【前端调试必备】:VSCode中HTML_CSS快速定位与解决方案
发布时间: 2024-12-12 04:57:16 阅读量: 10 订阅数: 10 


vscode-cssvar:VSCode扩展以支持CSS变量Intellisense

# 1. VSCode与前端开发概述
## 简介
Visual Studio Code(VSCode)已经逐渐成为前端开发者的首选代码编辑器。它轻便、功能丰富且具有高度的可定制性,为开发者提供了强大的工具集以支持HTML、CSS和JavaScript等多种前端技术。在这个章节中,我们将介绍VSCode的基础功能,以及它在前端开发中的作用和优势。
## VSCode的优势
VSCode不仅仅是一个文本编辑器,它更是一个集成开发环境(IDE),支持语法高亮、代码自动补全、代码片段(Snippets)、Git控制等。更值得一提的是,VSCode通过插件扩展,可以进一步增强其功能,特别是在前端开发中,如实时预览、Linter校验、调试工具集成等,让开发过程变得更为高效。
## 前端开发者的VSCode设置
前端开发者往往需要配置VSCode以适应项目需求。其中包括安装必要的语言支持、调试工具和性能优化插件。例如,ESLint用于代码风格和质量检查,Live Server可以实时预览HTML更改,而Debugger for Chrome则可以与浏览器进行联调。通过精心配置,VSCode将成为前端开发者的得力助手。
以上是第一章的概览,接下来的章节将深入探讨HTML、CSS调试技术以及VSCode在前端开发中的实际应用。
# 2. HTML快速定位技巧
### 2.1 HTML元素的识别与选择
#### 2.1.1 了解DOM结构
文档对象模型(DOM)是一种树状结构,用来表示和交互HTML文档。理解DOM结构是快速定位HTML元素的前提。每个HTML标签在DOM中都被视为一个节点。通过DOM树,开发者可以清晰地看到各个HTML元素之间的层级和关系。掌握DOM结构,有助于我们更好地理解和使用JavaScript来操作页面元素。
#### 2.1.2 使用开发者工具定位元素
现代浏览器都配备了开发者工具,这是一个强大的前端开发调试工具。以下是一些基本步骤,用于使用开发者工具定位HTML元素:
1. 在浏览器中打开你想要调试的网页。
2. 右键点击页面上你想要检查的元素,选择“检查”(Inspect),或者使用快捷键(例如在Chrome中为`Ctrl+Shift+I`或`F12`)打开开发者工具。
3. 在开发者工具打开后,默认选中的面板是“Elements”面板,该面板显示了当前页面的HTML结构。
4. 在“Elements”面板中,页面的DOM结构以树状视图展示,你可以点击任何一个元素节点,页面上相应的元素会被高亮显示。
通过开发者工具,我们还可以实时编辑HTML结构、CSS样式,并立即在页面上看到效果,这为快速定位问题和调试提供了极大的便利。
### 2.2 常见HTML问题与调试方法
#### 2.2.1 语义化标签的使用错误
语义化标签是HTML5中提出的一个重要概念,它强调使用合适的HTML标签来表示内容的含义。例如,使用`<header>`表示头部内容,使用`<footer>`表示页脚内容。但是,开发者在实际应用中可能会出现使用不当的问题,导致页面结构不清晰。
调试这类问题可以遵循以下方法:
1. 验证HTML代码是否遵循语义化原则。
2. 使用“Validator”工具(如W3C Markup Validation Service)检查代码中是否存在语义化标签的使用错误。
3. 利用开发者工具的“Console”面板,检查JavaScript控制台是否有关于HTML语义化的警告或错误信息。
#### 2.2.2 布局问题的调试技巧
布局问题往往是前端开发中比较棘手的问题之一,比如元素偏移、对齐不当或者响应式布局失效等。
针对布局问题,可以使用以下调试技巧:
1. **使用计算样式查看**: 在“Elements”面板中,选中元素后,可以查看其“Styles”标签页下的计算样式,这会显示所有应用在该元素上的CSS属性,包括继承和计算的值。
2. **布局视图工具**: 很多现代浏览器的开发者工具都包含“Layout”视图,可以直观地查看盒模型的各个部分以及它们如何影响布局。
3. **CSS断点**: 在“Sources”面板中,可以在CSS文件中设置断点,当CSS计算的样式被应用到元素上时,调试器会暂停。这对于理解复杂布局问题非常有帮助。
### 2.3 实践案例分析
#### 2.3.1 复杂布局的快速定位
复杂布局往往涉及多个容器和多个子元素,定位问题需要对整个DOM结构有清晰的认识。以下是一个复杂布局快速定位的案例:
```html
<!-- 示例代码 -->
<div id="container">
<div class="box" style="left: 0; top: 0;">Box 1</div>
<div class="box" style="left: 200px; top: 0;">Box 2</div>
<div class="box" style="left: 400px; top: 0;">Box 3</div>
</div>
```
在上述布局中,我们需要快速定位到其中一个`.box`元素的具体样式。
```javascript
// JavaScript代码,用于定位特定元素
const elements = document.querySelectorAll('.box');
elements.forEach((el, index) => {
console.log(`Box ${index + 1} position:`, el.style);
});
```
通过在控制台执行上述代码,我们可以直接输出每个`.box`元素的当前样式,包括其位置信息,快速找到布局问题所在。
#### 2.3.2 HTML5新特性的调试实践
HTML5引入了很多新的标签和API,如`<video>`、`<canvas>`、Web Storage等。调试这些新特性需要对标准有深入的了解和实践。以下是如何调试`<video>`元素的案例:
```html
<!-- 示例代码 -->
<video id="myVideo" width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
```
在调试`<video>`元素时,我们可以:
1. 使用“Elements”面板查看`<video>`元素的属性和状态。
2. 使用“Console”面板查看是否有错误信息被记录,例如媒体源格式不支持。
3. 利用“Network”面板查看媒体文件是否被正确请求和加载。
4. 检查浏览器控制台输出,了解视频播放过程中是否有JavaScript错误发生。
通过以上步骤,我们可以全面了解`<video>`元素在页面上的行为和可能出现的问题,进而快速定位问题并进行优化。
```mermaid
graph LR
A[开始调试] --> B[检查Elements面板]
B --> C[检查Console面板]
C --> D[检查Network面板]
D --> E[检查浏览器控制台]
E --> F[定位问题并优化]
```
在本节中,我们深入探讨了HTML快速定位技巧,包括DOM结构的理解、开发者工具的使用,以及常见问题的调试方法。实践案例分析展示了复杂布局和HTML5新特性的调试策略。这些技能对于前端开发者来说至关重要,能够帮助他们高效地识别问题并优化页面表现。
# 3. CSS调试技术精讲
在本章节中,我们将深入探讨CSS调试技术,这不仅是前端开发者的日常工作之一,也是提升页面表现和用户体验的重要环节。首先,我们会讲解CSS选择器的使用和调试方法,然后深入布局问题的诊断与解决,以及响应式设计调试的高级技巧。
## 3.1 CSS选择器的使用和调试
### 3.1.1 理解CSS优先级
在CSS中,选择器的优先级是决定样式应用的关键。理解并正确使用CSS优先级可以避免许多调试上的困惑。优先级通常由选择器的类型决定,如内联样式、ID选择器、类选择器、标签选择器等。CSS优先级遵循“!important > 内联样式 > ID选择器 > 类选择器 > 标签选择器”的规则。
为了更明确地说明,让我们看一个具体的例子:
```css
/* 规则1 */
div p {
color: red;
}
/* 规则2 */
div .important {
color: blue;
}
/* 规则3 */
#mydiv > p {
color: green;
}
```
在这个例子中,如果有一个`<div>`元素内包含一个`id`为`mydiv`的`<p>`元素,并且这个`<p>`元素同时有一个`class`名为`important`,则这段代码会应用规则3的颜色`green`,因为ID选择器的优先级最高。
### 3.1.2 调试选择器冲突
在实际开发中,经常会出现选择器冲突的情况。调试这类问题通常需要借助浏览器的开发者工具。在Chrome的开发者工具中,你可以启用“强制元素状态”功能,检查元素在不同伪状态下的样式。同时,也可以直接在CSS规则视图中修改样式,观察页面效果,从而快速定位和解决问题。
## 3.2 CSS布局问题的诊断与解决
### 3.2.1 常见布局问题分析
布局问题是CSS调试中最为常见的。包括但不限于元素高度塌陷、浮动导致的问题、Flexbox和Grid布局中的不正确对齐等。解决这类问题的关键是熟悉布局模型,了解不同布局模型的工作原理。
考虑一个布局塌陷的例子,使用了浮动(float)的元素没有被清除:
```html
<div class="container">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
```
```css
.container {
width: 100%;
}
.left {
float: left;
width: 30%;
}
.right {
float: right;
width: 70%;
}
```
在这种情况下,`.left`和`.right`元素都浮动了,而`.container`没有清除浮动。这可能会导致布局问题,因为浮动元素不会占据空间。解决方法是清除浮动:
```css
.container::after {
content: "";
display: table;
clear: both;
}
```
### 3.2.2 Flexbox与Grid的调试技巧
Flexbox和CSS Grid是现代布局解决方案,提供了更灵活和强大的布局控制。调试这两种布局时,开发者工具同样发挥着重要作用。通过开发者工具,你可以检查元素的布局属性、容器的对齐方式以及空间分布等。
以Flexbox为例,你可以在开发者工具的“计算”标签页中查看每个flex项目的主轴和交叉轴尺寸,以及它们的最终位置。
```css
.container {
display: flex;
flex-direction: row;
}
.item {
flex: 1;
}
```
如果`.item`元素没有平均分布,可能是因为主轴空间没有被正确分配。检查`flex`属性是否设置为`1`,如果没有,需要进行调整。
## 3.3 响应式设计调试
### 3.3.1 媒体查询的测试方法
响应式设计依赖于媒体查询,根据不同的屏幕尺寸应用不同的CSS规则。在调试响应式设计时,需要测试不同断点下的布局效果。在Chrome开发者工具中,可以使用设备模拟器来模拟不同的屏幕尺寸。
例如,以下CSS使用了媒体查询来改变`.card`类在不同屏幕宽度下的样式:
```css
/* 默认样式 */
.card {
width: 100%;
}
/* 小屏幕设备(横向模式,宽度小于600px) */
@media (max-width: 600px) {
.card {
width: 50%;
}
}
/* 中等屏幕设备(横向模式,宽度大于600px) */
@media (min-width: 601px) {
.card {
width: 33.33%;
}
}
```
要测试这些媒体查询,可以在开发者工具中打开设备模拟器,并切换不同的屏幕尺寸来查看`.card`类的样式是否正确应用。
### 3.3.2 跨设备兼容性问题排查
响应式设计往往伴随着跨设备兼容性问题。排查这些问题通常涉及到验证元素在不同设备上的表现是否一致。为了解决这些问题,可以使用开发者工具的兼容性检查功能,并结合CSS的弹性单位(如百分比、视口单位等)来提升布局的灵活性。
以视口宽度单位`vw`为例,它可以确保元素的尺寸始终与视口宽度成一定比例:
```css
.header {
width: 100vw;
}
```
在不同设备上,`100vw`将始终占据整个视口宽度,无论设备尺寸如何变化。这样的布局策略有助于解决一些兼容性问题,但同时也需要结合媒体查询等其他技术来达到最佳效果。
在本章节中,我们通过CSS选择器的调试、布局问题的诊断与解决,以及响应式设计的调试三个方面,深入了解了CSS调试技术。通过实际代码的分析与实践,我们能够更好地掌握这些技巧,并将它们应用于日常开发中,从而提高开发效率和页面质量。
# 4. VSCode插件与扩展工具
## 4.1 推荐的VSCode前端插件
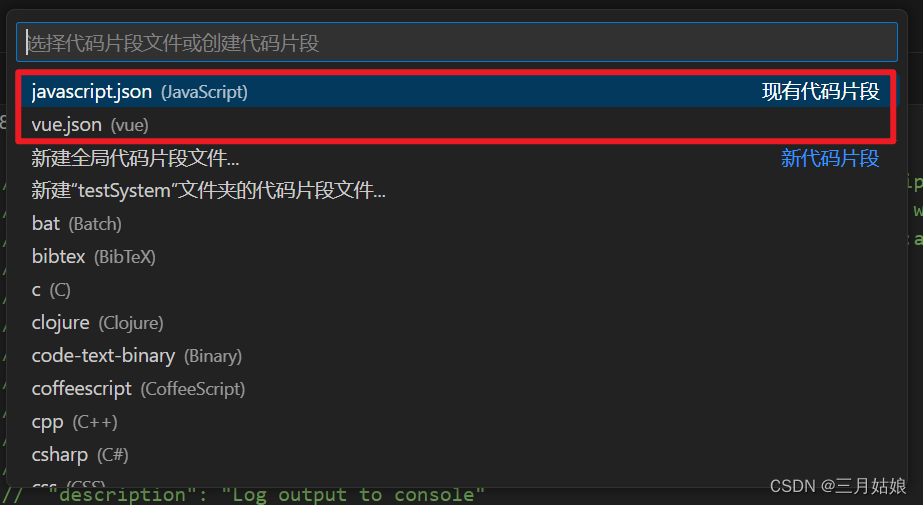
### 4.1.1 代码片段工具的使用
代码片段是VSCode中的一项强大功能,它允许你快速插入代码模板,提高开发效率。例如,`Prettier`是一个流行的代码格式化工具,它可以在保存文件时自动格式化代码。
使用代码片段工具的步骤如下:
1. 安装必要的插件,如`Prettier - Code formatter`。
2. 确保在VSCode的设置中启用了保存时格式化功能。
3. 通过`Shift+Alt+F`快捷键快速格式化当前文档。
4. 配置`.prettierrc`文件来自定义格式化规则。
### 4.1.2 性能优化插件介绍
前端性能优化是提升用户体验的关键。`Import Cost`插件可以帮助开发者监控引入的包的大小,避免不必要的代码膨胀。
性能优化插件的使用方法如下:
1. 安装`Import Cost`插件。
2. 在VSCode的编辑器中打开任何JavaScript或TypeScript文件。
3. 查看导入的模块旁边显示的大小提示,判断是否需要优化。
4. 进行模块的懒加载或代码拆分等优化措施。
## 4.2 利用浏览器扩展进行调试
### 4.2.1 浏览器开发者工具扩展
浏览器的开发者工具是前端开发者不可或缺的调试工具。借助于扩展,如`Chrome DevTools Extensions`,可以进一步增强调试能力。
使用浏览器扩展工具的步骤:
1. 打开Chrome浏览器,访问`chrome://extensions/`。
2. 启用开发者模式。
3. 点击“加载解压的扩展程序”,选择你下载的扩展包。
4. 根据扩展功能在浏览器中进行调试操作。
### 4.2.2 网络请求和性能分析工具
网络请求分析和性能分析工具可以帮助开发者了解页面加载性能和优化网络请求。
性能分析工具的使用方法:
1. 打开开发者工具,切换到“Network”标签页。
2. 刷新页面,观察资源的加载情况。
3. 查看`Waterfall`视图,了解请求顺序和时间花费。
4. 运用`Performance`标签页,记录和分析性能指标。
## 4.3 插件与工具的集成实践
### 4.3.1 自定义调试工作流程
自定义调试工作流程意味着创建一套适用于个人或团队的工作流程模板,以提高工作效率。
步骤包括:
1. 创建`.vscode`文件夹,在其中添加`launch.json`和`tasks.json`。
2. 配置`launch.json`以定义调试配置,如启动地址、端口等。
3. 设置`tasks.json`来定义构建任务,如打包、构建等。
4. 在需要的地方运行定义好的任务和配置。
### 4.3.2 效率提升的实用技巧
使用一些实用技巧可以让调试和编码工作更加高效,例如使用快捷键、编写自定义脚本等。
效率提升技巧包括:
1. 利用VSCode的`Command Palette`(`Ctrl+Shift+P`)快速执行命令。
2. 使用`Multi-cursor`功能同时编辑多行代码。
3. 编写自动化脚本,如使用`Code Spell Checker`插件来检查代码中的拼写错误。
通过这些插件和工具的深入介绍,开发者们可以更加高效地进行前端开发和调试工作。这些工具和技巧不仅能够提升开发速度,还能够帮助开发者发现和解决潜在的问题,从而提高代码质量。
# 5. 前端调试的高级技巧与策略
## 5.1 调试JavaScript代码
### 5.1.1 断点调试和性能分析
断点调试是开发者在代码执行到特定行时暂时停止程序执行的调试技术。它帮助我们理解程序运行的上下文和状态。在VSCode中,可以点击行号左侧的区域来添加或移除断点。通过F5启动调试,代码将执行到第一个断点处暂停。
```javascript
// 示例代码
function sum(a, b) {
return a + b;
}
let result = sum(2, 3);
console.log(result);
```
在上述代码中,如果我们在`sum`函数调用的下一行设置断点,程序将在`console.log`语句执行前暂停,允许我们检查`result`变量的值。
性能分析(Profiling)是分析代码执行效率的过程,它能帮助开发者找出程序中的性能瓶颈。VSCode支持性能分析工具,如Chrome的Profiler。通过运行`Run Profiling`命令,我们可以在浏览器中分析运行时性能,并通过生成的报告来优化代码。
### 5.1.2 异步代码调试难点
JavaScript异步编程的常见形式有回调函数、Promises、async/await等。异步代码的调试比同步代码更具挑战性,因为它们的执行顺序并不总是直观的。
当调试异步代码时,我们需要注意控制流和异步操作之间的关系。使用`async`和`await`可以简化异步代码的调试流程。VSCode提供了“Step into”功能,能够让我们进入异步调用的内部,这在处理Promise链或者异步函数时尤其有用。
```javascript
// 示例代码
async function getData() {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
return data;
}
```
在这个例子中,我们可以设置断点在`await response.json()`上,并使用“Step into”来逐步跟踪数据的获取和解析过程。
## 5.2 源码映射与错误追踪
### 5.2.1 源码映射的配置和用途
源码映射(Source Maps)是一种技术,它帮助开发者在使用压缩或转换的代码时,将生成的代码映射回原始源代码。这对于调试生产环境中的JavaScript至关重要,因为实际运行的代码通常经过了压缩和优化。
要在VSCode中使用源码映射,首先确保源码映射文件(如`.map`文件)存在于项目中。然后,在VSCode的设置中确保启用`sourceMaps`选项。源码映射启用后,调试器能够在调试会话中加载映射文件,并允许我们在原始源代码中进行断点调试。
### 5.2.2 前端错误追踪系统
前端错误追踪系统可以监控网页运行时的异常,并将错误信息发送给开发者,帮助定位问题的根源。这些系统通常包括了错误日志、用户报告和性能监控。
为了在VSCode中使用错误追踪系统,可以将错误上报API集成到项目中。然后,通过VSCode的内置日志查看功能,或者通过访问开发者控制台,可以获取错误信息,并进行错误分析和修复。
## 5.3 桌面与移动设备的调试策略
### 5.3.1 设备模拟器的使用
为了模拟不同设备的显示效果,开发者需要使用设备模拟器。VSCode支持与各种设备模拟器结合使用,如Chrome的开发者工具内置的模拟器、或者第三方工具如Sizzy。
在VSCode中,可以在`Run and Debug`视图中选择合适的设备模拟器配置文件,然后运行调试。这样就可以在模拟器中查看应用的表现,并及时调试。由于桌面和移动设备的显示差异,模拟器的使用变得尤为重要。
### 5.3.2 真机调试与远程调试技术
当需要在真实的物理设备上测试应用时,就需要使用真机调试。真机调试通常涉及将应用部署到设备上,并直接在设备上进行调试。
在VSCode中,可以利用Chrome的远程调试协议,通过USB或Wi-Fi将VSCode和设备连接。通过这种方式,可以使用VSCode的调试器在实际设备上进行断点调试。这使得开发者可以在不修改设备上实际代码的情况下,高效地解决问题。
```mermaid
graph LR
A[VSCode] -->|远程调试协议| B[Chrome]
B -->|USB/Wi-Fi| C[移动设备]
```
通过上述图表,我们可以看到VSCode、Chrome和移动设备之间的关系。开发者通过VSCode的调试工具,可以深入地理解应用在真实环境中的表现,并快速响应和解决问题。
```javascript
// 示例代码,用于展示如何在VSCode中配置远程调试
// launch.json配置文件中的远程调试配置示例
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
```
该配置告诉VSCode连接到运行在`http://localhost:3000`的Chrome实例。开发者只需按照类似的配置,就可以在VSCode中开始使用真机调试。
# 6. 前端调试案例与总结
在前端开发中,调试是一个不断进步和学习的过程。本章将通过一个综合案例来分析多技术栈的调试流程,并且分享调试过程中的最佳实践以及未来调试的趋势。
## 6.1 综合案例分析:多技术栈调试
### 6.1.1 前后端分离项目的调试流程
前后端分离的项目中,调试往往涉及多个技术栈的协作。以下是一个典型的调试流程:
1. **API接口调试**:使用Postman或类似工具来测试API接口,确保HTTP请求的正确发送和响应数据的准确性。
2. **前端数据交互**:通过浏览器的开发者工具检查Ajax请求与响应,确保数据按预期格式交换。
3. **状态管理调试**:使用Redux DevTools等插件来跟踪和修改应用状态,保证状态更新逻辑无误。
4. **组件与样式调试**:运用VSCode等编辑器的断点调试功能,结合浏览器开发者工具进行DOM操作和CSS样式的调试。
### 6.1.2 案例中调试技巧的实际应用
以一个实际的案例为例,我们可能遇到的问题是组件状态更新不正确。具体操作步骤如下:
1. 在组件代码中设置断点,使用浏览器调试工具启动调试会话。
2. 触发导致状态更新的事件,比如按钮点击。
3. 监控状态变化,观察` mapStateToProps`、`mapDispatchToprops`等函数中的数据流是否正确。
4. 若发现状态更新错误,利用调试工具的控制台或变量查看功能,逐步跟踪错误源头。
通过这个案例,我们可以看到综合运用各种调试工具和技术能够有效地帮助我们定位并解决问题。
## 6.2 调试过程中的最佳实践
### 6.2.1 经验分享与调试规范
调试的最佳实践包括以下几点:
1. **编写可测试的代码**:模块化设计,确保每个组件都有明确的输入输出。
2. **记录和共享知识**:在团队内部分享遇到的问题和解决方案,便于今后遇到类似问题时快速定位。
3. **坚持使用版本控制**:利用版本控制工具记录代码变更历史,方便回溯和调试。
### 6.2.2 调试过程中的问题预防
为了预防问题的发生,建议:
1. **定期进行代码审查**:检查潜在的bug和代码质量问题。
2. **单元测试和集成测试**:确保代码的稳定性。
3. **使用持续集成/持续部署(CI/CD)流程**:自动运行测试和质量检查,减少人为错误。
## 6.3 前端调试的未来趋势
### 6.3.1 新兴技术对调试的影响
随着技术的发展,前端调试工具也在不断进化。以下是几个新兴技术对调试的影响:
1. **Web Components**:使得组件化开发更加普及,调试需要关注组件的封装和复用。
2. **Service Workers**:调试Service Workers需要对PWA的生命周期和缓存策略有深入理解。
3. **WebAssembly**:调试WebAssembly代码需要了解二进制文件的调试方法。
### 6.3.2 自动化测试与调试的结合
自动化测试和调试的结合是未来的发展趋势。自动化测试框架(如Selenium)可以模拟用户交互,自动执行测试用例,并记录测试过程中的错误信息。结合自动化测试,调试工作将更加高效和精确。
在本章中,我们深入探讨了前端调试的综合案例和最佳实践,并对未来的调试趋势进行了分析。调试是一个动态的过程,随着技术的发展,开发者需要不断地学习新的调试技巧和工具。只有这样,才能在前端开发的浪潮中,始终保持敏捷和高效。
0
0






