【前后端分离与模板引擎】:前端开发者必备的技术选型秘籍
发布时间: 2024-09-29 14:04:25 阅读量: 383 订阅数: 66 


# 1. 前后端分离的基本概念和优势
## 1.1 前后端分离的定义
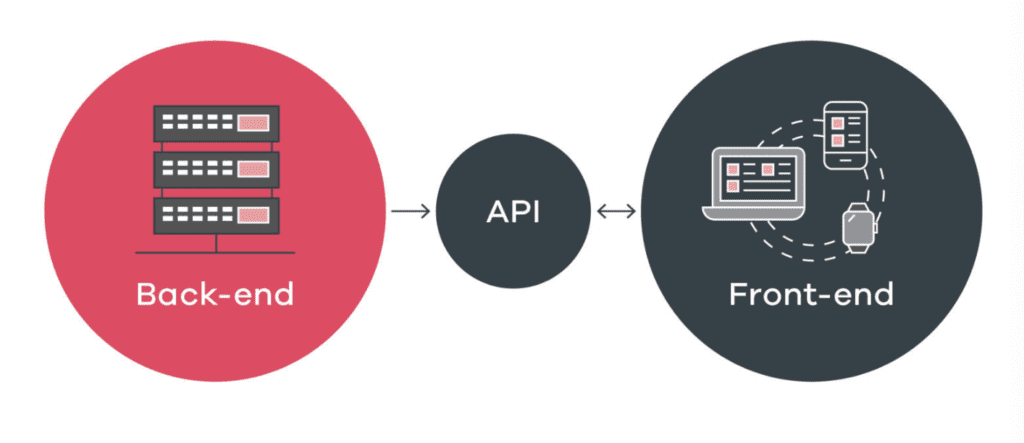
前后端分离是指将传统的Web开发模式中的前端展示层和后端数据层进行解耦,通过标准化的接口进行数据交互。这种模式下,前端负责展示逻辑和用户交互界面,后端则专注于数据处理和业务逻辑。前后端分离的主要实现方式是利用RESTful API或GraphQL等接口技术。
## 1.2 前后端分离的优势
前后端分离带来了许多传统开发模式无法比拟的优势。首先,提高了开发效率,因为前端和后端可以并行开发,减少等待时间。其次,增强了系统的灵活性和可维护性,因为前后端分离使得前后端可以独立部署和扩展。最后,前后端分离也改善了用户体验,例如通过单页面应用(SPA)提升了页面加载速度和交互流畅度。
## 1.3 前后端分离带来的挑战
虽然前后端分离带来了多方面的好处,但也引入了一些挑战。例如,前后端分离需要定义清晰的接口契约,这需要前后端开发人员进行更紧密的沟通与协作。此外,前端页面的状态管理和路由管理也变得更为复杂,需要前端框架和模板引擎提供有效的支持。最后,前后端分离后的安全性问题也不容忽视,需要采取一系列的安全措施来保证数据的安全传输。
# 2. 模板引擎的理论基础与选择
## 2.1 模板引擎的核心原理
### 2.1.1 模板引擎的工作流程
在理解模板引擎的工作流程之前,首先需要明确模板引擎所解决的问题。在Web开发中,常常需要将后端的数据动态地展示在前端页面上,模板引擎正是为了解决这一需求而生。模板引擎的工作流程通常遵循以下步骤:
1. **模板定义**:首先需要定义一个包含变量和占位符的模板文件,这些变量和占位符将被后端传入的数据替换。
2. **数据准备**:后端将从数据库或其他数据源获取必要的数据,并将其组织成一个可以与模板结合的数据结构。
3. **数据绑定**:模板引擎将模板中的变量与后端提供的数据进行绑定。
4. **模板渲染**:数据绑定完成后,模板引擎将执行渲染过程,替换模板中的变量占位符,生成最终的HTML内容。
5. **输出结果**:渲染完成的HTML将被发送到前端浏览器,或者返回给API请求的客户端。
```mermaid
graph LR
A[开始] --> B[定义模板]
B --> C[后端准备数据]
C --> D[数据绑定]
D --> E[模板渲染]
E --> F[输出HTML]
F --> G[结束]
```
### 2.1.2 数据绑定与模板渲染机制
数据绑定是模板引擎中的核心功能,它涉及到模板与数据之间的映射关系。在渲染机制中,模板引擎会对模板文件进行解析,找到所有的变量占位符,并将它们替换为后端传入的相应数据。
渲染机制通常分为两种:服务器端渲染(SSR)和客户端渲染(CSR)。在服务器端渲染中,所有的工作都在服务器上完成,用户访问页面时,直接拿到渲染后的HTML内容。而在客户端渲染中,服务器发送的是一个基础的HTML框架,实际的渲染逻辑在用户的浏览器端执行。
客户端渲染的好处是减轻服务器压力,提高响应速度,但它也要求客户端具备执行JavaScript的能力。服务器端渲染则通常对搜索引擎更友好,且页面加载速度相对较快。
## 2.2 模板引擎的分类与比较
### 2.2.1 服务器端模板引擎
服务器端模板引擎在服务器上运行,它接收后端数据并输出完整的HTML页面。这样的引擎包括但不限于:
- **Jinja2**:Python语言的模板引擎,广泛用于Django框架中。
- **ERB**:Ruby语言的模板引擎,是Ruby on Rails框架的一部分。
- **Thymeleaf**:Java语言的模板引擎,适合于Web和独立环境。
### 2.2.2 客户端模板引擎
客户端模板引擎则是在浏览器中运行,主要用于动态生成页面的部分内容。主要的客户端模板引擎有:
- **Handlebars**:受Mustache影响的JavaScript模板库,通过创建编译模板来处理数据绑定。
- **Mustache**:逻辑无关的模板系统,使用{{}}符号标记变量,通过简单模板复用来减少代码。
### 2.2.3 性能对比与适用场景分析
服务器端模板引擎和客户端模板引擎在性能上有各自的优劣。服务器端模板引擎因为将渲染工作放在了服务器端,因此网络传输的数据量会减少,页面加载速度可能更快。客户端模板引擎由于需要在浏览器端进行渲染,可能初期页面加载时间较长,但随着页面的交互和数据的动态更新,无需重新加载整个页面,用户体验会更好。
适用场景取决于具体的项目需求。如果页面渲染逻辑较为复杂,且对搜索引擎优化(SEO)有较高要求,则更适合使用服务器端模板引擎。而如果应用需要频繁的与用户交互,且服务器端计算资源较为紧张,则客户端模板引擎可能是更佳的选择。
## 2.3 模板引擎的选择策略
### 2.3.1 需求分析与技术选型
在选择模板引擎时,首先需要对项目的需求进行详细分析。考虑以下因素:
- **项目规模**:大型项目可能需要更加强大的模板引擎。
- **团队熟悉度**:选择团队成员已经熟悉的模板引擎,可以提高开发效率。
- **扩展性**:评估模板引擎是否容易进行扩展和维护。
- **社区支持**:社区活跃的模板引擎意味着更多的资源和帮助。
### 2.3.2 常见模板引擎的特性对比
不同模板引擎之间有着不同的特性,以下是一些常见的模板引擎及其特性对比:
| 特性 | Jinja2 | ERB | Thymeleaf | Handlebars | Mustache |
| --- | --- | --- | --- | --- | --- |
| 语法简洁性 | 优 | 中 | 中 | 中 | 优 |
| 社区活跃度 | 中 | 中 | 中 | 高 | 高 |
| SEO友好性 | 优 | 中 | 优 | 差 | 中 |
| 逻辑控制能力 | 强 | 强 | 中 | 弱 | 无 |
综合以上因素,对于模板引擎的选择,应结合项目的实际需求进行权衡。例如,如果你在使用Python和Django框架,Jinja2将是自然的选择。而对于需要大量交互和较少服务器端逻辑的应用,可能会选择Mustache或Handlebars这样的客户端模板引擎。
# 3. 前后端分离的实践案例分析
## 3.1 RESTful API的设计与实践
### 3.1.1 API设计原则与最佳实践
RESTful API是一种符合REST架构风格的网络API设计方式,它提供了一种简洁、易理解且易于使用的API接口。设计RESTful API时,首先要遵循一些基本原则,例如使用HTTP方法来表示动作,返回JSON格式的数据,以及通过URL路径来表示资源。
在设计时,我们通常会定义清晰的资源路径,每个路径都代表一个资源或者资源的集合。比如,一个用户资源的路径可以是`/api/users`,而获取特定用户的路径可能是`/api/users/{userId}`。URL中的`{userId}`是一种路径参数,用来表示特定的资源实例。
HTTP方法如GET、POST、PUT、DELETE分别对应于资源的获取、创建、修改和删除操作。比如,要获取用户列表,我们会发送GET请求到`/api/users`;要创建一个新用户,则发送POST请求到`/api/users`。
为了提高API的可维护性和易用性,我们还应该遵循一些最佳实践:
- 使用复数名词来表示资源集合,单数名词表示单一资源。
- 对于资源的关联,使用嵌套或者包含关系来表现。
- 使用HTTP状态码来表示请求结果,如200 OK表示成功,404 Not Found表示资源未找到。
- 提供足够的文档说明,让开发者能快速理解API的使用方法。
### 3.1.2 使用模板引擎构建动态数据接口
在前后端分离的架构中,后端通常提供数据接口供前端调用,而模板引擎可以在后端生成动态的数据接口。虽然RESTful API要求后端返回的是JSON格式的数据,但有时候我们可以利用模板引擎来生成这些数据。
例如,在Node.js环境中,我们可以使用Express框架结合EJS模板引擎来实现。以下是一个简单的例子:
```javascript
const express = require('express');
const app = express();
// 使用EJS模板引擎
app.set('view engine', 'ejs');
// 获取所有用户的接口
app.get('/api/users', (req, res) => {
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' }
];
res.render('users.ejs', { users: users });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
在上面的代码中,我们创建了一个接口`/api/users`,它返回所有用户的信息。这里我们使用了EJS模板引擎,通过`res.render`方法将用户数据渲染到`users.ejs`模板文件中,并以JSON格式返回。
`users.ejs`模板文件内容可能如下:
```ejs
<% users.forEach(user => { %>
{
"id": "<%= user.
```
0
0





