表单处理专家指南:Razor Pages中的最佳实践
发布时间: 2024-10-21 00:43:13 阅读量: 23 订阅数: 29 


BookListRazor:使用ASP Dot NET CORE和MYSQL的CRUD应用程序使用RazorPages和MVC管理书籍

# 1. Razor Pages简介与基础
## 简介
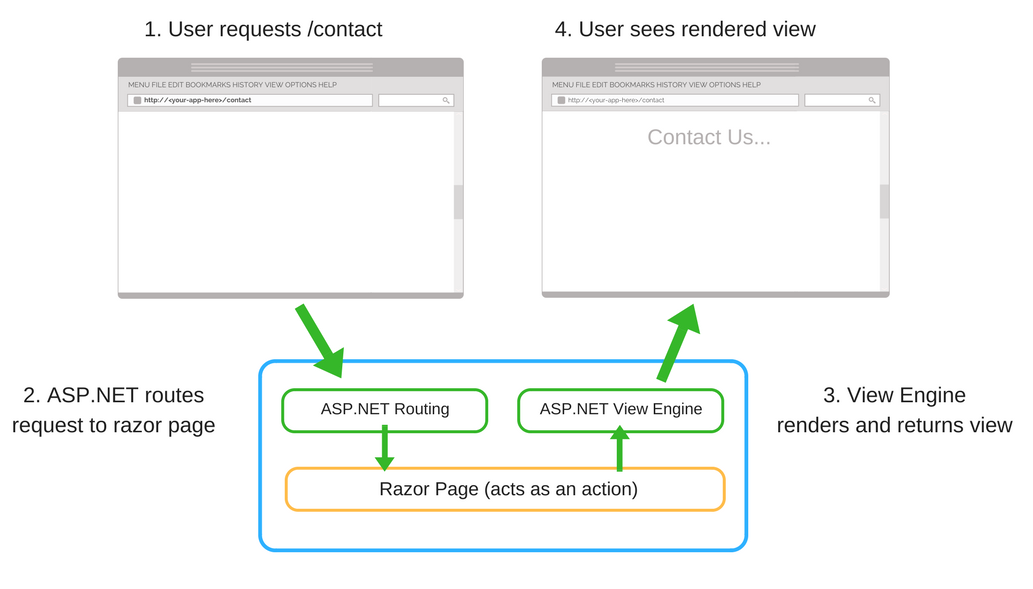
Razor Pages是*** Core的一个轻量级的、基于页面的编程模型,它使得开发者能够以基于页面的方式来构建动态网站。与MVC不同的是,Razor Pages更注重页面级别的操作,每个页面对应一个.cshtml文件和一个代码后置文件.cs文件,使得开发和维护更加直观。
## 页面生命周期
Razor Pages有其特定的生命周期,从初始化、处理请求到渲染响应,经历了多个阶段。了解生命周期有助于开发者更好地掌握页面处理流程,从而编写出更加高效和健壮的代码。
## 基础操作
要开始使用Razor Pages,首先需要创建一个新的项目,并添加页面。使用`@page`指令来定义页面路由。之后,可以在页面上使用C#和Razor语法来动态生成内容。这一章节还将介绍如何将数据模型绑定到页面,以便在视图和后端代码之间传递信息。
通过上述内容的介绍,我们可以看出Razor Pages在Web应用开发中的便捷性和直观性。接下来的章节我们将深入探讨如何通过Razor Pages创建和处理表单,以实现更加丰富的用户交互体验。
# 2. 表单创建与数据绑定
在上一章中,我们了解了Razor Pages的基本概念和项目结构。本章将深入探讨如何在Razor Pages中创建表单,并实现数据的绑定与处理。我们将从基础的表单标签和数据绑定入手,逐步介绍如何处理用户输入,并深入到表单验证、错误处理以及高级表单技术。
## 2.1 Razor Pages中的表单基础
### 2.1.1 表单标签和助手方法
在Razor Pages中,表单通常是通过`<form>`标签创建的,此标签需要指定`asp-page`属性来指向对应的页面处理器。表单中的输入字段、提交按钮等元素则可以通过HTML标准标签来定义。Razor Pages提供了一系列助手方法来简化表单元素的创建过程,例如`asp-for`可以用来绑定模型属性到表单字段。
```html
<form method="post" asp-page="/Contact">
<div>
<label asp-for="FirstName">First Name:</label>
<input asp-for="FirstName" />
</div>
<div>
<label asp-for="LastName">Last Name:</label>
<input asp-for="LastName" />
</div>
<button type="submit">Submit</button>
</form>
```
在上述代码中,`asp-for`属性帮助我们绑定了模型的`FirstName`和`LastName`属性。当表单提交时,模型绑定器会处理这些数据,并将其填充到对应的属性中。
### 2.1.2 数据绑定与模型绑定基础
在Razor Pages中,数据绑定分为单向绑定和双向绑定。单向绑定常用于显示数据,而双向绑定则用于从用户输入接收数据并更新到服务器模型上。
- **单向绑定**:通常通过`@Html.DisplayFor`等方法来实现,主要用于输出模型数据。
- **双向绑定**:当表单提交时,数据通过模型绑定器自动映射到对应的模型属性上。开发者需要定义好模型类,并在页面中使用`@model`指令来指定。
例如,对于一个简单的模型:
```csharp
public class ContactModel
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
```
页面中使用模型绑定:
```html
@model ContactModel
<form method="post">
<div>
<label>First Name:</label>
<input asp-for="FirstName" />
</div>
<div>
<label>Last Name:</label>
<input asp-for="LastName" />
</div>
<button type="submit">Submit</button>
</form>
```
当表单提交,`FirstName`和`LastName`字段的值将会被绑定到`ContactModel`的对应属性上。
接下来,我们将深入探讨如何处理用户在表单中输入的各种类型的数据,并详细介绍Razor Pages如何使用不同的表单元素来捕捉这些输入。
# 3. 表单提交与异步操作
在上一章中,我们讨论了如何在Razor Pages中创建表单以及如何处理输入数据。现在,我们将深入了解如何在Razor Pages中提交表单,并探讨如何通过异步操作和AJAX技术来提高用户体验。我们还将探讨使用JavaScript和jQuery来增强表单的功能。本章将包含以下内容:
## 3.1 提交表单与数据验证
### 3.1.1 处理表单提交
在Razor Pages中,表单提交通常涉及到模型绑定和数据验证。当用户完成表单填写并点击提交按钮时,表单数据会被发送到服务器进行处理。Razor Pages框架会根据模型的状态来执行相应的操作。
```csharp
public class ContactModel : PageModel
{
[BindProperty]
public ContactForm Contact { get; set; }
public void OnGet()
{
// 初始化ContactForm对象的属性
}
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// 处理表单数据
return RedirectToPage("Confirmation");
}
}
public class ContactForm
{
[Required(ErrorMessage = "姓名是必填项")]
public string Name { get; set; }
// 其他属性和验证规则...
}
```
在这个例子中,`OnPostAsync`方法是表单提交的处理器。它使用`ModelState.IsValid`来检查数据是否符合模型定义的验证规则。如果数据验证失败,表单会重新渲染,并显示错误信息。
### 3.1.2 验证模型状态
在Razor Pages中,模型状态验证是通过`ModelState`对象来实现的。这个对象包含了所有表单提交的数据以及与之相关的验证结果。如果数据不符合验证规则,`ModelState.IsValid`会返回`false`,同时`ModelState`对象会包含错误消息。
```csharp
if (!ModelState.IsValid)
{
// 获取特定属性的错误消息
var errorMessage = ModelState[nameof(ContactForm.Name)]?.Errors
.FirstOrDefault()?.ErrorMessage;
// 可以在此添加逻辑来处理错误消息
}
```
在处理表单提交时,如果验证失败,错误消息可以显示给用户,以指导他们如何更正错误并重新提交表单。
## 3.2 异步数据处理与AJAX
### 3.2.1 使用异步操作改进用户体验
传统的表单提交需要刷新整个页面,这会打断用户的操作流程。使用异步操作可以改善用户体验,因为它允许页面在不重新加载的情况下发送和接收数据。
在Razor Pages中,可以使用`Task`和`Task<T>`返回类型来实现异步操作。对于表单数据的处理,这意味着可以异步地保存数据,而用户界面无需重新加载。
```csharp
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// 异步保存数据到数据库
await _dbContex
```
0
0





