【跨域资源共享策略】
发布时间: 2024-09-20 07:04:09 阅读量: 76 订阅数: 67 


跨域资源共享 CORS 详解

# 1. 跨域资源共享的基本概念和原理
## 1.1 跨域资源共享简介
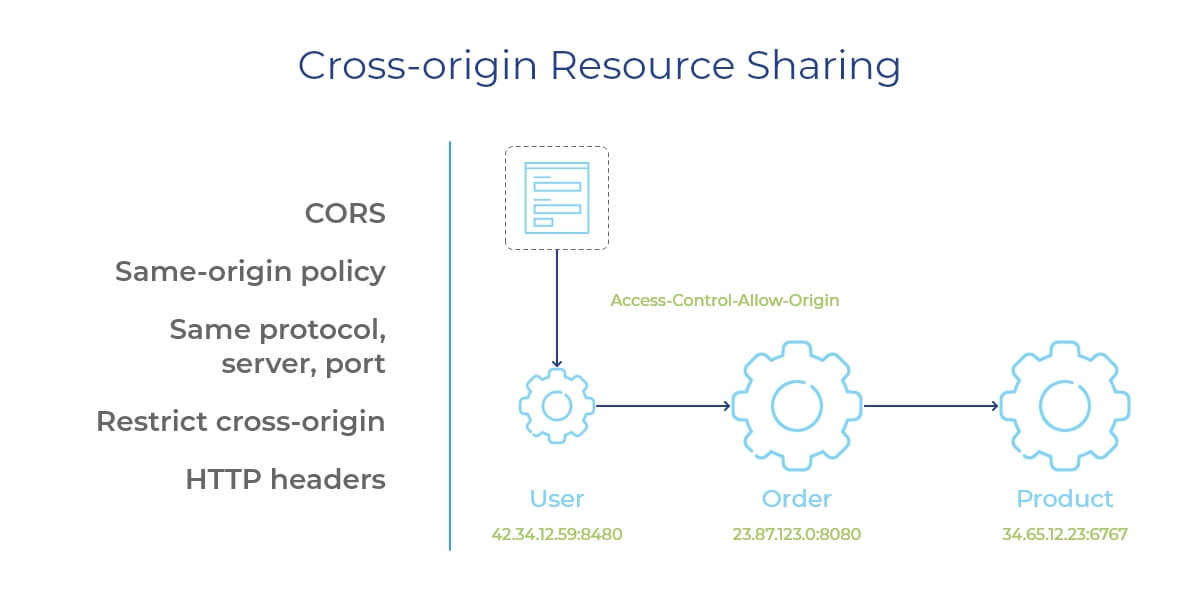
跨域资源共享(Cross-Origin Resource Sharing,简称CORS)是W3C的一种安全策略,允许Web应用在不同域之间进行资源访问。它让开发者可以明确地控制跨域请求,既提供了灵活性,也增强了安全性。
## 1.2 CORS的必要性
由于浏览器的同源策略(Same-Origin Policy)限制了来自不同源的文档或脚本之间的交互,CORS应运而生,以便网站能够访问不同源下的资源,实现更丰富的Web应用功能。
## 1.3 CORS的工作原理
当浏览器接收到一个跨域请求时,它会首先发送一个类型为OPTIONS的预检请求到服务器,用于确认是否可以安全地执行实际请求。服务器响应中携带了允许跨域的指令,例如Access-Control-Allow-Origin,浏览器会根据这些指令决定是否允许接下来的跨域请求。
# 2. CORS的实现机制和关键技术
## 2.1 CORS的工作流程
### 2.1.1 预检请求和响应
跨域资源共享(CORS)是实现Web应用安全跨域通信的一种机制。当浏览器执行跨域HTTP请求时,会发送一个预检请求(OPTIONS请求)来查询服务器是否允许跨域的特定请求类型。预检请求中会包含`Access-Control-Request-Method`和`Access-Control-Request-Headers`头,指示实际请求的HTTP方法和头部信息。如果服务器响应了允许的头部,浏览器才会发送实际的请求。
例如,对于非简单请求,客户端首先会发送一个OPTIONS请求:
```http
OPTIONS /api/data HTTP/1.1
Host: ***
Origin: ***
```
服务器响应预检请求,其中`Access-Control-Allow-Methods`指明了允许的HTTP方法:
```http
HTTP/1.1 204 No Content
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-Custom-Header
```
在理解预检请求和响应时,必须考虑的是,这种方式虽然增加了通信次数,但能有效防止恶意脚本跨域发起攻击,提升系统的安全性。
### 2.1.2 简单请求和复杂请求的处理
简单请求和复杂请求是CORS规范中定义的两种跨域请求类型,其处理方式有所区别:
- **简单请求**:不需要预检请求的跨域请求,通常包括GET、HEAD和POST请求,并且只使用HTTP的以下几种头部:`Accept`、`Accept-Language`、`Content-Language`和`Content-Type`(仅限于application/x-www-form-urlencoded、multipart/form-data和text/plain)。
简单请求的CORS处理如下:
```http
GET /data HTTP/1.1
Host: ***
Origin: ***
```
```http
HTTP/1.1 200 OK
Content-Type: application/json
Access-Control-Allow-Origin: ***
***
```
- **复杂请求**:需要预检请求的跨域请求,比如请求类型为PUT、DELETE、或者携带自定义头部等。
复杂请求的CORS处理涉及预检请求和响应阶段,服务器需返回`Access-Control-Allow-Origin`等头部明确指定允许的域。
对于复杂请求,理解其预检和响应机制是必要的,因为它直接影响到Web应用的跨域请求的性能和安全性。
## 2.2 CORS相关的HTTP头部
### 2.2.1 Origin头部的作用
`Origin`头部是浏览器在CORS请求中自动添加的头部,它包含了发起请求的页面的源地址,即协议、域名和端口号。这个头部由浏览器控制,不可由开发者修改。
例如:
```http
GET /data HTTP/1.1
Host: ***
Origin: ***
```
在这个例子中,`Origin`头部的值为`***`。服务器使用`Origin`头部来决定是否允许请求,如果允许,它会将相同的源地址放入`Access-Control-Allow-Origin`头部返回给客户端。
### 2.2.2 Access-Control-Allow-Origin等响应头部的设置
`Access-Control-Allow-Origin`是一个关键的响应头部,服务器用它来告诉浏览器是否允许该域的跨域请求。只有当`Origin`头部的值匹配时,浏览器才会处理服务器返回的数据。
例如:
```http
HTTP/1.1 200 OK
Content-Type: text/plain
Access-Control-Allow-Origin: ***
```
如果服务器响应中没有`Access-Control-Allow-Origin`头部或值不匹配,浏览器将阻止跨域资源的访问。
### 2.2.3 自定义头部和凭证的处理
在复杂的跨域请求中,可能需要使用自定义头部或凭证(如cookies和HTTP认证信息)。默认情况下,CORS不允许带凭证的请求。如果需要发送凭证,必须在请求中设置`withCredentials`为`true`,且服务器响应中必须包含`Access-Control-Allow-Credentials: true`。
例如,带有自定义头部的跨域请求:
```http
GET /data HTTP/1.1
Host: ***
Origin: ***
```
服务器的响应需要包含:
```http
HTTP/1.1 200 OK
Content-Type: text/plain
Access-Control-Allow-Origin: ***
```
在这个场景中,服务器明确允许带有凭证的请求。这种机制适用于需要通过HTTP凭证进行身份验证的场景,例如API调用等。
## 2.3 CORS安全策略
### 2.3.1 安全限制和风险分析
CORS提供了一种强大的机制来控制跨域请求的安全性,但同时也引入了一些安全风险。开发者在配置CORS时必须谨慎,以避免潜在的安全威胁。例如,如果服务器不正确地允许了某些跨域请求,可能会使网站面临跨站请求伪造(CSRF)的风险。
### 2.3.2 服务器和客户端的安全配置
为了安全地使用CORS,服务器需要对哪些域可以发起跨域请求进行严格控制,客户端(即发起跨域请求的浏览器)也必须确保只从可信的源发起请求。服务器端可以通过设置`Access-Control-Allow-Origin`头部和使用安全的配置来限制允许的源。客户端则需要在发起请求时,正确设置`withCredentials`选项,并在有需要时处理服务器返回的凭证。
安全的配置示例代码:
```javascript
// 服务器端设置CORS
app.use((req, res, next) => {
const origin = req.get('Origin');
if (origin === '***') {
res.set('Access-Control-Allow-Origin', origin);
}
res.set('Access-Control-Allow-Credentials', 'true');
next();
});
```
客户端发起带有凭证的请求示例:
```javascript
axios.get('***', {
withCredentials: true
}).then(response => {
// 处理响应
});
```
通过这些配置,可以确保CORS既方便了跨域请求,又保护
0
0





