【掌握自定义请求处理】:从基础到高级技巧的全面指南
发布时间: 2024-10-23 07:26:36 阅读量: 40 订阅数: 27 


Practice_Swift:练习从基础到高级

# 1. 自定义请求处理的理论基础
## 1.1 自定义请求处理的概念
在当今的互联网应用中,自定义请求处理扮演着重要的角色。它不仅涉及到软件架构的核心,更是实现高效、灵活的后端服务的关键技术之一。自定义请求处理涉及理解HTTP协议、网络通信、服务器逻辑以及如何将这些技术集成以处理客户端请求。
## 1.2 HTTP协议与自定义请求处理
HTTP协议是应用层的协议,定义了客户端与服务器之间的交互。自定义请求处理通常需要深入理解HTTP请求的生命周期,包括请求头、请求体、状态码和响应头等组成部分。通过自定义请求处理,开发者可以根据实际应用场景,设计出高效且安全的请求响应机制。
## 1.3 自定义请求处理的必要性
随着业务需求的不断演变和技术进步,标准的HTTP请求处理往往无法满足特定的业务逻辑需求。自定义请求处理可以使开发者对请求的处理过程拥有更多的控制权,包括请求验证、数据处理、异常管理等。这种灵活性对于创建高性能且安全的应用至关重要。
```markdown
在后续章节中,我们将深入探讨自定义请求处理的原理,构建基础的请求处理逻辑,以及实现请求数据和参数的处理。这将为读者提供一套完整的自定义请求处理解决方案,助力开发者打造满足业务需求的高质量应用。
```
# 2. 实现基础的自定义请求处理
### 2.1 自定义请求处理的原理
#### 2.1.1 HTTP请求的基本概念
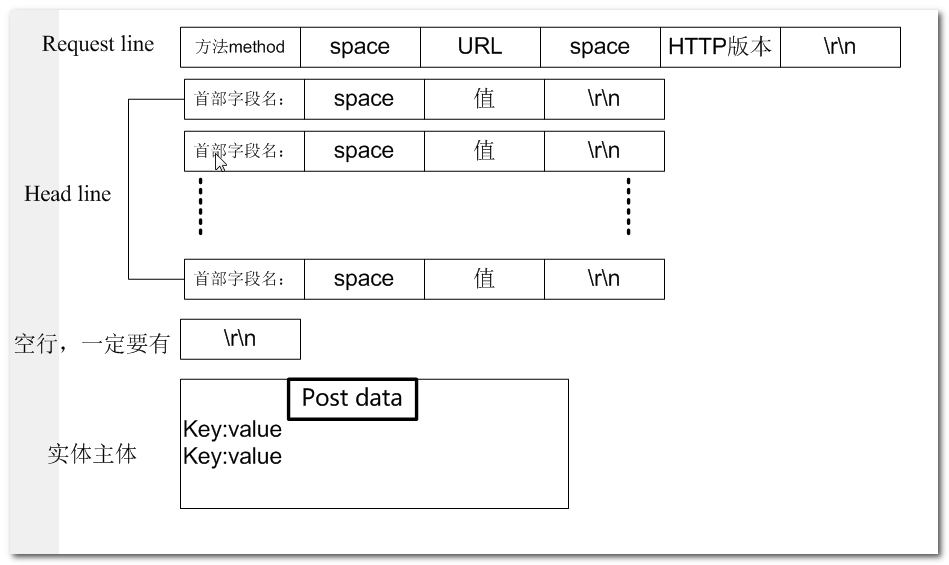
HTTP(超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。当用户在浏览器中输入一个网址(URL)或点击一个链接时,HTTP请求就会被触发。HTTP请求主要由以下几个部分组成:
- 请求方法(如GET、POST、PUT、DELETE等)指明了客户端想要对服务器执行的操作。
- 请求头(Headers)包含了关于请求的元数据,例如客户端类型、期望的响应类型以及认证信息等。
- 请求体(Body)包含了实际传输的数据内容,主要用于POST和PUT请求。
客户端和服务器之间的交互是建立在“请求-响应”模型上的。客户端发送一个HTTP请求,服务器处理请求后返回一个HTTP响应。响应同样包括状态码、响应头和响应体。
HTTP请求是自定义请求处理的基础,理解和掌握HTTP请求对于开发高效的自定义处理逻辑至关重要。
#### 2.1.2 自定义请求处理的必要性
随着应用的规模增长和业务复杂性的提升,开发者通常需要实现自定义请求处理逻辑来满足特定的业务需求。这可能包括:
- 对请求数据进行特定的验证和清洗。
- 执行复杂的逻辑来动态生成响应。
- 支持复杂的路由逻辑,如基于参数的路由。
- 实现自定义的中间件和过滤器来增强功能。
例如,在一个电子商务应用中,可能会根据用户的权限或购物车状态来定制不同的商品展示逻辑。在这种场景下,就需要自定义请求处理来实现用户的特定需求。
### 2.2 构建基础的请求处理逻辑
#### 2.2.1 请求和响应的生命周期
在Web应用中,每个HTTP请求的生命周期包括以下阶段:
1. **接收请求**:服务器接收到来自客户端的HTTP请求。
2. **路由解析**:服务器根据请求的URL和方法将请求路由到正确的处理程序。
3. **请求处理**:执行必要的逻辑来处理请求,可能包括访问数据库或调用其他服务。
4. **响应生成**:根据处理结果生成HTTP响应,包括状态码和响应体。
5. **发送响应**:将响应返回给客户端。
理解请求和响应的生命周期对于设计有效的请求处理流程至关重要。
#### 2.2.2 路由和控制器的基础实现
路由是Web应用中的一个关键概念,它决定了哪个控制器和动作应该处理哪个请求。一个基础的路由和控制器实现通常包括以下几个步骤:
1. **定义路由**:在路由表中为每个URL模式匹配指定一个控制器动作。
2. **实现控制器**:编写处理具体业务逻辑的控制器类。
3. **映射动作**:控制器中的具体方法(动作)被调用来处理请求。
```python
# 一个简单的路由和控制器示例(使用Python的Flask框架)
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/api/data', methods=['GET'])
def get_data():
# 处理GET请求
data = request.args.get('data')
# 执行数据处理逻辑...
return jsonify({'result': data})
@app.route('/api/post', methods=['POST'])
def post_data():
# 处理POST请求
data = request.json
# 执行数据处理逻辑...
return jsonify({'result': 'success'})
if __name__ == '__main__':
app.run()
```
在上面的代码示例中,我们定义了两个路由,一个处理GET请求,另一个处理POST请求。每个路由都关联到了一个控制器方法,这些方法将处理请求并返回相应的响应。
### 2.3 处理请求数据和参数
#### 2.3.1 输入数据的获取和验证
输入数据的获取和验证是自定义请求处理中的重要环节。用户输入或来自第三方的数据需要经过严格验证,以保证数据的准确性和安全性。
输入数据的验证可以按照以下步骤进行:
1. **接收输入**:首先从请求中获取数据,可以是URL参数、请求头、请求体等。
2. **数据校验**:使用正则表达式、预定义规则等方法验证数据的正确性。
3. **验证失败处理**:如果输入数据验证失败,应返回适当的错误信息,而不是直接进行业务逻辑处理。
下面是一个使用Python进行输入数据验证的示例:
```python
import re
def validate_email(email):
"""验证电子邮件地址"""
pattern = r'^[\w\.-]+@[\w\.-]+\.\w+$'
if re.match(pattern, email):
return True
else:
return False
email = request.args.get('email')
if not validate_email(email):
return jsonify({'error': 'Invalid email'}), 400
```
在该示例中,我们定义了一个`validate_email`函数来检查电子邮件地址是否符合预期格式。如果不符合,将返回400错误。
#### 2.3.2 参数解析和处理
Web请求中的参数可能包含查询字符串、表单数据或者JSON体。这些参数需要被正确解析并映射到应用程序可以操作的数据结构中。常见的参数解析方法有:
- 对于GET请求,通常使用查询字符串参数。
- 对于POST请求,可能包含表单数据或JSON数据体。
以下是一个解析JSON数据体的示例:
```python
# 示例代码
import json
from flask import request
@app.route('/api/post', methods=['POST'])
def post_data():
content = request.get_json()
if not content:
return jsonify({'error': 'Invalid JSON data'}), 400
# 假设期望接收一个字段为 'message'
message = content.get('message')
if not message:
return jsonify({'error': 'Missing message field'}), 400
# 处理数据...
return jsonify({'result': 'success'})
```
在这个例子中,我们使用`get_json`方法来获取并解析请求体中的JSON数据。之后,我们验证并处理数据。
在参数解析和处理阶段,开发者需要编写清晰的逻辑来确保请求的数据能够被正确理解和应用。
# 3. 中间件和过滤器在请求处理中的应用
## 3.1 中间件的概念和作用
### 3.1.1 中间件的基本工作原理
在Web开发中,中间件(Middleware)是位于服务器和应用之间的软件层,它能够处理HTTP请求和响应,并在请求到达应用之前或从应用发出响应之后执行某些任务。中间件的基本工作原理是拦截HTTP请求,并允许开发者在数据到达最终目的地(控制器或路由处理器)之前对其进行处理或修改。
中间件通常是链式执行的,每个中间件组件可以执行操作,然后决定是否将控制权传递给下一个中间件。如果中间件决定不传递控制权,那么它可以阻断请求流程并直接返回响应给客户端。
下面是一个简单的中间件示例代码,该中间件仅仅记录每个请求的到达时间:
```javascript
// 一个简单的中间件函数
function logMiddleware(req, res, next) {
console.log(`Request received at: ${Date.now()}`);
next(); // 允许请求继续传递到下一个中间件
}
```
### 3.1.2 常见的中间件使用场景
中间件广泛应用于各种Web框架中,常见的使用场景包括:
- **身份验证和授权**:在请求处理流程中验证用户的身份和权限。
- **日志记录**:记录请求信息,用于后续分析和审计。
- **数据解析**:解析请求体中的数据(例如JSON格式)并将其附加到请求对象上。
- **错误处理**:捕获和处理请求过程中发生的错误。
例如,在Node.js的Express框架中,中间件可以被用来添加跨域资源共享(CORS)头信息:
```javascript
function corsMiddleware(req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
}
```
## 3.2 实现自定义中间件
### 3.2.1 中间件的设计模式
实现中间件通常采用的设计模式是洋葱圈模型(Onion Model)。在这个模型中,每个中间件执行一些任务,然后调用`next()`函数将控制权传递给下一个中间件,直到达到应用的核心逻辑。完成核心逻辑后,响应再次经过中间件返回给客户端。
`方法挂载的函数。
下面是一个中间件的实现示例:
```javascript
// 中间件函数注册
app.use(function(req, res, next) {
console.log('Time:', Date.now());
next();
});
```
为了更好地组织和重用中间件,可以创建独立的模块:
```javascript
// middleware.js
module.exports = function(req, res, next) {
// 处理请求...
next(); // 进入下一个中间件
};
```
然后在应用中引入并使用:
```javascript
// app.js
const middleware = require('./middleware.js');
app.use(middleware);
```
## 3.3 过滤器的设计与应用
### 3.3.1 过滤器的定义和功能
过滤器(Filters)是一种特殊类型的中间件,它主要专注于处理数据的输入和输出。过滤器经常用于处理请求参数、验证输入格式、修改输出内容、以及控制请求流。
过滤器的一些关键功能包括:
- **输入数据验证**:确保请求数据满足特定格式和约束。
- **输出数据过滤**:从响应中去除敏感信息或添加额外的数据。
- **请求预处理**:对请求数据进行预处理,如解码、解压缩等。
- **响应后处理**:在响应被发送到客户端后执行相关操作。
### 3.3.2 过滤器链的构建和管理
过滤器链(Filter Chain)是过滤器按照特定顺序执行的集合。构建和管理过滤器链时,需要考虑过滤器的执行顺序和依赖关系。通常,过滤器链需要在应用的初始化阶段进行配置,确保在请求到达控制器之前,过滤器已经被正确地加入到链中。
```javascript
const express = require('express');
const app = express();
// 注册过滤器
app.use((req, res, next) => {
console.log('Filter 1: Before processing');
next();
});
app.use((req, res, next) => {
console.log('Filter 2: Processing request');
next();
});
app.use((req, res, next) => {
console.log('Filter 3: After processing');
next();
});
// 应用路由
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
```
在这个例子中,当对根路由`'/'`发起请求时,过滤器将按照注册顺序依次执行。这保证了每个请求在到达路由处理器之前,都会经过所有相关的数据处理步骤。
过滤器的使用不仅提高了代码的重用性,还增强了数据处理的灵活性和安全性。通过过滤器链,开发者可以更加精细地控制应用的数据流向和处理流程。
以上就是第三章的内容,我们探讨了中间件和过滤器在请求处理中的概念、作用和应用。在下一章,我们将深入探讨自定义请求处理的高级技巧,包括动态路由、异常处理和数据处理技术。
# 4. 高级自定义请求处理技巧
## 4.1 动态路由和请求分发
### 4.1.1 动态路由的实现机制
动态路由是自定义请求处理中的一种高级技术,它允许开发者根据请求中的特定参数将请求分发到不同的处理器。动态路由的实现依赖于路径中的参数定义,以及匹配机制的建立。
在动态路由的实现机制中,路由模板通常包含一个或多个通配符,这些通配符可以在运行时与请求中的值相匹配。例如,路由模板可能是`/users/{userId}`,其中`{userId}`是一个动态参数,它将在请求时被实际的用户ID值所替代。
```markdown
- **路由模板**:定义路由结构,通常包含路径和参数占位符。
- **参数解析**:从请求路径中提取动态参数值。
- **匹配机制**:将提取的参数值与处理器中的预期值进行比较。
```
### 4.1.2 高级请求分发策略
请求分发策略包括将接收到的请求根据预定义的规则和逻辑分派到不同的处理函数。高级请求分发策略不仅仅依赖于URL的路径信息,还可以依赖于其他请求信息,例如HTTP方法、查询参数或者头部信息。
例如,一个RESTful API可能将GET请求映射到读取资源的操作,而POST请求映射到创建资源的操作。在这种情况下,请求分发策略会根据HTTP方法来决定请求应该由哪个处理函数来处理。
```markdown
- **基于HTTP方法的分发**:将不同的HTTP请求方法分派给不同的处理函数。
- **基于查询参数的分发**:根据URL中查询字符串的不同进行请求分发。
- **负载均衡分发**:在集群环境中,请求可以根据负载均衡算法被分派到不同的服务器实例。
```
### 4.1.3 代码块分析
下面是一个使用Node.js和Express框架实现动态路由的示例代码块:
```javascript
const express = require('express');
const app = express();
app.get('/users/:userId', (req, res) => {
const userId = req.params.userId;
res.send(`User ID is: ${userId}`);
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
该代码片段通过`app.get`方法定义了一个动态路由,其中`/users/:userId`包含一个名为`:userId`的动态参数。任何符合该模式的GET请求都会触发同一个处理器函数,`userId`参数可以在处理器函数中通过`req.params`对象访问。
### 4.1.4 mermaid流程图
为了进一步说明动态路由的处理流程,下面是一个简单的mermaid流程图表示例:
```mermaid
graph LR
A[开始] --> B{解析请求URL}
B --> |匹配动态路由| C[提取参数]
B --> |未匹配| D[返回404错误]
C --> E[调用对应处理函数]
E --> F[生成响应]
F --> G[结束]
```
## 4.2 异常处理和错误管理
### 4.2.1 自定义异常处理器
在Web应用中,异常处理是确保应用稳定运行的关键环节。自定义异常处理器允许开发者捕获、处理并记录应用运行时抛出的异常,同时提供给用户友好的错误信息。
异常处理器可以是程序代码中的一个全局函数或方法,专门用于捕获、记录并响应异常。其工作原理是拦截程序运行时抛出的异常,并执行预定义的错误处理逻辑。
### 4.2.2 错误信息的记录和反馈
错误信息的记录和反馈涉及将错误详情记录到日志文件或监控系统中,同时向用户呈现错误信息。良好的错误管理应该区分不同类型的错误,并根据错误的严重程度和类型采取不同的响应策略。
```markdown
- **错误日志**:记录详细的错误信息,包括时间戳、错误类型、堆栈跟踪等。
- **用户反馈**:根据错误类型决定向用户提供什么样的错误信息,如提示信息、错误代码等。
- **错误报告**:将错误信息发送给开发者或错误报告系统,以便快速解决问题。
```
### 4.2.3 代码块分析
在Node.js中,异常处理器可以通过监听`uncaughtException`事件来实现。下面是一个简单的示例:
```javascript
process.on('uncaughtException', (err, origin) => {
console.error('捕获未处理的异常:', err, '在', origin);
// 关闭服务器或者发送错误报告
process.exit(1);
});
// 触发一个异常,以测试异常处理器
throw new Error('测试未捕获异常处理');
```
在这个例子中,如果发生未捕获的异常,将会触发`uncaughtException`事件,并执行提供的回调函数。在回调函数中,可以记录错误信息,并决定如何处理这个错误(例如,关闭服务或发送错误报告)。
## 4.3 高级数据处理技术
### 4.3.1 数据的序列化和反序列化
数据的序列化和反序列化是将对象状态转换为可保存或可传输的格式(如JSON或XML),然后再从该格式恢复对象状态的过程。这在Web应用中尤为重要,因为数据需要在客户端和服务器之间传输。
序列化通常在客户端将数据发送到服务器时进行,而反序列化则在服务器接收数据后进行。这一过程保证了数据在传输过程中的一致性和完整性。
### 4.3.2 数据处理的中间件实现
为了有效地管理数据的序列化和反序列化过程,我们可以使用中间件来封装这一逻辑。这种中间件可以在请求到达应用的其他部分之前或之后执行,从而提供灵活的数据处理能力。
例如,在Express框架中,我们可以创建中间件来处理JSON数据的序列化和反序列化。
```javascript
app.use(express.json()); // 用于处理JSON数据的中间件
app.use(express.urlencoded({ extended: true })); // 处理URL编码的中间件
```
### 4.3.3 代码块分析
下面是一个使用Node.js和Express框架实现JSON数据序列化和反序列化的中间件示例:
```javascript
const express = require('express');
const app = express();
app.use(express.json());
app.post('/submitData', (req, res) => {
console.log(req.body); // 自动反序列化JSON数据
// 处理数据
res.send('Data received');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
在这个例子中,`express.json()`中间件负责处理JSON请求体的自动反序列化,允许我们在请求处理函数中直接通过`req.body`访问请求中的数据。
以上就是第四章节的全部内容,从动态路由和请求分发到异常处理和错误管理,再到高级数据处理技术,每部分内容都深入探讨了自定义请求处理中的高级技巧,为读者提供了丰富的理论知识和实践操作的示例。
# 5. 自定义请求处理的实践案例分析
在上一章节中,我们深入探讨了请求处理过程中的高级技巧,并了解了如何通过中间件和过滤器来优化请求处理流程。现在,我们将把理论知识与实践相结合,通过具体的案例分析来展示如何将这些理论运用到实际开发中去。本章将包含以下几个实践案例:RESTful API设计原则、处理复杂的业务逻辑以及性能优化和安全加固。
## 5.1 RESTful API设计原则
### 5.1.1 REST架构风格概述
RESTful API的设计模式在现代网络架构中非常流行,它主要遵循无状态通信、统一接口和基于HTTP的方法等原则。REST(Representational State Transfer)是一种架构风格,允许客户端和服务器之间通过HTTP协议进行无状态的交互,强调资源的概念。每个资源都有唯一的URI(统一资源标识符)来标识,并通过HTTP动词如GET、POST、PUT和DELETE来进行操作。
### 5.1.2 RESTful API的最佳实践
在设计RESTful API时,我们应当遵循一些最佳实践,比如:
- **一致性**:在整个应用中使用统一的命名和结构约定,使得API易于理解和使用。
- **可读性**:使用人类可读的URI,如`/users/{userId}/profile`。
- **版本控制**:在URL路径中包含版本号,如`/v1/users`。
- **过滤、排序、分页**:提供参数以便于客户端对返回的资源集合进行过滤、排序和分页。
- **文档**:提供完整的API文档,方便开发者理解和使用API。
接下来,让我们通过一个代码示例来演示一个简单的RESTful API的实现。
```python
from flask import Flask, jsonify, request
app = Flask(__name__)
# 示例资源:用户
users = [
{'id': 1, 'name': 'Alice', 'email': '***'},
{'id': 2, 'name': 'Bob', 'email': '***'},
{'id': 3, 'name': 'Charlie', 'email': '***'},
]
@app.route('/users', methods=['GET'])
def get_users():
"""获取用户列表"""
# 这里可以添加过滤、排序和分页的逻辑
return jsonify(users)
@app.route('/users/<int:user_id>', methods=['GET'])
def get_user(user_id):
"""获取单个用户信息"""
user = next((user for user in users if user['id'] == user_id), None)
if user is not None:
return jsonify(user)
else:
return jsonify({'message': 'User not found'}), 404
if __name__ == '__main__':
app.run(debug=True)
```
在上述代码中,我们定义了两个RESTful API端点,一个用于获取用户列表,另一个用于获取单个用户的详细信息。这里的每个函数都处理一个特定的HTTP请求,并返回相应的JSON响应。
### 5.1.2 RESTful API的最佳实践的代码分析
上面的示例中,我们使用了Flask框架来快速构建RESTful服务。以下是对代码中的逻辑进行逐行解读分析:
```python
from flask import Flask, jsonify, request # 导入Flask相关模块
app = Flask(__name__) # 初始化Flask应用
users = [ ... ] # 简单的用户数据,作为示例
@app.route('/users', methods=['GET']) # 定义一个端点,路径为'/users',只接受GET请求
def get_users():
"""获取用户列表"""
# 可以添加过滤、排序和分页的逻辑
return jsonify(users) # 返回用户列表的JSON表示
@app.route('/users/<int:user_id>', methods=['GET']) # 定义另一个端点,路径为'/users/{user_id}',只接受GET请求
def get_user(user_id): # 参数user_id由路径中的<user_id>捕获
"""获取单个用户信息"""
user = next((user for user in users if user['id'] == user_id), None) # 查找对应用户
if user is not None:
return jsonify(user) # 如果用户存在,返回用户信息的JSON表示
else:
return jsonify({'message': 'User not found'}), 404 # 如果用户不存在,返回错误信息和404状态码
if __name__ == '__main__':
app.run(debug=True) # 启动应用
```
在这个例子中,我们通过Flask框架的`route`装饰器定义了两个路由,每个路由都映射了一个HTTP方法。当一个请求匹配到特定的路由和方法时,相应的函数就会被调用。通过`jsonify`函数,我们可以把Python字典转换成JSON格式的响应,而`request`对象则用于接收和解析客户端发送的请求。
### 5.1.3 RESTful API设计原则的实践意义
RESTful API设计原则的实践意义在于它提供了一种标准化、简洁而强大的方式来构建Web服务。通过遵循REST原则,我们可以确保我们的API不仅易于理解,而且具有很好的互操作性。这使得其他开发者或系统能够轻松地与我们的API进行交互,无论是添加新的前端应用程序还是集成第三方服务。
## 5.2 处理复杂的业务逻辑
### 5.2.1 业务逻辑的抽象和封装
在应用开发中,业务逻辑通常是最为核心的部分,它定义了系统如何响应输入并提供输出。有效的业务逻辑设计和实现不仅能够提升应用的可维护性,还能确保业务的灵活性和可扩展性。
一个实践的最佳做法是将业务逻辑进行抽象和封装。这意味着我们应该将具体的业务规则和流程从应用的其它部分(如数据访问和请求处理逻辑)中分离出来,以便能够独立地修改和测试它们。
### 5.2.2 业务流程的监控和优化
随着业务的增长,对业务流程的监控和优化变得愈发重要。通过监控和分析业务流程,我们可以发现性能瓶颈,及时调整和优化,确保系统能够稳定高效地运行。
监控工具如Prometheus结合Grafana可以对业务流程进行实时监控,并提供相应的告警机制。优化则可以通过重构代码、引入缓存策略和优化数据库查询等方法来进行。
以下是关于业务逻辑处理的伪代码示例:
```python
class OrderService:
def __init__(self, repo):
self._repo = repo # 依赖注入仓储层
def create_order(self, user_id, items):
order = self._create_order_core(user_id, items) # 核心业务逻辑
self._repo.save(order) # 数据持久化
return order
def _create_order_core(self, user_id, items):
order = Order(user_id, items) # 创建订单实例
self._validate_order(order) # 验证订单信息
self._calculate_total_price(order) # 计算总价
return order
def _validate_order(self, order):
# 验证逻辑...
pass
def _calculate_total_price(self, order):
# 总价计算逻辑...
pass
```
在这个例子中,我们定义了一个`OrderService`类来处理订单相关的业务逻辑。`create_order`方法是暴露给外部调用的,它依赖于内部的核心方法`_create_order_core`来完成主要业务流程。通过将业务逻辑封装在独立的方法中,我们可以保持代码的清晰和可维护性,同时也便于实现测试。
## 5.3 性能优化和安全加固
### 5.3.1 自定义请求处理的性能优化技巧
性能优化是任何系统设计中的关键部分。对于请求处理来说,优化可以从减少不必要的计算、使用缓存到分布式负载均衡等多种方式来实现。
一个常见的技巧是使用缓存来减少对数据库的请求次数,比如使用Redis作为缓存服务器,将频繁读取的数据存放在内存中,从而大幅降低数据库的负载。
```python
import redis
cache = redis.Redis(host='localhost', port=6379)
def get_user_profile(user_id):
cached_profile = cache.get(f'user_profile:{user_id}')
if cached_pro***
*** 从缓存中获取数据
user_profile = get_user_profile_from_db(user_id) # 从数据库获取数据
cache.set(f'user_profile:{user_id}', user_profile, ex=3600) # 缓存数据
return user_profile
```
在这个例子中,我们使用了Python的`redis`库来实现数据的缓存。当请求用户资料时,首先尝试从缓存中获取,如果缓存命中则直接返回数据,否则从数据库中获取数据并缓存起来。
### 5.3.2 常见安全威胁与防护措施
在请求处理中,安全永远不能被忽视。常见的安全威胁包括SQL注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。为了防范这些威胁,我们可以采取以下措施:
- 使用参数化查询来防止SQL注入。
- 对输入进行适当的验证和清理来防御XSS攻击。
- 使用CSRF令牌来防止CSRF攻击。
```python
from flask import request, session, redirect, url_for
def check_csrf_token():
if request.method == 'POST':
token = request.form.get('csrf_token')
if token != session.get('csrf_token'):
return 'Invalid CSRF token', 403
```
在这个例子中,我们展示了如何在Flask应用中实现CSRF保护。每次用户进行POST请求时,都会检查请求中携带的CSRF令牌是否与会话中存储的令牌匹配。如果不匹配,请求将被拒绝,从而防止CSRF攻击。
### 5.3.3 性能优化与安全加固的策略
在本节中,我们了解了多种性能优化和安全加固的策略。性能优化主要包括减少计算、合理使用缓存以及数据库查询优化等技术手段。在安全性方面,我们讨论了针对特定安全威胁的防御措施,例如SQL注入、XSS和CSRF等。通过这些策略的综合运用,可以显著提升系统的稳定性和安全性。
## 5.4 实践案例分析的小结
在本章中,我们通过具体的实践案例,探讨了自定义请求处理的理论知识如何在实际开发中得到应用。通过RESTful API设计原则的介绍,我们学习了如何构建一个清晰、规范且易于使用的API。在处理复杂业务逻辑时,我们看到了抽象和封装业务逻辑的重要性。通过性能优化和安全加固的策略,我们了解了如何提升应用的性能和安全性。
在接下来的章节中,我们将继续探索自定义请求处理的更多实践案例,以及如何在未来的技术发展中保持请求处理的高效与安全。
# 6. 扩展和未来发展方向
## 6.1 集成第三方服务和API
随着互联网技术的飞速发展,系统与外部世界的集成变得日益重要。在自定义请求处理的上下文中,集成第三方服务和API是扩展应用功能、提升用户体验的关键手段。
### 6.1.1 API网关的使用和配置
API网关作为系统的统一入口,能够提供认证、监控、缓存、负载均衡等功能。通过API网关,可以实现以下核心操作:
- 配置服务路由:将外部请求映射到内部特定的服务实例上。
- 管理API版本:方便控制API的迭代和废止,提供平滑升级路径。
- 应用安全策略:例如限流、API密钥验证等。
- 监控和日志:跟踪API的使用情况,便于问题追踪和性能优化。
以使用Nginx作为API网关为例,其配置可能包括:
```nginx
http {
upstream myapp1 {
***;
***;
***;
}
server {
listen 80;
location / {
proxy_pass ***
}
}
}
```
这段配置展示了如何将外部的HTTP请求根据路径转发到一个后端服务集群。
### 6.1.2 服务发现与负载均衡技术
为了提升系统的可用性和扩展性,服务发现和负载均衡机制至关重要。
- **服务发现**机制允许服务在运行时动态注册和发现其他服务,常用的工具包括Consul和Eureka。
- **负载均衡**确保请求均匀地分布到服务实例上,常见的负载均衡策略包括轮询、随机、最少连接等。
## 6.2 探索微服务架构下的请求处理
微服务架构已经成为构建复杂应用的主流方法之一,它通过将大型应用分解为一组小型、松耦合的服务,使得应用更易于管理、扩展和维护。
### 6.2.1 微服务架构的核心理念
微服务架构强调以下核心理念:
- **服务自治**:每个服务都拥有自己的数据库和业务逻辑,独立部署和扩展。
- **技术异构性**:不同的服务可以使用不同的编程语言和技术栈实现。
- **业务分解**:将复杂的业务逻辑拆分为小块,每个服务负责一块业务功能。
### 6.2.2 自定义请求处理在微服务中的角色
在微服务架构下,自定义请求处理需要考虑服务间通信的复杂性:
- **服务间通信**:除了HTTP请求,还需要处理gRPC、消息队列等通信协议。
- **请求追踪**:维护请求的完整生命周期,便于故障排查和性能监控。
- **API管理**:包括API版本控制、文档生成和访问控制等。
## 6.3 跟进技术趋势和创新
技术的革新是推动请求处理不断发展的重要动力。对于IT行业从业者来说,关注新兴技术及其对请求处理的影响是必备的。
### 6.3.1 新兴技术对请求处理的影响
新兴技术如Serverless架构、边缘计算等对请求处理的影响表现在:
- **Serverless**:无服务器架构允许开发者专注于编写业务逻辑代码,而无需关注服务器的管理和扩展。
- **边缘计算**:将数据处理和分析任务下放到网络边缘,减少延迟,优化性能。
### 6.3.2 未来自定义请求处理技术的发展方向
在可预见的未来,自定义请求处理技术的发展方向可能包括:
- **智能化请求处理**:结合AI算法,自动优化请求路由,提高资源利用率。
- **无代码开发**:通过可视化配置和模板,让非技术用户也能快速搭建和部署服务。
- **跨云和混合云策略**:提升应用在多云环境下的部署和运维能力。
以上各点展示了自定义请求处理技术如何不断地适应新的业务需求和技术革新,未来仍将继续演化以满足日益增长的复杂性和挑战。
0
0





