架构选择不再难:Razor Pages vs. MVC终极对比分析
发布时间: 2024-10-21 00:35:08 阅读量: 87 订阅数: 31 


# 1. .NET Core框架概述
## 1.1 框架的起源与演进
.NET Core的出现标志着微软.NET技术的重大转变。从其前身.NET Framework开始,.NET Core不仅提供了跨平台的能力,还引入了模块化组件、改进的性能和开源的特性。这个章节我们将深入了解.NET Core的历史背景,以及它如何通过简化架构和提高开发效率来适应现代开发的需求。
## 1.2 核心组件与功能
.NET Core框架包括了一套核心的库和工具,使得开发人员能够构建各种应用程序。这些核心组件包括但不限于运行时(Runtime)、基础类库(Base Class Libraries)、语言互操作性(Language Interop)等。本节将详细探讨这些组件的作用以及它们如何协同工作,从而为应用程序提供强大的功能支持。
## 1.3 安装与配置
安装.NET Core是开始开发旅程的第一步。本节将介绍如何获取.NET Core SDK,包括通过命令行、安装器或者其他包管理工具进行安装。同时,我们还会介绍如何配置开发环境以支持不同的开发场景,如个人开发、持续集成(CI)以及部署。
```bash
# 示例:安装.NET Core SDK的命令行指令
# Windows
winget install Microsoft.DotNet.SDK.6
# macOS/Linux
sudo apt-get install dotnet-sdk-6.0
```
我们将通过一步步的解释,确保每位开发者都能够顺利开始使用.NET Core进行高效开发。
# 2. MVC架构基础
## 2.1 MVC的工作原理
### 2.1.1 模型(Model)、视图(View)和控制器(Controller)
MVC(Model-View-Controller)架构模式是软件工程中的一种分层架构,用于将业务逻辑、数据和界面分离,以提高应用的可维护性和扩展性。在.NET Core中,MVC模式是Web应用开发的重要组成部分,其核心组成部分包括:
- **模型(Model)**:模型代表了业务数据和业务逻辑。它处理数据的验证和业务规则,与数据库直接交互,负责数据的持久化。
- **视图(View)**:视图是用户界面的一部分,它从模型中获取数据,并将其呈现给用户。视图通常使用HTML、CSS和JavaScript构建。
- **控制器(Controller)**:控制器处理用户的输入,将用户的请求映射到相应的操作,然后选择视图呈现给用户。控制器还负责协调模型和视图之间的数据交换。
### 2.1.2 MVC的工作流程解析
在.NET Core MVC中,一个典型的请求处理流程如下:
1. **接收请求**:当用户发起一个HTTP请求时,该请求首先被路由引擎捕获。
2. **路由到控制器**:基于URL的路由配置,请求被分发到对应的控制器和动作方法。
3. **数据处理**:控制器调用模型进行数据处理。如果需要,模型会与数据库进行交互,获取或保存数据。
4. **视图渲染**:数据处理完成后,控制器会选择一个视图,并将模型数据传递给该视图进行渲染。
5. **响应返回**:视图将渲染的结果发送回用户的浏览器,完成整个处理流程。
## 2.2 MVC的关键概念
### 2.2.1 动作(Actions)和动作结果(Action Results)
在MVC架构中,控制器由多个动作组成,每个动作对应一种业务处理逻辑。动作通常以“Action”结尾的方法表示。动作执行完成后,会返回一个动作结果,决定如何处理请求响应。
动作结果可以是:
- **ViewResult**:返回一个视图。
- **RedirectToActionResult**:重定向到另一个动作。
- **ContentResult**:返回纯文本内容。
- **JsonResult**:返回JSON格式数据。
- **EmptyResult**:没有返回任何结果。
### 2.2.2 布局(Layouts)和部分视图(Partial Views)
在视图层面,MVC应用使用布局和部分视图来实现代码复用和保持界面的一致性。
- **布局(Layouts)**:布局定义了一个网站的主要结构,如页眉、页脚和导航栏。在MVC中,一个布局可以包含一个或多个部分视图。
- **部分视图(Partial Views)**:部分视图是可重用的视图组件,可以嵌入到布局或视图中。它们用于展示重复使用的用户界面元素,如登录表单、搜索框等。
### 2.2.3 过滤器(Filters)
过滤器是.NET Core MVC中用于在模型、视图和控制器的动作方法执行之前或之后添加额外处理逻辑的一种机制。常见的过滤器类型有:
- **授权过滤器**:用于控制访问权限。
- **动作过滤器**:在动作方法执行前后添加自定义逻辑。
- **结果过滤器**:在动作结果执行前后添加自定义逻辑。
- **异常过滤器**:用于处理动作执行过程中发生的异常。
## 2.3 MVC的高级特性
### 2.3.1 模型绑定(Model Binding)
模型绑定是.NET Core MVC中一个强大的功能,它负责将HTTP请求中的数据自动填充到控制器动作方法的参数中。这种机制简化了代码,减少了数据处理的复杂性。
模型绑定过程中,框架会解析请求中的查询字符串、表单数据和路由数据,并尝试将其映射到参数的属性上。
### 2.3.2 数据注解(Data Annotations)
数据注解是.NET Core提供的一种声明性方式,用于在模型类上定义数据验证规则和行为。通过使用数据注解,开发者可以轻松地对模型进行数据验证,如_required、_email、_range等。
使用数据注解,可以为属性指定验证规则,这些规则会在模型绑定过程中自动应用,并且在验证失败时返回相应的错误信息。
### 2.3.3 路由(Routing)
在.NET Core MVC中,路由是定义如何将URL映射到控制器和动作方法的机制。路由系统允许开发者定义灵活的URL模式,并在应用程序中捕获和解析它们。
路由通常在启动配置中注册,并可以在路由模板中使用参数,如下所示:
```csharp
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
```
在这个例子中,路由模板 `{controller=Home}/{action=Index}/{id?}` 定义了一个默认路由,其中`controller`和`action`是必需的,而`id`是可选的。
至此,本章节已深入探讨了MVC架构基础的核心概念和技术细节。为了实现对MVC框架更深刻的理解,读者可以尝试实现一个简单的MVC应用程序,将上述理论知识付诸实践。
# 3. Razor Pages架构基础
## 3.1 Razor Pages的工作原理
### 3.1.1 页面模型(Page Models)和页面处理(Page Handling)
在.NET Core中,Razor Pages是专为Web应用程序的页面开发而设计的一个轻量级框架。它建立在*** Core的基础上,提供了比传统MVC更简洁、直观的编程模型。Razor Pages的工作原理通过页面模型(Page Models)和页面处理(Page Handling)得到了很好的体现。
页面模型(Page Model)是包含用于处理特定页面的逻辑的数据模型。与MVC的控制器不同,页面模型通常直接与页面文件(.cshtml)配对,并且它们的命名约定通常是将页面名称加上“Model”后缀。页面模型的目的是为了保持代码的清晰和组织,让开发者可以专注于页面级别的逻辑。
```csharp
public class ContactModel : PageModel
{
private readonly ILogger<ContactModel> _logger;
public ContactModel(ILogger<ContactModel> logger)
{
_logger = logger;
}
public void OnGet()
{
// 处理GET请求的逻辑
}
public IActionResult OnPost()
{
// 处理POST请求的逻辑
return RedirectToPage("./ContactSuccess");
}
}
```
在上面的代码示例中,`ContactModel` 是一个页面模型类,它继承自 `PageModel` 基类。我们定义了两个方法 `OnGet` 和 `OnPost`,分别用于处理GET和POST请求。页面模型使用约定优于配置的方式,与页面布局文件紧密集成。
页面处理(Page Handling)是Razor Pages根据请求类型(如GET或POST)来决定调用页面模型的哪个方法。Razor Pages支持异步处理方法,并可以返回多种类型的结果,比如可以重定向、返回视图或返回状态码等。
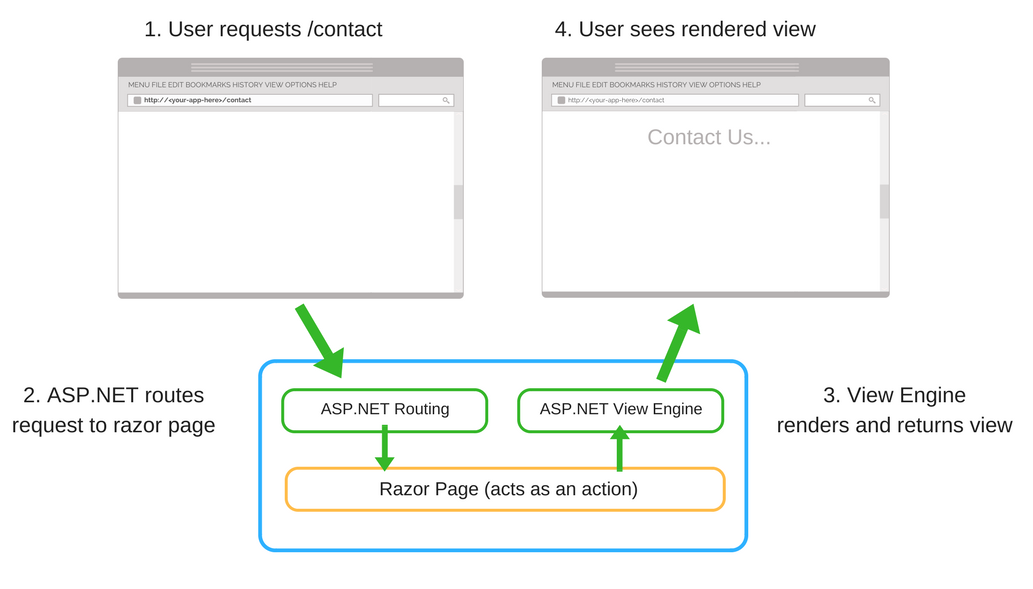
### 3.1.2 Razor Pages的工作流程解析
当一个Razor Pages应用接收到一个Web请求时,它的处理流程是这样的:
1. 请求到达应用后,路由系统会决定应该由哪个页面来处理这个请求。
2. 与MVC类似,路由会把URL解析成一组路由数据,这通常包括页面路径和可选的路由参数。
3. 然后,页面模型实例被创建,页面处理方法如`OnGet`或`OnPost`根据请求类型被调用。
4. 页面处理方法执行相关的业务逻辑,并返回一个`IActionResult`类型的对象。
5. 最后,Razor引擎根据页面模型的处理结果,渲染出相应的HTML内容,并将其发送回客户端。
## 3.2 Razor Pages的关键概念
### 3.2.1 页面处理器(Page Handlers)
页面处理器(Page Handlers)是Razor Pages中处理特定HTTP请求的方法。这些处理器方法可以响应各种类型的请求,比如GET、POST、PUT、DELETE等。页面处理器通常定义在页面模型中,并以`On`开头,后跟HTTP方法名称,如`OnGet`、`OnPost`等。
```csharp
public class EditModel : PageModel
{
public IActionResult OnGet(int id)
{
// 处理GET请求逻辑,比如获取数据
return Page();
}
public IActionResult OnPost()
{
// 处理POST请求逻辑,比如保存数据
return RedirectToPage("./Index");
}
}
```
页面处理器使得对于不同的HTTP方法,处理逻辑被分开,使得代码更加清晰。开发者可以针对不同类型的请求编写不同的处理器方法,从而灵活地应对各种Web场景。
### 3.2.2 依赖注入(Dependency Injection)
依赖注入(Dependency Injection, DI)是一个广泛用于控制反转(IoC)的软件设计模式,它让Razor Pages能够注入和使用各种服务和资源。依赖注入对于构建可测试和可扩展的应用程序至关重要。
在Razor Pages中,依赖注入通过构造函数注入来实现。Razor Pages的页面模型在实例化时,会自动接收由依赖注入容器解析的任何依赖项。这些依赖项可以是数据库上下文、服务接口或其他类。
```csharp
public class DetailsModel : PageModel
{
private readonly ILogger<DetailsModel> _logger;
private readonly IProductService _productService;
public DetailsModel(ILogger<DetailsModel> logger, IProductService productService)
{
_logger = logger;
_productService = productService;
}
// 页面逻辑...
}
```
在上面的代码中,`DetailsModel` 页面模型依赖于 `ILogger` 和 `IProductService`,它们通过构造函数注入。依赖注入容器会自动提供这些服务的实例,从而简化了服务的管理和使用。
### 3.2.3 页面指令(Page Directives)
页面指令(Page Directives)是Razor语法中的一部分,它们为Razor页面提供了额外的指令和元数据,比如命名空间、模型声明和函数定义。这些指令通常位于Razor页面文件(.cshtml)的顶部。
```html
@page
@model WebApplication.Pages.IndexModel
@{
ViewData["Title"] = "Index";
}
```
在这个示例中,`@page`指令声明这是一个Razor页面;`@model`指令指定页面模型;`@{...}`块定义了页面级别的代码。这些页面指令为页面提供了必要的信息和上下文,使得Razor引擎可以正确地处理和渲染页面内容。
## 3.3 Razor Pages的高级特性
### 3.3.1 页面模型绑定(Page Model Binding)
页面模型绑定(Page Model Binding)是Razor Pages中一个强大的特性,它允许自动将请求数据绑定到页面模型的属性上。这一过程是通过数据注解(Data Annotations)来实现的,它自动地将URL参数、表单数据等映射到页面模型的属性上。
```csharp
public class DeleteModel : PageModel
{
public int Id { get; set; }
public IActionResult OnGet(int id)
{
Id = id;
// 获取数据和执行逻辑...
return Page();
}
public IActionResult OnPost()
{
// 根据Id删除数据...
return RedirectToPage("./Index");
}
}
```
在`DeleteModel`中,`Id`属性通过URL中的`id`参数进行绑定。当Razor Pages接收到GET请求时,会自动将URL中的`id`值赋给`Id`属性,从而简化了数据处理。
### 3.3.2 页面级别的路由(Page-Level Routing)
页面级别的路由(Page-Level Routing)是Razor Pages中的一项特性,它允许开发者在单个页面级别上定义路由信息。这与全局应用级别的路由定义相区别,提供了一种更为灵活的方式来处理URL映射。
```csharp
@page "/about"
```
上面的代码定义了一个页面级别的路由,这意味着当访问`/about`这个URL时,会处理对应的页面。开发者可以在同一应用中对不同的页面使用不同的路由模式,这增加了路由定义的灵活性。
### 3.3.3 嵌入式代码(Embedded Code)
嵌入式代码(Embedded Code)是在Razor页面中直接编写C#代码的一种方式。它允许开发者在Razor语法的标记中嵌入C#代码块,这些代码块可以在页面渲染时执行。
```html
@{
var title = "Hello, World!";
}
<h1>@title</h1>
```
在这个例子中,我们定义了一个变量`title`,并在页面中输出了这个变量的值。嵌入式代码使得在页面渲染过程中可以动态地生成内容,也可以执行复杂的逻辑判断。
通过嵌入式代码,Razor Pages允许开发者以更直观的方式编写和组织页面逻辑,同时保持了与*** Core的其他特性(比如MVC)良好的兼容性。
在了解了Razor Pages的工作原理、关键概念和高级特性后,我们已经对这个框架有了一个全面的认识。接下来,在第四章中,我们将详细探讨Razor Pages与MVC的对比分析,深入了解这两种架构在不同场景下的优势和局限性。
# 4. Razor Pages与MVC的对比分析
## 4.1 架构对比
### 4.1.1 代码组织和项目结构的差异
在讨论Razor Pages与MVC的对比时,首先要注意到两者在代码组织和项目结构上的显著差异。MVC作为一种成熟的架构模式,将应用分隔为三个主要部分:模型(Model)、视图(View)和控制器(Controller),并遵循“关注点分离”(Separation of Concerns)的原则,每个组件的职责都是明确且独立的。
```mermaid
classDiagram
class Model {
+Save()
+Load()
}
class View {
+Render(Model)
}
class Controller {
+Index()
+About()
}
Model --> View : Updates data
Controller --> View : Passes data
```
在MVC项目中,我们会看到一个清晰的分层结构,模型通常位于`Models`文件夹中,视图位于`Views`文件夹,而控制器位于`Controllers`文件夹。
相比之下,Razor Pages基于页面的架构,将页面处理逻辑内聚在单个文件中(`.cshtml`),它将模型和视图逻辑合并在一起。这种结构更利于小型页面级别的功能开发。在Razor Pages项目中,页面文件通常存储在`Pages`文件夹中,形成了一个扁平的文件结构。
```mermaid
classDiagram
class PageModel {
+OnGet()
+OnPost()
}
class RazorPage {
+Render()
}
PageModel --> RazorPage : Provides data
RazorPage --> PageModel : Retrieves data
```
### 4.1.2 路由和URL结构的不同
路由在Razor Pages与MVC中也有不同的实现方式。MVC的路由更加灵活和强大,支持使用约定路由、属性路由以及动态路由值,这给构建复杂URL模式提供了极大的便利。
```csharp
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
```
而Razor Pages的路由系统则是为页面设计的,它使用基于文件路径的路由约定。默认情况下,路由模板是基于文件的目录结构和文件名。
```csharp
app.MapRazorPages();
```
## 4.2 开发体验对比
### 4.2.1 编码效率和易用性比较
Razor Pages相较于MVC,提供了更为简洁的编码模型。通过约定优于配置的原则,开发者可以更快速地进行页面开发。Razor Pages将模型和视图逻辑合并,使得页面层面的代码编写更加直观和集中。例如,在Razor Pages中处理表单提交,可以简化到只需要在页面模型中添加`OnPost`方法即可。
```csharp
public class ContactModel : PageModel {
public void OnGet() {
}
public void OnPost() {
// 处理表单提交
}
}
```
而MVC则需要编写控制器动作和视图来分离这些逻辑,虽然更灵活,但对于简单的页面操作来说,可能会显得繁琐。
### 4.2.2 模板和页面布局的灵活性
在模板和页面布局的灵活性方面,MVC借助Razor视图引擎提供的`_ViewStart.cshtml`和`_Layout.cshtml`文件可以实现灵活的布局,适合构建大型复杂的布局系统。同时,Razor视图中的部分视图(Partial Views)功能也支持高度重用视图内容。
```html
<!-- _Layout.cshtml -->
<!DOCTYPE html>
<html>
<head>
<title>@ViewData["Title"]</title>
</head>
<body>
@RenderBody()
</body>
</html>
```
Razor Pages通过页面继承和部分页面继承(_PageStart和_Layout)提供了类似的功能,但其设计重点在页面级别,支持页面级别的布局和模板,适合于小到中等规模的应用。
## 4.3 性能对比
### 4.3.1 请求处理速度和资源消耗
在性能方面,由于MVC的灵活路由和复杂的依赖注入系统,它在请求处理上可能会消耗更多的资源,尤其是在小型应用中。此外,由于MVC中的控制器和视图通常是分离的,可能会导致更多的中间件和视图查找操作。
Razor Pages由于其简化的页面模型和更少的配置要求,可以提供更快的请求处理速度。Razor Pages与静态文件服务器的集成度更高,对于简单的页面请求,其处理速度可能更优。
### 4.3.2 缓存和优化策略
Razor Pages支持与*** Core的响应式缓存策略,这允许开发者针对特定的页面和部分页面设置缓存规则。MVC也支持这些缓存策略,并且由于MVC的动态特性,可以实现更为复杂的缓存逻辑。
```csharp
// Razor Pages 缓存策略
@page
@using Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
ResponseCache(Duration = 60)
}
// MVC 缓存策略
[ResponseCache(Duration = 60)]
public class AboutModel : Controller
{
public IActionResult Index()
{
// ...
}
}
```
综上所述,Razor Pages与MVC各有优势,选择哪一个应基于项目的具体需求和预期。对于需要快速开发小型页面的应用,Razor Pages可能更为合适。而对于需要更灵活和复杂功能的大型企业级应用,MVC的成熟性和扩展性可能更有优势。
# 5. 实际项目中的选择策略
## 评估项目需求
### 功能丰富度与扩展性考虑
在评估技术栈时,功能丰富度和扩展性是两个核心要素。对于功能要求较高的项目,可能需要考虑*** Core**框架的**MVC**模式,因为MVC提供了强大的功能和丰富的组件库。MVC支持复杂的用户界面和大量的数据操作,可以通过各种扩展包进一步增强其功能,使其成为开发企业级应用的理想选择。
另一方面,如果你的项目需要快速迭代,并且功能相对单一,那么**Razor Pages**可能会是一个更好的选择。Razor Pages通过简化代码和逻辑分离,使得项目结构更加清晰,同时保留了足够的灵活性来应对未来的变更。
### 团队技能和偏好影响
选择哪种架构模式,团队的技能和偏好也是一个重要的考量因素。一个熟悉***和**Web Forms**的传统开发者可能更容易上手**Razor Pages**。Razor Pages的设计哲学更接近于Web Forms,使得开发者可以更快速地完成项目。
然而,如果你的团队中有许多经验丰富的开发者,他们可能更倾向于使用**MVC**,因为它提供了更多的灵活性和对代码的控制。MVC的约定优于配置的理念,允许开发者创建可维护和可扩展的Web应用。
## 架构选择的实践案例
### 面向初学者的新项目案例
对于初学者或者新项目,尤其是教学或小型项目,**Razor Pages**可以作为更简洁的入门选择。下面是一个简单的Razor Pages示例:
```csharp
public class MyPageModel : PageModel
{
public void OnGet()
{
// 用于初始化页面数据的代码
}
}
```
在这个例子中,页面模型`MyPageModel`继承自`PageModel`类,通过定义`OnGet`方法,你可以处理GET请求,并进行页面数据的初始化。Razor Pages的这一特性,使得初学者能够更快地理解和上手Web开发。
### 大型企业级应用的架构决策
对于大型企业级应用,选择合适的架构尤其重要。企业级应用通常需要强大的功能,良好的扩展性以及持续的维护。在这样的背景下,**MVC**模式提供了更多的灵活性和控制能力。
例如,MVC允许你在多个控制器之间共享逻辑,并通过约定来组织代码,同时也可以通过约定来处理路由和URL结构。这有助于在大型应用中维护清晰的结构,并且可以更容易地实现复杂的业务需求。
## 未来趋势和建议
### .NET Core的未来发展
.NET Core作为微软的开源框架,不断在性能和功能上进行优化和更新。随着.NET Core 3.1和未来版本的发布,我们可能会看到更多的改进和新特性,尤其是在性能和跨平台支持方面。
开发者应该保持对.NET Core社区和官方文档的关注,以便及时了解新版本的发布和功能变更。这些更新可能会直接影响到你的架构选择和项目规划。
### 如何灵活选择和转换架构
在不同的项目阶段,可能会出现需要转换架构的情况。理解如何灵活地选择和转换架构,对于开发者来说至关重要。下面是一个简化的流程图,展示了架构选择和转换的决策过程:
```mermaid
graph TD
A[开始项目] --> B{评估需求}
B -->|功能丰富度高| C[MVC架构]
B -->|快速开发| D[Razor Pages]
C --> E{团队技能}
D --> E
E -->|技能丰富| F[继续MVC]
E -->|技能偏向Razor| G[转换为Razor Pages]
F --> H[项目开发]
G --> H
```
在实际操作中,项目的需求和技术选型可能会随着时间推移发生变化。因此,架构的灵活性和可扩展性是非常重要的。对于需要进行架构转换的情况,应该考虑到代码的迁移和重构工作,确保平滑过渡,并保持应用的稳定运行。
# 6. 结论与展望
## 6.1 Razor Pages和MVC的总结
### 6.1.1 核心优势和适用场景
Razor Pages和MVC作为*** Core框架下的两种主要的Web开发范式,各具特色,并且服务于不同的开发需求和场景。
**Razor Pages的核心优势:**
- **简洁的页面导向开发:** 适用于页面模型较为独立、不需要复杂共享逻辑的应用场景。开发者可以更容易地组织代码,将关注点聚焦于页面处理。
- **集成Razor语法:** 基于Razor的语法,使开发者能够灵活地使用C#来构建页面,这对于已经熟悉Razor的开发者来说是一个巨大的优势。
- **易于理解和实现的特性:** 对于简单的页面和表单,Razor Pages提供了更直观的特性,如页面指令和页面级路由,能够快速上手并完成开发。
**MVC的核心优势:**
- **灵活的架构设计:** MVC的设计模式允许开发者将业务逻辑与UI清晰分离,便于管理和维护,特别适合大型项目和团队协作。
- **丰富的动作和动作结果:** Action Results和Action Filters提供了强大的功能扩展性,允许开发者灵活定义响应类型和预处理行为。
- **高度可测试性:** 由于其严格的关注点分离,MVC模式下的单元测试和集成测试可以更加简洁和有效。
**适用场景:**
- **Razor Pages适合快速开发和原型制作,尤其是当应用主要由许多独立页面构成时。**
- **MVC则适合那些有着复杂业务逻辑、需要高度定制化和扩展性的大型企业级应用。**
### 6.1.2 面临的挑战和限制
尽管Razor Pages和MVC各有优势,但它们也面临着各自的挑战和限制。
**Razor Pages的挑战:**
- **功能集成难度:** 当应用需要共享逻辑、跨页面共享视图组件时,Razor Pages可能不如MVC灵活。
- **缺乏MVC的成熟生态系统:** MVC框架已经存在多年,拥有庞大的社区和插件生态。Razor Pages作为后来者,在某些领域可能还未能形成如此丰富的生态系统。
**MVC的挑战:**
- **复杂度:** 对于小型项目或新开发人员来说,MVC的结构可能显得过于复杂,需要时间去理解其设计模式和最佳实践。
- **学习曲线:** 对于不熟悉MVC模式的开发者来说,需要一定的时间去适应其工作方式和理解相关的概念。
## 6.2 对开发者社区的建议
### 6.2.1 学习路径和资源推荐
对于开发者来说,选择适合的学习路径和资源至关重要。
- **入门资源:** 对于初学者来说,官方文档、在线教程和针对*** Core框架的书籍是理解Razor Pages和MVC的好起点。
- **深入学习:** 随着学习的深入,可以尝试阅读开源项目的代码、参与社区讨论,并实践相关的项目来提高技能。
- **权威指南:** 微软的官方文档和GitHub上的优秀项目通常提供最佳实践和架构建议。
### 6.2.2 开发实践中的最佳实践
在开发实践中,以下是一些可以遵循的最佳实践:
- **架构选择:** 根据项目的规模、复杂度和团队的熟悉度选择合适的架构,不要盲目跟风。
- **代码复用:** 在Razor Pages和MVC项目中寻找复用代码的机会,例如共享的服务、组件或方法,以保持代码的DRY(Don't Repeat Yourself)。
- **持续学习:** 技术在不断进步,持续学习新的库、框架和工具是保持竞争力的关键。
- **性能优化:** 对于性能敏感的应用,学会使用各种工具和方法进行性能分析和优化,如缓存、异步编程等。
综上所述,Razor Pages和MVC各有其适用的场景和优势,开发者应当根据项目需求和自身情况做出恰当的选择。同时,持续学习和实践是提升开发能力的关键,也是保持技术竞争力的重要途径。未来的*** Core框架无疑将带来更多革新和挑战,开发者应当准备好迎接并利用这些变化。
0
0





