【云端代码编辑】:VSCode远程连接服务器教程
发布时间: 2024-12-11 18:45:09 阅读量: 2 订阅数: 16 


# 1. VSCode远程连接服务器的理论基础
在现代开发环境中,开发人员经常需要远程连接到服务器以编辑和管理代码。随着技术的发展,Visual Studio Code(VSCode)凭借其强大的扩展性和灵活性,已经成为开发者喜爱的集成开发环境(IDE)。远程连接服务器功能让开发人员可以像在本地操作一样编辑、调试和运行服务器上的代码,极大地提高了工作效率。
## 1.1 远程连接概念
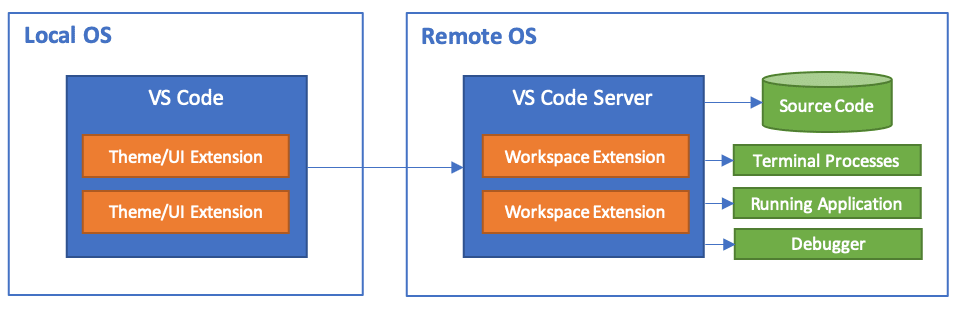
远程连接服务器主要依赖于SSH(Secure Shell)协议,这是一种在不安全网络上提供安全通信的网络协议。通过SSH,开发者可以安全地访问服务器的命令行界面,并在其中执行各种操作。VSCode的远程连接功能,通过内置的Remote Development扩展包,进一步允许用户直接在本地编辑器中远程打开文件夹,并使用所有VSCode的功能。
## 1.2 远程开发的必要性
在远程开发模式下,代码始终存储在服务器上,开发者不需要在本地和服务器之间手动同步文件,这减少了版本冲突的可能性并提高了安全性。远程开发还允许团队成员访问配置了必要开发环境的服务器,确保了开发环境的一致性,从而加速开发流程并降低环境配置错误的风险。
通过理解VSCode远程连接服务器的基础概念,我们为深入探讨如何在VSCode中设置和优化远程连接功能打下了基础。接下来的章节将详细介绍如何使用VSCode与Remote Development扩展包进行远程连接,以及在实际应用中的高级技巧和最佳实践。
# 2. VSCode远程连接服务器的设置与配置
## 2.1 VSCode与Remote Development扩展包
### 2.1.1 安装Remote Development扩展包
VSCode作为一款流行的代码编辑器,其强大的扩展性是其广受欢迎的原因之一。特别是Microsoft推出的Remote Development扩展包,它允许开发者通过VSCode直接远程连接到Linux、macOS和Windows服务器上进行开发工作。
安装Remote Development扩展包的步骤简单明了:
1. 打开VSCode,进入扩展视图(快捷键:`Ctrl+Shift+X` 或点击左侧面板中的扩展图标)。
2. 在搜索框中输入 "Remote Development"。
3. 点击搜索结果中的Remote Development扩展包进行安装。
4. 安装完成后,在侧边栏将看到一个新的Remote Explorer视图。
### 2.1.2 扩展包的作用和优势
Remote Development扩展包的作用主要体现在以下几个方面:
- **无缝的远程开发体验**:通过VSCode远程连接功能,可以实现本地和远程环境之间无缝的切换,开发者可以像操作本地文件一样操作远程服务器上的文件。
- **环境一致性**:在本地使用VSCode与远程服务器上使用任何其他编辑器,开发者总是在同一环境中工作,减少了环境差异导致的bug。
- **性能提升**:对于资源受限的笔记本电脑,开发者可以选择在远程服务器上运行耗时的构建任务或调试过程,而本地则仅负责代码编辑和界面显示,这样可以提高整体开发效率。
扩展包的优势显而易见,主要包括:
- **提高开发效率**:通过远程开发,代码处理、编译等任务在服务器上执行,减轻了本地机器的压力,使得工作流程更为流畅。
- **降低成本**:无需在所有工作设备上安装高端配置,可以在性能较低的设备上进行远程开发。
- **提高项目协作效率**:团队成员可以共享远程开发环境,快速同步代码和配置,让团队协作更加紧密。
## 2.2 连接服务器前的准备
### 2.2.1 服务器的SSH配置
要在VSCode中连接到远程服务器,首先必须确保远程服务器支持SSH(Secure Shell)连接,并已正确配置SSH服务器。
SSH配置步骤如下:
1. 确认服务器上已安装SSH服务。在大多数Linux发行版中,默认安装了OpenSSH服务器。
2. 通过服务器的配置文件(通常是`/etc/ssh/sshd_config`)进行配置,确保允许远程登录并且配置了正确的端口(默认为22)。
3. 重启SSH服务以应用更改,命令取决于发行版,例如使用`sudo systemctl restart sshd`或`sudo service ssh restart`。
### 2.2.2 防火墙和端口设置
防火墙和端口配置是连接远程服务器的另一关键步骤。需要确保SSH端口(默认为22)对客户端是开放的。
在服务器端操作如下:
1. 配置防火墙规则允许SSH端口的入站连接。例如,使用`iptables`或者`ufw`:
```bash
sudo ufw allow ssh
```
2. 检查端口是否已经开放:
```bash
sudo ufw status
```
**重要安全提示**:更改SSH默认端口或使用更复杂的认证机制(例如密钥对)可以增强安全性。此外,确保定期更新服务器软件和安全补丁,以防止潜在的安全漏洞。
## 2.3 实现VSCode远程连接
### 2.3.1 通过命令面板连接
在VSCode中,远程连接可以通过命令面板来快速实现。操作步骤如下:
1. 打开命令面板(快捷键:`F1` 或 `Ctrl+Shift+P`)。
2. 输入并选择 "Remote-SSH: Connect to Host..."。
3. 输入远程服务器的SSH连接信息,例如:`user@server_address`。
4. VSCode将会提示输入SSH密码或者使用密钥进行认证。
一旦认证成功,VSCode会打开一个新的窗口或标签页,连接到远程服务器。
### 2.3.2 连接过程中的常见问题及解决
连接远程服务器过程中,可能会遇到一些常见的问题,以下是一些解决方法:
- **SSH连接失败**:首先检查SSH服务是否正常运行以及网络连接。可以使用`ssh -v user@server_address`命令来获取详细的错误信息。
- **权限问题**:确保使用的SSH用户有权限登录并有必要的读写权限。
- **端口问题**:如果更改了SSH端口,确保防火墙和本地SSH客户端配置了正确的端口。
- **密钥认证问题**:如果使用密钥认证,确保本地机器和远程服务器的密钥正确配对且权限设置正确。
在大多数情况下,遵循上述步骤应该可以成功配置VSCode远程连接。如果问题依旧存在,建议查阅官方文档或搜索社区讨论获取更多信息。
> **注意**:在处理与安全相关的问题时,请优先考虑安全最佳实践,并寻求专业安全人员的帮助。
以上便是VSCode远程连接服务器设置与配置的主要内容。接下来的章节,我们将深入了解云端代码编辑的实践技巧以及进一步的高级应用。
# 3. 云端代码编辑的实践技巧
## 3.1 文件同步与管理
### 3.1.1 文件浏览与编辑
当使用VSCode通过Remote Development扩展连接到远程服务器后,开发者可以无缝浏览服务器上的文件系统,并对文件进行编辑。这一过程与在本地编辑文件十分相似,但背后的操作实际上是通过SSH协议在本地计算机和远程服务器之间传输文件数据。编辑文件时,VSCode会将更改即时同步到远程服务器上的相应文件。
具体到实际操作步骤,开发者可以使用资源管理器(Explorer)来浏览服务器上的文件夹结构。点击文件夹或文件可以查看内容,并且可以使用VSCode内置的编辑器来修改文件。编辑器提供了与在本地工作时相同的代码高亮、智能提示、代码片段等便利功能。
### 3.1.2 文件同步和本地映射
文件同步对于团队协作来说是一个非常重要
0
0





