【JSON数据处理实战教程】:精通JavaScript中的高效数据结构处理
发布时间: 2024-09-14 15:11:15 阅读量: 150 订阅数: 94 


# 1. JSON数据格式概述
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它是基于文本,独立于语言的数据格式,具有跨平台、跨语言的特性。
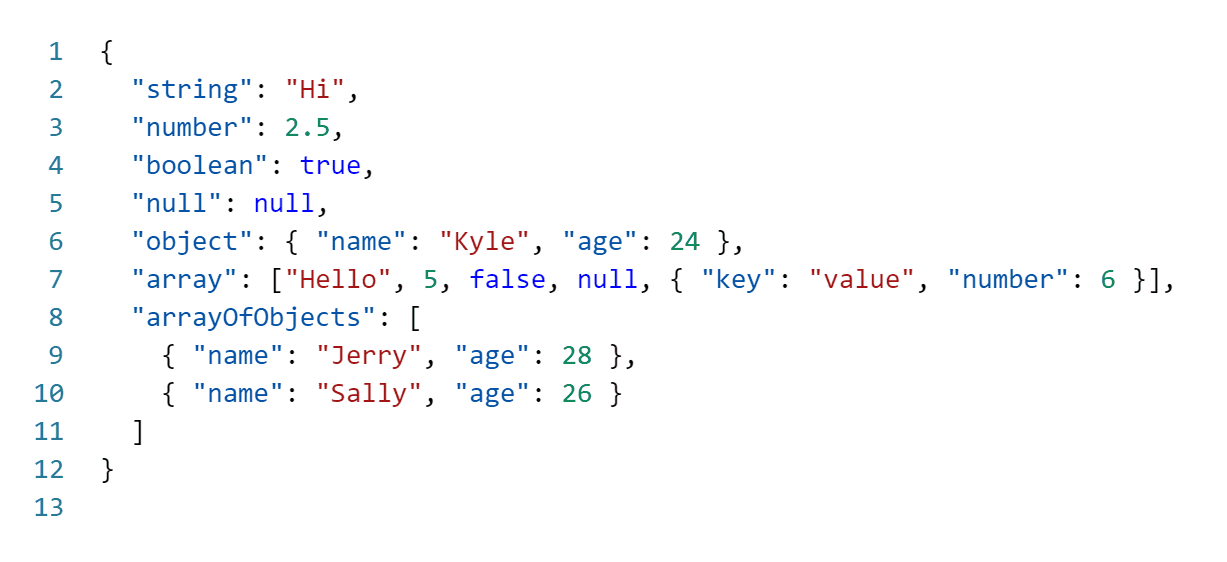
JSON以纯文本形式存储和传输数据,结构上包括对象(以大括号`{}`包围)、数组(以方括号`[]`包围)和值。其中,值可以是字符串、数字、布尔值、null、对象或数组,这种数据结构可以简单地对应到JavaScript中的基本类型,使得JSON在Web开发中被广泛应用。
在不同的编程语言中,处理JSON数据的方式不尽相同,但是总体上包括解析JSON字符串和生成JSON字符串两大类操作。JSON的使用不仅仅局限于前端开发,在后端服务、数据库交互、网络传输等多个环节都有其身影,是现代Web应用不可或缺的数据交换媒介。
# 2. JavaScript中JSON的基本操作
## 2.1 解析JSON数据
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在JavaScript中,解析JSON数据是日常开发中不可或缺的操作之一,主要可以通过`JSON.parse()`方法来实现。
### 2.1.1 使用JSON.parse()方法
`JSON.parse()` 方法用于将一个JSON字符串转换为JavaScript对象。在JavaScript中,我们经常需要将JSON格式的字符串数据转换成可操作的对象,以便进行进一步的处理。
下面是一个简单的例子,展示了如何使用`JSON.parse()`方法解析JSON字符串:
```javascript
// JSON字符串
var jsonString = '{"name": "John", "age": 30, "city": "New York"}';
// 解析JSON字符串
var obj = JSON.parse(jsonString);
// 输出解析后的JavaScript对象
console.log(obj.name); // 输出: John
```
在上面的代码中,我们首先定义了一个JSON格式的字符串`jsonString`,然后使用`JSON.parse()`方法将其转换为一个JavaScript对象`obj`。之后,我们可以直接访问该对象的属性,例如`obj.name`。
### 2.1.2 错误处理和异常情况
在使用`JSON.parse()`解析JSON字符串时,如果字符串不是有效的JSON格式,将会抛出一个语法错误。因此,总是建议在使用`JSON.parse()`方法时进行错误处理。
下面的代码演示了如何使用`try...catch`语句来捕获并处理`JSON.parse()`方法抛出的错误:
```javascript
var jsonString = '{"name": "John", "age": 30, "city": "New York"}';
try {
var obj = JSON.parse(jsonString);
console.log(obj.name); // 输出: John
} catch (e) {
// 处理错误情况
console.error("解析JSON字符串失败: ", e.message);
}
```
如果解析失败,会进入`catch`块,并打印出错误信息。这能够帮助我们理解解析失败的原因,并采取相应的处理措施。
## 2.2 生成JSON数据
与解析JSON数据相对应的操作是生成JSON数据。在JavaScript中,可以通过`JSON.stringify()`方法来实现。
### 2.2.1 使用JSON.stringify()方法
`JSON.stringify()` 方法用于将JavaScript对象转换为JSON字符串。这个方法在需要将数据以JSON格式进行存储或发送到服务器时非常重要。
下面是一个简单的例子,展示了如何使用`JSON.stringify()`方法生成JSON字符串:
```javascript
// JavaScript对象
var person = {
name: "John",
age: 30,
city: "New York"
};
// 将JavaScript对象转换为JSON字符串
var jsonString = JSON.stringify(person);
// 输出生成的JSON字符串
console.log(jsonString);
```
执行上述代码后,`jsonString`变量中将存储一个JSON格式的字符串,如下所示:
```json
{"name": "John", "age": 30, "city": "New York"}
```
### 2.2.2 自定义序列化函数
`JSON.stringify()`方法还允许我们自定义序列化函数,以便在转换过程中对对象的属性进行更细致的处理。例如,我们可能想过滤掉某些属性,或者改变某个属性的值。
下面的代码演示了如何自定义一个序列化函数,该函数在序列化过程中忽略对象的`city`属性:
```javascript
var person = {
name: "John",
age: 30,
city: "New York"
};
var jsonString = JSON.stringify(person, function(key, value) {
if (key === "city") return undefined; // 忽略city属性
return value;
});
console.log(jsonString);
```
在上述代码中,我们提供了一个额外的函数作为`JSON.stringify()`的第二个参数。在这个函数中,如果属性键(key)是`city`,则返回`undefined`,这意味着在最终的JSON字符串中,`city`属性将不会被包含。
通过以上内容,我们学习了如何在JavaScript中进行JSON数据的基本操作,包括解析和生成JSON数据,以及如何处理异常和自定义序列化函数。在实际应用中,灵活运用这些技术点可以大大提高开发效率和数据处理能力。接下来的章节将进一步深入探讨JSON的高级处理技巧和实践案例。
# 3. ```
# 第三章:高级JSON处理技巧
在日常的开发中,基本的JSON解析与生成方法可能无法满足我们所有场景的需求。高级的JSON处理技巧可以帮助我们更好地控制数据,进行高效的数据转换,以及确保数据的安全性和准确性。本章将深入探讨JSON数据结构的本质,转换技术的实现,并且覆盖数据验证的实用方法。
## 3.1 深入理解JSON的结构
### 3.1.1 JSON对象与数组的区别和联系
JSON对象和数组是JSON数据结构中的两个基本元素,它们在很多方面是截然不同的,但也有其内在联系。
JSON对象是由一系列无序的键值对组成的,例如:
```json
{
"name": "John Doe",
"age": 30,
"isEmployee": true
}
```
而JSON数组是一组有序的值的集合,可以包含不同类型的数据,例如:
```json
[
"apple",
"banana",
"cherry"
]
```
尽管它们的用途和表现形式不同,但都遵循JSON标准的语法规则,并可以互相嵌套。比如一个JSON数组中可以包含对象,反之亦然:
```json
[
{
"name": "Alice",
"books": ["Learn JSON", "JSON Basics"]
},
{
"name": "Bob",
"books": ["JSON in Action", "JSON Deep Dive"]
}
]
```
### 3.1.2 JSON嵌套结构的处理
嵌套结构是JSON数据中常见的现象,它使得数据更具有层次性,但在处理时需要特别注意递归遍历的方法。
假设我们有一个较为复杂的嵌套JSON对象:
```json
{
"company": "Example Corp.",
"employees": [
{
"name": "Alice",
"department": "Development",
"projects": ["Project Alpha", "Project Beta"]
},
{
"name": "Bob",
"department": "Marketing",
"projects": ["Campaign 2023"]
}
]
}
```
要处理这种结构,我们可能需要编写递归函数来访问每一个
```
0
0





