Qt图形图像开发入门篇:QChart库基础使用指南
发布时间: 2025-01-05 02:42:01 阅读量: 12 订阅数: 14 


# 摘要
Qt图形图像开发是一个涉及广泛领域的技术专题,它允许开发者创建功能丰富的图形用户界面。本文首先概述了Qt图形图像开发的基础知识,并详细介绍了QChart库的安装、配置和基本使用方法。随后深入探讨了QChart图表的设计,包括数据模型的集成、自定义图表元素和样式的创建以及交云功能的实现。此外,文章还探讨了不同图表类型的使用场景、动画与过渡效果的集成以及高级特性如坐标轴定制化和数据更新机制。最后,通过实战案例分析,本文揭示了在多图表组合、问题诊断和项目性能优化方面的最佳实践和技巧。本篇论文旨在为开发人员提供一套完整的QChart图表开发教程和参考资料。
# 关键字
QChart;图形图像开发;数据模型;动画过渡;性能优化;图表定制化
参考资源链接:[Qt QChart库图形缩放与平移详解](https://wenku.csdn.net/doc/6412b550be7fbd1778d42b47?spm=1055.2635.3001.10343)
# 1. Qt图形图像开发概述
## 概念与应用范围
Qt是一个跨平台的C++应用程序框架,广泛应用于GUI开发以及其它类型的应用程序中,尤其在图形和图像处理方面表现出色。开发者可以利用Qt进行各种图形和图像应用程序的构建,从简单的2D图表到复杂的3D可视化都可以实现。
## 关键技术与工具
Qt提供了一整套丰富的图形工具和模块,其中Qt Graphics View框架是构建复杂图形用户界面的核心技术之一,它允许开发者创建高度互动的图形应用。Qt的图形图像处理能力不仅限于2D,还借助于OpenGL等接口提供3D图形支持。
## 开发环境准备
为了开始Qt图形图像开发,开发者首先需要搭建一个合适的开发环境。这通常包括下载并安装Qt开发工具包(SDK),以及相应的开发环境如Qt Creator。掌握这些工具将为后续的学习和开发打下坚实的基础。在这一章节中,我们将了解如何配置Qt开发环境,并熟悉一些基础的图形图像操作。
# 2. QChart库的安装与配置
## 2.1 QChart库的安装过程
### 2.1.1 下载与安装Qt开发环境
为了开始使用QChart库,您需要先下载并安装Qt开发环境。Qt是一个跨平台的C++图形用户界面应用程序框架,它包括QChart库。以下是安装过程的步骤:
1. 访问Qt官方网站(https://www.qt.io/)并选择下载Qt Creator的安装程序。
2. 运行安装程序,并在安装向导中选择“Qt 5.X.X”(X为最新版本号),确保勾选了“Qt Charts”模块。
3. 选择适当的安装路径并开始安装。这可能需要一些时间,具体取决于您的计算机性能。
4. 安装完成后,启动Qt Creator并创建一个新的项目来验证QChart库是否已正确安装。
请注意,Qt开发环境支持Windows、macOS和Linux平台。确保您的操作系统版本与Qt支持的版本兼容。
### 2.1.2 配置QChart库的开发环境
安装完Qt开发环境后,您还需要配置开发环境以使用QChart库。以下是详细步骤:
1. 打开Qt Creator,选择“工具”>“选项...”来打开选项对话框。
2. 在左侧菜单中选择“构建和运行”,然后转到“构建套件”标签。
3. 确保已安装适用于您的操作系统的编译器。如果没有,请下载并安装合适的编译器套件。
4. 在“套件”列表中,选择一个适合您项目的套件,然后点击“管理套件...”。
5. 转到“库”标签并点击“添加...”,查找并添加QChart库。通常,这个库会在您安装Qt时自动注册。
6. 确认QChart库已添加到构建环境后,您需要在项目文件(.pro)中添加一行代码来包含QChart模块:
```pro
QT += charts
```
7. 保存您的项目文件并重新构建项目。如果一切设置正确,您的开发环境将能够识别并使用QChart库进行开发。
完成以上步骤后,QChart库的安装与配置过程就结束了。您现在可以开始创建和测试基础图表了。
## 2.2 QChart库的架构与组件
### 2.2.1 图表的基本架构
QChart库提供了一套完整的图表构建与显示机制,它包括以下几个基本组件:
- **图表(QChart)**:图表的主要容器,用于添加和管理图表中的元素。
- **系列(QSerie)**:数据点的集合,是生成图表的基础。例如,线图需要一个QLineSeries,饼图需要一个QPieSeries。
- **轴(QValueAxis、QCategoryAxis等)**:定义图表中的数据如何映射到坐标系。
- **图例(QLegend)**:显示图表中系列的标签,使得用户可以明白图表中不同颜色或形状代表的数据。
- **图表项(QChartItem)**:如图表中的数据点、曲线、饼片等。
### 2.2.2 图表组件的介绍与分类
QChart库中的图表组件可以按照功能和用途分为以下几类:
- **系列类型**:包括线图系列(QLineSeries)、饼图系列(QPieSeries)、条形图系列(QBarSeries)等。
- **轴类型**:有数值轴(QValueAxis)、类别轴(QCategoryAxis)、日期时间轴(QDateTimeAxis)等。
- **图表项类型**:包括序列项(QSerieItem)、轴标签(QAxisLabel)和图例项(QLegendMarker)等。
- **图表控制元素**:如图表标题(QChartTitle)、图例(QLegend)和网格(QGrid)等。
图表组件之间通过继承与接口关联,形成一个层次分明的架构,这为开发人员提供了一个清晰的图表构建框架。
## 2.3 简单图表的创建与展示
### 2.3.1 创建第一个QChart图表
创建第一个QChart图表通常涉及以下步骤:
1. 创建一个继承自QWidget的主窗口类,并在其中创建一个QChart实例。
2. 创建一个或多个QSerie对象,并向其中添加数据点。
3. 将QSerie对象添加到QChart实例中。
4. 设置图表的轴,为图表提供数值或类别范围。
5. 可以设置图表的标题、图例和样式等。
6. 创建一个QChartView对象,将QChart实例设置给QChartView。
7. 将QChartView对象添加到主窗口中。
下面是一个创建简单线图的示例代码:
```cpp
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QLineSeries>
#include <QtCharts/QValueAxis>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[]) {
QApplication a(argc, argv);
QMainWindow window;
QLineSeries *series = new QLineSeries();
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
QChart *chart = new QChart();
chart->addSeries(series);
chart->createDefaultAxes();
chart->setTitle("Simple Line Chart Example");
chart->setAnimationOptions(QChart::SeriesAnimations);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
window.setCentralWidget(chartView);
window.resize(420, 300);
window.show();
return a.exec();
}
```
### 2.3.2 图表的基本属性和事件处理
QChart图表的属性包括标题、图例和轴等。事件处理则允许图表根据用户交互改变显示方式或数据。以下是一些基本属性的设置方法和事件处理的示例:
```cpp
// 设置标题
chart->setTitle("My Chart");
// 显示或隐藏图例
chart->legend()->setVisible(true);
// 设置X轴和Y轴的范围
QValueAxis *axisX = new QValueAxis;
axisX->setRange(0, 10);
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis;
axisY->setRange(0, 10);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
// 图表点击事件处理
QObject::connect(chart, &QChart::clicked, [](const QPointF &point) {
// 处理点击事件,point为点击位置的坐标
qDebug() << "Chart clicked at" << point;
});
```
通过设置图表属性和处理事件,您可以实现更多个性化和交互性的图表应用。
# 3. QChart图表的深入理解与应用
在理解了QChart的基本安装与配置以及创建和展示了基本图表之后,我们现在深入探讨QChart图表的更多高级应用,这将包括数据模型与系列、自定义图表元素与样式以及实现图表的交互功能。本章节的目标是向读者展示如何利用QChart库来创建更复杂的图表,以及如何优化这些图表的用户体验。
## 3.1 数据模型与图表系列
### 3.1.1 数据模型的设计与实现
QChart图表的数据模型是控制图表显示的核心。良好的数据模型设计可以使得数据处理和图表更新更为高效。为了深入理解数据模型,我们首先需要了解QAbstractSeries、QXYSeries和QPieSeries等类的关系和用途。
在Qt中,每个图表系列都继承自QAbstractSeries,它为图表系列定义了基础的接口。例如,QXYSeries用于绘制点或线,而QPieSeries则用于绘制饼图。QAbstractSeries类还定义了图表系列共有的属性,如名称、标签、样式等。
创建一个数据模型,通常要使用QAbstractSeries的子类。例如,创建一个线性图表系列,可以通过继承QXYSeries并实现相应的方法来完成。
```cpp
// 示例代码展示如何创建一个简单的QXYSeries数据模型
#include <QtCharts>
// 定义一个自定义系列类
class CustomSeries : public QXYSeries {
public:
CustomSeries(QObject *parent = nullptr) : QXYSeries(parent) {
// 添加一些示例数据点
append(0, 6);
append(2, 4);
// ... 添加更多数据点
}
// 可以重写其他方法来自定义图表行为
};
```
### 3.1.2 向图表添加系列和数据点
向图表添加系列和数据点是一个直观的过程。QChart对象拥有添加系列的方法,例如`addSeries()`。每个数据点可以使用如`append()`或`replace()`这样的方法添加到系列中。在本部分,我们将演示如何将一个自定义系列添加到QChart对象中并更新显示。
```cpp
// 示例代码展示如何向QChart中添加一个系列
QChart *chart = new QChart();
CustomSeries *series = new CustomSeries();
// 将系列添加到图表中
chart->addSeries(series);
// 显示图表
chartView->setChart(chart);
chartView->show();
```
## 3.2 自定义图表元素与样式
### 3.2.1 自定义图表的笔刷、画刷与颜色
为了提高图表的可读性和美观性,经常需要对图表的笔刷、画刷和颜色进行自定义。Qt Charts提供了一个强大的接口来定制这些视觉元素。
```cpp
// 示例代码展示如何自定义图表系列的颜色
series->setColor(QColor(0, 120, 215)); // 设置系列颜色为蓝色
// 自定义画刷,例如为饼图的每个段创建渐变填充
QPieSeries *pieSeries = new QPieSeries();
QPieSlice *slice = pieSeries->append("SliceOne", 100);
QLinearGradient gradient(0, 0, 0, slice->labelSize().height());
gradient.setColorAt(0.0, QColor::fromRgb(255, 255, 255));
gradient.setColorAt(1.0, QColor::fromRgb(255, 150, 150));
slice->setBrush(gradient);
```
### 3.2.2 样式定制与图表主题的创建
样式定制不仅限于单个图表元素,还可以创建完整的图表主题,以便在多个图表之间共享样式设置。这可以通过继承QChart和QChartView,并重写相应的设置方法来实现。
```cpp
// 示例代码展示如何创建一个自定义图表主题
class MyChartView : public QChartView {
public:
MyChartView(QChart *chart, QWidget *parent = nullptr) : QChartView(chart, parent) {
// 在构造函数中定制图表主题,例如样式和颜色
}
};
// 使用自定义主题来显示图表
MyChartView *myChartView = new MyChartView(chart);
```
## 3.3 图表交互功能的实现
### 3.3.1 图表元素的选中与高亮
在许多图表应用中,当用户与图表交互时,突出显示相关数据点是一种常见的做法。QChart提供了信号和槽机制,可以用来捕捉鼠标事件,并作出相应的图表元素高亮反应。
```cpp
// 示例代码展示如何捕捉和响应图表元素的选中事件
connect(series, &QXYSeries::clicked, [](const QXYSeries *series, int index) {
// index是被点击的数据点索引,可以使用它来选中或高亮
});
```
### 3.3.2 响应用户交互的事件处理
QChart提供了事件处理机制,允许开发者对图表的点击、悬停等事件作出响应。以下是响应点击事件的代码示例。
```cpp
// 示例代码展示如何在QChart中处理点击事件
connect(chart, &QChart::pointClicked, [](QChart *chart, QChart::PointInfo pointInfo) {
// pointInfo包含了被点击的点的信息,可以用来更新UI或进行其他操作
});
```
### 图表交互功能实现的小结
通过以上内容的介绍,我们可以看到如何通过自定义QChart的图表元素与样式以及处理图表交互事件来增强用户与图表之间的交互体验。这不仅是提升图表可读性和美观性的关键,也是在实际应用中提高用户满意度的重要环节。在下一节中,我们将继续探讨QChart中的动画效果添加、过渡效果应用、高级图表功能以及在项目实战中如何诊断问题并进行优化。
# 4. QChart图表类型与高级特性
## 4.1 不同图表类型的应用场景
### 4.1.1 常见的QChart图表类型概述
QChart库提供了多种图表类型,每种图表类型适用于不同的数据可视化场景。基本的图表类型包括折线图(Line Chart)、条形图(Bar Chart)、散点图(Scatter Chart)、饼图(Pie Chart)、堆叠图(Stacked Chart)等。这些图表类型能够根据数据点的集合和它们之间的关系来展示信息。
- **折线图**:适用于显示数据随时间变化的趋势,例如股票价格的波动、气温的日变化等。
- **条形图**:适用于对比不同类别的数据量大小,例如不同产品的销售量对比。
- **散点图**:适合用来展示两个变量之间的关系,常用于科学数据分析。
- **饼图**:非常适合展示各部分占总体的比例关系,例如市场份额分布。
- **堆叠图**:是条形图的一种变体,用于显示多个数据系列的总和及各部分的对比。
### 4.1.2 特定类型图表的实现与分析
每种图表类型都有其独特的实现方式,QChart通过图表类的继承体系来支持这些类型。例如,QLineSeries类用于创建折线图,而QPieSeries类用于创建饼图。下面是QChart中实现特定类型图表的基本步骤:
```cpp
// 创建折线图示例
QChart *chart = new QChart();
QLineSeries *series = new QLineSeries();
chart->addSeries(series);
chart->createDefaultAxes(); // 自动创建合适的坐标轴
// 添加数据点并显示图表
series->append(0, 6);
series->append(2, 4);
// ... 添加其他数据点
chart->show();
```
在上述代码中,通过创建`QLineSeries`对象并添加数据点,然后将其添加到`QChart`对象中,最后通过调用`show()`方法来显示图表。其它类型的图表实现过程类似,主要区别在于使用的类。
每种图表类型不仅在视觉上有着不同的展现方式,更重要的是它们各自适合表现特定类型的数据关系。为了更深入地理解每种图表的应用,开发者需要根据数据的特性来选择合适的图表类型。
## 4.2 QChart中的动画与过渡效果
### 4.2.1 动画效果的添加与配置
动画效果可以使得图表在更新时更加生动,增加视觉吸引力。QChart提供了丰富的动画效果,开发者可以通过简单的API来启用这些动画,并进行定制。
```cpp
// 开启和配置动画效果
chart->setAnimationOptions(QChart::SeriesAnimations);
chart->animationDuration(3000); // 设置动画持续时间为3000毫秒
```
在这个例子中,通过调用`setAnimationOptions`方法并传入`QChart::SeriesAnimations`参数,可以为图表中的系列启用动画效果。通过`animationDuration`方法可以设置动画的持续时间。
### 4.2.2 过渡效果在图表变化中的应用
QChart库同样支持图表元素间的过渡效果。这些过渡效果可以在图表数据更新时使用,为视觉效果增加连续性和流畅性。
```cpp
// 设置图表系列的过渡效果
series->setAnimationDuration(1000);
series->setAnimationEasingCurve(QEasingCurve::OutCubic);
```
在这个示例中,我们首先设置单个系列的动画持续时间为1000毫秒,然后使用`setAnimationEasingCurve`方法应用一个缓出效果的曲线,使过渡更自然。
QChart库还提供了其他多种过渡类型,如线性、摇摆等,开发者可以根据需求选择合适的过渡效果,增强用户体验。
## 4.3 高级图表功能的探索
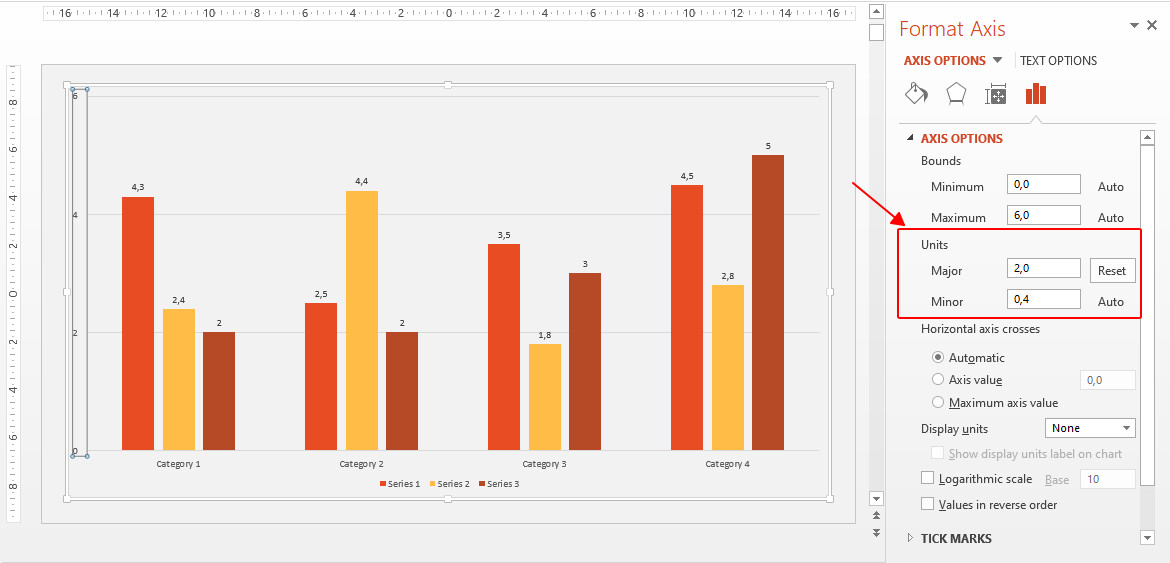
### 4.3.1 坐标轴与图例的定制化
为了满足复杂数据展示的需求,QChart允许开发者对坐标轴和图例进行高度定制化。
```cpp
// 定制坐标轴
QValueAxis *axisX = new QValueAxis();
axisX->setRange(0, 10); // 设置X轴的显示范围
axisX->setLabelsAngle(45); // 设置标签角度以提高可读性
chart->addAxis(axisX, Qt::AlignBottom); // 添加到图表,并设置对齐方式
// 定制图例
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignTop);
```
在上述代码中,通过创建`QValueAxis`对象并设置一系列属性,可以定制X轴的显示效果。然后通过`addAxis`方法将其添加到图表中,并指定对齐方式。图例也可以通过`setAlignment`方法进行位置上的调整。
### 4.3.2 数据更新与图表刷新机制
在动态数据可视化应用中,图表数据的实时更新是一个常见需求。QChart支持高效的图表刷新机制,允许开发者在不重新构建图表的情况下更新数据和图表属性。
```cpp
// 更新图表系列数据
series->replace(0, 8); // 替换第一个数据点
series->remove(1); // 移除第二个数据点
series->append(2, 3); // 添加新的数据点
chart->axes(Qt::Horizontal).first()->setRange(0, 10); // 调整坐标轴的范围以适应数据变化
chart->update(); // 刷新图表以显示新的数据点和坐标轴范围变化
```
在这段代码中,通过调用`replace`、`remove`和`append`方法来修改系列中的数据点,然后调整坐标轴的范围以适应新的数据。最后调用`update`方法刷新图表,这些数据更新操作都是在不重新创建图表的基础上完成的。
QChart提供的图表刷新机制确保了数据可视化应用的性能,允许快速响应数据变化。这对于需要频繁更新数据的实时监控系统尤其重要。
请注意,本章节提供了对QChart库中图表类型、动画和过渡效果以及高级图表功能的深入探讨,接下来我们将继续探索QChart在实际项目中的应用,结合案例进一步分析其优化与性能提升的策略。
# 5. QChart项目实战案例分析
在前四章中,我们了解了QChart库的基础知识、架构、创建过程、深入理解和应用以及不同类型的图表和高级特性。本章将通过实战案例分析来巩固所学知识,并探索如何组合多个图表以展示复杂数据,诊断并解决实际开发中的问题,以及对项目进行优化与性能提升。
## 5.1 多图表组合与复杂数据展示
### 5.1.1 组合多个图表进行复杂数据展示
在数据可视化项目中,单独一个图表往往不能全面展示所有数据信息。组合多个图表不仅可以提供多维度的视角,还能增强用户对数据的理解。使用QChart库,可以轻松地实现这一目标。
以一个销售数据展示为例,我们需要展示一个公司全年的销售总额、不同产品的销售情况以及销售趋势。这里可以分别使用柱状图(Bar Chart)、饼图(Pie Chart)和折线图(Line Chart)来展示这些数据。
首先,创建三种不同类型的图表对象:
```cpp
QChart *salesChart = new QChart();
QPieSeries *productSeries = new QPieSeries();
QLineSeries *trendSeries = new QLineSeries();
```
然后,分别为每种图表添加数据。柱状图显示年度总销售:
```cpp
QBarSeries *annualSalesSeries = new QBarSeries();
// ... (添加数据点到annualSalesSeries)
salesChart->addSeries(annualSalesSeries);
// ... (配置柱状图的X轴和Y轴)
salesChart->addAxis(axisX, Qt::AlignBottom);
salesChart->addAxis(axisY, Qt::AlignLeft);
```
接着,添加饼图显示产品销售比例,并与柱状图共享X轴:
```cpp
// ... (添加数据点到productSeries)
productSeries->attachAxis(axisX);
salesChart->addSeries(productSeries);
```
最后,添加折线图来展示销售趋势:
```cpp
// ... (添加数据点到trendSeries)
trendSeries->attachAxis(axisX);
trendSeries->attachAxis(axisY);
salesChart->addSeries(trendSeries);
```
为了完成布局,可以添加图表视图(ChartView)并将其与QChart关联:
```cpp
QChartView *chartView = new QChartView(salesChart);
chartView->setRenderHint(QPainter::Antialiasing);
```
### 5.1.2 图表组合中的交互设计
组合多个图表时,合理的交互设计能够提升用户体验。可以使用QChart的交互功能,如图例点击事件和图表元素的选中事件。
例如,可以通过信号槽机制响应图例项的点击事件,允许用户选择显示或隐藏特定的图表数据系列:
```cpp
QObject::connect(salesChart->legend(), &QChartLegend::itemClicked,
[salesChart](QChartLegend::Item item) {
if (item Serie()) {
item Serie()->setVisible(!item Serie()->isVisible());
}
});
```
同时,也可以为图表中的元素设置高亮显示,以便用户能清楚地看到其选择的数据点:
```cpp
QObject::connect(chartView, &QChartView::chartHovered,
[](const QString &name) {
// ... (根据name设置高亮显示)
});
```
## 5.2 开发中的问题诊断与解决
### 5.2.1 常见问题诊断技巧
在使用QChart开发过程中,可能会遇到一些常见问题,比如图表渲染错误、数据更新不及时等。问题诊断的第一步是使用Qt的调试工具和输出信息。
可以使用Qt Creator提供的调试器和日志系统来监控程序运行状态:
```cpp
qDebug() << "Rendering status: " << chartView->isRendering();
```
利用断点调试,逐步检查图表对象和数据系列的状态,是诊断问题的有效方法。
### 5.2.2 实际开发中的案例与解决方案
考虑一个场景:柱状图的某个数据系列突然不见了。这时,首先检查数据系列是否被设置为不可见:
```cpp
for (QSerie *series : salesChart->series()) {
qDebug() << "Series Visible: " << series->isVisible();
}
```
如果数据系列确实被隐藏了,可以找出触发隐藏的代码部分并进行修改。如果未被隐藏,则需要进一步检查数据点是否存在问题,或者图表的渲染状态是否异常。
## 5.3 项目优化与性能提升
### 5.3.1 图表渲染性能分析
图表渲染性能分析对于优化和提升QChart项目的性能至关重要。性能瓶颈可能出现在数据处理、图表渲染或动画效果等方面。为了分析性能,我们可以使用Qt的性能分析工具,比如QML Profiler,以及手动添加性能监控代码。
例如,可以监测特定图表渲染帧的时间:
```cpp
QElapsedTimer timer;
timer.start();
// ... (图表渲染操作)
qDebug() << "Frame Rendered in: " << timer.elapsed() << "ms";
```
### 5.3.2 优化技巧与最佳实践总结
优化QChart项目的最佳实践包括但不限于:
- 使用高效的数据存储结构,比如QList、QVector等,以及预分配内存避免频繁的内存分配。
- 减少不必要的数据更新和图表刷新频率,利用QChart的`update()`方法仅更新变动部分。
- 使用合适的图表类型和配置以避免过度渲染。例如,对于大量的数据点,使用柱状图比散点图更高效。
- 关闭不必要的动画效果以提升响应速度,特别是在交互频繁的场景中。
结合以上案例分析与问题解决,我们可以深入理解如何在实际项目中运用QChart库,提升项目的整体质量和用户体验。
0
0





