【VSCode Live Server神技】:HTML页面实时预览与调试技巧
发布时间: 2024-12-12 05:31:52 阅读量: 10 订阅数: 10 


# 1. VSCode Live Server的安装与配置
## 1.1 安装Live Server插件
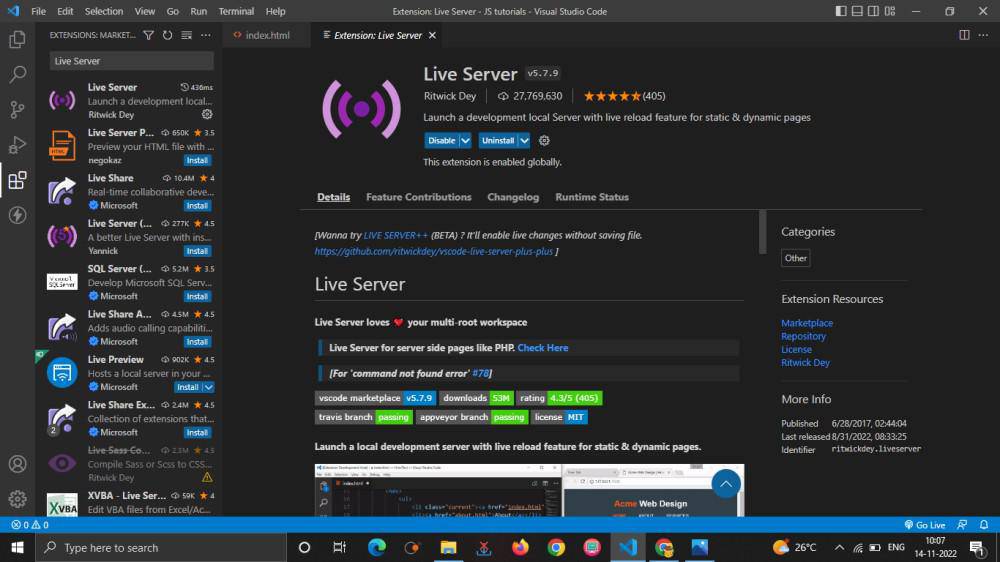
安装VSCode Live Server是一个非常简单的过程。首先,打开VS Code,然后点击左侧边栏中的扩展图标。在搜索框中输入“Live Server”,你会看到一个带有相同名称的插件,点击安装按钮开始安装。安装完成后,你会看到VS Code的扩展列表中出现了Live Server。这是一个非常好用的插件,可以让你在本地实时预览你的网页。
## 1.2 配置Live Server
安装完Live Server之后,我们通常需要进行一些基础的配置。首先,我们需要为Live Server创建一个配置文件,可以通过在VS Code的命令面板中输入“Live Server: Open Settings”命令,然后按下回车键,这样VS Code会自动为我们创建一个配置文件。然后,我们可以在配置文件中设置一些我们需要的选项,比如端口号,是否自动在浏览器中打开等。
## 1.3 启动和使用Live Server
安装和配置好Live Server之后,我们就可以开始使用它来实时预览我们的网页了。在VS Code中打开你想要预览的HTML文件,然后点击右下角的“Go Live”按钮,或者在命令面板中输入“Live Server: Start”命令,按下回车键。这样,你的默认浏览器会自动打开,并且开始实时预览你的网页。你可以在这个窗口中看到你的HTML文件的实时预览,当你对文件进行修改并保存后,预览会自动更新。
以上就是VSCode Live Server的安装与配置过程,希望对你有所帮助。
# 2. VSCode Live Server核心功能解析
VSCode Live Server不仅仅是一个简单的本地开发服务器,它还具备一系列的高级功能,可以让开发者在本地开发环境中获得接近生产环境的体验。本章将深入探讨Live Server的核心功能,理解其背后的原理,并学习如何通过这些功能提高开发效率。
## 2.1 实时预览机制
实时预览是Live Server最引人注目的特性之一,它允许开发者在修改HTML文件时立即在浏览器中查看更改效果。这一机制极大地提升了开发效率,使得前端开发过程更加直观和快捷。
### 2.1.1 预览技术背后的原理
实时预览功能背后的原理是利用了WebSocket技术,这是一种在单个TCP连接上进行全双工通信的协议。Live Server通过WebSocket实时监听文件系统的变化,当检测到HTML、CSS或JavaScript文件被保存时,它会立即通知所有已连接的浏览器端进行页面的重新加载或局部更新。
### 2.1.2 浏览器同步技术
浏览器同步技术是实现实时预览的另一关键点。一旦检测到更改,Live Server会向连接的浏览器发送指令,以执行相应的刷新或更新动作。在浏览器端,Live Server可以利用Service Workers或者CSSOM的实时更新来实现样式的即时更改,而无需重新加载整个页面,这对于用户体验至关重要。
## 2.2 调试工具集成
调试是开发过程中不可或缺的一环,Live Server内置的调试工具可以与浏览器的开发者工具无缝对接,提供强大的调试能力。
### 2.2.1 调试功能的实现方式
Live Server集成了一个小型的调试服务器,它允许开发者在浏览器中直接调试代码。当用户打开开发者工具时,可以观察到由Live Server提供的源代码映射,这使得原本经过编译或压缩的代码重新变得可读,并且可以设置断点、查看调用堆栈、监视变量等。
### 2.2.2 与其他浏览器开发者工具的对比
相较于其他浏览器内置的开发者工具,Live Server的调试工具专注于与本地开发环境的集成。这意味着在Live Server环境中,开发者可以利用其配置来模拟生产环境,包括服务器设置、HTTP头部信息等。与浏览器内置开发者工具相比,它更擅长于处理本地文件,而且在某些情况下,可以提供更准确的调试信息。
## 2.3 高级设置与自定义
Live Server提供了丰富的用户设置选项和扩展功能,让用户可以根据自己的需求进行高度定制。
### 2.3.1 Live Server的用户设置选项
用户可以通过配置文件来自定义Live Server的行为,例如设置监听端口、指定根目录、禁用WebSocket通知等。这些设置选项通常可以在Live Server的安装目录下的`settings.json`文件中找到,并可以根据需要进行编辑。
### 2.3.2 自定义规则和扩展功能
开发者还可以通过编写自定义规则来扩展Live Server的功能。例如,可以添加自定义的重载规则,使得当特定文件更改时触发特定的动作,比如在保存SCSS文件后自动编译并重载浏览器。
下面是一个基本的配置文件示例,用于展示如何设置Live Server的一些常用选项:
```json
{
"port": 8080, // 设置监听的端口
"root": "/path/to/project/", // 设置项目的根目录
"openBrowser": false, // 启动时是否自动打开浏览器
"watch": ["./wwwroot/"], // 监听文件夹
"ignore": [".vscode/"] // 忽略的文件夹
}
```
通过这些设置,开发者可以为Live Server赋予更多的灵活性,以适应不同的开发场景。
在下一章节中,我们将进一步探索如何通过VSCode Live Server优化HTML页面的实时预览性能,并介绍与版本控制系统的协同工作方式。
# 3. HTML页面实时预览的优化技巧
在现代Web开发流程中,能够快速看到代码更改后的结果对于提高开发效率和保证产品质量至关重要。VSCode Live Server作为VSCode的扩展,提供了实时预览HTML页面的功能,大大优化了开发体验。然而,为了充分发挥其潜力,开发者需要掌握一些优化技巧,以确保预览过程既高效又准确。
## 3.1 提升预览性能的方法
实时预览机制需要通过Live Server持续监听文件变化并更新浏览器视图。这一过程对性能有一定要求,尤其是在处理大型项目或拥有大量静态资源时。优化预览性能不仅可以减少开发者等待的时间,还能提供更加流畅
0
0






