【编程色彩革命】:掌握RGB,代码中随心所欲操作颜色
发布时间: 2024-12-01 03:06:59 阅读量: 28 订阅数: 43 


MATLAB颜色代码对照表RGB.xls

参考资源链接:[色温所对及应的RGB颜色表](https://wenku.csdn.net/doc/6412b77bbe7fbd1778d4a745?spm=1055.2635.3001.10343)
# 1. RGB颜色模型基础
RGB颜色模型是现代数字技术中最基础且广泛使用的颜色系统之一。它通过混合红(Red)、绿(Green)、蓝(Blue)三种基本颜色的不同强度值来表示几乎所有颜色。每一种颜色都是通过0到255之间的整数值来定义的,代表了光的强度,组合在一起能够产生超过1677万种颜色。
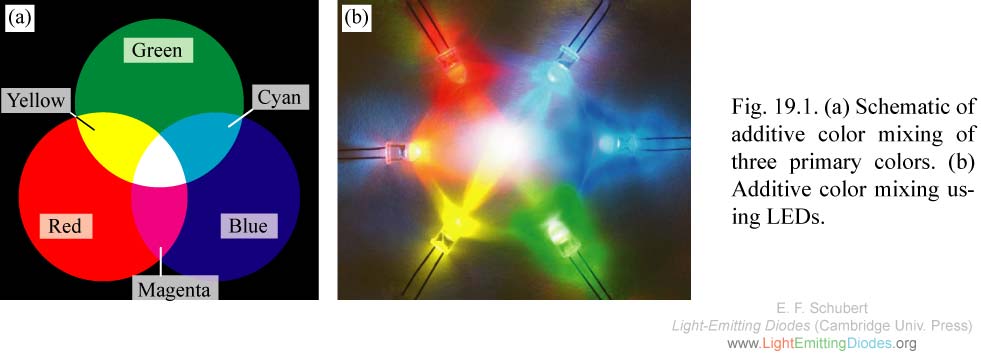
在学习RGB模型时,首先需要理解光的加色原理。加色原理指的是不同颜色的光混合在一起可以产生新的颜色,例如红光与绿光混合可以产生黄光。这种原理是数字设备显示颜色的基础,与传统的绘画颜料的减色原理不同。
在实际应用中,了解RGB颜色模型对于开发者来说至关重要。它不仅涉及到图像处理、网页设计、多媒体创作等领域,也是编程中最常使用的颜色定义方式。通过本章的学习,我们能掌握RGB模型的基础知识,为后续深入探讨RGB颜色在编程中的各种应用打下坚实的基础。
# 2. ```
# 第二章:编程中的RGB颜色应用
编程时控制颜色是一个复杂的过程,尤其是在设计和用户界面方面。RGB颜色模型在不同应用领域中的实现方式略有不同。本章节将探讨RGB颜色在网页设计、图形用户界面(GUI)开发和游戏开发中的应用。
## 2.1 RGB颜色在网页设计中的使用
网页设计中,颜色用于传达信息、设置氛围以及强化用户体验。理解和应用RGB颜色在网页设计中具有重要的作用。
### 2.1.1 HTML中的颜色代码表示
在HTML中使用RGB颜色,可以通过十六进制代码、RGB函数或者预定义的颜色名来实现。以下是一些基本的表示方法:
- 十六进制表示法: `<div style="background-color: #FF5733;"></div>`
- RGB函数表示法: `<div style="background-color: rgb(255, 87, 51);"></div>`
- 预定义颜色名: `<div style="background-color: red;"></div>`
**代码解析:**
- 在十六进制表示法中,`#RRGGBB`代表红色、绿色和蓝色通道,每个通道用两位十六进制数表示,范围从`00`到`FF`。
- RGB函数表示法中,`rgb(r, g, b)`中的每个参数都是介于0到255之间的整数,代表红、绿、蓝三色的强度。
- 预定义颜色名是HTML支持的颜色集合中的颜色名称。
### 2.1.2 CSS颜色属性的运用
CSS(层叠样式表)提供了丰富的颜色属性,允许网页开发者对网页元素的颜色进行精细的控制。
- `color`: 设置文本颜色。
- `background-color`: 设置元素的背景颜色。
- `border-color`: 设置边框颜色。
**代码块:**
```css
p {
color: #0066cc; /* 设置文字颜色 */
background-color: #f2f2f2; /* 设置背景颜色 */
border: 1px solid #999999; /* 设置边框样式和颜色 */
}
```
**逻辑分析:**
上述CSS代码演示了如何使用RGB十六进制值来设置段落元素的文本颜色、背景颜色以及边框颜色。通过这样的方式,开发者可以实现丰富的视觉效果。
## 2.2 RGB颜色在图形用户界面(GUI)开发中的应用
GUI开发中,颜色用于区分不同的窗口、按钮和图标,以及为用户提供视觉反馈。
### 2.2.1 GUI框架中的颜色设置方法
大多数GUI框架和库都提供了颜色设置功能。例如,在Qt框架中,可以通过`QColor`类来设置颜色。
**代码块:**
```cpp
#include <QColor>
QColor color(255, 0, 0); // 创建一个红色的QColor对象
```
**逻辑分析:**
上述代码展示了如何在C++的Qt框架中创建一个红色的`QColor`对象,通过传递红、绿、蓝三个颜色通道的值(每个值的范围为0到255)。
### 2.2.2 跨平台GUI应用的颜色处理
跨平台GUI应用需要考虑到不同操作系统对颜色表示的差异。例如,Windows和Mac OS X在颜色处理上可能有所不同。
**表格:**
| 操作系统 | 颜色模式 | 特点 |
| --------- | -------- | ---- |
| Windows | GDI+ | 提供基础的颜色管理和图形绘制功能 |
| macOS | Quartz | 强调硬件加速和图像处理 |
**逻辑分析:**
为了确保颜色在跨平台应用中表现一致,开发者需要熟悉各平台提供的颜色管理API,并确保使用统一的颜色处理逻辑。
## 2.3 RGB颜色在游戏开发中的实现
游戏开发中,颜色被用来渲染游戏世界、角色和效果,以及实现复杂的光影效果。
### 2.3.1 游戏引擎中的颜色处理
游戏引擎如Unity和Unreal Engine都内置了强大的颜色处理功能,允许开发者通过脚本轻松地实现颜色效果。
**代码块:**
```csharp
using UnityEngine;
public class ColorExample : MonoBehaviour {
void Start() {
Renderer rend = GetComponent<Renderer>();
rend.material.color = new Color(1, 0.5f, 0.25f); // 设置材质颜色为橙色
}
}
```
**逻辑分析:**
Unity C#脚本中,`Color`类用于设置材质的颜色属性。这里创建了一个具有RGB值(1, 0.5, 0.25)的颜色,对应为饱和度很高的橙色。
### 2.3.2 动态颜色效果的编程技巧
动态调整颜色,如角色的生命值变化用颜色表示,可以使游戏体验更加丰富。
**代码块:**
```python
# Python pseudocode example for dynamic color change
player_health = 100
color = (player_health / 100, 0, 0) # Color is red and depends on health
```
**逻辑分析:**
在上述Python伪代码中,角色的生命值决定了颜色的红色通道值,从而反映出角色的生命状态。
通过以上分析,我们可以看到在不同的编程环境中RGB颜色的应用和实现方式。下一章节,我们将深入探讨RGB颜色在更高级的应用和操作中的具体实践。
```
# 3. 高级RGB颜色操作技术
在这一章节中,我们将深入探讨高级的RGB颜色操作技术,这些技术不仅能够帮助开发者在视觉设计上达到新的水平,而且还能增强程序的交互性和用户体验。我们将首先了解RGB颜色的数学运算,随后探讨RGB颜色在动态效果中的应用,并最终学习RGB颜色在空间操作和调制中的高级技巧。
## 3.1 RGB颜色的数学运算
### 3.1.1 颜色的加减乘除和混合
颜色的数学运算是图像处理和动画制作中不可或缺的一部分。颜色的加减乘除和混合运算可以帮助我们调整颜色的明暗,创造新的颜色,以及实现平滑的颜色过渡效果。
**加法运算**:当我们需要使颜色变得更亮时,可以应用加法运算。例如,将红色(R=255, G=0, B=0)与绿色(R=0, G=255, B=0)混合时,结果是黄色(R=255, G=255, B=0)。这是因为RGB颜色模型中,红色和绿色的光叠加会形成黄色。
```python
# Python代码示例:颜色加法运算模拟
def add_colors(c1, c2):
return (min(c1[0] + c2[0], 255), min(c1[1] + c2[1], 255), min(c1[2] + c2[2], 255))
red = (255, 0, 0)
green = (0, 255, 0)
yellow = add_colors(red, green)
print(yellow) # 输出 (255, 255, 0)
```
**减法运算**:与加法相反,颜色的减法运算通常用于模拟颜色在相互抵消时的效果。例如,红色和青色相减得到黑色,因为青色包含蓝色和绿色,它们可以抵消红色成分。
**乘法运算**:乘法运算可以用来模拟颜色的遮罩效果,或者是在特定区域减少光量。
**除法运算**:除法运算则可以用来模拟颜色的稀释效果,使颜色变得更加淡。
颜色混合是基于这些基本运算的组合应用。在实际操作中,我们通常会使用向量来表示颜色,并利用线性代数进行运算处理。
### 3.1.2 色调、饱和度、亮度(HSL)模型转换
在处理颜色时,RGB颜色模型并不是唯一的选择。HSL模型(色调、饱和度、亮度)在某些应用中更为直观和方便。在HSL模型中,色调对应于颜色的类型,饱和度描述颜色的强度,而亮度则代表颜色的
0
0





