使用CSS文本装饰效果优化网页排版
发布时间: 2024-04-12 19:38:49 阅读量: 78 订阅数: 33 


css界面排版

# 1.1 什么是CSS文本装饰效果
在网页设计中,CSS文本装饰效果是指通过CSS样式来装饰文本,使得文本在页面中更具吸引力和视觉冲击力。通过添加阴影、渐变、多重效果等方式,可以让文本在排版中脱颖而出,吸引用户的注意力。CSS文本装饰效果的应用不仅仅是美化页面,更能提升用户体验和页面整体设计感。通过合理运用文本装饰效果,可以使页面更具吸引力和专业感,帮助用户更好地理解信息,提高页面信息传达效果。因此,掌握CSS文本装饰效果的技巧和应用是网页设计中的重要一环。
# 2. **常见CSS文本装饰效果**
在网页设计中,CSS文本装饰效果是一种重要的设计手段,可以为文本增添各种视觉效果,提升页面的吸引力和用户体验。本章将介绍一些常见的CSS文本装饰效果,包括文本阴影效果和文本渐变效果,以及它们在网页排版中的应用。
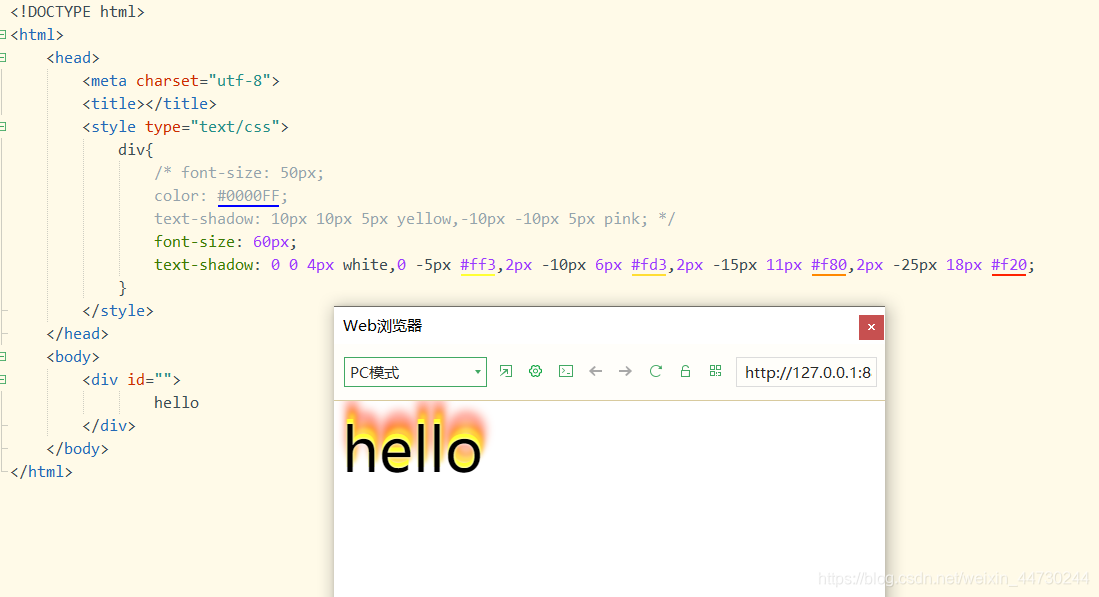
#### 2.1 文本阴影效果
文本阴影效果是通过为文字添加阴影来增强文字的可读性和立体感。这种效果可以让文字在页面上更加突出,给人一种立体感和深度感。
##### 2.1.1 如何实现文本阴影效果
通过CSS的`text-shadow`属性可以实现文本阴影效果。该属性接受参数,包括水平偏移值、垂直偏移值、模糊半径值和阴影颜色,如下所示:
```css
.text {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
```
##### 2.1.2 优化排版效果中的文本阴影应用
在排版设计中,适度的文本阴影可以帮助突出关键信息,但过多的阴影会让文字显得混乱。因此,在应用文本阴影效果时,需要根据具体场景和设计风格进行调整。
##### 2.1.3 案例分析:使用文本阴影优化标题样式
假设需要设计一个页面的标题,可以通过添加适量的文本阴影来增强标题的吸引力,例如:
```css
h1 {
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.3);
}
```
#### 2.2 文本渐变效果
文本渐变效果是一种让文字颜色逐渐过渡的效果,可以为文字增添立体感和视觉吸引力,并且与背景色融合更加自然。
##### 2.2.1 制作文本渐变效果的方法
利用CSS的`background-clip`和`-webkit-background-clip-text`属性可以为文本添加渐变效果。通过定义渐变色值和背景色值,实现文本渐变的效果,如下所示:
```css
.text {
color: transparent;
background: linear-gradient(to right, #ff9966, #ff5e62);
-webkit-background-clip: text;
background-clip: text;
}
```
##### 2.2.2 通过文本渐变效果实现更吸引人的排版
在文本部分应用渐变效果,可以让文字看起来更加生动和吸引人。适当使用文本渐变效果可以帮助突出重要信息,提升页面的视觉效果。
##### 2.2.3 实际应用:运用文本渐变突出重点信息
举例来说,如果需要突出页面中的一个关键词汇,可以通过文本渐变效果让该
0
0





