【VSCode扩展市场深度探秘】:开发者工具箱中的10大宝藏扩展
发布时间: 2024-12-12 03:17:10 阅读量: 6 订阅数: 9 


Flutter深度链接探秘:无缝导航至应用深处

# 1. VSCode扩展市场的概览
## 扩展市场的起源和发展
Visual Studio Code(VSCode)是由微软开发的一款免费、开源的跨平台代码编辑器。自2015年发布以来,它因其轻量级、高可扩展性和丰富的插件生态而广受欢迎。随着开发者社区的增长,VSCode的扩展市场应运而生,成为提供额外功能和定制开发体验的平台。扩展市场涵盖了从代码编辑到项目管理、从调试工具到工作效率提升等多个方面的插件,旨在满足不同开发者的需求。
## 扩展市场的重要性
扩展市场不仅丰富了VSCode的功能,还激发了第三方开发者和组织的创造力。通过扩展,VSCode能够适应多样化的开发场景,无论是前端开发、后端编程还是数据分析。用户可以依据自己的工作流程和偏好,选择合适的扩展来优化自己的开发环境,显著提高生产力。
## 扩展市场当前的趋势
随着技术的发展,VSCode扩展市场也在不断进化。近年来,我们看到了越来越多的AI驱动的扩展,它们利用机器学习技术为代码编写和调试提供智能化的支持。此外,随着远程工作和团队协作的普及,项目管理和团队协作相关的扩展也变得越来越流行。这促使开发者关注扩展的兼容性、安全性和性能,以确保最佳的工作体验。
# 2. 扩展分类与选型策略
在深入扩展的实践应用和开发之前,需要对扩展市场进行一个细致的分类和选型策略,这对于提高工作效率和扩展的应用价值至关重要。本章将对VSCode市场中的扩展进行分类,并提供选型时的策略和建议。
### 2.1 功能性扩展
功能性扩展可以显著改善我们的编码体验,提高编码效率。
#### 2.1.1 代码编辑优化工具
代码编辑优化工具是提高编码效率的利器。它们通常包括代码高亮、格式化、智能代码提示等功能。例如,`Prettier`扩展可以格式化代码,确保风格一致,而`ESLint`扩展则可以检测代码中的潜在错误和不符合规范的代码。
```json
// prettier 示例配置文件
{
"semi": true,
"singleQuote": true
}
```
在选择代码编辑优化工具时,应关注其对不同语言的支持情况、自定义程度以及是否易于集成。例如,`Prettier`支持多种语言,并允许通过配置文件进行自定义。应仔细审查扩展的文档,确保其功能符合个人或团队的编码规范。
#### 2.1.2 项目管理与协作扩展
项目管理与协作扩展旨在提高开发项目的组织效率。`GitLens`扩展就是一个很好的例子,它提供了丰富的Git集成功能,能够直接在编辑器中查看提交历史、比较差异等。
```javascript
// GitLens 查看提交历史的命令
gitlens.toggleQuickCommitDetails()
```
在选型时,需要考虑扩展是否能够与现有的工作流程兼容,是否支持团队成员之间的实时协作,以及是否能够有效地管理分支和合并请求。
### 2.2 效率提升型扩展
效率提升型扩展往往围绕着提高编码和项目管理的效率进行设计。
#### 2.2.1 快捷键和宏录制工具
快捷键和宏录制工具可以帮助用户减少重复劳动,快速执行复杂操作。`Keyboard Shortcuts`扩展可以创建自定义的键盘快捷键,而`Macro`扩展可以录制和重放宏。
```javascript
// Keyboard Shortcuts 扩展的设置示例
{
"key": "ctrl+shift+f",
"command": "editor.action.selectAll",
"when": "editorTextFocus"
}
```
在选择这类扩展时,应重点考察扩展的自定义能力和宏的可靠性,以及是否支持复杂的快捷键组合。
#### 2.2.2 智能代码补全与提示
智能代码补全与提示能够通过上下文分析提供相关代码片段,提高编码速度。`IntelliCode`扩展通过机器学习推荐智能代码补全,而`vscode-icons`扩展则能够以图标形式提升文件结构的可读性。
```javascript
// IntelliCode 使用示例
let number = 42;
```
在选型智能代码补全与提示扩展时,重要的是评估其准确性、响应速度以及对不同编程语言的支持程度。
### 2.3 调试与测试扩展
调试与测试是软件开发不可或缺的环节。选择合适的扩展可以显著提升这两个过程的效率。
#### 2.3.1 调试工具与插件
调试工具与插件可以帮助开发者更有效地定位和解决问题。`Debugger for Chrome`扩展可以使得调试前端代码变得简单。
```javascript
// Debugger for Chrome 扩展的配置示例
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
```
在选择调试工具时,需要关注扩展是否支持多种调试环境,是否能够与现有的开发工具链集成,以及是否提供丰富的调试信息。
#### 2.3.2 单元测试框架集成
单元测试框架是提高代码质量的重要工具。`Jest`扩展可以集成Jest测试框架,允许在VSCode中直接运行测试。
```javascript
// Jest 扩展运行测试命令
jest testFile.js
```
在选择单元测试框架集成扩展时,关键在于其是否能够与常用的测试框架无缝协作,提供便捷的测试运行和结果展示功能。
### 2.4 扩展选型策略
扩展选型策略应根据具体的开发需求、团队的工作流程以及个人的编码习惯来制定。优先考虑扩展的社区支持和更新频率,尽量避免使用过时或不活跃的扩展。此外,可通过试用不同的扩展来找到最适合自己的那一款。
| 扩展类别 | 主要功能 | 推荐扩展举例 |
|----------------|----------------------------------------|-----------------|
| 代码编辑优化工具 | 代码格式化、错误检测、代码提示 | Prettier、ESLint |
| 项目管理 | 版本控制、分支管理、代码审查 | GitLens |
| 效率提升工具 | 快捷键定义、宏录制 | Keyboard Shortcuts、Macro |
| 调试与测试 | 代码调试、测试运行与结果展示 | Debugger for Chrome、Jest |
通过以上的分类与策略分析,可以为不同的开发需求匹配到合适的扩展,从而优化开发流程,提升工作效率。接下来的章节将会深入到扩展的安装与配置,以及实践应用案例。
# 3. 扩展的安装与配置
## 3.1 扩展的获取途径
### 3.1.1 官方市场下载
在VSCode中安装扩展最直接的途径是通过官方市场。用户可以在VSCode界面底部的“扩展”视图中搜索需要的扩展,点击安装按钮即可完成下载和安装过程。例如,开发者可能会根据项目需求寻找相应的语法高亮或者代码格式化工具。
```plaintext
官方市场提供了一个方便快捷的途径,确保了扩展的稳定性和安全性。在搜索框中输入扩展的名称或功能关键词后,会列出相关的结果。每个扩展都会有一个简介页面,包括用户评分、版本更新历史、许可证信息等。在决定安装前,应仔细阅读扩展的介绍和评分来确保其质量和兼容性。
```
安装过程实际上涉及到VSCode与市场的远程通信,下载扩展包并自动解压至用户设置的扩展目录。安装后,用户可能需要重启编辑器或按照扩展的指引进行配置,以便正常使用新安装的功能。
### 3.1.2 第三方扩展仓库
除了官方市场,也存在一些第三方的扩展仓库,如OpenVSX、VSCode Marketplace的镜像站点等。这些仓库可能提供一些官方市场尚未收录的扩展,或者可以作为备用途径,在官方市场出现访问问题时使用。
```plaintext
第三方扩展仓库的可用性和稳定性可能与官方市场存在差距,因此在使用之前,需要对仓库的来源和管理维护情况进行评估。用户需要自行确保扩展来源的安全性,避免引入含有恶意代码的扩展。安装时通常会提示是否信任仓库,只有在确认无误后才能继续安装过程。
```
例如,通过命令行使用第三方仓库的扩展安装代码片段可能如下:
```bash
code --install-extension user/repository@version
```
在使用第三方仓库时,安装代码片段通常会比较复杂,并需要自行管理扩展的版本更新。此外,扩展的使用文档和社区支持可能不如官方市场那么完备,因此在使用上可能会有一定的学习成本。
## 3.2 扩展的管理与更新
### 3.2.1 扩展的启用与禁用
在安装扩展之后,根据实际需要可能需要对其进行启用或禁用。启用或禁用操作可以在VSCode的“扩展”视图中完成,也可以通过命令面板执行相应的命令。启用扩展后,它将自动开始工作;禁用则会停止扩展的所有功能,但不会卸载扩展。
```plaintext
在“扩展”视图中,启用与禁用扩展的操作非常简单,只需要勾选或取消勾选对应的扩展即可。禁用扩展不会影响扩展文件的存在,也不会影响其他扩展,因此是一种安全的临时停用方式。如果需要彻底删除某个扩展,可以进行卸载操作。
```
```bash
code --disable-extension extension-id
```
禁用扩展的命令可以快速执行,并且可以在需要时再次启用。这对于调试扩展冲突或测试新扩展而不干扰现有工作流非常有用。在实际工作中,启用了哪些扩展,哪些被禁用,都是需要跟踪的,特别是在多人协作的项目中,这样可以保持开发环境的一致性。
### 3.2.2 自动更新与版本控制
为了保证扩展功能的最新性和安全性,VSCode支持自动检查扩展的更新并进行安装。这个功能可以在设置中进行配置,用户可以选择是否开启自动更新,以及对哪些类型的扩展进行自动更新。
```plaintext
自动更新能够帮助用户节省手动检查和安装更新的时间。但有时候,新的版本可能会引入新的问题,因此一些用户可能会选择手动控制更新,以便在社区中观察一段时间再决定是否安装。自动更新的设置可以在“扩展 > 自动更新”中进行配置。
```
VSCode也支持手动更新扩展,可以在“扩展”视图中直接点击更新按钮,或者通过扩展管理命令进行。对于版本控制,VSCode会记录每个扩展的版本,并允许用户进行回退操作。当更新导致问题时,可以快速将扩展恢复到之前的稳定版本。
## 3.3 配置与个性化设置
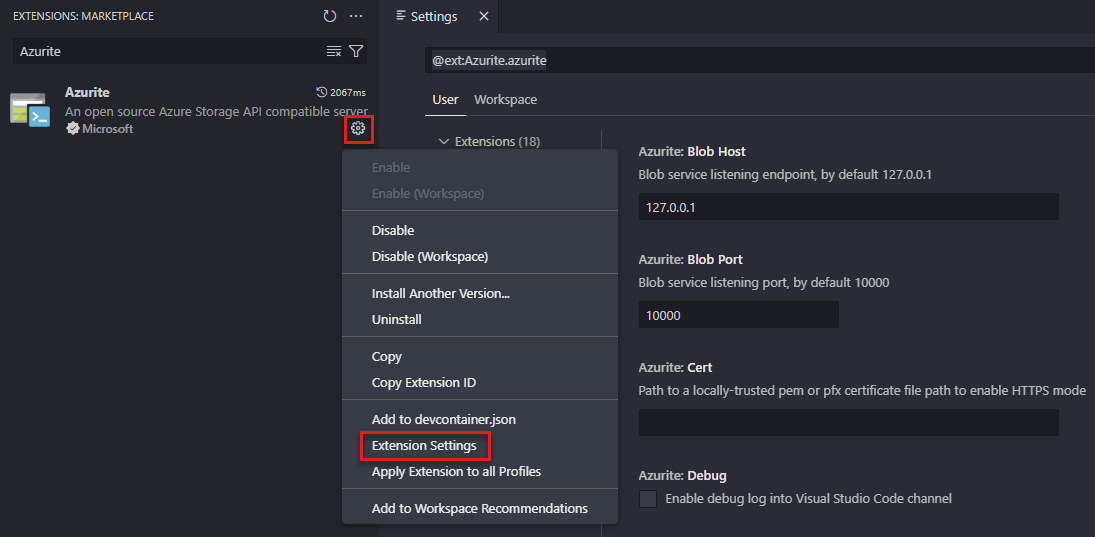
### 3.3.1 扩展设置界面解读
安装扩展之后,根据扩展的不同,可能需要进行一些个性化的设置,以满足用户的特定需求。这些设置通常位于VSCode的设置界面中,可以通过“文件 > 首选项 > 设置”或者直接在设置搜索框中输入关键词找到。
```plaintext
扩展设置界面允许用户详细地调整每一个扩展的行为。对于一些复杂的扩展,设置界面可能会包含多个子设置页签。用户需要根据扩展的文档指导来调整设置,以确保扩展能够按预期工作。比如,一些代码格式化工具会提供详细的规则设置,允许用户自定义代码风格。
```
在设置界面中,用户可以看到每个扩展的配置项,大多数设置都有详细的描述和默认值。用户可以通过修改这些设置来控制扩展的具体行为。另外,一些扩展还会提供高级设置选项,可以通过编辑`settings.json`文件来进一步调整。
### 3.3.2 自定义快捷键与工作区设置
快捷键是提高开发效率的重要手段,用户可以根据自己的习惯来修改扩展提供的快捷键。VSCode允许用户在“文件 > 首选项 > 键盘快捷方式”中自定义快捷键映射,包括扩展提供的快捷键。
```plaintext
自定义快捷键允许用户更高效地使用VSCode。用户应该避免重复映射快捷键,这可能会引起快捷键冲突,导致某些功能无法正常访问。一些扩展可能默认使用的快捷键与其他功能冲突,这时候可以通过修改设置来解决冲突。
```
例如,要设置一个快捷键来格式化当前文档,可以这样操作:
```json
{
"key": "ctrl+shift+i",
"command": "editor.action.formatDocument"
}
```
在上述JSON配置中,`key`定义了快捷键组合,`command`指定了当快捷键触发时执行的命令。需要注意的是,对快捷键的修改应该谨慎进行,特别是在团队协作的环境中,避免使用团队成员不熟悉的快捷键组合。
工作区设置是指在特定的项目中进行的配置,这些设置只在该工作区中生效。通过这种方式,用户可以在不同的项目中拥有不同的扩展配置,而不会影响全局的设置。工作区设置文件通常位于项目的根目录下,扩展相关的配置则位于`.vscode/settings.json`文件中。
```plaintext
工作区设置的好处是,用户可以在不同的项目之间切换,而不必担心全局设置的冲突。开发者可以根据每个项目的特殊需求来设置扩展,这样可以保持项目的整洁和一致性。例如,某项目的特殊字体大小或特定语言的代码检查规则,都可以在这里设置。
```
通过深入理解每个扩展的配置方式,用户可以充分利用VSCode扩展带来的便利,使编辑器更好地适应个人的工作流。在下一章节中,我们将进一步探索扩展的具体应用案例,以及如何在实际开发中运用这些扩展来提高工作效率。
# 4. 扩展的实践应用案例
在VSCode的开发和使用过程中,掌握扩展的实践应用案例能够帮助用户快速提高工作效率,实现个性化的工作流程。本章节将深入探讨扩展在代码开发、调试、性能分析、版本控制和代码审查等方面的实际应用。
## 4.1 代码开发效率提升
### 4.1.1 代码片段快速插入
VSCode扩展市场中有许多提升代码开发效率的工具,其中“代码片段快速插入”功能是开发者的最爱。开发者可以利用如`vscode snippets`这样的扩展快速插入常用的代码模板,从而避免重复性的工作。
#### 代码演示
```json
// 例如,使用一个简单的JavaScript代码片段快速插入扩展配置
{
"console.log": {
"prefix": "loge",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}
```
#### 执行逻辑说明
以上JSON配置定义了一个名为`console.log`的代码片段。当用户在VSCode中输入`loge`后,扩展会自动将`console.log('$1');`插入到代码中,并且光标会停留在`$1`位置,允许开发者直接输入要输出的内容。`$2`代表第二个可编辑位置,用户可以在完成第一处输入后,按Tab键跳转到此处。
#### 参数说明
- `prefix`: 这是触发代码片段的快捷前缀,输入`loge`将激活该代码片段。
- `body`: 代码片段的具体内容,可以包含占位符`$1`、`$2`等,这些占位符在插入代码片段后将处于可编辑状态。
- `description`: 代码片段的描述,当使用提示时显示。
### 4.1.2 多语言环境切换与支持
在进行前端开发时,经常需要在JavaScript、TypeScript、HTML等不同语言之间切换。使用`language-switcher`扩展可以帮助开发者快速切换编辑器的语言模式。
#### 代码演示
```javascript
// 以下示例代码展示如何通过扩展API切换编辑器语言模式
const editor = window.activeTextEditor;
if (editor) {
editor.document的语言模式切换至'javascript';
}
```
#### 执行逻辑说明
通过扩展API,我们可以获取当前活动的文本编辑器,并调用相关方法来切换其语言模式。这段代码示例展示了如何将当前活动的文本编辑器切换到JavaScript模式。
#### 参数说明
- `window.activeTextEditor`: 获取当前活动的文本编辑器实例。
- `editor.document`: 表示当前活动编辑器的文档对象。
- `editor.document的语言模式切换至'javascript'`: 调用方法来更改编辑器的语言模式。
## 4.2 调试与性能分析
### 4.2.1 调试工具使用实例
调试是开发过程中的关键步骤,`Debug`扩展在VSCode中提供了强大的调试工具,能够支持多种编程语言和环境。
#### 代码演示
```javascript
// 示例JavaScript调试配置
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}",
"cwd": "${workspaceFolder}"
}
]
}
```
#### 执行逻辑说明
配置文件中定义了一个调试会话,当调试JavaScript程序时,VSCode将启动一个Node.js环境,加载当前打开的文件作为调试程序。
#### 参数说明
- `type`: 指定调试类型,此处为`node`,代表Node.js。
- `request`: 指定调试请求的类型,`launch`表示启动调试器。
- `name`: 调试会话的名称。
- `program`: 要调试的程序文件路径。
- `cwd`: 调试程序的当前工作目录。
### 4.2.2 性能分析工具运用
性能分析是优化应用性能的重要手段,通过使用`Performance`扩展,开发者可以捕获并分析代码运行时的各种性能指标。
#### 代码演示
```javascript
// 代码示例:使用console.time和console.timeEnd进行简单的性能测试
console.time('myTimer');
// 执行某些操作...
console.timeEnd('myTimer');
```
#### 执行逻辑说明
`console.time`和`console.timeEnd`是浏览器控制台的方法,允许开发者测量代码段的执行时间。在本例中,我们使用它们来标记并测量名为`myTimer`的计时器。
#### 参数说明
- `console.time('myTimer')`: 开始名为`myTimer`的计时器。
- `console.timeEnd('myTimer')`: 结束并输出`myTimer`计时器的计时结果。
## 4.3 版本控制与代码审查
### 4.3.1 Git集成操作
VSCode内置了Git支持,但使用`GitLens`扩展可以进一步提高Git操作的便利性和效率。
#### 代码演示
```javascript
// 示例GitLens命令用于比较两个提交
git diff <commit1> <commit2> -- <filename>
```
#### 执行逻辑说明
使用`git diff`命令可以查看两个提交之间的差异。`<commit1>`和`<commit2>`为特定的两个提交哈希,而`<filename>`为比较的文件名。
#### 参数说明
- `git diff`: Git命令,用于比较文件或提交之间的差异。
- `<commit1>`、`<commit2>`: 要比较的两个提交的哈希值。
- `<filename>`: 要进行比较的文件名。
### 4.3.2 代码审查流程与扩展使用
代码审查是保证代码质量的重要环节。`Githut`扩展提供了一种简便的方式来审查代码。
#### 操作步骤
1. 在VSCode中打开Git仓库目录。
2. 使用`Githut`扩展的“审查分支”功能。
3. 选择你想要审查的分支。
4. 通过界面操作完成代码审查。
以上步骤可以帮助开发者有效地进行代码审查,并确保代码质量。
通过以上章节,我们不仅了解了扩展在提升开发效率方面的作用,还掌握了如何在实际工作中应用这些扩展以优化开发流程。在本章的后续部分中,我们将继续探讨扩展在调试、性能分析、版本控制和代码审查方面的应用。
# 5. 扩展开发入门与技巧
扩展开发不仅是满足个人需求的手段,也是创造新的市场机会的途径。对于有志于在VSCode扩展生态中贡献或创业的开发者而言,掌握一些开发入门与技巧是十分必要的。接下来,我们将深入了解VSCode扩展开发的基础、高级功能以及扩展发布后的市场策略。
## 5.1 VSCode扩展开发基础
在深入了解如何开发VSCode扩展之前,首先需要了解VSCode扩展的结构和文件组成。VSCode扩展通常包括`package.json`、主入口文件、资源文件等。开发者可通过VSCode提供的扩展API与编辑器进行交互。
### 5.1.1 扩展结构与文件组成
VSCode的扩展结构相对简单。在扩展目录中,`package.json`文件是核心配置文件,它定义了扩展的元数据和扩展的依赖。而`src`文件夹包含扩展的源代码。此外,还包括一些可选的资源文件,例如图标、语言特定的配置文件等。
开发者可以通过VSCode的扩展侧边栏快速创建扩展的文件结构,下面的命令是一个简单的`package.json`文件示例:
```json
{
"name": "extension-name",
"displayName": "Extension Name",
"description": "A short description of your extension",
"version": "0.0.1",
"engines": {
"vscode": "^1.32.0"
},
"publisher": "your-name",
"categories": ["Other"],
"contributes": {
"commands": [{
"command": "extension.exampleCommand",
"title": "Extension Example Command"
}]
}
}
```
### 5.1.2 开发环境的搭建与配置
开发VSCode扩展不需要复杂的环境设置。只需安装Node.js和VSCode即可开始。推荐使用Node.js 10或更高版本,并在VSCode中安装TypeScript和Debug扩展来提高开发效率。
接下来是环境配置,可以使用Yeoman的VSCode扩展生成器,它会自动化创建扩展的基本结构,并配置好`launch.json`用于调试扩展。下面是一个简单的调试配置示例:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "extensionHost",
"request": "launch",
"name": "Launch Extension",
"runtimeExecutable": "${execPath}",
"args": ["--extensionDevelopmentPath=${workspaceFolder}"],
"outFiles": ["${workspaceFolder}/out/**/*.js"]
}
]
}
```
开发者可以在VSCode的“Run and Debug”面板中选择此配置,然后开始调试扩展。
## 5.2 扩展开发高级功能
开发高级功能涉及扩展API的深入使用和复杂的调试测试过程。开发者需要了解VSCode提供的编程接口,并能够利用VSCode的调试工具进行高效的问题排查。
### 5.2.1 与VSCode API的交互
VSCode扩展API包含许多模块,如`workspace`、`commands`、`languages`等,分别用于操作工作区、执行命令、处理语言服务等。扩展开发者可以利用这些API实现各种功能,比如修改编辑器UI、扩展内置命令、实现代码编辑辅助功能等。
### 5.2.2 高级调试与测试技巧
扩展的调试与测试是开发过程中的重要环节。除了使用VSCode内置的调试器外,还应熟练使用`vscode-test`和`mocha`等测试框架来编写测试用例。此外,开发者可以利用VSCode的“Extension Development Host”进行交互式调试。
```typescript
import * as assert from 'assert';
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('extension.helloWorld', () => {
vscode.window.showInformationMessage('Hello World from extension!');
});
context.subscriptions.push(disposable);
}
export function deactivate() {}
```
上面的TypeScript代码示例展示了如何注册一个简单的命令并激活扩展。
## 5.3 扩展发布的策略与平台
成功开发VSCode扩展后,接下来就是发布和推广了。开发者需要遵循一定的发布流程和市场策略,以确保扩展可以被更多用户发现和使用。
### 5.3.1 扩展的打包与发布流程
在发布扩展之前,需要对其进行打包。通常,通过运行VSCode内置的打包命令`vsce package`即可生成扩展的`.vsix`文件。打包完成后,就可以提交到Visual Studio Marketplace了。
### 5.3.2 市场推广与用户反馈机制
成功发布后,开发者的任务并没有结束。积极地收集用户反馈,并基于此对扩展进行优化和更新,是保持扩展生命力的关键。同时,通过社交媒体、技术论坛等渠道进行市场推广,能够有效提高扩展的知名度。
```json
// 发布扩展前的vsce package命令
vsce package
```
在发布扩展时,可以通过VSCode的“Publish Extension”命令快速将扩展上传到Marketplace,同时遵循一定的推广策略,比如参加开源项目大会、撰写推广文章、利用GitHub的Issues和PR进行用户互动等。
以上内容介绍了VSCode扩展开发入门与技巧,旨在帮助开发者快速掌握扩展开发的基本概念、高级功能实现以及扩展的发布与推广。理解并应用这些知识,能够帮助开发者更高效地开发出高质量的VSCode扩展,满足更广泛的市场需求。
0
0






