NodeJS异步编程:解决回调地狱并优化GET_POST请求
发布时间: 2024-12-18 15:02:57 阅读量: 4 订阅数: 5 


nodejs之koa2请求示例(GET,POST)

# 摘要
本文详细探讨了Node.js环境下异步编程的模式、实践以及优化策略。首先概述了Node.js异步编程的基本概念,随后深入分析了回调函数、Promises以及async/await的使用和原理,展示了各种异步模式的优势与应用场景。进一步,本文讨论了处理GET和POST请求的异步方法,包括使用原生Node.js功能和流行的异步请求库,以及在中间件与路由设计中融入异步处理。此外,文章重点探讨了异步编程中的错误处理最佳实践和性能优化策略,旨在解决异步操作中常见的错误和性能瓶颈。最后,通过案例研究,本文展示了如何构建一个异步Web应用,并提供了生产环境中异步编程的实际应用指导。本文旨在为开发者提供全面的异步编程知识,以优化Node.js应用程序的性能和可维护性。
# 关键字
Node.js;异步编程;回调函数;Promises;async/await;错误处理
参考资源链接:[NodeJS GET与POST请求实战及Express框架示例](https://wenku.csdn.net/doc/522xqfyvff?spm=1055.2635.3001.10343)
# 1. Node.js异步编程概述
Node.js作为一款流行的服务器端JavaScript运行环境,其设计的核心之一就是异步非阻塞I/O模型。这意味着在执行I/O操作时,Node.js不会浪费CPU周期等待操作完成,而是继续处理其他任务,这大幅提高了应用程序的性能和效率。Node.js的异步编程能力,使其特别适合于处理高并发场景,如实时聊天应用、社交媒体平台等。本章将为读者提供异步编程的基础概念和术语介绍,为理解后续章节打下坚实的基础。我们将首先探讨异步编程的必要性,并逐步介绍如何在Node.js中使用回调、Promises以及async/await语句来实现异步编程模式。这些基础知识将帮助开发者在编写高效的Node.js应用程序时做出更好的设计决策。
# 2. Node.js中的异步模式
### 2.1 回调函数的基本概念
#### 2.1.1 回调函数的工作原理
回调函数是Node.js中处理异步操作的基础。在JavaScript中,函数可以被作为参数传递给其他函数,也可以作为其他函数的返回值。这种将函数作为参数传递的函数称为高阶函数,而作为参数传递的函数则被称为回调函数。
工作原理的核心在于,当一个高阶函数需要一段时间才能完成操作时,如文件读取或网络请求,它将回调函数作为参数,并在操作完成时调用该回调函数。这样,调用者可以定义一个函数,当操作完成后,由该操作的完成者来调用这个回调函数,从而实现异步操作。
下面是一个使用回调函数的例子:
```javascript
const fs = require('fs');
// 读取文件的回调函数
function readFileCallback(path, callback) {
fs.readFile(path, 'utf8', (err, data) => {
if (err) {
callback(err, null);
} else {
callback(null, data);
}
});
}
// 使用回调函数读取文件
readFileCallback('example.txt', (err, data) => {
if (err) {
console.error('读取文件出错:', err);
} else {
console.log('文件内容:', data);
}
});
```
在上述代码中,`readFileCallback`函数接收文件路径和回调函数作为参数。它使用Node.js的`fs.readFile`函数异步读取文件,并在读取完成时调用传入的回调函数。回调函数检查错误,如果没有错误,它将文件内容作为第二个参数传递给回调函数。
#### 2.1.2 回调地狱的问题与案例分析
虽然回调函数在异步编程中非常有用,但过度嵌套回调(通常称为回调地狱)会导致代码难以阅读和维护。当多个异步操作相互依赖时,代码会迅速变得复杂和混乱。
让我们看一个回调地狱的示例:
```javascript
fs.readFile('file1.txt', 'utf8', (err, data1) => {
if (err) {
console.error('读取第一个文件出错:', err);
return;
}
fs.readFile('file2.txt', 'utf8', (err, data2) => {
if (err) {
console.error('读取第二个文件出错:', err);
return;
}
fs.readFile('file3.txt', 'utf8', (err, data3) => {
if (err) {
console.error('读取第三个文件出错:', err);
return;
}
console.log(data1 + data2 + data3);
});
});
});
```
在上述例子中,异步操作深度嵌套,导致了所谓的“金字塔效应”。每个额外的异步调用都增加了代码的复杂性,使得错误跟踪和代码阅读变得困难。
为了解决回调地狱问题,Node.js社区发展出了`Promises`和`async/await`这两种更高级的异步模式。
### 2.2 Promises的使用和原理
#### 2.2.1 Promises的创建与链式调用
`Promise`是对异步操作的封装,它代表了一个最终会完成或失败的异步操作,并且可以处于三种状态之一:等待中(pending)、已完成(fulfilled)或已失败(rejected)。
`Promise`的创建通过`new Promise(executor)`实现,其中`executor`是一个同步函数,用来初始化Promise对象,并且在内部执行异步操作。`Promise`对象一旦创建,就立即执行`executor`函数。
```javascript
const promiseExample = new Promise((resolve, reject) => {
// 异步操作
const condition = true;
if (condition) {
resolve('结果已成功返回');
} else {
reject(new Error('操作失败'));
}
});
```
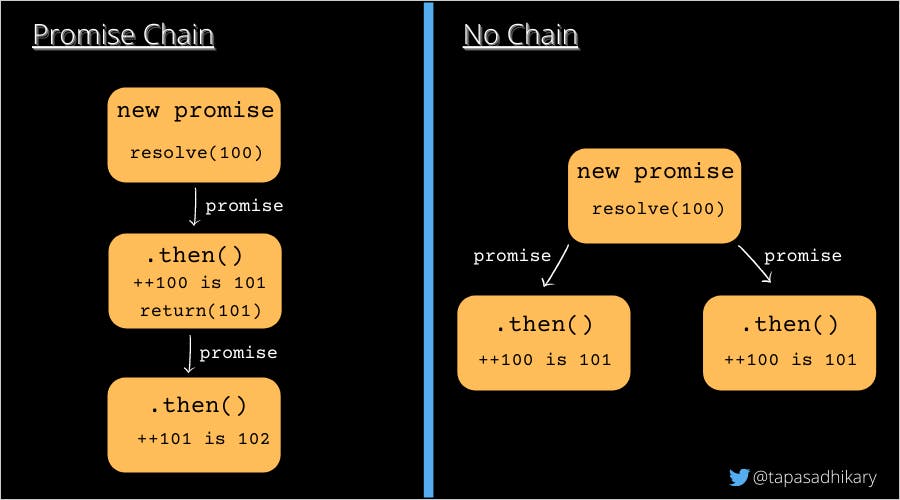
链式调用是通过在`.then`方法中返回另一个Promise来实现的,允许连续执行多个异步操作。如果在`.then`中返回一个值而不是Promise,它将被自动封装在新的Promise中:
```javascript
promiseExample
.then(result => {
console.log(result); // 输出结果
return '另一个异步操作的结果';
})
.then(nextResult => {
console.log(nextResult); // 输出下一个结果
})
.catch(error => {
console.error(error); // 处理错误
});
```
#### 2.2.2 错误处理与Promise的高级特性
错误处理是Promise机制的核心之一。`.catch`方法用于捕获在Promise链中的任何错误,相当于在每个`.then`后添加`error => { throw error; }`。
Promise的高级特性之一是`Promise.all(iterable)`方法,它接受一个Promise对象的迭代器,并返回一个新的Promise对象,该对象在所有给定的Promise对象都成功时才会被解决,任何一个被拒绝,新的Promise对象就会被拒绝。
```javascript
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then(values => {
console.log(values); // [3, 42, "foo"]
});
```
在这个例子中,`Promise.all`等待所有的Promise完成,然后一次性返回所有的结果。
### 2.3 async/await的语法和优势
#### 2.3.1 async/await的语法结构
`async/await`是基于Promise的语法糖,它让我们可以使用同步代码的结构来编写异步代码。`async`关键字用于声明异步函数,而`await`则用于等待一个Promise完成。
一个`async`函数总是返回一个Promise对象。如果一个`async`函数没有返回一个显式的Promise,它将返回一个解决为函数返回值的Promise。
下面是一个使用`async/await`的示例:
```javascript
async function fetchData() {
try {
const result1 = await fetch('https://api.example.com/data1');
const data1 = await result1.json();
const result2 = await fetch('https://api.example.com/data2');
```
0
0





