【自定义调色板】:RGB颜色表扩展技巧,打造专属色彩风格
发布时间: 2024-12-01 03:18:17 阅读量: 51 订阅数: 34 


RGBPallet——RGB调色板程序

参考资源链接:[色温所对及应的RGB颜色表](https://wenku.csdn.net/doc/6412b77bbe7fbd1778d4a745?spm=1055.2635.3001.10343)
# 1. RGB颜色模型概述
RGB颜色模型是最普遍和基础的数字颜色模型之一,它通过红(Red)、绿(Green)、蓝(Blue)三种光的强度组合来产生其他颜色。红、绿、蓝三原色混合时,可以创造出光的完整颜色范围,这一特性使得RGB模型成为所有数字设备,如屏幕、摄像头和打印机等的基础。
RGB模型中的颜色值通常表示为0到255之间的三个整数,它们分别对应红、绿、蓝三个颜色通道的强度。例如,纯红色可以表示为(255, 0, 0),而黑色是(0, 0, 0),白色则是(255, 255, 255)。
了解RGB模型是进行数字色彩工作的第一步,它是理解数字调色板和色彩创建过程的基石。接下来的章节将深入探讨RGB调色技巧,帮助读者掌握如何更高效地使用RGB颜色模型来实现创意设计。
# 2. 基础RGB调色技巧
## 2.1 RGB颜色组成原理
### 2.1.1 红绿蓝三原色的作用
RGB颜色模型的基础在于将红(Red)、绿(Green)、蓝(Blue)作为三原色,它们是构建其他所有颜色的基石。每种颜色通过不同强度的光来混合,创造出广泛的视觉效果。了解三原色的特性对于深入掌握RGB调色技巧至关重要。
红光在RGB模型中代表了暖色,它能够产生温暖且热情的效果,经常与强烈的感觉或警示信息相关联。绿色则代表着平衡和自然,是最容易被人类视网膜感知的颜色之一。蓝色通常与宁静和智慧有关,它能够带给人一种清凉和平和的感觉。每种原色的强度由0到255的数值表示,组合这三种颜色的不同强度值,可以创造出超过1600万种颜色。
### 2.1.2 RGB值的范围和表示方法
RGB模型中颜色的表示方法通常采用8位二进制数来表示每种原色的强度。这意味着每种颜色都有2^8 = 256种可能的强度值。在编程和图形设计中,通常会看到颜色值以六位十六进制数值表示,例如#FF0000代表纯红色,#00FF00代表纯绿色,#0000FF代表纯蓝色。#符号后面跟随的是两组数字,每组分别代表红、绿、蓝三个颜色的强度。
颜色值中的每一对数字由00到FF组成,FF代表该颜色的最大强度,即255,而00则代表该颜色的最小强度,即0。例如,颜色#336699是一个较深的蓝色,可以分解为红(33)、绿(66)、蓝(99)三个值,对应于RGB(51,102,153)。
## 2.2 RGB调色板的应用领域
### 2.2.1 数码艺术和图形设计
在数码艺术和图形设计领域,RGB调色板的应用尤为广泛。设计师们利用RGB调色板的强大功能,能够实现精确的颜色匹配,调整色彩饱和度、对比度和明暗度,创作出具有冲击力和深度的作品。例如,在Photoshop中,设计师可以利用色轮和滑块来调整图像的颜色,通过层的叠加和混合模式创造出多样化的视觉效果。
RGB调色板在图形设计中的另一个重要应用是品牌色彩的创建与维护。设计师需确保品牌色彩在各种数字平台上的视觉一致性,这就需要掌握RGB颜色模式和调色技巧,以便在不同设备和输出条件下获得准确的颜色表现。
### 2.2.2 网页设计与UI界面
在网页设计与UI界面中,RGB调色板同样扮演着不可或缺的角色。设计师需要考虑在多种设备上显示网页时颜色的准确性和一致性。为此,通常会使用十六进制表示法来定义网页和应用程序的颜色。
通过使用RGB颜色代码,设计师可以指定网页上的每种元素的颜色,如背景、文本、按钮、图标等。例如,通过CSS属性,设计师可以给一个HTML元素设置颜色,如`background-color: #0080ff;`,这将给元素背景赋予一种亮蓝色。
## 2.3 基础调色工具介绍
### 2.3.1 调色板软件和在线工具
在进行RGB调色时,众多软件和在线工具为设计师提供了便利。比如Adobe Color CC是一款流行的在线调色工具,它不仅可以帮助设计师寻找色彩灵感,还能生成多种颜色组合,方便设计师在设计项目中使用。
此外,还有诸如Coolors、Color Hunt等在线工具,它们提供了一个快速生成颜色方案的平台。这些工具通常具有简单直观的用户界面,用户可以通过它们进行色彩搭配实验,并实时预览调整结果。
### 2.3.2 色彩选择器的基本使用
为了在数字作品中更精确地应用RGB颜色,熟悉色彩选择器的使用至关重要。色彩选择器允许用户通过滑块或数字输入来调整RGB值,实时查看颜色的变化。
在软件如Photoshop中,色彩选择器除了基本的RGB颜色滑块外,还提供了色相、饱和度以及亮度(HSL)的调整选项。此外,还可以通过输入十六进制代码快速得到特定的颜色。色彩选择器还常包含预设色彩库,供设计师快速选择并应用到项目中。
```markdown
### 示例代码块
在网页设计中,使用JavaScript可以实现一个简单的色彩选择器功能,以下是一个实现示例:
```html
<!DOCTYPE html>
<html>
<body>
<p>点击颜色条获取颜色代码:</p>
<input type="color" name="favcolor" id="favcolor">
<p id="demo"></p>
<script>
document.getElementById("favcolor").onchange = function() {
document.getElementById("demo").innerHTML = "Color changed to: " +
this.value;
}
</script>
</body>
</html>
```
在这个示例中,我们使用了HTML5的`<input type="color">`来创建一个简单的颜色选择器,用户可以点击并选择颜色,选择的颜色值将会显示在页面上。当颜色值改变时,通过JavaScript来监听`onchange`事件,将选中的颜色代码更新到页面上。
```
通过这样的基础调色工具和色彩选择器,设计师和开发者可以更加方便地掌握和运用RGB调色技巧,从而在各自的应用领域中创作出更加丰富多彩的作品。
# 3. 自定义RGB调色板的方法
## 3.1 色彩理论在RGB调色中的应用
### 3.1.1 色彩理论基础概念
色彩理论是视觉艺术和设计中不可或缺的一部分,它为设计师提供了一个理解和应用色彩的框架。在RGB调色中,色彩理论帮助我们理解和预测颜色的相互作用以及如何通过不同的颜色组合来传达特定的情感和氛围。
RGB色彩空间建立在红、绿、蓝三个原色的基础之上,这三种颜色通过不同比例的混合可以产生几乎所有其他颜色。这与传统绘画中使用的色轮不同,在色轮中是通过青、品红和黄来混合生成其他颜色。色彩理论在RGB调色中的应用主要集中在如何通过改变RGB三个颜色通道的值来控制最终颜色的明暗、饱和度和色调。
### 3.1.2 色彩搭配技巧
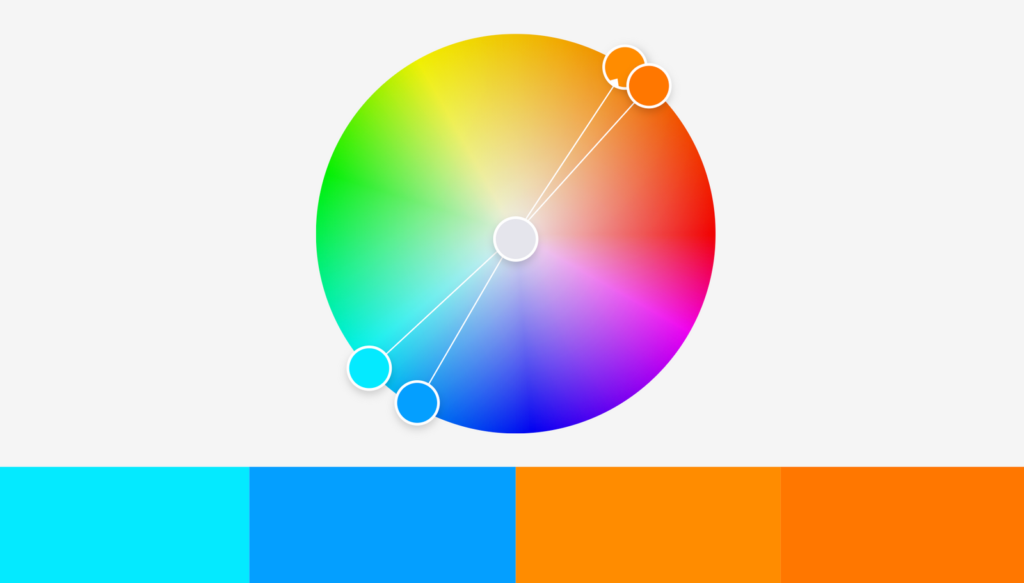
在RGB调色板中,色彩搭配技巧至关重要。一般来说,色彩搭配分为单色搭配、类似色搭配、互补色搭配、分裂互补色搭配、三角色搭配和矩形色搭配等多种类型。设计师需要依据色彩理论来合理组合这些色彩,以达到期望的视觉效果。
单色搭配是指在同一色调中选取不同深浅的颜色进行搭配,可以保持色彩的统一性;类似色搭配则是在色轮上相邻的颜色进行组合,可以创造出和谐而丰富的视觉效果;互补色搭配则是选择色轮上相对的颜色进行搭配,它们的组合能够产生强烈的对比效果。
为了更好地理解和应用色彩搭配,设计师往往需要通过实践来熟悉不同颜色搭配所产生的视觉影响。通过创建一个颜色对照表,可以帮助设计师快速地识别哪些颜色可以在一起搭配,而哪些颜色则应该避免组合在一起。
## 3.2 创造性色彩的实验技巧
### 3.2.1 色彩层次和对比的实现
色彩层次是通过颜色的深浅和亮度变化来表现物体的立体感和空间感。在RGB调色中,要实现色彩层次,通常需要调整颜色的亮度和饱和度。较亮的颜色可以表示物体的高光部分,而较暗的颜色则可以用来表示阴影部分。色彩层次的实现为图像增添了深度和立体感,使得色彩表现更加生动。
对比是通过色彩之间的差异来突出视觉元素的一种设计手法。通过对比,可以吸引观众的视线,增强视觉冲击力。色彩对比包括冷暖对比、明暗对比、纯度对比等。在RGB调色中,可以通过调整RGB值中的红色、绿色和蓝色通道的比例来实现不同的对比效果。例如,增加红色通道的值会使得颜色偏暖,而减少绿色和蓝色通道的值则会使得颜色偏冷,从而产生冷暖对比。
### 3.2.2 光影效果与颜色饱和度调整
光影效果是通过模拟光源与物体之间的相互作用来增加图像的立体感。在RGB调色中,光影效果可以通过改变颜色的饱和度和明度来实现。亮光部分可以增加饱和度,使颜色更加鲜艳;暗部则可以降低饱和度,甚至加入一些黑色来表现阴影。通过这种方式,图像的立体感得以增强,颜色也更加生动。
颜色饱和度的调整是色彩调整中最直观的表现方式之一。饱和度表示颜色的纯度或强度,饱和
0
0





