探索CSS文本对齐和行高设置
发布时间: 2024-04-12 19:42:22 阅读量: 98 订阅数: 33 


# 1. 理解文本对齐
文本对齐是指调整文本在页面上的位置关系,使其整齐排列以增强视觉效果。在网页设计中,文本对齐扮演着至关重要的角色,影响着页面的美观度和可读性。常见的文本对齐方式包括左对齐、右对齐、居中对齐等,每种方式都有其适用的场景和效果。水平文本对齐主要涉及到文本在水平方向上的排版,而垂直文本对齐则关注文本在垂直方向上的对齐方式,如使用Flexbox实现垂直居中对齐等。通过灵活运用文本对齐技巧,可以让页面呈现更加美观、专业的视觉效果,提升用户体验。
# 2. 探索CSS行高设置
2.1 行高的概念
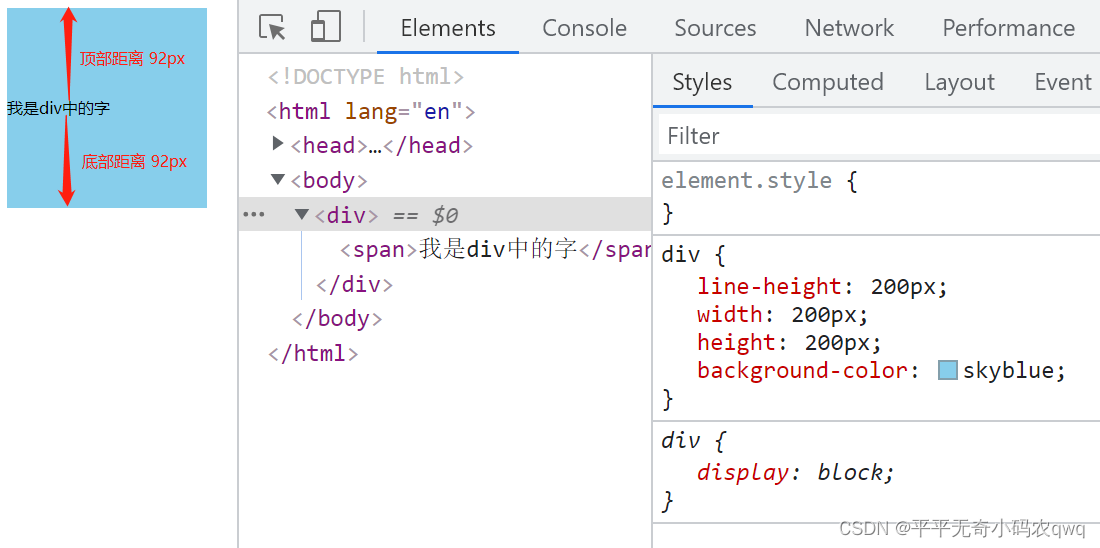
在网页设计中,行高是指行内元素(比如文字)的行高度,也就是文字基线之间的垂直距离。行高是由文字高度、行间距以及上下边距共同决定的。在CSS中,可以使用`line-height`属性来设置行高,该属性可以接受长度、百分比、数字等不同类型的值。
在前端开发中,设计师需要控制行高的设置,以实现良好的页面排版效果。通过合理的行高设置,可以使页面内容更易读,提升用户体验。行高的设置分为两个方面,一个是行内元素的行高(line-height),一个是块级元素的行高(height)。
2.2 行高的计算
行高的计算并不仅仅是简单地设置一个数值。行高的计算涉及到多个因素,如字体大小、行间距、上下边距等。在CSS中,行高的计算方式是基于当前元素的字体大小计算得出的,默认情况下,行高是字体大小的倍数。
除了可以直接设置具体数值之外,我们还可以使用相对单位(如em、rem)或百分比来设置行高。这样可以确保页面在不同设备上仍能保持良好的排版效果,提高页面的可维护性。
2.3 最佳实践:优化行高设置
在实际项目中,优化行高的设置是非常重要的。合理的行高设置可以提高页面的可读性和美观度,使用户更容易浏览和理解页面内容。为了达到最佳的排版效果,设计师需要注意行高与字体大小的搭配,避免出现文字重叠或行间距过大的情况。
此外,对于响应式设计来说,行高的设置也至关重要。根据不同屏幕尺寸,合理调整行高可以使页面在不同设备上都能够展现出最佳的排版效果,提升用户体验并增加页面的可访问性。
```html
<p style="font-size: 16px; line-height: 1.5;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
```
优化行高设置还需要考虑页面的整体结构和性能。减少不必要的行高设置,避免使用过多的行高属性,可以减少页面的加载时间,提升网页性能。
```mermaid
graph LR
A[页面结构] --> B{行高设置}
B --> C(性能优化)
```
因此,在实际项目中,
0
0





