JSP页面设计模式深度解析:MVC、MVVM与Web层架构选择
发布时间: 2024-12-10 03:38:19 阅读量: 15 订阅数: 13 


jspMVC设计模式应用之游戏卡在线销售系统(lw).zip

# 1. JSP页面设计模式概述
## 1.1 JSP页面设计模式简介
JSP(Java Server Pages)是一种动态网页技术,用于创建交互式的网页应用。JSP页面设计模式是利用设计模式理论来优化JSP页面结构,提高系统的可维护性和可扩展性。随着Web应用的复杂性增加,对JSP页面设计模式的研究显得尤为重要。
## 1.2 设计模式在JSP中的作用
设计模式为开发者提供了一种在特定情境下解决常见问题的方法,通过模式的应用,可以优化代码结构,使其更加清晰和易于维护。在JSP页面设计中,合理使用设计模式能够帮助开发者编写出更加健壮、可复用的组件。
## 1.3 常见的JSP页面设计模式
在JSP页面设计中,常用的模式包括MVC(Model-View-Controller)、MVP(Model-View-Presenter)、MVVM(Model-View-ViewModel)等。这些模式通过分离业务逻辑、数据模型和用户界面,使得项目架构更加清晰,便于团队协作和后期维护。
# 2. ```
# 第二章:MVC设计模式深入解析
## 2.1 MVC设计模式的理论基础
### 2.1.1 MVC模式的定义与组成
MVC(Model-View-Controller)设计模式是一种架构模式,旨在将数据(Model)、用户界面(View)和控制逻辑(Controller)分离,以提高系统的可维护性和可扩展性。在MVC模式中:
- **Model(模型)**:代表应用的数据结构、业务逻辑以及数据存取操作。它负责维护状态,并提供数据访问接口。
- **View(视图)**:是用户界面的组成部分,负责展示数据(Model)给用户。在MVC中,视图并不直接和模型交互,而是通过控制器来获取数据。
- **Controller(控制器)**:作为视图和模型之间的中介,处理用户的输入,更新模型,并选择视图来显示。控制器决定了应用的行为。
### 2.1.2 MVC模式的工作原理与优势
MVC模式的工作流程大致如下:
1. 用户操作触发一个事件,比如点击按钮。
2. 该事件被控制器捕捉,控制器根据事件类型决定如何更新模型。
3. 模型更新后,通知视图进行数据更新。
4. 视图接收到更新通知后,重新渲染自己以反映新的数据。
MVC模式的优势包括:
- **高内聚低耦合**:模型、视图和控制器的功能分离清晰,便于分工和修改。
- **组件重用性高**:视图和控制器可以独立更换和重用,而无需改动模型。
- **便于团队协作**:不同部分可以由不同团队成员开发,提高开发效率。
- **可维护性和可扩展性好**:由于组件间的独立性,后期修改和维护变得更容易。
## 2.2 MVC在JSP中的实践应用
### 2.2.1 实现MVC模式的基本步骤
在JSP中实现MVC模式,基本步骤如下:
1. **创建Model组件**:定义业务对象的属性和方法。
2. **创建View组件**:编写JSP页面代码,使用JSTL和EL表达式展示数据。
3. **创建Controller组件**:编写Servlet类处理请求,调用Model的业务逻辑,然后转发到相应的View。
### 2.2.2 MVC模式在JSP中的代码实现
以下是一个简单的MVC模式在JSP中的代码实现示例:
**Model(Model.java)**
```java
public class Model {
private String data;
public Model() {
data = "Initial Data";
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
```
**Controller(ControllerServlet.java)**
```java
@WebServlet("/ControllerServlet")
public class ControllerServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Model model = new Model();
model.setData("Updated Data");
request.setAttribute("model", model);
RequestDispatcher dispatcher = request.getRequestDispatcher("view.jsp");
dispatcher.forward(request, response);
}
}
```
**View(view.jsp)**
```jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>View Page</title>
</head>
<body>
<h2>Data from Model: ${model.data}</h2>
</body>
</html>
```
在此基础上,可以进一步探索如何通过MVC模式来管理更复杂的业务逻辑和数据。
## 2.3 MVC模式的高级特性与优化
### 2.3.1 分层的进一步优化策略
在实现MVC模式后,可以对分层进行进一步优化,例如:
- **使用DAO层**:在Model和数据库之间增加数据访问对象(DAO)层,以实现对数据库的访问和操作,使得Model层更加专注于业务逻辑。
- **应用AOP**:利用面向切面编程减少代码重复,比如日志记录、事务管理等,这些功能可以通过AOP在不侵入业务逻辑的情况下实现。
### 2.3.2 MVC模式的常见问题与解决方案
MVC模式常见的问题包括:
- **视图过度依赖模型**:视图可能直接访问模型的内部结构,这会破坏MVC的分层原则。解决方案是通过视图的适配器模式来隔离视图和模型。
- **数据同步问题**:视图更新可能不及时或不准确。解决方案是使用事件监听器或观察者模式,保证视图能够及时响应模型数据的变化。
通过对MVC模式的深入理解和优化,可以显著提升Web应用的架构质量和开发效率。
```
# 3. MVVM设计模式深度剖析
## 3.1 MVVM设计模式的理论基础
### 3.1.1 MVVM模式的定义与组成
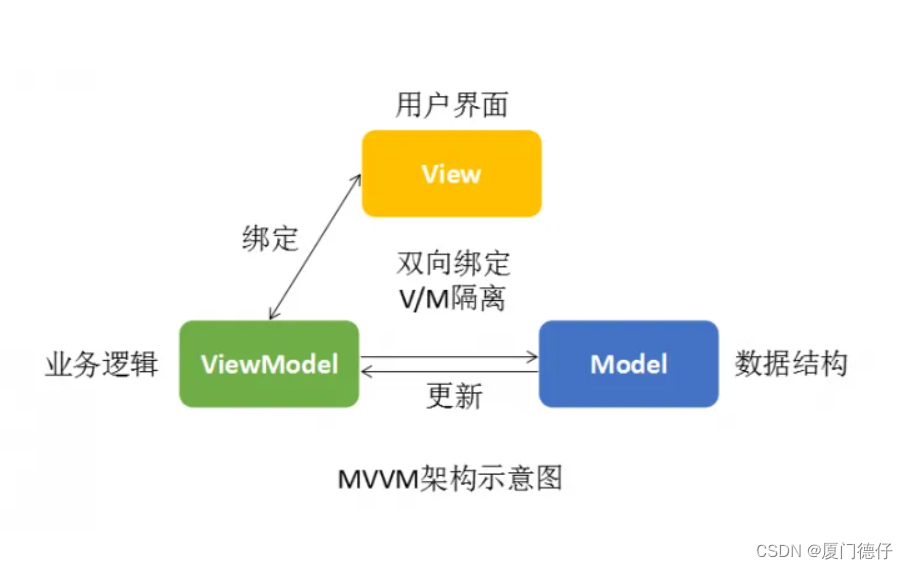
MVVM(Model-View-ViewModel)设计模式是软件架构中的一种模式,其核心思想是实现用户界面(UI)与业务逻辑的分离。MVVM模式由以下三部分组成:
- Model(模型):负责存储数据,通常与数据库交互,处理数据逻辑和业务逻辑。
- View(视图):用户界面,负责展示数据给用户。在Web应用中,View通常是HTML、CSS和JavaScript组成。
- ViewModel(视图模型):作为View和Model之间的一个桥梁,它连接了两者的交互,处理View的需求(通常是用户界面的交互)并将这些需求转化为对Model的操作。同时,ViewModel也把Model数据的变化映射到View上,实现双向数据绑定。
这种模式的一个关键特性是它支持数据绑定(data binding),它允许数据在Model和View之间自动同步。
### 3.1.2 MVVM模式的工作原理与优势
MVVM模式通过以下工作原理来实现其设计目标:
1. **数据绑定:** 当Model中的数据发生变化时,视图(View)会自动更新以反映这些变化。同样,当用户与视图交互时,这些变化会通过ViewModel同步到Model。
2. **命令模式:** 用户操作在ViewModel中转换为命令,这些命令可能会改变Model的状态或触发其他的业务逻辑。
3. **抽象层:** ViewModel为View抽象了Model,开发者只需关注于ViewModel的更新逻辑,从而降低View和Model的耦合度。
MVVM模式的优势包括:
- **高度的解耦:** 由于View和Model的分离,使得代码更易于管理
0
0





