解决常见组件问题!微信小程序开发策略
发布时间: 2024-04-30 20:49:44 阅读量: 89 订阅数: 73 


微信小程序开发常见问题及解决方案

# 2.1 组件分类与特性
微信小程序组件分为三大类:视图组件、逻辑组件和数据组件。
**视图组件**负责渲染用户界面,例如文本、图片、按钮等。它们具有以下特性:
- **声明式语法:**使用 WXML 语言进行声明式定义,描述组件的结构和样式。
- **可组合性:**可以组合不同的视图组件形成更复杂的界面。
- **样式支持:**支持 CSS 样式,可自定义组件的外观。
**逻辑组件**负责处理业务逻辑,例如事件处理、数据操作等。它们具有以下特性:
- **行为定义:**使用 JavaScript 进行行为定义,描述组件如何响应事件和操作数据。
- **状态管理:**维护自己的内部状态,可通过数据绑定与视图组件交互。
- **生命周期:**具有明确的生命周期,包括创建、更新和销毁阶段。
**数据组件**负责管理数据,例如存储和更新数据。它们具有以下特性:
- **数据存储:**存储和管理组件自己的数据。
- **数据绑定:**与视图组件进行数据绑定,实现数据同步。
- **数据更新:**提供数据更新机制,当数据发生变化时触发更新。
# 2. 微信小程序组件基础
### 2.1 组件分类与特性
微信小程序组件是构成小程序界面的基本元素,分为视图组件、逻辑组件和数据组件。
#### 2.1.1 视图组件
视图组件负责渲染小程序界面的视觉元素,包括文本、图片、按钮、输入框等。这些组件通过 WXML 语言定义,具有以下特性:
- **可视化:** 视图组件直接在界面上显示,用户可以直观地看到。
- **状态化:** 视图组件的状态(如文本内容、图片路径)可以动态更新。
- **可交互:** 视图组件可以通过事件处理机制与用户交互。
#### 2.1.2 逻辑组件
逻辑组件负责处理小程序界面的逻辑功能,包括事件处理、数据操作、状态管理等。这些组件通过 JSX 语言定义,具有以下特性:
- **不可视化:** 逻辑组件本身不直接在界面上显示。
- **功能性:** 逻辑组件提供各种功能,如事件处理、数据操作、状态管理。
- **可重用:** 逻辑组件可以被复用,在不同的页面或组件中使用。
#### 2.1.3 数据组件
数据组件负责管理小程序界面的数据,包括状态数据、共享数据等。这些组件通过 JSON 语言定义,具有以下特性:
- **数据存储:** 数据组件存储小程序界面的数据。
- **数据共享:** 数据组件可以跨页面、跨组件共享数据。
- **数据绑定:** 数据组件的数据可以与视图组件和逻辑组件进行绑定。
### 2.2 组件生命周期
微信小程序组件具有明确的生命周期,包括创建和初始化、数据更新和销毁三个阶段。
#### 2.2.1 创建和初始化
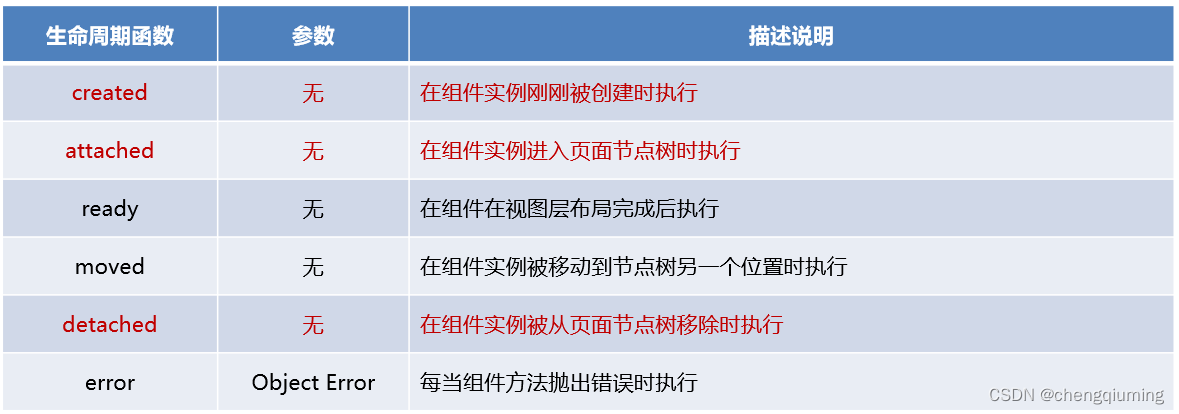
当组件首次创建时,会触发 `created` 和 `attached` 两个生命周期函数:
- `created`:组件实例被创建,但尚未插入到 DOM 树中。
- `attached`:组件实例被插入到 DOM 树中,可以访问 DOM 节点。
在 `created` 和 `attached` 函数中,可以执行组件的初始化操作,如设置初始状态、绑定事件处理函数等。
#### 2.2.2 数据更新
当组件数据更新时,会触发 `updated` 生命周期函数:
- `updated`:组件数据更新后,在视图渲染之前触发。
在 `updated` 函数中,可以根据数据更新进行相应的操作,如更新视图、重新计算状态等。
#### 2.2.3 销毁
当组件从 DOM 树中移除时,会触发 `detached` 和 `destroyed` 两个生命周期函数:
- `detached`:组件实例从 DOM 树中移除,但仍然存在于内存中。
- `destroyed`:组件实例被销毁,从内存中移除。
在 `detached` 和 `destroyed` 函数中,可以执行组件的销毁操作,如解绑事件处理函数、释放资源等。
**代码块:**
```jav
```
0
0





