排除故障:CORS相关问题的诊断与解决的5个步骤
发布时间: 2024-10-22 06:10:19 阅读量: 46 订阅数: 21 


图像去雾基于基于Matlab界面的(多方法对比,PSNR,信息熵,GUI界面).rar

# 1. CORS问题概述
## 什么是CORS问题?
CORS(Cross-Origin Resource Sharing,跨源资源共享)是一种安全机制,用于控制Web页面能访问哪些资源。当一个Web应用尝试从不同域名的服务器加载数据时,浏览器会限制脚本发起的跨源HTTP请求。当这些请求不符合CORS策略时,就会发生CORS错误,导致资源加载失败。
## CORS问题的常见场景
在开发中,CORS问题通常出现在以下场景中:
- 前端应用需要从不同的域名获取数据。
- 前端应用尝试向其他域名的API发送请求。
- 使用现代前端框架开发的单页应用(SPA)加载跨域资源。
## 解决CORS问题的重要性
解决CORS问题对于保障Web应用的正常运作至关重要。正确配置CORS不仅可以避免运行时错误,还能增强应用的安全性。理解并妥善处理CORS问题,能够确保跨域数据交互的顺畅,同时避免潜在的XSS(跨站脚本攻击)和其他安全威胁。
# 2. CORS相关理论知识
### 2.1 CORS的工作原理
#### 2.1.1 同源策略与CORS的基本概念
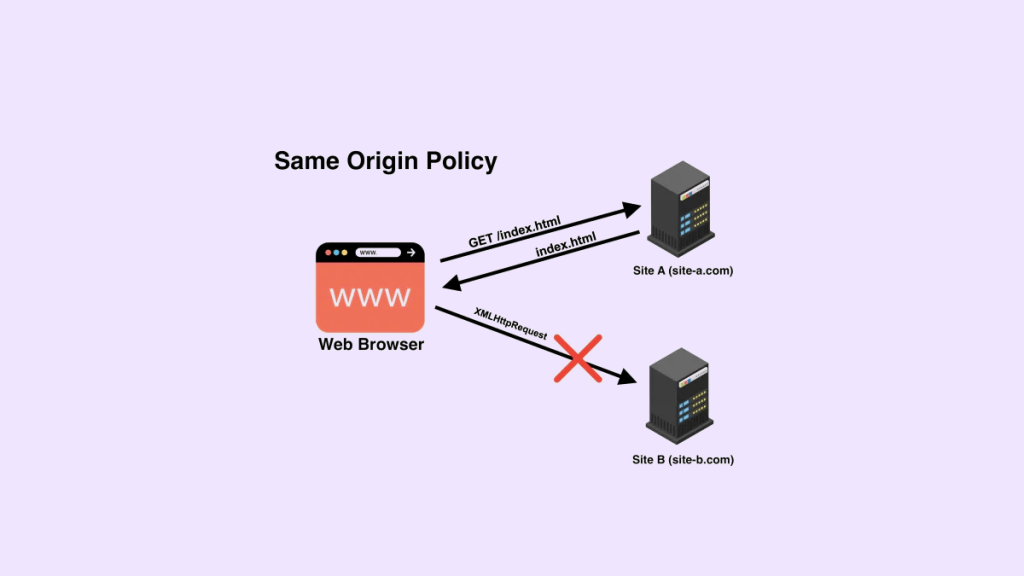
同源策略是浏览器安全模型的基础。当两个Web资源的协议、域名和端口都相同时,它们被称为同源。出于安全考虑,浏览器限制从脚本内发起的跨源HTTP请求,这就是同源策略的核心内容。
CORS(跨源资源共享)是一种机制,允许服务器指定哪些域可以访问资源。当一个资源请求的源和服务器的实际地址不匹配时,浏览器会触发CORS流程来验证是否允许跨源请求。如果是预检请求,则首先发送一个OPTIONS请求到服务器以获取是否允许实际请求的权限。
#### 2.1.2 预检请求与预检请求的响应
预检请求(Preflighted request)是针对可能修改服务器数据的请求(如POST、PUT、DELETE等),浏览器会首先发送一个OPTIONS请求。服务器响应中应包含`Access-Control-Allow-Methods`头部,声明允许的HTTP方法列表,如果请求的方法在列表中,那么实际请求会被发送。
```http
// 请求示例
OPTIONS /resource HTTP/1.1
Host: ***
Origin: ***
```
```http
// 预检请求的响应示例
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2
Access-Control-Allow-Origin: ***
```
### 2.2 CORS头部字段详解
#### 2.2.1 Origin头部字段的作用与限制
Origin头部字段表示请求的来源,包含了协议、域名和端口(如果显式声明)。该字段对于CORS请求至关重要,因为服务器将根据该字段值来判断是否允许跨源请求。
服务器端在处理请求时,必须检查Origin字段,因为它可能被恶意用户篡改。尽管如此,服务器必须在响应中明确返回`Access-Control-Allow-Origin`头部字段,指示允许的源,否则浏览器会阻止响应。
#### 2.2.2 Access-Control-Allow-Origin的作用
`Access-Control-Allow-Origin`是CORS中最重要的响应头之一。服务器在响应中通过该头部告知浏览器哪些源是被允许访问资源的。
```http
// 示例响应头
Access-Control-Allow-Origin: ***
```
上述响应头表示来自`***`的请求是被允许的。如果想要允许所有域的访问,可以设置为`*`,但出于安全考虑,这种做法并不推荐。如果在响应中未包含`Access-Control-Allow-Origin`头部或其值不包含请求的Origin头部值,则浏览器会阻止响应。
#### 2.2.3 其他CORS响应头部字段介绍
除了`Access-Control-Allow-Origin`,还有其他几个重要的CORS响应头部字段:
- `Access-Control-Allow-Methods`:指定允许的HTTP方法。
- `Access-Control-Allow-Headers`:指定允许的HTTP头部字段。
- `Access-Control-Allow-Credentials`:表明是否允许发送cookies。出于安全考虑,当该字段为`true`时,`Access-Control-Allow-Origin`不能设为`*`。
- `Access-Control-Expose-Headers`:指定允许客户端访问的响应头部字段。
- `Access-Control-Max-Age`:预检请求结果的缓存时间,单位是秒。
### 2.3 CORS安全性和最佳实践
#### 2.3.1 CORS安全威胁与防范
CORS的配置错误可能导致跨站请求伪造(CSRF)和跨站脚本(XSS)等安全问题。一个常见的配置错误是将`Access-Control-Allow-Origin`设置为`*`,这允许来自任何源的请求,可能导致敏感数据被恶意网站访问。
为防范安全威胁,开发者应该:
- 精确指定允许的源,而不是使用`*`。
- 使用CORS预检请求和响应头部来限制可被跨域请求的方法和头部。
- 在需要时使用`Access-Control-Allow-Credentials`来防止凭证泄露。
#### 2.3.2 CORS配置的最佳实践
最佳实践是谨慎地配置CORS策略,并遵循以下原则:
- 仅允许必要的源进行访问,使用精确的域名而非通配符。
- 对于敏感资源,不要使用`Access-Control-Allow-Origin: *`。
- 确保使用了`X-Content-Type-Options: nosniff`和`Content-Security-Policy`等安全头部来增强安全性。
- 定期审查和测试CORS配置,确保遵循最新的安全实践和规范。
正确配置CORS,不仅可以保障数据安全,还能确保网站和应用的正常运行。通过细致地管理跨源请求,开发者可以更好地控制资源的访问权限,从而保护网站和应用不受外部攻击。
# 3. CORS问题诊断步骤
## 3.1 确认问题是否为CORS引起
### 3.1.1 检查浏览器控制台错误信息
当我们在开发中遇到跨域请求问题时,浏览器会首先在控制台输出错误信息。在JavaScript中,这类错误通常被归类为“网络错误”,比如:
```
No 'Access-Control-Allow-Origin' header is present on the requested resource.
```
这条信息表明请求资源的服务器没有包含允许跨域访问的响应头。为了诊断CORS问题,开发者需要检查这些错误信息,并确定问题的根源是否在CORS策略上。
### 3.1.2 使用网络抓包工具分析请求和响应
在确认问题与CORS相关之后,开发者应使用网络抓包工具(如Wireshark, Fiddler或Chrome开发者工具)来分析具体的请求和响应。这种分析可以揭示出实际发送的HTTP请求头和接收到的响应头,例如:
```
Request Headers:
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-C
```
0
0





