匿名函数与回调函数:深入理解异步编程,提升代码响应速度
发布时间: 2024-07-03 06:10:27 阅读量: 51 订阅数: 21 


Android编程之匿名内部类与回调函数用法分析

# 1. 匿名函数和回调函数的基本概念
匿名函数和回调函数是 JavaScript 中两种重要的函数类型,它们在现代编程中扮演着至关重要的角色。
### 匿名函数
匿名函数是不带有名称的函数,通常使用箭头函数(`=>`)或立即执行函数表达式(IIFE)定义。匿名函数可以作为参数传递给其他函数,或者在需要时立即执行。
### 回调函数
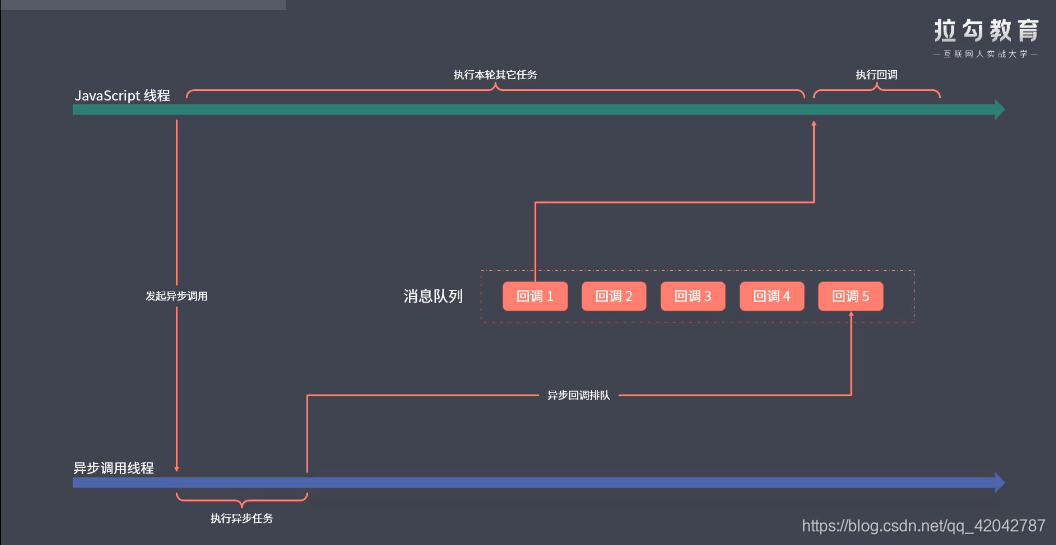
回调函数是一种在另一个函数执行完成后被调用的函数。回调函数通常作为参数传递给异步函数,并在异步操作完成后执行。回调函数允许我们处理异步操作的结果,并在主线程上执行后续操作。
# 2. 匿名函数的应用场景和优势
匿名函数,又称 lambda 函数,是一种没有名称的函数,通常用作一次性函数或回调函数。匿名函数的应用场景广泛,可带来诸多优势。
### 2.1 作为函数参数传递
匿名函数可作为函数参数传递,为函数提供动态行为。例如,以下代码使用匿名函数对数组中的每个元素进行平方:
```javascript
const numbers = [1, 2, 3, 4, 5];
const squaredNumbers = numbers.map((number) => number ** 2);
console.log(squaredNumbers); // [1, 4, 9, 16, 25]
```
**代码逻辑分析:**
* `map()` 方法将数组中的每个元素传递给匿名函数。
* 匿名函数接收一个参数 `number`,并将其平方。
* `map()` 方法返回一个包含所有平方值的数组。
### 2.2 作为事件处理程序
匿名函数可作为事件处理程序,响应用户交互或系统事件。例如,以下代码使用匿名函数在按钮单击时显示一条消息:
```html
<button onclick="alert('Hello, world!')">Click Me</button>
```
**代码逻辑分析:**
* 当按钮被单击时,会触发 `onclick` 事件。
* 匿名函数被调用,并显示一条消息。
### 2.3 作为数据结构元素
匿名函数可作为数据结构的元素,提供动态行为。例如,以下代码使用匿名函数创建了一个对象,其中包含计算圆周率的函数:
```javascript
const math = {
PI: 3.14,
calculateCircumference: (radius) => 2 * PI * radius
};
```
**代码逻辑分析:**
* `math` 对象包含一个常量 `PI` 和一个匿名函数 `calculateCircumference`。
* 匿名函数接收一个参数 `radius`,并计算圆的周长。
匿名函数的优势包括:
* **代码简洁:** 匿名函数可以简化代码,使其更易于阅读和理解。
* **灵活性:** 匿名函数可以根据需要动态创建,提供高度的灵活性。
* **一次性使用:** 匿名函数通常用于一次性任务,避免了创建和维护命名函数的开销。
* **内存优化:** 匿名函数不占用命名空间,有助于优化内存使用。
# 3.1 回调函数的定义和调用机制
**定义:**
回调函数是一种特殊的函数,它作为另一个函数的参数传递,并在该函数执行完成后被调用。回调函数允许将代码的执行延迟到另一个时间点,通常是在异步操作完成之后。
**调用机制:**
当一个函数接受一个回调函数作为参数时,它会将该回调函数存储在内部。当函数执行完成时,它会调用存储的回调函数,并将自己的执行结果作为参数传递给回调函数。
**代码示例:**
```javascript
// 定义一个接受回调函数的函数
function myFunction(callback) {
// 执行一些操作
const result = 10;
// 调用回调函数,并传入执行结果
callback(result);
}
// 定义一个回调函数
function myCallback(res
```
0
0





