应对JavaScript渲染网页的挑战
发布时间: 2024-04-16 12:31:25 阅读量: 69 订阅数: 36 


# 1. **JavaScript 渲染网页的基础知识**
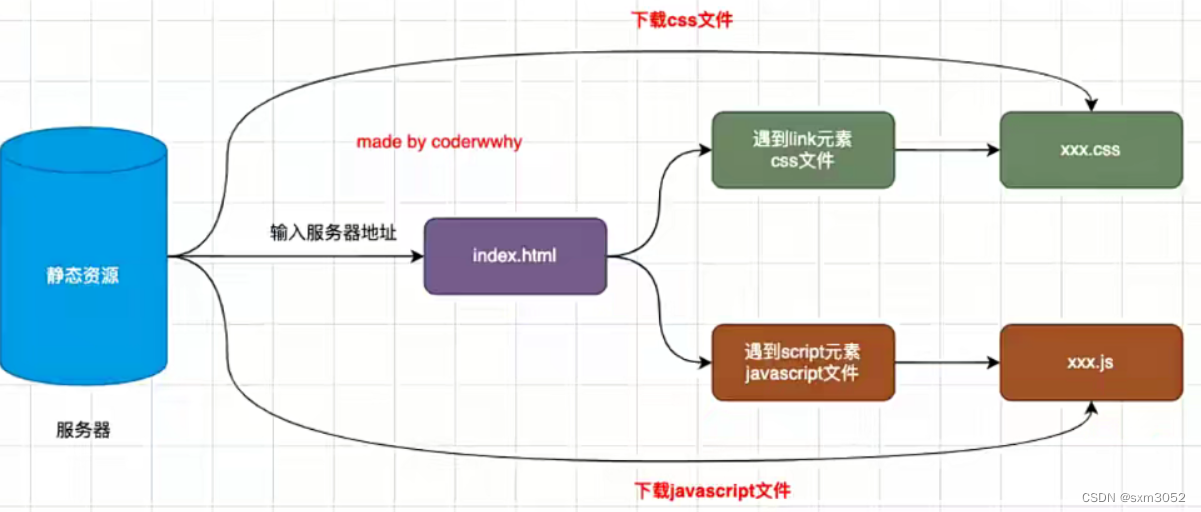
在网页渲染过程中,浏览器首先解析 HTML 文件,构建 DOM 树;然后进行 CSS 解析和样式计算,生成 CSSOM 树。接着,浏览器将 DOM 树和 CSSOM 树合并成渲染树,进行布局和绘制,最终呈现在用户面前。在这个过程中,JavaScript 的加载和执行也扮演重要角色。JavaScript 会阻塞 DOM 的解析和渲染,因此位置的放置和加载时机的选择十分关键。JavaScript 可以对 DOM 进行操作,修改样式和内容,对网页渲染产生影响。因此,为了提高网页加载速度和用户体验,需要合理处理 JavaScript 文件的加载、执行时机以及其对 DOM 的操作。
# 2. 优化前端性能提升网页渲染速度
在优化前端性能以提升网页渲染速度中,关键的一部分是减少资源请求次数和缩短网络请求时间。这可以通过合并、懒加载以及网络缓存等方式来实现。
### 2.1 减少资源的请求次数
减少资源的请求次数可以显著减少页面加载时间,提高用户体验。以下是一些方法:
#### 2.1.1 合并 CSS 和 JavaScript 文件
通过将多个 CSS 或 JavaScript 文件合并成一个文件来减少请求次数。这可以减少网络延迟,提高页面加载速度。
```javascript
// 合并多个 CSS 文件
<link rel="stylesheet" href="styles.css">
// 合并多个 JavaScript 文件
<script src="scripts.js"></script>
```
这样做可以减少 HTTP 请求,同时也有利于浏览器的并行请求处理,从而提升页面加载速度。
#### 2.1.2 使用 CSS Sprites 和图标字体
使用 CSS Sprites 可以将多个图像合并到一个图像文件中,减少图像的 HTTP 请求数量。同样,使用图标字体也可以减少图像请求次数。
```css
/* CSS Sprites 示例 */
.icon {
background-image: url('sprites.png');
background-position: 0 0;
width: 20px;
height: 20px;
}
/* 图标字体示例 */
@font-face {
font-family: 'iconfont';
src: url('iconfont.ttf') format('truetype');
}
.icon {
font-family: 'iconfont';
}
```
#### 2.1.3 懒加载和预加载资源
懒加载是延迟加载页面中的资源,比如图片、音频或视频,直到用户需要查看它们时才加载。而预加载资源能够在页面加载时立即请求将来会使用到的资源,提前加载。
```javascript
// 图片懒加载
<img data-src="image.jpg" src="placeholder.jpg" loading="lazy">
// 资源预加载
<link rel="preload" href="image.jpg" as="image">
```
### 2.2 减少网络请求时间
除了减少请求次数外,减少网络请求的时间同样重要。以下是一些方法:
#### 2.2.1 浏览器缓存的配置
设置适当的缓存策略,可以让浏览器在用户再次访问网站时直接加载缓存的资源,而不用重新请求服务器。
```javascript
// 设置资源缓存过期时间
Cache-Control: max-age=31536000
// 使用 ETag 或 Last-Modified 控制缓存
If-None-Match: "etag"
If-Modified-Since: "last-modified"
```
#### 2.2.2 文件压缩和代码精简
通过压缩文件和精简代码,可以减少文件大小,从而降低加载时间。压缩工具如 UglifyJS、Terser 可以帮助去除空格、注释、不必要的字符。
```javascript
// 使用 UglifyJS 压缩 JavaScript 文件
uglifyjs scripts.js -o scripts.min.js
// 使用压缩工具压缩 CSS 文件
npx clean-css -o styles.min.css styles.css
```
#### 2.2.3 使用 CDN 部署静态资源
通过使用 CDN (内容分发网络),可以将静态资源(如
0
0





