【Vue.js虚拟DOM探究】:影响Table组件渲染性能的关键因素
发布时间: 2024-12-23 05:53:27 阅读量: 2 订阅数: 6 


JS框架之vue.js(深入三:组件1)

# 摘要
本文深入探讨了Vue.js框架中虚拟DOM的概念、原理以及在Table组件性能优化中的应用。首先,介绍了虚拟DOM的基本概念和原理,随后分析了影响Vue.js Table组件性能的基础因素,包括DOM操作与虚拟DOM的效率对比,Vue.js响应式系统的工作原理和依赖收集机制。文章第三章详细分析了Table组件的渲染机制和性能瓶颈,第四章则基于实际案例,探讨了Vue.js的Diff算法优化及性能监控与调试技巧。最后,本文展望了虚拟DOM技术的未来发展和Table组件的最佳实践,特别是在企业级应用中的性能优化策略。
# 关键字
虚拟DOM;Vue.js;Table组件;性能优化;响应式系统;Diff算法
参考资源链接:[Vue+AntDesign实现Table组件右键菜单](https://wenku.csdn.net/doc/6401ac7acce7214c316ebff0?spm=1055.2635.3001.10343)
# 1. Vue.js虚拟DOM的概念与原理
Vue.js作为现代前端开发中广泛使用的框架之一,虚拟DOM是其核心概念之一,它是实现高效更新用户界面的关键机制。本章将深入探讨虚拟DOM的概念,以及Vue.js如何利用它来提升应用性能。
## 虚拟DOM简介
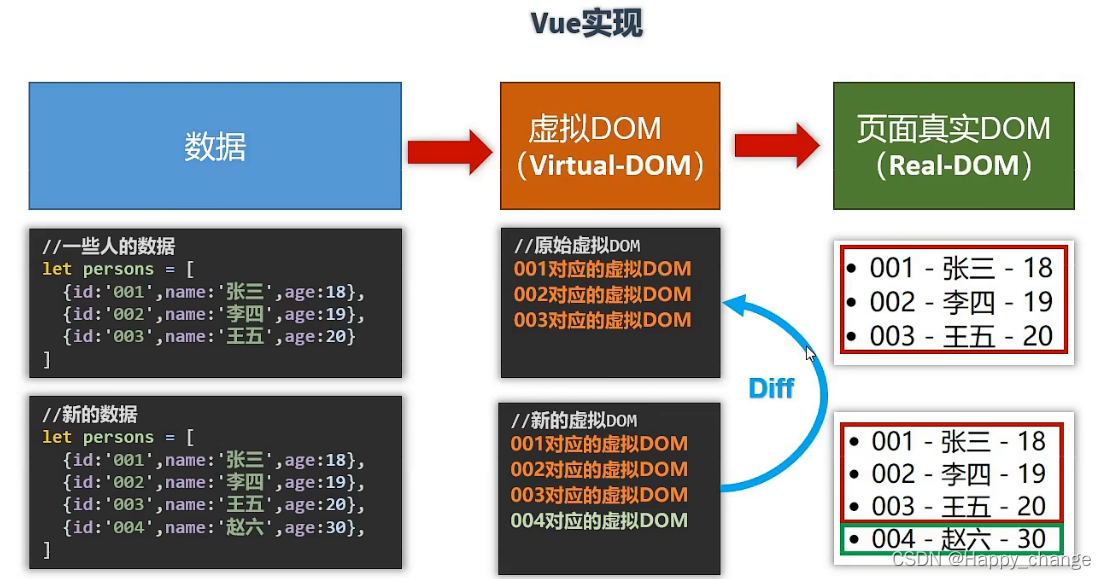
虚拟DOM(Virtual DOM)是真实DOM(Document Object Model)的一个轻量级JavaScript表示,是一个抽象的概念。在Vue.js中,每当组件状态发生变化时,一个虚拟的DOM树就会被创建以表示新的状态,然后通过与旧的虚拟DOM树进行比较(Diff算法),计算出差异(patches),最后将这些差异应用到实际的DOM上,完成视图的更新。
## Vue.js中的虚拟DOM工作原理
在Vue.js框架中,虚拟DOM的运作流程大致如下:
1. **数据变化**:Vue.js的响应式系统追踪数据变化,并标记所有依赖这些数据的组件为脏(dirty)。
2. **虚拟DOM重渲染**:脏组件被重新渲染,这会生成一个新的虚拟DOM树。
3. **DOM差异比较**:使用高效的Diff算法比较新旧虚拟DOM树,找出变化的部分。
4. **更新真实DOM**:将计算得到的DOM变更应用到浏览器的DOM中,完成更新。
```javascript
// 示例:组件中数据变化时的虚拟DOM更新
export default {
data() {
return {
message: 'Hello Vue!'
};
},
mounted() {
setTimeout(() => {
this.message = 'Virtual DOM in action!';
}, 2000);
}
};
```
该示例中,数据变化触发了组件的重新渲染,Vue将处理虚拟DOM的更新并反映到真实DOM中。
通过上述流程,Vue.js实现了高效地更新UI,减少了直接操作DOM所导致的性能损耗,是构建高性能单页面应用(SPA)不可或缺的机制。在后续章节中,我们将探讨如何进一步优化使用Vue.js构建的Table组件的性能。
# 2. 影响Vue.js Table组件性能的基础因素
### 2.1 DOM操作与虚拟DOM的对比
#### 2.1.1 直接DOM操作的开销
在现代Web应用中,DOM操作是频繁发生的行为,尤其是在数据驱动的界面中,如Vue.js应用。直接的DOM操作可以由原生JavaScript或者jQuery等库完成,但它们通常包含较高的性能开销。直接操作DOM会导致页面重绘(repaint)和回流(reflow),这两个过程对浏览器性能的影响很大。重绘是指浏览器重新绘制元素的外观,而回流是指浏览器重新计算元素的位置和几何形状,这两种操作都会导致浏览器CPU和内存资源的大量消耗。
在实际开发中,开发者可能会遇到频繁地操作DOM以反映数据的变化。例如,在Vue.js应用中,如果使用`document.querySelector()`或`document.getElementById()`来改变DOM元素的样式或内容,每次这样的操作都会触发页面重新渲染,消耗大量的性能资源。
#### 2.1.2 虚拟DOM的性能优势
与直接DOM操作相比,虚拟DOM提供了更优的性能。虚拟DOM是一种抽象层,它用于在JavaScript对象中表示DOM树,与浏览器中的真实DOM树对应。Vue.js使用虚拟DOM,当状态更新时,Vue会创建一个全新的虚拟DOM树,然后通过Diff算法与旧的虚拟DOM树进行比较,找出差异,并且这些差异只会应用于真实的DOM树中必要的部分,从而最小化对真实DOM的操作次数,减少了重绘和回流的频率。
以下是虚拟DOM如何提高性能的一个示例:
```javascript
// 创建一个新的虚拟DOM节点
const vNode = {
tag: 'div',
data: {
class: 'my-class'
},
children: [
{
tag: 'p',
text: 'Hello Vue.js'
}
]
};
// 通过Vue的patch函数,将虚拟DOM变化更新到真实DOM
patch(oldVNode, vNode);
```
通过虚拟DOM,Vue.js实现了高效的DOM更新机制,开发者无需关心DOM层面的细节,可以专注于状态的管理和业务逻辑的实现,而Vue会智能地处理真实的DOM操作,以减少性能损耗。
### 2.2 Vue.js的响应式系统和依赖收集
#### 2.2.1 响应式数据绑定的工作原理
Vue.js的响应式系统是Vue的核心特性之一,它使得开发者能够以声明式的方式将数据和DOM绑定在一起。Vue.js内部使用`Object.defineProperty`或ES6的`Proxy` API来拦截对象属性的读取和设置,从而实现依赖收集和派发更新。
当一个数据属性被读取时,Vue.js将其标记为依赖,当这个属性变化时,所有依赖这个数据的组件都会自动更新。这一机制让Vue.js可以精确地知道哪些DOM需要更新,而无需开发者手动进行DOM操作。
这里是一个响应式数据绑定的简单实现逻辑:
```javascript
// 假设Vue构造函数已定义,且有一个data属性和一个el属性
const vm = new Vue({
data: {
message: 'Hello Vue.js'
},
el: '#app'
});
// Vue内部使用Object.defineProperty来劫持数据属性
Object.defineProperty(vm, 'message', {
get() {
// 当数据被读取时,依赖被收集
track(vm, 'message');
return vm._data.message;
},
set(newVal) {
// 当数据被更新时,触发更新
vm._data.message = newVal;
trigger(vm, 'message');
}
});
```
#### 2.2.2 依赖收集机制详解
依赖收集机制主要利用了JavaScript的闭包和观察者模式。在Vue.js中,每个组件实例都维护了一个订阅者列表,当数据变化时,会通知这些订阅者进行更新。依赖收集的具体实现涉及到`Dep`类,它负责管理依赖并提供添加订阅者、通知更新等操作。
以下是依赖收集过程的简化代码:
```javascript
class Dep {
constructor() {
this.subscribers = [];
}
depend() {
// 当被观察的数据被读取时,调用此方法来添加当前watcher到订阅者列表
if (activeWatcher) {
this.subscribers.push(activeWatcher);
}
}
notify() {
// 当数据更新时,通知所有订阅者
this.subscribers.forEach(subscriber => {
subscr
```
0
0





