Vue3响应式原理解析与实践指南
发布时间: 2024-05-02 13:51:49 阅读量: 105 订阅数: 49 


详细分析vue响应式原理

# 1. Vue3响应式系统概述**
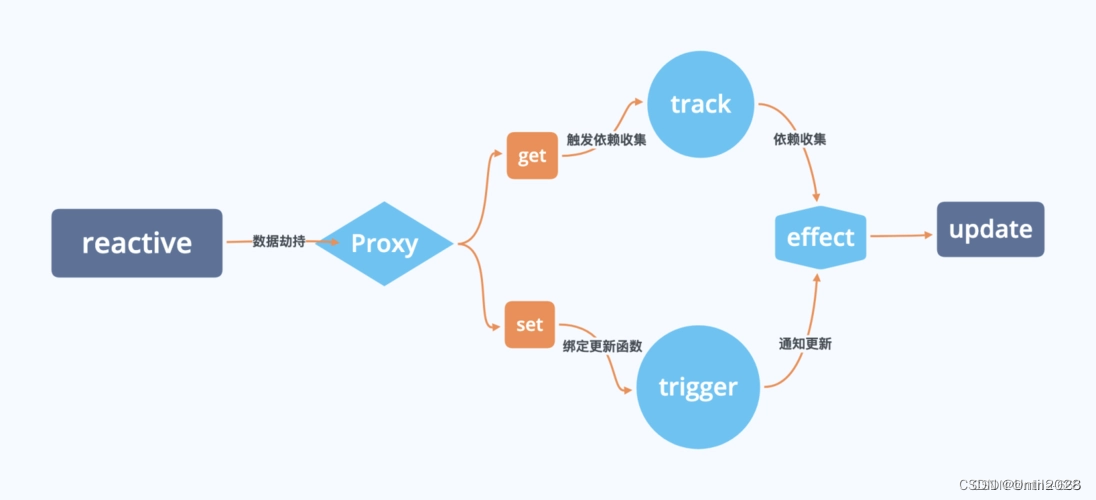
Vue3响应式系统是Vue3的核心特性之一,它提供了高效的数据响应性,使开发人员能够轻松构建动态、交互式的应用程序。响应式系统通过跟踪数据变化并自动更新UI,简化了数据绑定和状态管理。它基于数据劫持和依赖收集的原理,实现了高效的数据响应性,同时还提供了丰富的API和优化技巧,让开发人员可以灵活地定制和优化响应式系统。
# 2. 响应式原理与实现
### 2.1 数据劫持与代理
#### 数据劫持
Vue3 响应式系统采用数据劫持的方式来实现数据响应性。具体来说,Vue3 会对对象中的每个属性进行劫持,在属性被访问或修改时触发相应的响应动作。
#### 代理
Vue3 还使用了代理来实现响应性。当访问或修改一个响应式对象的属性时,实际上是在访问或修改代理对象的属性。代理对象会拦截对属性的访问和修改,从而触发响应动作。
### 2.2 依赖收集与更新通知
#### 依赖收集
当一个组件使用响应式数据时,Vue3 会收集该组件对该数据的依赖关系。具体来说,Vue3 会记录该组件中哪些属性使用了该数据,并将其称为该数据的依赖项。
#### 更新通知
当响应式数据发生变化时,Vue3 会通知其依赖项,触发其重新渲染。Vue3 使用了一个发布-订阅模式来实现更新通知。响应式数据作为发布者,而依赖项作为订阅者。当响应式数据发生变化时,发布者会通知订阅者,触发其重新渲染。
### 2.3 响应式数据结构
#### 响应式对象
响应式对象是 Vue3 中最基本的响应式数据结构。它是一个普通的 JavaScript 对象,但其属性被 Vue3 劫持,使其具有响应性。
#### 响应式数组
响应式数组是 Vue3 中另一个常见的响应式数据结构。它是一个普通的 JavaScript 数组,但其方法(如 push、pop、shift、unshift 等)被 Vue3 劫持,使其具有响应性。
#### 自定义响应式属性
Vue3 还允许用户创建自定义响应式属性。这可以通过使用 Vue.defineReactive() 方法来实现。该方法将一个普通属性转换为响应式属性。
**代码块:**
```javascript
const obj = {
name: 'John'
}
// 将 obj.name 转换为响应式属性
Vue.defineReactive(obj, 'name')
// 监听 obj.name 的变化
obj.name = 'Jane'
console.log(obj.name) // Jane
```
**逻辑分析:**
该代码块演示了如何使用 Vue.defineReactive() 方法将一个普通属性转换为响应式属性。当 obj.name 被修改时,Vue3 会触发更新通知,从而重新渲染依赖于 obj.name 的组件。
# 3. 响应式API与实践
### 3.1 响应式对象的创建与使用
在 Vue3 中,响应式对象可以通过 `Vue.reactive()` 函数创建。该函数接受一个普通 JavaScript 对象作为参数,并返回一个响应式代理对象。响应式代理对象的行为与原始对象相同,但它会跟踪其属性的变化,并在这些属性发生变化时触发更新。
```javascript
// 创建响应式对象
const obj = Vue.reactive({
name: 'John',
age: 30
});
// 访问响应式对象的属性
console.log(obj.name); // John
// 修改响应式对象的属性
obj.name = 'Jane';
// 响应式对象的属性发生变化后,视图将自动更新
```
响应式代理对象还提供了一些额外的 API,用于管理响应式状态。这些 API 包括:
- `obj.value`:返回响应式对象的原始值。
- `obj.set(key, value)`:设置响应式对象的属性值。
- `obj.delete(key)`:删除响应式对象的属性。
### 3.2 响应式数组与对象操作
Vue3 中的响应式数组和对象操作与响应式对象类似。可以通过 `Vue.reactive()` 函数创建响应式数组或对象,并且它们将跟踪其元素或属性的变化。
```javascript
// 创建响应式数组
const arr = Vue.reactive(['John', 'Jane', 'Bob']);
// 访问响应式数组的元素
console.log(arr[0]); // John
// 修改响应式数组的元素
arr[0] = 'Alice';
// 响应式数组的元素发生变化后,视图将自动更新
// 创建响应式对象
const obj = Vue.reactive({
name: 'John',
age: 30
});
// 访问响应式对象的属性
console.log(obj.name); // John
// 修改响应式对象的属性
obj.name = 'Jane';
// 响应式对象的属性发生变化后,视图将自动更新
```
### 3.3 自定义响应式属性
除了使用 `Vue.reactive()` 函数创建响应式对象外,还可以通过使用 `Vue.defineReactive()` 函数自定义响应式属性。该函数接受一个对象和一个属性名称作为参数,并返回一个响应式代理对象。响应式代理对象的行为与原始对象相同,但它会跟踪指定属性的变化,并在该属性发生变化时触发更新。
```javascript
// 创建自定义响应式属性
const obj = {};
Vue.defineReactive(obj, 'name');
// 访问自定义响应式属性
console.log(obj.name); // undefined
// 修改自定义响应式属性
obj.name = 'John';
// 自定义响应式属性发生变化后,视图将自动更新
```
自定义响应式属性通常用于创建响应式组件或库。
# 4. 响应式系统优化
在实际应用中,为了提升响应式系统的性能,需要进行一些优化措施。本章节将介绍响应式系统优化方面的技巧和策略。
### 4.1 缓存与批处理
#### 4.1.1 缓存
在响应式系统中,频繁的依赖收集和更新通知会带来性能开销。为了减少开销,可以采用缓存机制。
缓存可以存储依赖关系信息,当数据更新时,只更新缓存中的依赖关系,避免重复收集依赖。例如,Vue3 中的 `computed` 属性会缓存其依赖关系,避免每次使用时重新收集依赖。
#### 4.1.2 批处理
批处理可以将多个更新操作合并为一次更新,减少更新通知的次数。例如,在 Vue3 中,`nextTick` 函数可以将多个更新操作合并为一次更新,提升性能。
### 4.2 响应式数据结构选择
#### 4.2.1 数组响应式
Vue3 中提供了两种数组响应式实现:`Array.prototype.__proto__` 和 `Observable`。
- `Array.prototype.__proto__`:直接修改数组原型,对数组进行响应式处理。优点是简单高效,缺点是会污染数组原型,影响其他数组操作。
- `Observable`:使用代理对象包裹数组,对数组进行响应式处理。优点是不会污染数组原型,缺点是性能略低于 `Array.prototype.__proto__`。
在实际应用中,如果需要对数组进行频繁操作,建议使用 `Array.prototype.__proto__`;如果需要保持数组原型的纯净性,建议使用 `Observable`。
#### 4.2.2 对象响应式
Vue3 中提供了两种对象响应式实现:`Object.defineProperty` 和 `Proxy`。
- `Object.defineProperty`:通过 `Object.defineProperty` 定义属性,对对象进行响应式处理。优点是兼容性好,缺点是性能较低,且无法监听属性的删除。
- `Proxy`:使用代理对象包裹对象,对对象进行响应式处理。优点是性能较高,且可以监听属性的删除。
在实际应用中,如果需要对对象进行频繁操作,建议使用 `Proxy`;如果需要兼容性,建议使用 `Object.defineProperty`。
### 4.3 性能优化技巧
#### 4.3.1 避免不必要的更新
在响应式系统中,不必要的更新会带来性能开销。为了避免不必要的更新,可以采取以下措施:
- 避免在循环中更新数据:循环中更新数据会触发多次更新通知,降低性能。
- 使用 `debounce` 或 `throttle` 函数:`debounce` 和 `throttle` 函数可以限制更新通知的频率,避免频繁更新。
- 使用 `nextTick` 函数:`nextTick` 函数可以将更新操作推迟到下一次事件循环,避免频繁更新。
#### 4.3.2 优化依赖收集
依赖收集是响应式系统中一个关键环节,优化依赖收集可以提升性能。为了优化依赖收集,可以采取以下措施:
- 避免在循环中收集依赖:循环中收集依赖会带来性能开销,应尽量避免。
- 使用 `computed` 属性:`computed` 属性可以缓存依赖关系,避免重复收集依赖。
- 使用 `watch` 函数:`watch` 函数可以监听数据的变化,避免重复收集依赖。
#### 4.3.3 优化更新通知
更新通知是响应式系统中另一个关键环节,优化更新通知可以提升性能。为了优化更新通知,可以采取以下措施:
- 避免在循环中更新通知:循环中更新通知会带来性能开销,应尽量避免。
- 使用 `nextTick` 函数:`nextTick` 函数可以将更新通知推迟到下一次事件循环,避免频繁更新。
- 使用 `batchUpdate` 函数:`batchUpdate` 函数可以将多个更新通知合并为一次更新,提升性能。
# 5.1 响应式表单验证
### 表单验证简介
表单验证是确保用户输入数据符合特定规则和限制的过程。在 Vue.js 中,我们可以使用响应式系统来简化表单验证。响应式系统允许我们跟踪表单字段的值的变化,并根据需要自动更新验证状态。
### 使用响应式表单验证
#### 创建响应式表单对象
首先,我们需要创建一个响应式表单对象来跟踪表单字段的值。我们可以使用 Vue.js 的 `reactive()` 方法来创建响应式对象:
```javascript
const form = Vue.reactive({
name: '',
email: '',
password: '',
});
```
#### 定义验证规则
接下来,我们需要定义表单字段的验证规则。我们可以使用 Vue.js 的 `computed` 属性来计算验证结果:
```javascript
const form = Vue.reactive({
name: '',
email: '',
password: '',
});
form.nameIsValid = Vue.computed(() => {
return form.name.length >= 3;
});
form.emailIsValid = Vue.computed(() => {
return /\S+@\S+\.\S+/.test(form.email);
});
form.passwordIsValid = Vue.computed(() => {
return form.password.length >= 8;
});
```
#### 使用验证结果
现在,我们可以使用验证结果来更新表单的 UI。例如,我们可以使用 `v-if` 指令来显示或隐藏错误消息:
```html
<template>
<div>
<input v-model="form.name" placeholder="Name">
<span v-if="!form.nameIsValid">Name is required</span>
</div>
</template>
```
### 表单提交
当用户提交表单时,我们需要验证所有字段并显示错误消息。我们可以使用 Vue.js 的 `watch` 方法来监视表单提交事件:
```javascript
const form = Vue.reactive({
name: '',
email: '',
password: '',
});
form.nameIsValid = Vue.computed(() => {
return form.name.length >= 3;
});
form.emailIsValid = Vue.computed(() => {
return /\S+@\S+\.\S+/.test(form.email);
});
form.passwordIsValid = Vue.computed(() => {
return form.password.length >= 8;
});
form.submit = () => {
if (!form.nameIsValid || !form.emailIsValid || !form.passwordIsValid) {
alert('Please correct the errors before submitting the form.');
return;
}
// Submit the form data to the server
};
```
### 响应式表单验证的优点
使用响应式系统进行表单验证具有以下优点:
- **自动更新:**响应式系统会自动更新验证状态,无需手动触发。
- **简化代码:**响应式系统简化了表单验证代码,使之更易于维护。
- **更好的用户体验:**响应式表单验证提供了更好的用户体验,因为错误消息会立即显示。
# 6. Vue3响应式系统实践指南
### 6.1 响应式系统设计原则
在设计响应式系统时,应遵循以下原则:
- **最小化响应式数据:**仅将需要响应更新的数据标记为响应式,以避免不必要的开销。
- **使用响应式数据结构:**选择适当的响应式数据结构(如Proxy或Observable),以实现高效的依赖收集和更新。
- **避免循环引用:**响应式数据结构之间避免出现循环引用,否则可能导致内存泄漏。
### 6.2 响应式系统调试与排错
调试和排错响应式系统时,可以使用以下工具和技术:
- **Vue Devtools:**浏览器扩展,可用于检查响应式数据、依赖关系和更新触发器。
- **console.log():**输出响应式对象的当前值,以跟踪更新行为。
- **断点:**在更新函数中设置断点,以检查依赖关系和更新顺序。
### 6.3 响应式系统最佳实践
以下是一些响应式系统最佳实践:
- **使用响应式API:**使用Vue提供的响应式API(如`v-model`和`computed`)来创建和使用响应式数据。
- **避免直接修改响应式数据:**使用响应式API或`Vue.set()`方法来修改响应式数据,以触发响应式更新。
- **优化响应式数组和对象:**使用`Vue.push()`、`Vue.pop()`等方法来操作响应式数组和对象,以确保响应式更新的正确性。
- **使用缓存和批处理:**对于频繁更新的数据,使用缓存和批处理技术来减少响应式更新的开销。
- **选择合适的响应式数据结构:**根据数据的特点,选择合适的响应式数据结构(如Proxy或Observable),以实现最佳性能。
0
0





