Vue3性能优化:提升Vue应用的加载速度与性能
发布时间: 2024-05-02 13:53:58 阅读量: 158 订阅数: 44 


java毕设项目之ssm基于SSM的高校共享单车管理系统的设计与实现+vue(完整前后端+说明文档+mysql+lw).zip

# 1. Vue3性能优化概述
Vue3作为Vue.js的最新版本,在性能方面得到了显著提升。本文将深入探讨Vue3的性能优化理论基础和实践方法,帮助开发者打造高性能的Vue3应用。
本文将从Vue3响应式系统原理和虚拟DOM diff算法的优化策略入手,深入剖析Vue3的性能优化理论基础。随后,我们将介绍优化组件性能、数据管理和网络请求的实践方法,并提供具体的操作步骤和代码示例。
最后,本文还将探讨Vue3性能优化进阶内容,包括性能分析与监控、代码优化技巧和性能优化最佳实践,为开发者提供全面的Vue3性能优化指南。
# 2. Vue3性能优化理论基础
### 2.1 Vue3响应式系统原理
#### 2.1.1 Reactivity API的实现机制
Vue3响应式系统是通过`Reactivity API`实现的,它提供了一系列API,允许开发人员定义和操作响应式数据。这些API包括`reactive()`、`ref()`和`computed()`。
- `reactive()`:将一个普通对象转换为响应式对象,当对象属性发生变化时,会触发视图更新。
- `ref()`:创建一个响应式引用值,可以指向任何数据类型,当引用值发生变化时,也会触发视图更新。
- `computed()`:计算属性,基于其他响应式数据的变化而更新。
#### 2.1.2 响应式数据的追踪和更新
Vue3使用`Proxy`对象来追踪响应式数据的变化。当响应式数据发生变化时,`Proxy`对象会触发一个`getter`或`setter`,从而通知Vue3进行视图更新。
### 2.2 Vue3虚拟DOM diff算法
#### 2.2.1 Virtual DOM的生成与更新
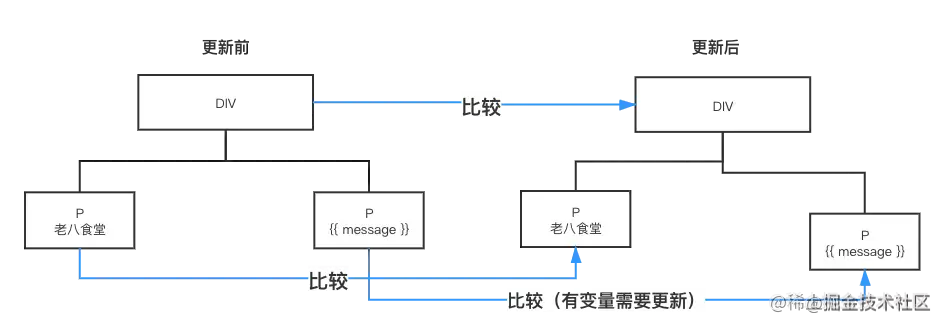
Vue3使用虚拟DOM(Virtual DOM)来优化视图更新。虚拟DOM是一个轻量级的DOM表示,它比真实DOM更易于操作。当响应式数据发生变化时,Vue3会重新生成虚拟DOM,并与上一次生成的虚拟DOM进行比较。
#### 2.2.2 diff算法的优化策略
Vue3使用一种称为`双指针算法`的diff算法来比较虚拟DOM。该算法从虚拟DOM的根节点开始,使用两个指针同时遍历两个虚拟DOM树。当两个指针指向不同的节点时,算法会更新真实DOM。
```javascript
// 双指针算法
function diff(oldVNode, newVNode) {
let oldIndex = 0;
let newIndex = 0;
while (oldIndex < oldVNode.length && newIndex < newVNode.length) {
// 比较节点类型
if (oldVNode[oldIndex].type !== newVNode[newIndex].type) {
// 更新真实DOM
// ...
}
// 比较节点属性
if (oldVNode[oldIndex].props !== newVNode[newIndex].props) {
// 更新真实DOM
// ...
}
// 比较子节点
if (oldVNode[oldIndex].children !== newVNode[newIndex].children) {
// 递归比较子节点
diff(oldVNode[oldIndex].children, newVNode[newIndex].children);
}
oldIndex++;
newIndex++;
}
}
```
该算法的优点在于,它只更新真实DOM中发生变化的部分,从而提高了性能。
# 3. Vue3性能优化实践
### 3.1 优化组件性能
#### 3.1.1 减少组件渲染次数
**优化策略:**
* **使用条件渲染:**仅在需要时渲染组件,例如使用 `v-if` 或 `v-show`。
* **使用缓存:**将组件的渲染结果缓存起来,避免重复渲染。
* **使用 keep-alive:**保持组件状态,避免重新创建和渲染。
#### 3.1.2 优化组件通信方式
**优化策略:**
* **使用事件总线:**集中管理组件通信,避免直接耦合。
* **使用 Composition API:**通过 `provide` 和 `inject` 实现组件通信,解耦组件依赖。
* **使用 Vuex:**使用状态管理库管理全局状态,避免组件之间直接传递数据。
### 3.2 优化数据管理
#### 3.2.1 使用 computed 和 watch 优化数据响应
**优化策略:**
* **使用 computed:**计算属性不会触发重新渲染,除非依赖项发生变化。
* **使用 watch:**监听数据的变化,仅在必要时触发重新渲染。
#### 3.2.2 避免不必要的重新渲染
**优化策略:**
* **使用 debounce 和 throttle:**延迟或限制事件处理,避免频繁触发重新渲染。
* **使用 lazy:**延迟加载数据,仅在需要时获取。
* **使用 key:**为列表项添加唯一键,避免整个列表重新渲染。
### 3.3 优化网络请求
#### 3.3.1 使用缓存和 CDN 优化资源加载
**优化策略:**
* **使用浏览器缓存:**将静态资源缓存到浏览器中,避免重复下载。
* **使用 CDN:**使用内容分发网络将资源分发到全球,减少加载时间。
#### 3.3.2 优化 API 请求方式
**优化策略:**
* **使用批量请求:**合并多个 API 请求,减少网络开销。
* **使用并行请求:**同时发起多个 API 请求,提高并发性。
* **使用 GraphQL:**使用 GraphQL 查询语言,一次性获取所需数据,减少请求次数。
# 4. Vue3 性能优化进阶
### 4.1 性能分析与监控
#### 4.1.1 使用 DevTools 监控组件性能
Vue DevTools 是一个强大的浏览器扩展,可用于分析和调试 Vue 应用程序的性能。它提供了以下功能:
- **组件树分析:**可视化组件树,并查看每个组件的性能指标,如渲染时间和内存使用情况。
- **性能追踪:**记录组件生命周期事件,并生成瀑布图以分析渲染过程。
- **内存分析:**显示应用程序的内存使用情况,并识别内存泄漏。
#### 4.1.2 使用第三方性能分析工具
除了 Vue DevTools,还有许多第三方性能分析工具可用于监视 Vue 应用程序,例如:
- **Google Lighthouse:**一个全面的性能分析工具,可生成性能报告,并提供优化建议。
- **WebPageTest:**一个云端性能测试工具,可从不同位置模拟用户访问并收集性能数据。
- **SpeedCurve:**一个持续性能监控平台,可提供实时性能数据和历史趋势。
### 4.2 代码优化技巧
#### 4.2.1 使用 ESLint 和 Prettier 优化代码质量
ESLint 和 Prettier 是代码质量工具,可帮助识别和修复代码问题,并确保代码风格一致。
- **ESLint:**一个静态代码分析工具,可检查代码是否存在语法错误、潜在错误和代码风格违规。
- **Prettier:**一个代码格式化工具,可自动格式化代码,确保代码风格一致且易于阅读。
#### 4.2.2 优化代码打包和部署
优化代码打包和部署过程可以减少应用程序的加载时间和内存占用。
- **代码分割:**将应用程序拆分为较小的代码块,仅在需要时加载,从而减少初始加载时间。
- **代码压缩:**使用压缩工具(如 Gzip)压缩代码,以减少文件大小。
- **CDN 部署:**使用内容分发网络 (CDN) 将应用程序文件分发到全球多个位置,以减少延迟并提高加载速度。
# 5. Vue3性能优化最佳实践
### 5.1 性能优化原则
#### 5.1.1 避免过度优化
在进行性能优化时,需要避免过度优化。过度优化可能会导致代码复杂度增加,维护成本提高,甚至影响应用的整体性能。因此,需要根据实际情况,合理地进行优化。
#### 5.1.2 遵循渐进式优化原则
渐进式优化原则是指逐步进行优化,从最关键的性能问题开始,逐步解决其他问题。这种方式可以避免一次性投入大量时间和精力,同时也能保证优化效果。
### 5.2 性能优化案例分享
#### 5.2.1 大型电商网站的性能优化实践
大型电商网站通常面临着巨大的流量和数据压力,因此性能优化至关重要。常见的优化实践包括:
- 使用 CDN 和缓存优化资源加载
- 优化数据库查询,使用索引和缓存
- 使用微服务架构,将大型应用拆分为多个小服务
- 使用负载均衡和分布式系统,提高系统可用性和性能
#### 5.2.2 移动端 Vue 应用的性能优化策略
移动端 Vue 应用需要考虑设备性能和网络环境的限制。常见的优化策略包括:
- 使用轻量级框架和组件库
- 优化代码打包,减少代码体积
- 避免不必要的重新渲染
- 使用离线缓存,提高应用的响应速度
0
0





