【Vue.js过渡效果应用】:表格数据更新的平滑动画技巧
发布时间: 2024-12-23 06:34:06 阅读量: 3 订阅数: 7 


# 摘要
本文深入探讨了Vue.js框架中过渡效果的原理和应用,系统地介绍了CSS类与过渡触发机制、表格数据更新动画、进阶动画技巧以及性能优化策略。文章首先阐述了Vue.js过渡效果的基础知识,包括内置的CSS类及触发条件,并分析了过渡效果与JavaScript钩子函数的交互。接着,详细讨论了如何在表格数据更新时实现平滑的动画效果,特别是通过<transition-group>和v-for指令实现列表动画的技术细节。此外,本文还介绍了如何利用第三方动画库来创建复杂动画,并探讨了Vue.js过渡效果的高级配置和自定义过渡组件的设计。最后,文章分析了过渡效果对性能的影响,并提供了一系列性能测试与优化实践。通过案例研究,本文展示了动态表格中过渡效果的实际应用,总结了项目实施中遇到的问题和解决方案,从而为开发者提供了一个全面的Vue.js动画实现与优化指南。
# 关键字
Vue.js;过渡效果;CSS类;JavaScript钩子;性能优化;动画库
参考资源链接:[Vue+AntDesign实现Table组件右键菜单](https://wenku.csdn.net/doc/6401ac7acce7214c316ebff0?spm=1055.2635.3001.10343)
# 1. Vue.js中的过渡效果基础
在现代Web开发中,提供流畅且吸引人的用户界面至关重要。Vue.js作为一款流行的JavaScript框架,提供了简单而强大的方式来给用户界面的元素添加进入和离开的过渡效果。这一章节将为大家介绍Vue.js过渡效果的基本概念和用法。
## Vue.js中的过渡效果基础
Vue.js中的过渡效果是通过内置的过渡系统实现的,允许开发者为组件的进入和离开状态定义动画效果。这些过渡效果可以由CSS类或者JavaScript钩子来控制。
在Vue中,过渡效果可以通过`<transition>`组件包裹在目标元素周围来实现。例如,当一个元素被插入或从DOM中移除时,Vue会自动检测这些变化并触发相应的过渡类。
```html
<transition name="fade">
<div v-if="show">内容</div>
</transition>
```
在这个例子中,当`show`变量从`false`变为`true`时,`<div>`元素将应用`fade-enter-active`和`fade-enter` CSS类,从不可见到完全可见。Vue会自动添加和移除这些类来实现过渡效果。这种过渡效果不仅限于简单的淡入淡出,还可以是复杂的动画效果,例如缩放、滑动、旋转等等。
通过深入理解并应用Vue.js的过渡效果,开发者可以轻松地为用户界面添加引人入胜的动画效果,提升用户体验。
在接下来的章节中,我们将探讨Vue.js中过渡效果的CSS类与触发机制,进一步了解过渡效果在动态插入/删除组件、条件渲染以及动态组件切换中的应用。
# 2. 过渡效果的CSS类与触发机制
### 2.1 Vue.js中过渡效果的CSS类
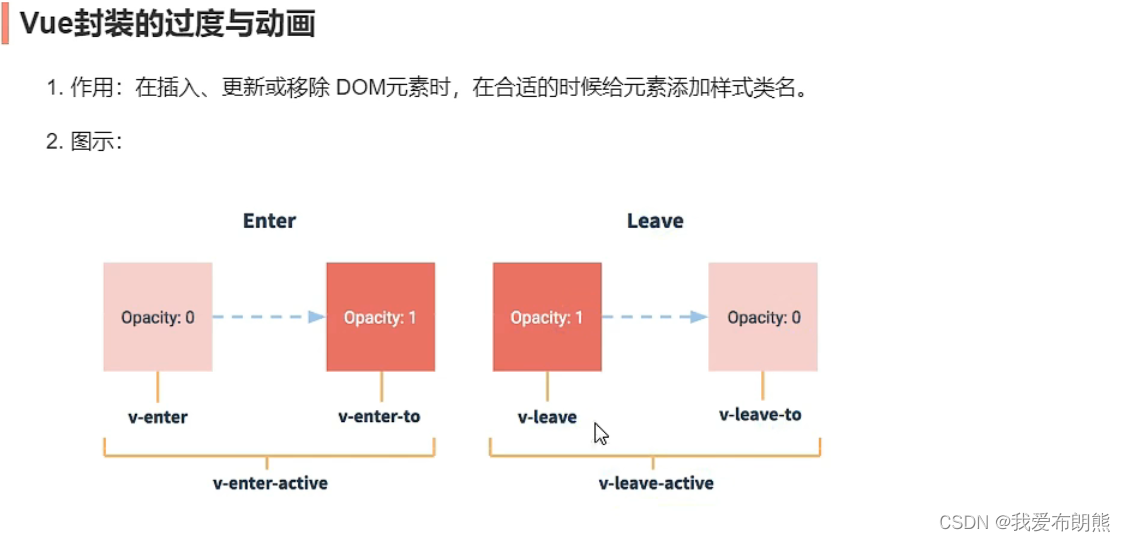
#### 2.1.1 v-enter, v-leave-to, v-enter-active, v-leave-active类的作用
在Vue.js中,过渡效果的实现依赖于几个特殊的CSS类。当一个元素进入或离开过渡时,Vue.js会自动添加或移除对应的类名。这些类名都以"v-"为前缀,并且紧跟"enter", "leave-to", "enter-active", "leave-active"四个状态标识。
- `v-enter`: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
- `v-leave-to`: 定义离开过渡的结束状态。在离开过渡生效时生效,在下一个帧移除。
- `v-enter-active`: 定义进入过渡生效时的状态。应用于整个过渡过程。在这个类名上设置持续时间、延迟和过渡方式。
- `v-leave-active`: 定义离开过渡生效时的状态。同样应用于整个过渡过程。
这里是一个简单的例子:
```css
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active in <2.1.8 */ {
opacity: 0;
}
```
在上述CSS代码中,`.fade-enter-active`和`.fade-leave-active`定义了过渡效果的持续时间,而`.fade-enter`和`.fade-leave-to`定义了开始和结束时的透明度。
#### 2.1.2 自定义过渡类名
Vue.js 允许开发者自定义过渡类名,以匹配他们的CSS库或特定的过渡需求。这可以通过在`<transition>`组件的`name`属性中指定前缀来实现。例如:
```html
<transition name="custom-fade">
<div v-if="show">Hello</div>
</transition>
```
那么,与之相关的CSS类将会是:
```css
.custom-fade-enter-active, .custom-fade-leave-active {
transition: opacity .5s;
}
.custom-fade-enter, .custom-fade-leave-to {
opacity: 0;
}
```
### 2.2 过渡效果的触发条件
#### 2.2.1 组件的动态插入/删除
Vue.js 的过渡效果可以应用于动态组件的插入和删除。当使用`v-if`指令创建新节点时,Vue.js会触发相应的过渡效果。对于删除,当使用`v-if`移除节点时,也会触发过渡效果。
#### 2.2.2 v-if/v-else/v-show切换
使用`v-if`、`v-else`或`v-show`指令改变元素的显示/隐藏状态时,Vue.js同样会根据这些指令的变化触发过渡效果。
```html
<transition>
<p v-if="show">Now you see me</p>
</transition>
```
在这个例子中,当`show`变量变化时,`<p>`标签会根据`show`的值进行插入或删除操作,从而触发动画效果。
#### 2.2.3 动态组件切换
当使用`<component :is="currentTabComponent">`动态切换组件时,Vue.js同样支持过渡效果。
```html
<transition name="tab-transition">
<component :is="currentTabComponent"></component>
</transition>
```
这里,每次`currentTabComponent`变化,都会触发`tab-transition`定义的过渡效果。
### 2.3 过渡效果与JavaScript钩子函数
#### 2.3.1 钩子函数的声明和调用时机
Vue.js 允许在`<transition>`组件中使用JavaScript钩子函数来声明式地控制过渡效果。这些钩子函数包括`beforeEnter`, `enter`, `afterEnter`, `enterCancelled`, `beforeLeave`, `leave`, `afterLeave`, `leaveCancelled`。这些钩子函数可以在相应的CSS过渡结束后调用。
#### 2.3.2 利用钩子函数控制动画的进度和状态
通过使用JavaScript钩子函数,开发者可以精确控制动画的开始、结束以及进度,甚至可以在动画过程中取消过渡。这为动画提供了更高的灵活性和控制力。
```html
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
```
```javascript
methods: {
// 进入过渡的开始状态
beforeEnter(el) {
// ...
},
// 进入过渡的结束状态
enter(el, done) {
// ...
done();
},
// 进入过渡完成
afterEnter(el) {
// ...
},
// 进入过渡被中断
enterCancelled(el) {
// ...
},
// 离开过渡的开始状态
beforeLeave(el) {
// ...
},
// 离开过渡的结束状态
leave(el, done) {
// ...
done();
},
// 离开过渡完成
afterLeave(el) {
// ...
},
// 离开过渡被中断
leaveCancelled(el) {
// ...
}
}
```
通过上述章节内容的介绍,我们已经深入探讨了Vue.js中过渡效果的CSS类、触发条件以及JavaScript钩子函数的详细用法和触发时机。这些知识为后续章节中表格数据更新动画实现、进阶动画技巧、性能优化以及案例研究打下了坚实的理论基础。在接下来的章节中,我们将继续深入了解过渡效果在Vue.js中的实际应用,包括动态表格动画效果的实现、性能测试与优化,以及在项目中应用和调优这些技巧。
#
0
0





