JavaScript连接MySQL数据库的异步处理:提升并发,优化性能
发布时间: 2024-08-01 05:16:10 阅读量: 41 订阅数: 33 


# 1. JavaScript连接MySQL数据库
JavaScript是一种广泛使用的编程语言,它可以用于连接和操作MySQL数据库。通过使用JavaScript,开发人员可以轻松地从Web应用程序、移动应用程序或其他环境中访问和管理MySQL数据。
要连接MySQL数据库,JavaScript开发人员可以使用各种技术,包括:
- **Node.js:** Node.js是一个JavaScript运行时环境,它允许开发人员使用JavaScript编写服务器端代码。使用Node.js,开发人员可以轻松地连接到MySQL数据库并执行SQL查询。
- **浏览器API:**现代浏览器提供了一系列API,允许JavaScript代码与数据库进行交互。这些API包括IndexedDB和Web SQL,它们可以用于存储和检索数据。
# 2. 异步处理技术
### 2.1 异步编程的概念和优势
**异步编程**是一种编程范式,允许在不阻塞主线程的情况下执行任务。它通过将任务安排在后台线程或事件循环中来实现,从而使主线程可以继续执行其他任务。
异步编程的主要**优势**包括:
- **提高响应能力:**异步任务不会阻塞主线程,因此应用程序可以保持响应,即使在执行耗时任务时也是如此。
- **提高并发性:**异步任务可以同时执行,从而提高应用程序的并发性。
- **节省资源:**异步任务不会占用主线程资源,从而节省系统资源。
### 2.2 JavaScript中的异步处理机制
JavaScript提供了几种异步处理机制,包括:
#### 2.2.1 回调函数
回调函数是一种函数,它在异步任务完成后被调用。它通常作为异步函数的最后一个参数传递。
**示例:**
```javascript
function myAsyncFunction(callback) {
// 执行异步任务
setTimeout(() => {
// 任务完成后调用回调函数
callback();
}, 1000);
}
myAsyncFunction(() => {
// 回调函数在异步任务完成后执行
});
```
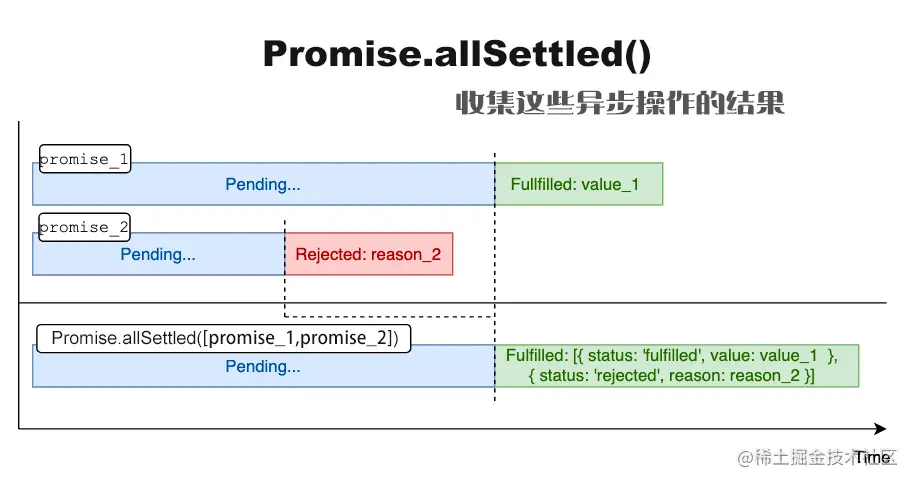
#### 2.2.2 Promise对象
Promise对象表示一个异步操作的最终结果。它有三个状态:`pending`(等待)、`fulfilled`(已完成)和`rejected`(已拒绝)。
**示例:**
```javascript
const myPromise = new Promise((resolve, reject) => {
// 执行异步任务
setTimeout(() => {
// 任务成功完成
resolve('任务完成');
}, 1000);
});
myPromise.then((result) => {
// Promise已完成,处理结果
console.log(result);
});
```
#### 2.2.3 async/await语法
`async/await`语法是ES8引入的异步处理机制,它允许使用同步语法编写异步代码。
**示例:**
```javascript
async function myAsyncFunction() {
// 执行异步任务
const result = await myAsyncOperation();
// 处理结果
console.log(result);
}
myAsyncFunction();
```
**逻辑分析:**
- `async`关键字表示该函数是一个异步函数。
- `await`关键字表示等待异步操作完成。
- `myAsyncOperation()`是一个返回Promise对象的异步操作。
- 当`await myAsyncOper
0
0





