发送 AJAX 请求,检查用户是否存在于数据库中 const xhr = new XMLHttpRequest(); xhr.open('POST', '/checkuser'); xhr.setRequestHeader('Content-Type', 'application/json'); xhr.onreadystatechange = function() { if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) { const result = JSON.parse(xhr.responseText); if (result.success) { alert('登录成功!'); window.location.href = '/home'; } else { alert('用户名或密码错误!'); } } }; xhr.send(JSON.stringify({ username: username, password: password, })); // 阻止表单提交 return false; } </script>
4. 在服务器端,检查用户名和密码是否存在于数据库中,如果存在,返回一个 JSON 格式的响应,包含一个布尔值 success 为 true,否则为 false。 5. 在客户端,解析服务器返回的响应,如果 success 为 true,跳转到...
请修改我这段代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body>
<el-button type="primary" @click="addRequest">添加</el-button> <el-input v-model="username" placeholder="请输入内容"></el-input> <el-input v-model="password" placeholder="请输入内容"></el-input>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.0/vue.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> let MyVue = new Vue({ el: '#app', data() { return { username: "114514", password: "114514", } }, methods: { addRequest: () => { $.ajax({ url: http://localhost:8080/hello, // method: "POST", contentType: 'application/x-www-form-urlencoded', // data:{ // username:MyVue.username, // password:MyVue.password // }, success: (res) => { console.log(JSON.parse(res)); } }) } } }) </script> </body> </html>使得ajax获取response headers中的cookies
console.log(JSON.parse(res)); console.log(xhr.getResponseHeader('Set-Cookie')); // 获取响应头中的 Cookies }, error: function(xhr, status, error) { console.log(error); } }) } } }) </script> ...
<body> <input type="text" placeholder="输入用户名" id="name"> <input type="text" placeholder="输入密码" id="pwd"> <button id="btn" onclick="login()">登录</button> </body> <script> function login(){ const name = document.getElementById("name").value(); const pwd = document.getElementById("pws").value(); if (!name||!pwd){ alert("请输入用户名和密码"); return } fetch('/login',{ method:'POST', headers:{ "Content-Type":"application/json;charset=UTF-8" }, body:JSON.stringify({name:name,password:pwd}) }).then(res => { console.log(res) }) } </script>
"Content-Type": "application/json;charset=UTF-8" }, body: JSON.stringify({ name: name, password: pwd }) }).then(res => { console.log(res); }); } 注意:第 12 行代码缺少了分号,已经添加上去了...
解释代码<script> // 当输入框内容改变时触发 document.getElementById("username-input").addEventListener("input", function() { var username = this.value; // 发送Ajax请求到后端,检测用户名是否存在 var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { var response = JSON.parse(xhr.responseText); var errorDiv = document.getElementById("username-error"); if (response.exists) { errorDiv.textContent = "用户名已存在"; } else { errorDiv.textContent = ""; } } }; xhr.open("POST", "/checkUsernameExistence"); // 后端检测用户名存在的接口 xhr.setRequestHeader("Content-Type", "application/json"); xhr.send(JSON.stringify({ username: username })); }); </script>
10. xhr.setRequestHeader("Content-Type", "application/json"); 设置请求的内容类型为 JSON。 11. xhr.send(JSON.stringify({ username: username })); 发送包含用户名的 JSON 数据到后端。 这段代码的作用...
下面给出html中的js代码:<script> function suan() { for (var i=0;i<10000000000;i++){ fetch('http:/127.0.0.1/home/suanfa',{method='POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({"user_name":"{{user_name}}"}) }) .then(response => response.text()) .then(data => { document.getElementById('myth').innerHTML = data.result; }); } } </script>请检查有问题吗
headers: {'Content-Type': 'application/json'}, body: JSON.stringify({"user_name": "{{user_name}}"}) }) .then(response => response.text()) .then(data => { document.getElementById('myth')....
centos7检测可能存在的语法错误,并给出正确的代码 #!/bin/bash # Shell变量配置 cpu_usage_limit=1 cpu_duration=10 disk_usage_limit=90 disk_duration=90 mem_usage_limit=90 mem_duration=70 interval=10 #内网ip #server_ip=ip addr | grep 'state UP' -A2 | tail -n1 | awk '{print $2}' | cut -f1 -d'/' #外网ip server_ip=curl -s tool.aizsk.com/ip | grep -Eo '[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}' #通知地址 api_url="http://192.168.220.1:18181/jeecg-boot/luodiye/sendMsg" # 监控函数 monitor() { # CPU监控 cpu_usage=top -bn1 | grep "Cpu(s)" | awk '{print $2 + $4}' if [ $(echo "${cpu_usage} > ${cpu_usage_limit}" | bc) -eq 1 ]; then cpu_duration_check=ps -eo pcpu,args | sort -k 1 -r | head -n 3 json_data="{\"server_ip\":\"${server_ip}\",\"resource\":\"cpu\",\"usage\":\"${cpu_usage}\",\"duration\":\"${cpu_duration}\",\"top_process\":\"${cpu_duration_check}\"}" curl -H "Content-Type: application/json" -X POST -d "${json_data}" ${api_url} fi # 硬盘监控 disk_usage=df -h | awk '$NF=="/"{printf "%s\n", $5}' if [ $(echo "${disk_usage} > ${disk_usage_limit}" | bc) -eq 1 ]; then disk_duration_check=du -sh /* 2>/dev/null | sort -hr | head -n 3 json_data="{\"server_ip\":\"${server_ip}\",\"resource\":\"disk\",\"usage\":\"${disk_usage}\",\"duration\":\"${disk_duration}\",\"top_files\":\"${disk_duration_check}\"}" curl -H "Content-Type: application/json" -X POST -d "${json_data}" ${api_url} fi # 内存监控 mem_usage=free -m | awk 'NR==2{printf "%.2f%%", $3*100/$2 }' if [ $(echo "${mem_usage} > ${mem_usage_limit}" | bc) -eq 1 ]; then mem_duration_check=ps aux --sort=-%mem | awk 'NR<=3{print $11}' json_data="{\"server_ip\":\"${server_ip}\",\"resource\":\"memory\",\"usage\":\"${mem_usage}\",\"duration\":\"${mem_duration}\",\"top_process\":\"${mem_duration_check}\"}" curl -H "Content-Type: application/json" -X POST -d "${json_data}" ${api_url} fi } while true; do monitor sleep ${interval} done
其中,script.sh 是要检测的脚本文件。 如果您的脚本中存在语法错误,shellcheck 会给出错误消息并提供修复建议。 如果需要正确的代码,建议您提供具体错误信息或脚本内容,我会给出更详细的帮助。
CSDN会员
开通CSDN年卡参与万元壕礼抽奖
海量
VIP免费资源
千本
正版电子书
商城
会员专享价
千门
课程&专栏
全年可省5,000元
立即开通
全年可省5,000元
立即开通
最新推荐
江西师范大学科学技术学院在四川2020-2024各专业最低录取分数及位次表.pdf
那些年,与你同分同位次的同学都去了哪里?全国各大学在四川2020-2024年各专业最低录取分数及录取位次数据,高考志愿必备参考数据
麒麟win10双系统重新安装win10后麒麟启动菜单看不到解决方法
麒麟win10双系统重新安装win10后麒麟启动菜单看不到解决方法
多邻国Duolingo v6.0.3 高级版.apk
多邻国Duolingo v6.0.3 高级版.apk
SSM动力电池数据管理系统源码及数据库详解
资源摘要信息:"SSM动力电池数据管理系统(源码+数据库)301559" 该动力电池数据管理系统是一个完整的项目,基于Java的SSM(Spring, SpringMVC, Mybatis)框架开发,集成了前端技术Vue.js,并使用Redis作为数据缓存,适用于电动汽车电池状态的在线监控和管理。 1. 系统架构设计: - **Spring框架**:作为整个系统的依赖注入容器,负责管理整个系统的对象生命周期和业务逻辑的组织。 - **SpringMVC框架**:处理前端发送的HTTP请求,并将请求分发到对应的处理器进行处理,同时也负责返回响应到前端。 - **Mybatis框架**:用于数据持久化操作,主要负责与数据库的交互,包括数据的CRUD(创建、读取、更新、删除)操作。 2. 数据库管理: - 系统中包含数据库设计,用于存储动力电池的数据,这些数据可以包括电池的电压、电流、温度、充放电状态等。 - 提供了动力电池数据格式的设置功能,可以灵活定义电池数据存储的格式,满足不同数据采集系统的要求。 3. 数据操作: - **数据批量导入**:为了高效处理大量电池数据,系统支持批量导入功能,可以将数据以文件形式上传至服务器,然后由系统自动解析并存储到数据库中。 - **数据查询**:实现了对动力电池数据的查询功能,可以根据不同的条件和时间段对电池数据进行检索,以图表和报表的形式展示。 - **数据报警**:系统能够根据预设的报警规则,对特定的电池数据异常状态进行监控,并及时发出报警信息。 4. 技术栈和工具: - **Java**:使用Java作为后端开发语言,具有良好的跨平台性和强大的生态支持。 - **Vue.js**:作为前端框架,用于构建用户界面,通过与后端进行数据交互,实现动态网页的渲染和用户交互逻辑。 - **Redis**:作为内存中的数据结构存储系统,可以作为数据库、缓存和消息中间件,用于减轻数据库压力和提高系统响应速度。 - **Idea**:指的可能是IntelliJ IDEA,作为Java开发的主要集成开发环境(IDE),提供了代码自动完成、重构、代码质量检查等功能。 5. 文件名称解释: - **CS741960_***:这是压缩包子文件的名称,根据命名规则,它可能是某个版本的代码快照或者备份,具体的时间戳表明了文件创建的日期和时间。 这个项目为动力电池的数据管理提供了一个高效、可靠和可视化的平台,能够帮助相关企业或个人更好地监控和管理电动汽车电池的状态,及时发现并处理潜在的问题,以保障电池的安全运行和延长其使用寿命。
管理建模和仿真的文件
管理Boualem Benatallah引用此版本:布阿利姆·贝纳塔拉。管理建模和仿真。约瑟夫-傅立叶大学-格勒诺布尔第一大学,1996年。法语。NNT:电话:00345357HAL ID:电话:00345357https://theses.hal.science/tel-003453572008年12月9日提交HAL是一个多学科的开放存取档案馆,用于存放和传播科学研究论文,无论它们是否被公开。论文可以来自法国或国外的教学和研究机构,也可以来自公共或私人研究中心。L’archive ouverte pluridisciplinaire
MapReduce分区机制揭秘:作业效率提升的关键所在
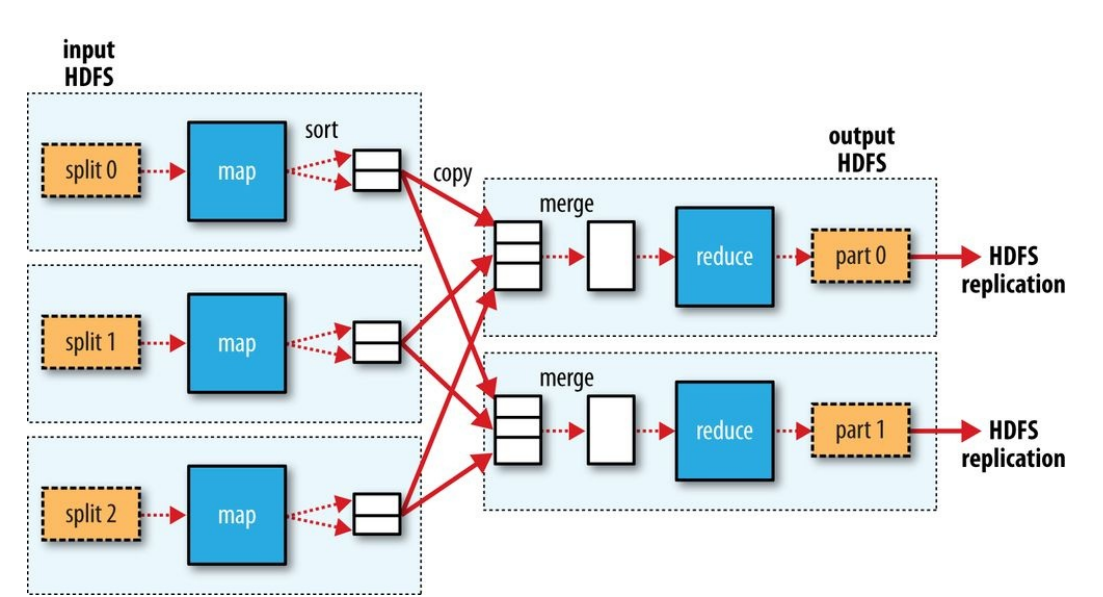
 # 1. MapReduce分区机制概述 MapReduce是大数据处理领域的一个核心概念,而分区机制作为其关键组成部分,对于数据处理效率和质量起着决定性作用。在本章中,我们将深入探讨MapReduce分区机制的工作原理以及它在数据处理流程中的基础作用,为后续章节中对分区策略分类、负载均衡、以及分区故障排查等内容的讨论打下坚实的基础。 MapReduce的分区操作是将Map任务的输出结果根据一定规则分发给不同的Reduce
在电子商务平台上,如何通过CRM系统优化客户信息管理和行为分析?请结合DELL的CRM策略给出建议。
构建电商平台的CRM系统是一项复杂的任务,需要综合考虑客户信息管理、行为分析以及与客户的多渠道互动。DELL公司的CRM策略提供了一个绝佳的案例,通过它我们可以得到构建电商平台CRM系统的几点启示。 参考资源链接:[提升电商客户体验:DELL案例下的CRM策略](https://wenku.csdn.net/doc/55o3g08ifj?spm=1055.2569.3001.10343) 首先,CRM系统的核心在于以客户为中心,这意味着所有的功能和服务都应该围绕如何提升客户体验来设计。DELL通过其直接销售模式和个性化服务成功地与客户建立起了长期的稳定关系,这提示我们在设计CRM系统时要重
R语言桑基图绘制与SCI图输入文件代码分析
资源摘要信息:"桑基图_R语言绘制SCI图的输入文件及代码" 知识点: 1.桑基图概念及其应用 桑基图(Sankey Diagram)是一种特定类型的流程图,以直观的方式展示流经系统的能量、物料或成本等的数量。其特点是通过流量的宽度来表示数量大小,非常适合用于展示在不同步骤或阶段中数据量的变化。桑基图常用于能源转换、工业生产过程分析、金融资金流向、交通物流等领域。 2.R语言简介 R语言是一种用于统计分析、图形表示和报告的语言和环境。它特别适合于数据挖掘和数据分析,具有丰富的统计函数库和图形包,可以用于创建高质量的图表和复杂的数据模型。R语言在学术界和工业界都得到了广泛的应用,尤其是在生物信息学、金融分析、医学统计等领域。 3.绘制桑基图在R语言中的实现 在R语言中,可以利用一些特定的包(package)来绘制桑基图。比较流行的包有“ggplot2”结合“ggalluvial”,以及“plotly”。这些包提供了创建桑基图的函数和接口,用户可以通过编程的方式绘制出美观实用的桑基图。 4.输入文件在绘制桑基图中的作用 在使用R语言绘制桑基图时,通常需要准备输入文件。输入文件主要包含了桑基图所需的数据,如流量的起点、终点以及流量的大小等信息。这些数据必须以一定的结构组织起来,例如表格形式。R语言可以读取包括CSV、Excel、数据库等不同格式的数据文件,然后将这些数据加载到R环境中,为桑基图的绘制提供数据支持。 5.压缩文件的处理及文件名称解析 在本资源中,给定的压缩文件名称为"27桑基图",暗示了该压缩包中包含了与桑基图相关的R语言输入文件及代码。此压缩文件可能包含了以下几个关键部分: a. 示例数据文件:可能是一个或多个CSV或Excel文件,包含了桑基图需要展示的数据。 b. R脚本文件:包含了一系列用R语言编写的代码,用于读取输入文件中的数据,并使用特定的包和函数绘制桑基图。 c. 说明文档:可能是一个Markdown或PDF文件,描述了如何使用这些输入文件和代码,以及如何操作R语言来生成桑基图。 6.如何在R语言中使用桑基图包 在R环境中,用户需要先安装和加载相应的包,然后编写脚本来定义桑基图的数据结构和视觉样式。脚本中会包括数据的读取、处理,以及使用包中的绘图函数来生成桑基图。通常涉及到的操作有:设定数据框(data frame)、映射变量、调整颜色和宽度参数等。 7.利用R语言绘制桑基图的实例 假设有一个数据文件记录了从不同能源转换到不同产品的能量流动,用户可以使用R语言的绘图包来展示这一流动过程。首先,将数据读入R,然后使用特定函数将数据映射到桑基图中,通过调整参数来优化图表的美观度和可读性,最终生成展示能源流动情况的桑基图。 总结:在本资源中,我们获得了关于如何在R语言中绘制桑基图的知识,包括了桑基图的概念、R语言的基础、如何准备和处理输入文件,以及通过R脚本绘制桑基图的方法。这些内容对于数据分析师和数据科学家来说是非常有价值的技能,尤其在需要可视化复杂数据流动和转换过程的场合。
"互动学习:行动中的多样性与论文攻读经历"
多样性她- 事实上SCI NCES你的时间表ECOLEDO C Tora SC和NCESPOUR l’Ingén学习互动,互动学习以行动为中心的强化学习学会互动,互动学习,以行动为中心的强化学习计算机科学博士论文于2021年9月28日在Villeneuve d'Asq公开支持马修·瑟林评审团主席法布里斯·勒菲弗尔阿维尼翁大学教授论文指导奥利维尔·皮耶昆谷歌研究教授:智囊团论文联合主任菲利普·普雷教授,大学。里尔/CRISTAL/因里亚报告员奥利维耶·西格德索邦大学报告员卢多维奇·德诺耶教授,Facebook /索邦大学审查员越南圣迈IMT Atlantic高级讲师邀请弗洛里安·斯特鲁布博士,Deepmind对于那些及时看到自己错误的人...3谢谢你首先,我要感谢我的两位博士生导师Olivier和Philippe。奥利维尔,"站在巨人的肩膀上"这句话对你来说完全有意义了。从科学上讲,你知道在这篇论文的(许多)错误中,你是我可以依
如何优化MapReduce分区过程:掌握性能提升的终极策略
 # 1. MapReduce分区过程概述 在处理大数据时,MapReduce的分区过程是数据处理的关键环节之一。它确保了每个Reducer获得合适的数据片段以便并行处理,这直接影响到任务的执行效率和最终的处理速度。 ## 1.1 MapReduce分区的作用 MapReduce的分区操作在数据从Map阶段转移到Reduce阶段时发挥作用。其核心作用是确定Map输出数据中的哪些数据属于同一个Reducer。这一过程确保了数据