利用 VSCode 打造舒适的前端开发环境
发布时间: 2024-05-01 07:55:09 阅读量: 85 订阅数: 119 


# 2.1 安装和配置 VSCode
**安装 VSCode**
1. 访问 VSCode 官方网站(https://code.visualstudio.com/)。
2. 根据操作系统选择相应的安装程序。
3. 运行安装程序并按照提示进行安装。
**配置 VSCode**
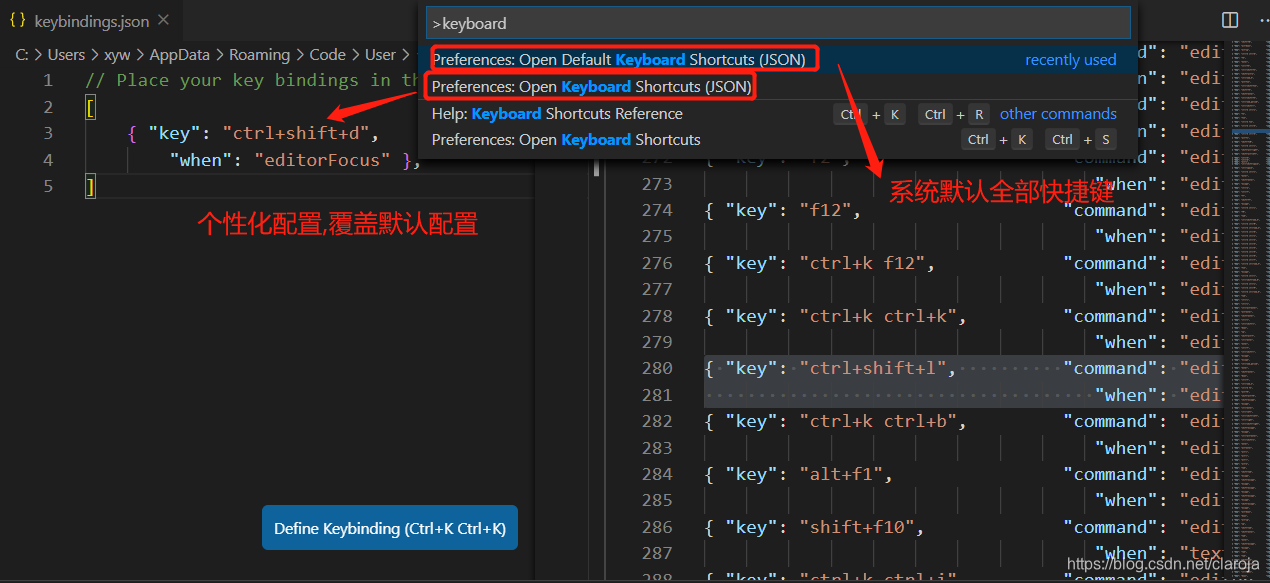
1. **更改默认设置:**在 VSCode 设置中,根据个人喜好调整字体大小、主题和键盘快捷键。
2. **安装扩展:**通过 VSCode Marketplace 安装扩展,以增强 VSCode 的功能,例如语法高亮、代码补全和调试工具。
3. **设置工作区:**创建工作区文件夹,将前端项目文件组织在一起。
# 2. VSCode 的前端开发环境配置
### 2.1 安装和配置 VSCode
#### 安装 VSCode
1. 访问 VSCode 官方网站:https://code.visualstudio.com/
2. 选择与您的操作系统相对应的安装包。
3. 运行安装程序并按照提示进行安装。
#### 配置 VSCode
1. 打开 VSCode。
2. 点击左下角的齿轮图标,打开设置。
3. 在设置中搜索 "Editor: Font Size",调整字体大小。
4. 搜索 "Editor: Tab Size",调整缩进大小。
5. 搜索 "Editor: Word Wrap",开启或关闭自动换行。
### 2.2 安装和配置前端开发工具
#### Node.js 和 npm
1. 访问 Node.js 官方网站:https://nodejs.org/
2. 选择与您的操作系统相对应的安装包。
3. 运行安装程序并按照提示进行安装。
4. 打开命令行,运行 `npm install -g npm` 更新 npm。
#### Git
1. 访问 Git 官方网站:https://git-scm.com/
2. 选择与您的操作系统相对应的安装包。
3. 运行安装程序并按照提示进行安装。
4. 打开命令行,运行 `git config --global user.name "Your Name"` 设置用户名。
5. 运行 `git config --global user.email "your@email.com"` 设置邮箱。
### 2.3 配置代码风格和语法高亮
#### 代码风格
1. 打开 VSCode 设置。
2. 搜索 "Editor: Format On Save",开启保存时自动格式化代码。
3. 搜索 "Editor: Format On Paste",开启粘贴时自动格式化代码。
#### 语法高亮
1. 安装 Prettier 扩展:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
2. 打开 VSCode 设置
0
0





