安全加固:CORS策略中的漏洞防御与改进措施
发布时间: 2024-10-22 06:21:21 阅读量: 64 订阅数: 50 


网络安全:常见Web与系统安全漏洞及其解决方法

# 1. CORS策略概述
CORS(跨源资源共享)是一种安全机制,它定义了浏览器与服务器之间交互数据时,哪些资源可以从哪些域加载。随着Web应用的日益复杂化,CORS成为了维护网络安全的重要组成部分。它允许服务器明确指定哪些源可以访问其资源,从而在不同域名的资源之间建立起安全的通信桥梁。了解CORS策略,对于开发者而言是构建安全、高效Web服务的必要前提。
# 2. CORS策略的理论基础
## 2.1 CORS策略的工作原理
### 2.1.1 同源策略与CORS的诞生
在Web开发中,同源策略是浏览器实施的一种安全机制,用于限制一个源(Origin)的文档或脚本如何与另一个源进行交互。源由协议、域名和端口号定义,当这三个部分完全匹配时,才被视为同源。
然而,随着Web应用变得越来越复杂,开发者需要一种方法来让不同源之间的资源相互交互,这就是CORS(跨源资源共享)诞生的背景。CORS提供了一种机制,让服务器可以指定哪些源可以访问它的资源,从而绕过同源策略的限制。
CORS的实现主要依赖于HTTP响应头来控制资源的访问权限。当浏览器检测到请求的资源与当前页面的源不匹配时,它会首先发送一个类型为OPTIONS的预检请求,询问服务器是否允许来自特定源的请求。如果预检请求成功,那么实际的请求才会被发送。
### 2.1.2 CORS响应头的结构与作用
CORS涉及的一系列HTTP响应头是实现CORS策略的核心。以下是一些关键的CORS响应头及其作用:
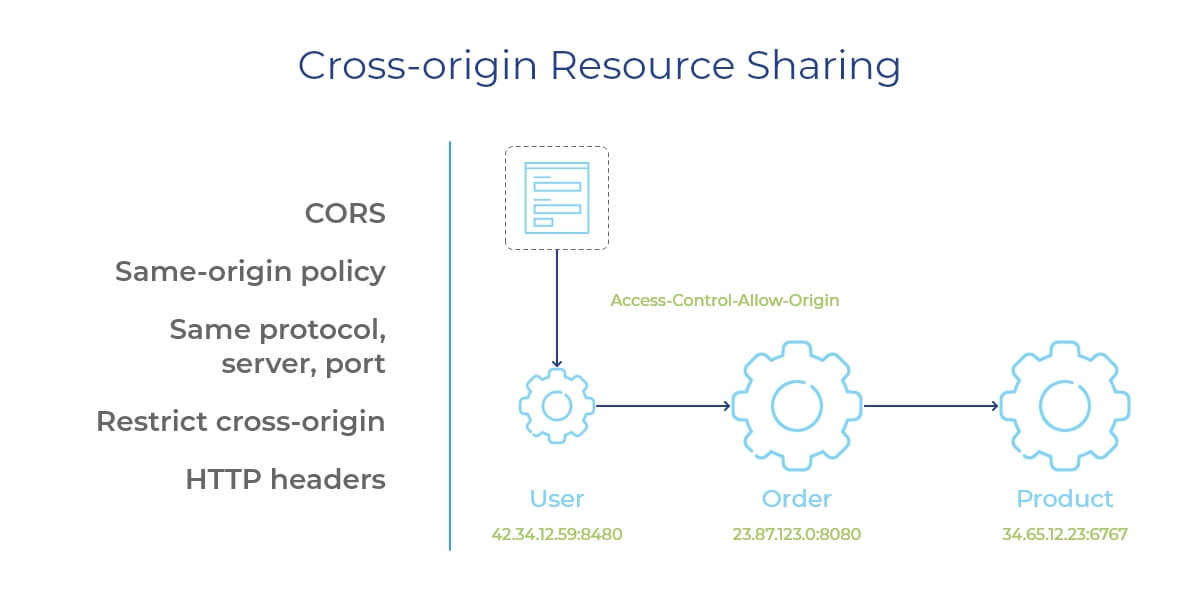
- `Access-Control-Allow-Origin`: 指定哪些来源可以访问资源。可以是一个域名或者一个`*`(通配符,允许任何源访问)。
- `Access-Control-Allow-Methods`: 指定允许通过预检请求的HTTP方法,如GET、POST等。
- `Access-Control-Allow-Headers`: 指定允许请求中包含的HTTP头。
- `Access-Control-Expose-Headers`: 允许客户端访问的服务器响应头。
- `Access-Control-Allow-Credentials`: 用于指定在进行跨源请求时,是否允许浏览器发送凭证信息,如cookies或授权头信息。
这些响应头联合使用,让服务器可以精确控制跨源请求的安全性和功能。
## 2.2 CORS策略中的安全风险
### 2.2.1 跨站请求伪造(CSRF)攻击
CORS策略虽然提供了便利,但也引入了一些安全风险。最常见的问题是跨站请求伪造(CSRF),这是一种攻击者利用用户已认证的信任关系,迫使用户的浏览器向受信任的网站发送请求,执行非预期操作的风险。
攻击者可以诱导用户点击恶意链接或访问含有恶意内容的网站,从而触发跨域请求。如果CORS策略配置不当,允许所有来源的请求,那么即使目标网站有同源策略的保护,攻击者也能绕过这些限制。
### 2.2.2 跨站脚本(XSS)攻击
跨站脚本(XSS)攻击允许攻击者在用户浏览器中执行恶意脚本。当这些脚本与CORS结合时,攻击者可以首先在受害者的浏览器中注入恶意代码,然后利用CORS策略允许的跨域请求来窃取或篡改敏感数据。
为了缓解XSS风险,需要在服务器端进行输入验证,并在客户端使用内容安全策略(CSP)来限制脚本的执行。
### 2.2.3 不当配置引发的安全隐患
不当配置CORS可以造成严重的安全漏洞。例如,将`Access-Control-Allow-Origin`设置为`*`允许任何域发起跨源请求,这会大大增加遭受CSRF和XSS攻击的风险。
为了减少安全隐患,开发者应该只允许信任的源发起请求,并使用更具体的CORS响应头来限制可接受的HTTP方法和头字段。此外,严格控制凭证的共享,避免敏感信息泄露。
接下来的章节将更深入地探讨CORS策略在实践中的应用,以及在配置和实施过程中应如何诊断和修复常见的问题。
# 3. CORS策略的实践应用与常见问题
CORS(跨源资源共享)策略的实践应用是确保Web应用安全与兼容性的关键部分。在这一章节中,我们将深入了解CORS配置的实践方法,探索常见的问题以及这些问题的解决方案,确保开发人员能够有效地在实际环境中部署和维护CORS策略。
## 3.1 CORS策略的配置实践
配置CORS策略是将Web应用推向生产环境时不可或缺的一步。这通常涉及在服务器端设置特定的HTTP响应头,以及理解浏览器如何处理这些响应头。
### 3.1.1 服务器端CORS配置方法
服务器端的CORS配置是通过向响应添加特定的HTTP头部来实现的。这些头部包括`Access-Control-Allow-Origin`, `Access-Control-Allow-Methods`, `Access-Control-Allow-Headers`等。下面是服务器端配置CORS的几种方法:
#### 示例代码块 - Node.js中使用CORS包配置CORS:
```javascript
const express = require('express');
const cors = require('cors');
const app = express();
const corsOptions = {
origin: '***', // 允许来自***的请求
methods: ['GET', 'POST', 'PUT'], // 允许的HTTP方法
allowedHeaders: ['Content-Type', 'Authorization'] // 允许的请求头
};
app.use(cors(corsOptions)); // 使用CORS中间件
// 示例路由
app.get('/data', (req, res) => {
res.json({ message: 'Data accessible with CORS!' });
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
```
在上述代码中,我们配置了一个Express中间件,使用了一个包含`origin`, `methods`, 和`allowedHeaders`属性的对象来控制CORS策略。服务器将会根据这些配置来响应跨域请求。
#### 代码逻辑解读:
-
0
0





