【代码审核工具集成】
发布时间: 2024-09-20 06:37:43 阅读量: 223 订阅数: 67 


# 1. 代码审核工具集成概述
## 简介
代码审核是软件开发周期中至关重要的一环,它能够确保代码质量,提升系统安全,以及优化性能。集成代码审核工具可以自动化这一过程,提供一致性和效率,从而增强开发团队的整体效能。
## 代码审核工具的作用
代码审核工具通过检查代码是否符合既定的规范和标准,帮助开发者发现潜在的错误和漏洞。它们通常提供详细的报告,通过可视化的方式展示问题所在,便于开发者理解和修复。
## 集成代码审核工具的好处
集成这些工具到开发环境可确保在开发过程早期就及时发现并解决问题。此外,它们支持持续集成(CI)环境,使得代码审核成为软件交付过程中不可或缺的一部分。
在接下来的章节中,我们将深入探讨如何选择和配置代码审核工具、它们在实践中的具体应用,以及如何应对集成这些工具时可能遇到的挑战。
# 2. 代码审核工具的选择和配置
## 2.1 代码审核工具的分类和比较
### 2.1.1 静态代码分析工具
静态代码分析工具专注于对源代码进行检查,而无需运行程序。它们可以识别出潜在的代码错误、风格问题和安全漏洞。这类工具通常拥有大量的内置规则,可以快速地发现常见的编程错误,比如未初始化的变量、潜在的空指针解引用等问题。
**举例:** 静态分析工具如SonarQube、ESLint、Checkstyle等,它们适用于多种编程语言,支持多种项目类型,且大多数都提供丰富的配置选项,允许开发者根据项目需要进行个性化设置。
在选择静态代码分析工具时,我们需要考虑以下几个方面:
- **兼容性:** 是否支持你的项目所使用的编程语言和开发框架。
- **易用性:** 工具的安装、配置和使用是否简单明了。
- **规则集:** 是否拥有丰富的规则集,以及规则的自定义程度。
- **集成能力:** 是否能够集成到现有的开发工作流和CI/CD管道中。
- **扩展性:** 是否允许添加自定义规则或插件来扩展其功能。
### 2.1.2 动态代码分析工具
动态代码分析工具关注运行中的程序,检查内存、线程、资源使用和性能等问题。这些工具特别适用于性能优化和检测运行时问题,如内存泄漏和竞态条件。
**举例:** 动态分析工具如Valgrind、JProfiler、VisualVM等,它们提供了丰富的诊断工具,可以帮助开发者理解和优化应用程序的行为。
与静态分析工具不同,动态分析通常需要更多的设置,因为它们需要在特定的测试环境下运行。在选择动态代码分析工具时,重点应该放在以下几点:
- **性能开销:** 运行分析对程序性能的影响有多大。
- **监控范围:** 可以监控哪些运行时的特定方面。
- **结果可视化:** 是否有直观的方式来展示分析结果。
- **跨平台能力:** 是否可以在多操作系统和多种编程语言上使用。
### 2.1.3 代码审查工具
代码审查工具着重于团队成员之间的代码协作。它支持共享代码库,实现代码的提交、审查和讨论,目的是提高代码质量,并促进知识共享。
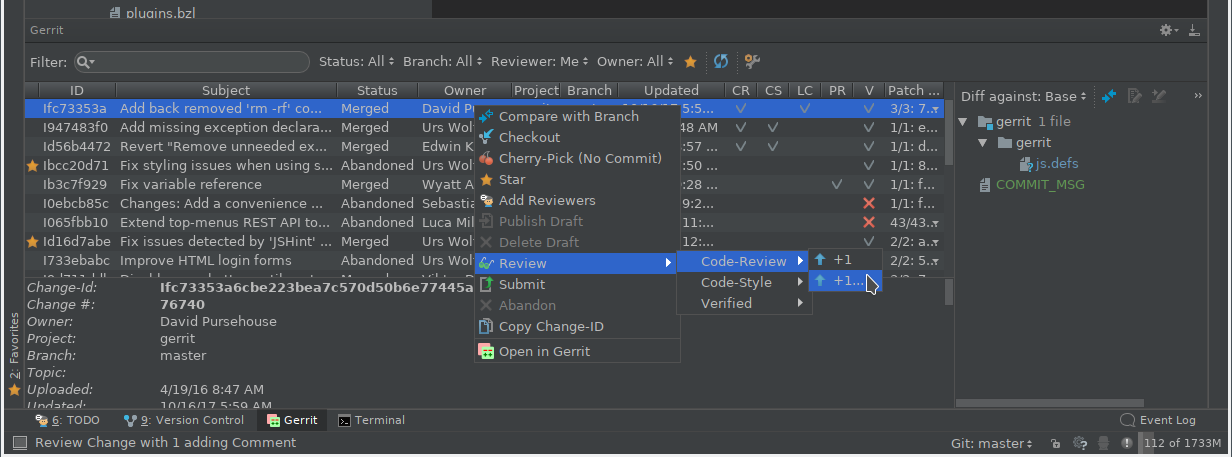
**举例:** 如Gerrit、Review Board、Phabricator等工具,它们提供了代码审查的平台,让团队成员可以对更改集进行评论和讨论,从而提前发现问题。
在选择代码审查工具时,应该考虑:
- **兼容性:** 是否能够与团队所使用的版本控制系统集成。
- **功能:** 是否提供了代码比较、讨论、投票和批注等审查功能。
- **流程管理:** 是否支持自定义的代码审查流程和检查列表。
- **用户界面:** 是否提供友好的用户界面,以便于所有开发者使用。
## 2.2 代码审核工具的配置和使用
### 2.2.1 安装和配置
在选择好合适的代码审核工具之后,下一步就是安装和配置。安装过程往往涉及到下载软件、设置环境变量、配置数据库和其他资源依赖等。
以SonarQube为例,安装后我们需要进行以下配置步骤:
1. **设置数据库:** 指定SonarQube连接到的数据库实例。
2. **配置服务器:** 定义端口号、部署路径、内存分配等。
3. **插件安装:** 安装和配置支持特定语言或功能的插件。
4. **系统设置:** 定义用户权限、备份策略、通知设置等。
### 2.2.2 集成到开发环境
代码审核工具需要集成到开发人员的日常工作中,使得审核变得无缝和自然。集成通常涉及到IDE插件、命令行工具或持续集成服务器的设置。
以IntelliJ IDEA的SonarLint插件为例,集成步骤如下:
1. **安装SonarLint插件:** 在IDE中搜索并安装SonarLint。
2. **配置连接:** 将SonarLint连接到本地或远程SonarQube服务器。
3. **项目分析:** 运行实时代码分析或按需进行分析。
4. **问题解决:** 根据SonarLint显示的问题进行代码修改。
### 2.2.3 自定义规则和报告
大多数代码审核工具允许用户创建和应用自定义规则来满足特定的项目需求。这些规则可以是代码风格、性能、安全等方面的检查点。
以ESLint为例,可以通过以下步骤来定义和应用自定义规则:
1. **编写自定义规则:** 使用ESLint提供的API来编写规则逻辑。
2. **测试规则:** 在项目代码中测试规则的有效性。
3. **集成到配置:** 将自定义规则添加到项目配置文件中。
4. **定制报告:** 根据需要调整报告模板或格式。
通过这种方式,代码审核工具变得更加灵活和强大,能够帮助开发者更有效地提高代码质量和符合项目标准。
# 3. 代码审核工具的实践应用
## 3.1 静态代码分析的应用
静态代码分析是一种无需运行程序即可检测代码的方法。它通过分析源代码的语法、结构、行为等方面,来发现潜在的错误和问题。以下是静态代码分析在实际开发中的几个应用案例。
### 3.1.1 代码质量检测
代码质量是软件开发中一个重要的考量因素。高质量的代码不仅易于阅读和维护,而且减少了出现bug的概率,提高了软件的稳定性。在实践中,开发人员常使用如下工具进行代码质量检测:
- **ESLint**:这是一个广泛使用的JavaScript代码检查工具,可以配置多种规则来保持代码风格的统一,还能发现潜在的编码错误。
例如,在`.eslintrc.json`配置文件中,可以启用如下规则:
```json
{
"rules": {
"semi": ["error", "always"], // 强制使用分号
"no-console": "off" // 关闭禁止使用console规则
}
}
```
使用这些规则,ESLint可以在开发过程中实时给出代码质量的反馈,帮助开发者提高代码质量。
### 3.1.2 代码风格检查
统一的代码风格对于团队协作至关重要,它减少了团队成员在阅读代码时的理解成本。许多公司和项目都有自己的代码风格指南,并通过如下工具强制执行:
- **Prettier**:用于格式化代码的工具,通过配置文件定义代码风格,并在提交代码前自动格式化代码。
Prettier的基本配置文件`prettier.config.js`可能如下:
```javascript
module.exports = {
semi: true,
trailingComma: 'all',
singleQuote: true,
printW
```
0
0





