AJAX跨域请求详解:突破浏览器限制,实现数据交互
发布时间: 2024-07-23 08:40:02 阅读量: 33 订阅数: 38 


# 1. AJAX跨域请求概述
AJAX(Asynchronous JavaScript and XML)是一种用于在不重新加载整个网页的情况下与服务器通信的Web开发技术。跨域请求是指从一个域向另一个域发起AJAX请求,由于浏览器同源策略的限制,跨域请求通常会受到限制。
本章将概述AJAX跨域请求的概念,包括其原理、限制和解决方案。通过了解跨域请求的原理和解决方案,开发者可以有效地构建跨域AJAX应用程序,实现不同域之间的无缝数据交换。
# 2. AJAX跨域请求原理
### 2.1 HTTP协议与跨域限制
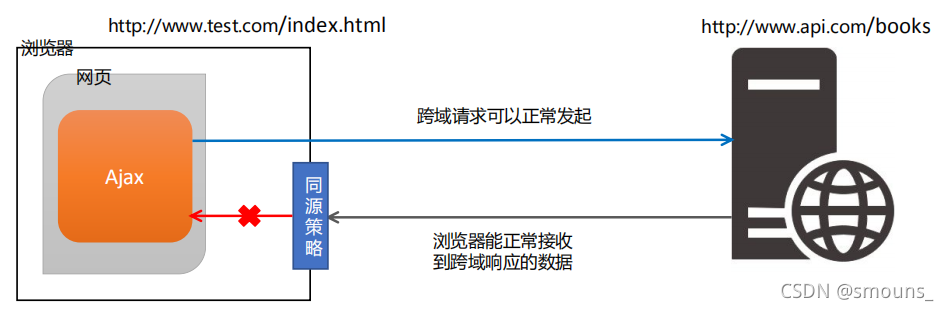
AJAX跨域请求是指浏览器通过AJAX技术向不同源的服务器发送请求。源由协议、域名和端口三部分组成。当请求的源与响应的源不一致时,就会触发跨域限制。
HTTP协议中,同源策略限制了浏览器对跨域请求的处理。同源策略规定,浏览器只能向与当前页面同源的服务器发送请求,否则会触发跨域错误。
### 2.2 跨域请求的解决方案
为了解决跨域限制,需要采用特定的技术手段来绕过同源策略。常见的跨域请求解决方案包括:
- JSONP
- CORS
- WebSocket
### 2.2.1 JSONP
JSONP(JSON with Padding)是一种利用`<script>`标签进行跨域请求的技术。`<script>`标签可以跨域加载外部脚本,因此我们可以将请求数据封装成一个JSONP函数,然后通过`<script>`标签加载该函数。服务器端收到请求后,将响应数据包装成JSONP函数的调用,并返回给浏览器。浏览器执行该函数,即可获取跨域数据。
**代码块:**
```javascript
// 创建JSONP请求
function jsonp(url, data, callback) {
// 创建一个唯一的回调函数名称
var callbackName = 'jsonp_callback_' + Math.random().toString().replace('.', '');
// 将回调函数添加到全局作用域
window[callbackName] = function(data) {
// 处理JSONP响应
callback(data);
};
// 创建`<script>`标签并加载JSONP函数
var script = document.createElement('script');
script.src = url + '?callback=' + callbackName + '&' + data;
document.body.appendChild(script);
}
```
**逻辑分析:**
该代码块创建了一个JSONP请求函数。它首先生成一个唯一的回调函数名称,然后将该回调函数添加到全局作用域。接下来,它创建了一个`<script>`标签,将JSONP函数的URL作为其`src`属性,并将其附加到文档正文中。当`<script>`标签加载时,它将执行JSONP函数,并调用全局作用域中的回调函数来处理响应数据。
### 2.2.2 CORS
CORS(Cross-Origin Resource Sharing)是一种HTTP扩展机制,允许浏览器跨域发送请求。CORS通过在HTTP请求和响应头中添加额外的字段,来指定哪些源可以访问跨域资源。
**代码块:**
```javascript
// 发送CORS请求
fetch('https://example.com/api/data'
```
0
0





