【JavaScript中的JSON数据结构与算法】:构建智能数据处理系统的策略
发布时间: 2024-09-14 15:46:17 阅读量: 291 订阅数: 95 


# 1. JSON数据结构基础
## 1.1 JSON的定义与特性
### 1.1.1 JSON格式概述
JavaScript 对象表示法(JSON)是一种轻量级的数据交换格式。它易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript语言的一个子集,但JSON是完全独立于语言的文本格式,且具有多种编程语言支持,包括Python、Java、PHP等。
### 1.1.2 JSON与XML的比较
相较于XML,JSON具有更简洁和更少的冗余。XML需要通过标签来定义数据结构,而JSON的结构则通过键值对来明确。这使得JSON在Web应用中更为普遍,尤其是在API设计中,JSON格式的响应比XML格式的响应要快,并且易于客户端JavaScript代码处理。
## 1.2 JSON数据类型
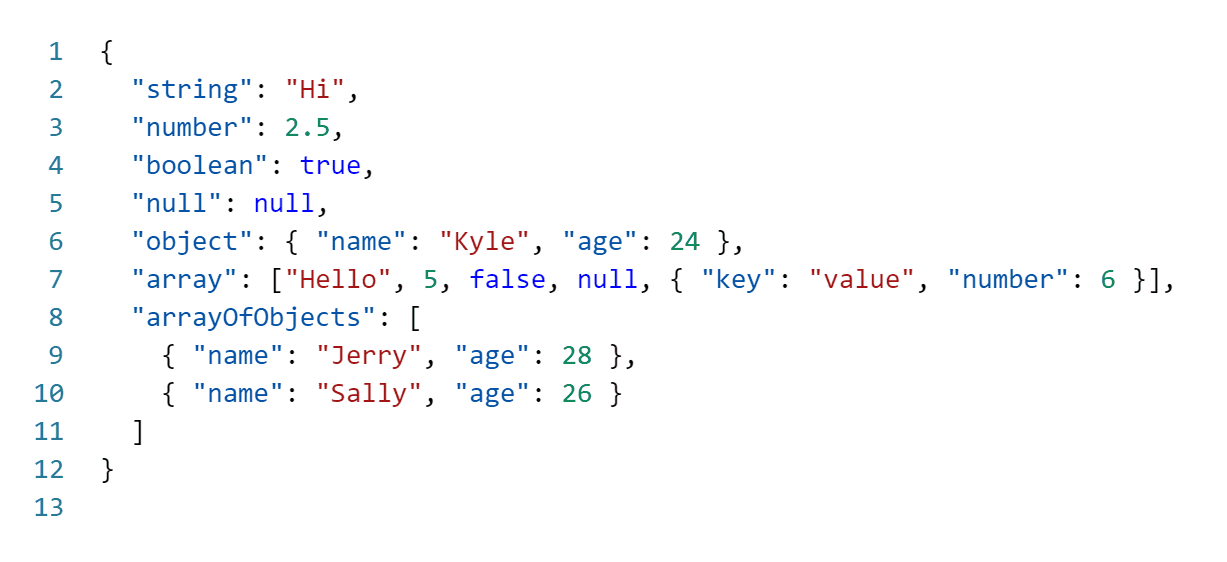
### 1.2.1 基本数据类型:String, Number, Boolean, null
JSON支持以下基本数据类型:
- String:字符串,使用双引号表示。
- Number:数字,可以是整数、浮点数。
- Boolean:布尔值,`true` 或 `false`。
- null:空值。
### 1.2.2 复合数据类型:Object, Array
复合数据类型包括:
- Object:对象,一个键值对集合,使用大括号 `{}` 包围。
- Array:数组,有序的数据集合,使用方括号 `[]` 包围。
## 1.3 JSON语法规则
### 1.3.1 数据结构规则
JSON数据结构简单直观,其规则遵循对象和数组的嵌套。例如,一个表示用户的JSON数据可能如下所示:
```json
{
"name": "John Doe",
"age": 30,
"isEmployed": true,
"address": {
"street": "123 Main St",
"city": "Anytown",
"zip": "12345"
},
"phoneNumbers": [
{
"type": "home",
"number": "123-456-7890"
},
{
"type": "office",
"number": "098-765-4321"
}
]
}
```
### 1.3.2 JSON数据编码与解码
数据编码指的是将JavaScript对象转换为JSON字符串的过程,通常通过`JSON.stringify()`实现。解码则是将JSON字符串转换回JavaScript对象,使用`JSON.parse()`完成。例如:
```javascript
const user = {
name: "John Doe",
age: 30,
isEmployed: true
};
// 编码
const userJSON = JSON.stringify(user);
// 解码
const newUser = JSON.parse(userJSON);
```
在处理JSON数据时,解析器通常对数据格式要求严格,因此确保JSON字符串格式正确是非常重要的。错误的JSON格式可能导致数据解析失败或安全问题。
# 2. JSON与JavaScript的交互机制
## 2.1 JSON在JavaScript中的解析
### 2.1.1 JSON.parse()方法解析JSON数据
在JavaScript中,`JSON.parse()` 方法用于将字符串解析成JSON对象。这是将JSON数据转换为JavaScript对象最直接的方式。在使用该方法时,需要确保JSON字符串格式正确,否则会抛出异常。正确的JSON字符串应当满足以下条件:
- 使用双引号 `"` 对字符串和属性名进行标记。
- 对象和数组使用大括号 `{}` 和方括号 `[]` 进行界定。
- 名称/值对之间使用冒号 `:` 分隔。
- 名称/值对之间使用逗号 `,` 分隔。
下面是一个JSON字符串解析为JavaScript对象的例子:
```javascript
let jsonString = '{"name": "John", "age": 30, "city": "New York"}';
try {
let user = JSON.parse(jsonString);
console.log(user.name); // 输出:John
} catch (e) {
console.error('Parsing error:', e);
}
```
在上述代码块中,我们首先定义了一个符合JSON格式的字符串 `jsonString`。然后使用 `JSON.parse()` 方法解析这个字符串,并将结果存储在变量 `user` 中。之后我们可以通过 `user` 对象访问其属性,例如 `user.name`。需要注意的是,在实际应用中,JSON字符串往往来自网络请求,此时应妥善处理可能出现的错误。
### 2.1.2 安全解析JSON数据的策略
由于 `JSON.parse()` 在遇到格式错误的JSON字符串时会抛出异常,因此在解析从外部来源(如用户输入或网络响应)获得的JSON数据时,需要采取安全措施。例如,可以使用try-catch块来捕获解析错误,或使用 `JSON.parse()` 的第二个参数,该参数是一个reviver函数,用于处理特定的键值对。
```javascript
let jsonString = '{"name": "John", "age": "Thirty"}'; // 注意这里的age值是字符串
let user = JSON.parse(jsonString, (key, value) => {
// 如果键值是字符串的"age",就将其转换为数字类型
return key === 'age' ? Number(value) : value;
});
console.log(user.name); // 输出:John
console.log(user.age); // 输出:30
```
在上述代码块中,我们定义了一个reviver函数,它会检查每个键值对,并在特定键为 `age` 时转换值类型。使用这种方法可以确保所有的年龄值被正确地解析为数字类型,避免了类型错误导致的潜在问题。
## 2.2 JavaScript对象与JSON字符串的转换
### 2.2.1 JSON.stringify()方法
`JSON.stringify()` 方法用于将JavaScript对象转换为JSON字符串。与 `JSON.parse()` 配对使用,它们允许数据在对象形式和字符串形式之间相互转换。
`JSON.stringify()` 方法可以接受一个JavaScript对象和两个可选参数:一个替换函数和一个替代器。替换函数可以用来更改值的序列化方式,而替代器则允许控制在序列化过程中哪些属性应该被包含。
```javascript
let user = {
name: "John",
age: 30,
city: "New York"
};
let jsonString = JSON.stringify(user);
console.log(jsonString); // 输出:{"name":"John","age":30,"city":"New York"}
```
在这个简单的例子中,`user` 对象被转换成了一个JSON字符串。默认情况下,所有的可枚举属性都将被包含在结果字符串中。
### 2.2.2 在复杂对象中处理循环引用
在某些复杂的数据结构中,可能会出现对象互相引用的情况,称为循环引用。如果遇到这种情况,使用 `JSON.stringify()` 将会导致错误,因为循环引用在JSON中是不合法的。为了避免这种情况,可以传递一个replacer函数来排除或修改循环引用。
```javascript
let user = {
name: "John"
};
user['user'] = user; // 循环引用
let jsonString = JSON.stringify(user, (key, value) => {
// 如果是循环引用,返回undefined来排除该项
return key === 'user' ? undefined : value;
}, 2); // 第三个参数指定了缩进级别
console.log(jsonString); // 输出:避免循环引用的JSON字符串
```
在这个例子中,我们创建了一个自引用对象。在使用 `JSON.stringify()` 转换时,我们指定了一个replacer函数,该函数在发现循环引用时返回 `undefined`。这确保了在生成的JSON字符串中避免了循环引用的问题。
## 2.3 JavaScript操作JSON数据的高级技巧
### 2.3.1 使用JSON进行数据验证
在前端开发中,验证用户输入的数据是常见的需求。使用JSON不仅可以处理数据,还可以用于验证数据格式的有效性。假设我们有一个JSON模式(schema),可以利用它来检查传入的数据是否符合预期。
```javascript
// 假设我们有一个模式,指定数据的结构和数据类型
const schema = {
type: 'object',
properties: {
name: { type: 'string' },
age: { type: 'number' },
email: { type: 'string' }
```
0
0





