VSCode主题和界面自定义:打造个性化编辑器界面完全手册
发布时间: 2024-12-12 06:27:52 阅读量: 16 订阅数: 10 


# 1. VSCode界面自定义基础
VSCode(Visual Studio Code)是目前流行的代码编辑器之一,它不仅功能强大,而且用户界面非常灵活。界面自定义是提高工作效率和愉悦度的重要手段。本章将介绍VSCode界面自定义的基础知识,从理解界面布局到应用简单主题定制,帮助读者快速入门,打造属于自己的开发环境。
## 界面布局概述
首先,我们需要了解VSCode的基本界面布局,它包括编辑器区域、侧边栏、活动栏、状态栏以及视图和面板。编辑器区域是代码编辑的主要空间,侧边栏可以快速访问文件、搜索等功能,状态栏提供当前工作状态和相关信息。理解这些组成部分之后,可以按照个人喜好调整它们的位置和大小,以获得最佳的编码视野。
## 自定义主题初步
接下来,我们要探索的是如何改变编辑器的主题。VSCode支持光明模式和暗黑模式,这对于在不同光线条件下保护眼睛非常有用。此外,VSCode还提供了官方主题和社区主题供用户选择,你可以根据自己的偏好进行选择,也可以尝试创建自己的主题,让VSCode的外观更具个性。
## 快捷入口和工具
为了进一步自定义界面,我们推荐使用快捷键和命令面板。VSCode内置了丰富的快捷键,你可以通过修改这些快捷键来加快编码过程。而命令面板则允许你执行几乎所有的编辑器操作。掌握这些工具,可以大大提升你的工作效率,并让你的定制之旅更加顺畅。
# 2. VSCode主题定制详解
### 2.1 主题的类型与选择
#### 2.1.1 光明模式与暗黑模式
在个性化你的开发环境时,光暗主题的选择是首要考虑的因素之一。光明模式(Light Theme)和暗黑模式(Dark Theme)不仅仅是颜色的反转,它们各自为开发者的视觉体验和工作效率提供了独特的优势。
光明主题通常提供了清晰和舒适的阅读体验,尤其适合在明亮的环境中长时间编码。它能减少眼睛疲劳,保持精力集中。然而,在夜间或光线较暗的环境中,过度的亮光可能会对用户产生不适。
相反,暗黑主题通过降低背景亮度和增强文本的对比度,减少了对眼睛的刺激。它不仅适合夜间使用,还因减少了屏幕的亮度,而有助于节省电池电量,这对移动设备上的编码尤其有益。
#### 2.1.2 官方主题与社区主题
VSCode提供了多种官方主题供用户选择,这些主题包括了经典的Visual Studio主题、清爽的IntelliJ IDEA风格主题等。官方主题经过精心设计,能够在不同的环境和屏幕尺寸上提供一致的视觉体验。
除了官方主题,VSCode社区主题是一股不容忽视的力量。社区成员创作了数以千计的主题,它们不仅美观多样,而且许多主题提供了专业定制的功能。社区主题可通过VSCode Marketplace轻松安装,扩展了个性化编辑器的可能性。
### 2.2 主题定制工具与插件
#### 2.2.1 使用VSCode内置功能定制主题
VSCode允许用户通过内置的编辑功能来定制主题。开发者可以通过编辑`settings.json`文件来调整主题颜色和字体样式。以下是一些重要的步骤和逻辑分析:
```json
{
"workbench.colorCustomizations": {
"editor.background": "#2B2B2B", // 设置编辑器背景颜色
"activityBar.background": "#2E3440", // 活动栏背景色
"sideBar.background": "#2E3440" // 侧边栏背景色
},
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "variable",
"settings": {
"foreground": "#8FBCBB"
}
}
]
}
}
```
在上述示例中,我们更改了编辑器背景、活动栏和侧边栏的颜色,并对变量声明进行了自定义的文本颜色设置。这是一个基础示例,实际上你可以定制的项目远远不止这些。
#### 2.2.2 探索第三方插件扩展定制主题
虽然VSCode的内置功能已经十分强大,第三方插件仍然提供了一个更加快捷和丰富的主题定制体验。例如,`Theme Developer`插件允许用户直接通过图形界面调整主题,而无需深入了解JSON配置。
使用`Theme Developer`插件,开发者可以对各种UI组件的颜色和字体进行实时预览和修改,同时插件会自动更新`settings.json`文件。这个插件极大地简化了主题定制的过程,尤其适合那些不熟悉JSON配置的用户。
### 2.3 主题的应用与分享
#### 2.3.1 应用主题到编辑器
一旦你定制或选择了主题,应用到编辑器是一个简单的过程。打开VSCode,进入设置(File -> Preferences -> Settings),在扩展搜索框中输入“Color Theme”,然后在搜索结果中选择你想要的主题。VSCode将立即应用所选主题。
如果你使用了主题定制工具或插件,则需要确保所有的定制都保存在`settings.json`文件中。更改后的主题会立即生效,无需重启编辑器。
#### 2.3.2 创建并分享自定义主题
如果你设计了独特的主题,可以轻松地分享给社区。首先,你需要确保所有的定制信息都保存在正确的`settings.json`文件中。然后,创建一个包含这个配置文件的VSIX包,这个包可以通过VSCode Marketplace上传。
上传之前,请确保你遵循了VSCode扩展的发布规则,并且检查你的主题是否适合公开分享。一旦上传,其他用户将能够通过VSCode Marketplace搜索并安装你的主题。
为了进一步了解如何分享主题,下面展示了一个简单的mermaid流程图,描述了创建和分享主题的步骤。
```mermaid
graph TD
A[开始] --> B[创建自定义主题]
B --> C[保存至settings.json]
C --> D[创建VSIX包]
D --> E[上传至VSCode Marketplace]
E --> F[其他用户下载并安装主题]
```
通过遵循上述步骤,你不仅能够个性化你的VSCode环境,还能与全球的开发者分享你的创作风格。
# 3. VSCode图标和颜色自定义
## 3.1 图标集的选择与应用
在定制化的开发工具中,图标集作为用户界面中不可或缺的元素,不仅可以增加视觉吸引力,而且还能提高工作效率。在VSCode中,我们可以轻松更换图标集来满足不同开发者的个性化需求。
### 3.1.1 探索可用的图标集
VSCode为用户提供了许多可选的图标集,包括但不限于Material Icon Theme、VSCode icons、Ionicons等。一些图标集还提供不同风格,比如具有扁平化设计或者半扁平化设计的图标,以适应不同用户的审美需求。
要探索可用的图标集,开发者可以通过以下步骤进行:
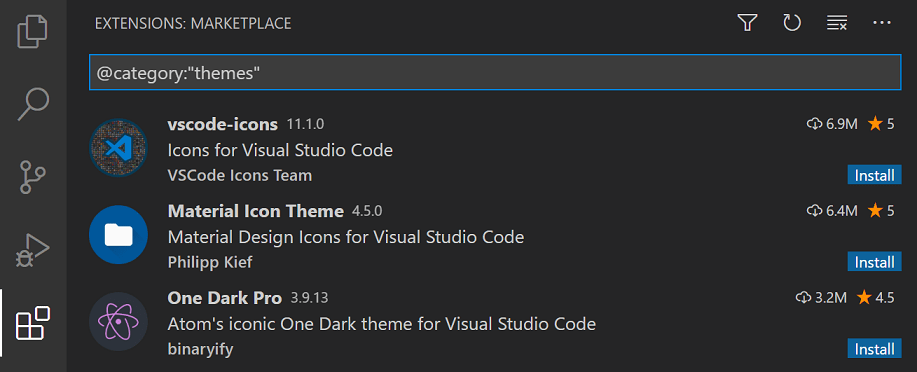
1. 打开VSCode的扩展市场,搜索“Icon”关键词。
2. 浏览搜索结果,查看不同图标集的预览图。
3. 阅读用户评价和评分,了解图标集的受欢迎程度。
4. 尝试安装几个图标集,看看哪个最适合自己的工作环境。
### 3.1.2 更换图标集的步骤
更换图标集的步骤相对简单,以下是一般流程:
1. 打开VSCode,点击左侧边栏的扩展视图图标(或使用快捷键`Ctrl+Shift+X`)。
2. 在搜索框中输入“icon”来找到图标集相关的扩展。
3. 浏览并选择一个图标集进行安装,通常会有一个“Install”按钮。
4. 安装完成后,VSCode通常会自动提示你选择一个图标主题,如果没有自动提示,可以到设置中(`File > Preferences > Settings`)搜索“icon theme”来选择你喜欢的图标集。
5. 选择后,VSCode会立即应用新的图标集,你可以在编辑器中看到效果。
更换图标集是一个相对简单但
0
0






