WPF资源管理精髓:创建高效可复用UI组件
发布时间: 2024-10-20 12:52:42 阅读量: 50 订阅数: 36 


WPF设计UI框架:MaterialDesign

# 1. WPF资源管理概述
WPF(Windows Presentation Foundation)是一个用于构建富客户端应用程序的UI框架,它提供了一套完整的资源管理系统,允许开发者存储、管理和访问在应用程序中的图形界面元素。资源的概念贯穿整个WPF框架,无论是UI元素、样式、模板还是图像和音频文件,都可以作为资源来管理。
## 1.1 资源管理的重要性
在WPF中,资源管理的效率直接影响到应用程序的性能和可维护性。良好的资源管理可以实现高度的复用性,减少冗余代码,提升应用程序的加载速度和运行效率。同时,它还能帮助开发者更容易地适应多语言、多主题的设计需求,提升用户界面的国际化与本地化体验。
## 1.2 资源管理的基本原则
资源管理的基本原则是复用和封装。资源应当被定义在适当的作用域中,以便在需要的地方引用。WPF提供不同级别的作用域,包括但不限于程序集、应用程序、窗口和控件级别的作用域。通过这些作用域的合理运用,可以有效地控制资源的加载时机和访问范围,从而提高应用程序的性能。
在接下来的章节中,我们将深入探讨WPF资源系统的基础概念,加载与访问机制,以及高级应用,为实现高效、可复用的资源管理打下坚实的基础。
# 2. 深入理解WPF资源系统
## 2.1 资源的基础概念
### 2.1.1 资源的定义和分类
在WPF中,资源是用于UI的任何可重用数据。它可能是图像、画刷、字符串甚至是一个完整的用户控件。资源分为两种类型:程序集资源和应用程序资源。
程序集资源通常包含在编译后的DLL中,例如XAML文件、图像和音频文件。它们可以通过程序集访问,并且可以与多个应用程序共享。应用程序资源则是在应用程序的XAML中定义的,例如在Window或者UserControl资源字典中定义的样式和模板。
理解资源的分类对于构建可扩展和维护的应用程序至关重要。例如,通过将图像放在程序集中,可以简化应用程序的部署,并允许通过更新程序集而不触及应用程序代码来更新资源。
### 2.1.2 资源的作用域和生命周期
资源的作用域决定了资源的可见性和可访问性。WPF支持全局资源、页面级资源和控件级资源。全局资源在应用程序范围内可以访问,页面级资源在特定页面中可用,而控件级资源仅在定义它的控件内可见。
资源的生命周期与它们所依附的对象相匹配。应用程序级别的资源将在应用程序启动时加载,并在整个应用程序生命周期内有效。页面级别资源在页面加载时创建,并在页面卸载时销毁。类似地,控件级别的资源在控件实例化时创建,并在其被销毁时清理。
正确理解资源的作用域和生命周期对于资源管理和内存优化至关重要。例如,将不必要的资源定义为控件级而非全局级,可以在不需要时释放资源,从而避免内存泄漏。
## 2.2 资源的加载与访问
### 2.2.1 静态资源与动态资源
静态资源与动态资源的区别在于它们被引用时的行为。静态资源在应用程序编译时确定,并在应用程序启动时加载。而动态资源则是在运行时根据需要解析的,这允许在应用程序运行时改变资源,而无需重新编译。
理解静态资源和动态资源的概念,可以帮助开发者更好地控制资源的加载时机和方式。例如,在UI设计中,可以使用动态资源来实现主题的动态切换。
```xml
<!-- Static resource -->
<Image Source="/Images/Logo.png" />
<!-- Dynamic resource -->
<Image Source="{DynamicResource LogoImage}" />
```
### 2.2.2 资源的引用和查找机制
资源引用是指在XAML中引用资源的方式。WPF使用键(Key)和类型(Type)作为资源的唯一标识,查找资源的过程称为资源解析。
```xml
<Button Content="Click Me">
<Button.Resources>
<Style TargetType="Button" x:Key="MyButtonStyle">
<Setter Property="Background" Value="Blue"/>
</Style>
</Button.Resources>
</Button>
```
在上述代码中,按钮使用了一个名为"MyButtonStyle"的样式资源。资源查找机制是通过依赖属性的值解析过程来实现的。如果资源未找到,则会搜索上级作用域直到找到匹配项或报告未找到资源的错误。
### 2.2.3 资源合并和依赖性解析
资源合并是指在应用程序中合并多个资源字典的行为。资源字典可以嵌套使用,允许资源在不同层次上进行重写和扩展。
依赖性解析是一个将资源值应用到依赖属性的过程,它涉及到资源的查找和合并。依赖属性的值可能是直接设置的,也可能是通过资源解析得到的。
```xml
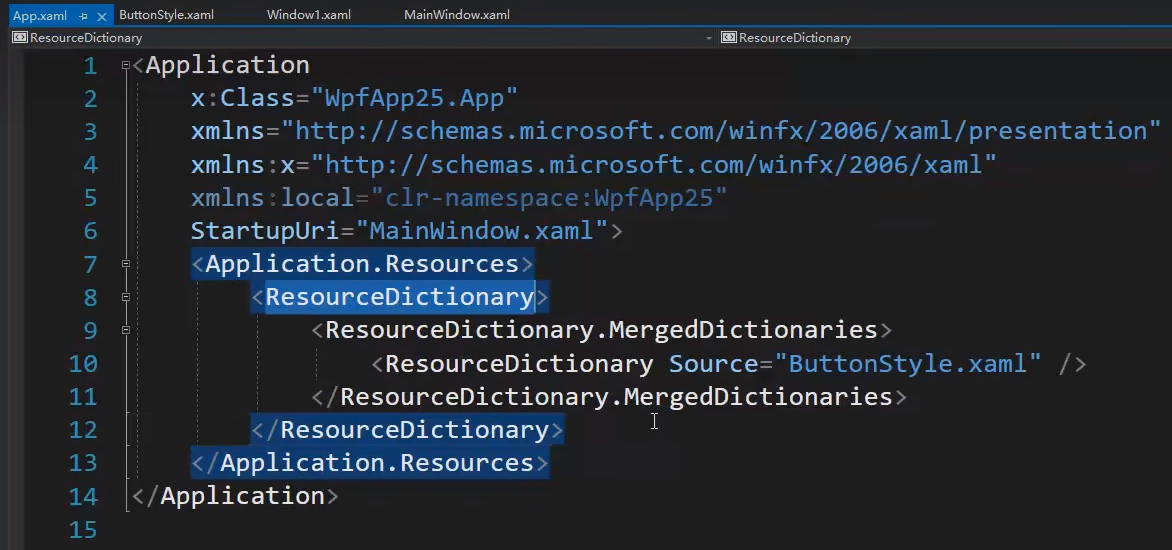
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Shared.xaml" />
<ResourceDictionary Source="Resources/Theme.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
```
资源合并策略允许开发者灵活地管理和组织资源,例如可以在共享资源字典中定义通用资源,并在主题资源字典中覆盖特定主题下的资源。
## 2.3 资源字典的高级应用
### 2.3.1 资源字典的继承与覆盖规则
资源字典可以通过继承和覆盖来管理资源。子资源字典可以继承父资源字典中的资源,也可以覆盖父字典中的同名资源。
资源覆盖规则遵循最近优先原则,即在查找资源时,最后定义的资源将覆盖先前定义的同名资源。
### 2.3.2 资源合并策略
资源合并策略是指如何将多个资源字典合并到一个应用程序中,通常使用MergedDictionaries元素来实现。
合并策略允许开发者组织资源的层次结构,并可以在不同的作用域中复用资源。例如,可以在应用程序级别定义共享资源,并在特定页面或主题级别覆盖这些资源。
### 2.3.3 多资源字典的组织和管理
多资源字典的组织和管理涉及到如何有效使用资源字典以及如何避免资源冲突。建议为每个资源定义一个唯一键,并确保资源键在合并的资源字典中不会重复。
此外,资源字典的组织可以通过约定来简化资源管理。例如,可以定义一组资源作为全局资源,一组作为特定区域或主题资源,并通过合理的命名约定来防止键名冲突。
```xml
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Controls.xaml" />
<ResourceDictionary Source="Resources/Themes/BlueTheme.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
```
上述结构展示了如何在应用程序级别组织资源字典,从而使得资源管理更为清晰和有序。通过适当的组织和管理,资源字典可以成为提高UI一致性和重用性的重要工具。
# 3. WPF样式与模板的应用
## 3.1 样式的基本使用
### 3.1.1 样式的定义和应用
样式在WPF中是一组可以被多个控件共享的属性集合,它定义了控件的外观和行为。创建样式可以使UI设计更加一致,并且通过样式来修改属性更加方便。
定义一个简单的样式如下:
```xml
<Style TargetType="Button">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="16"/>
</Style>
```
在XAML中应用样式时,可以使用`Style`属性或者`StaticResource`来引用一个已定义的样式:
```xml
<Button Content="Click Me" Style="{StaticResource {x:Type Button}}"/>
```
通过定义和应用样式,可以轻松实现UI元素的复用和统一管理。样式中的每个`Setter`负责为某个属性设置值,而`TargetType`指明这个样式应用于哪种类型的控件。
### 3.1.2 样式中的触发器和动画
样式不仅可以包含静态的属性设置,还可以使用触发器(Triggers)和动画(Animations)来实现动态的UI效果。这给设计师和开发者提供了一种方式来响应用户的交互或者改变控件的状态。
下面是一个带有触发器的样式示例,当按钮被鼠标悬停时背景色会改变:
```xml
<Style TargetType="Button">
<Setter Property="Background" Value="Red"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Blue"/>
</Trigger>
</Style.Triggers>
</Style>
```
在WPF中,还能够将动画作为触发器的一部分,这样就可以实现复杂的交互效果。例如,通过动画来渐变按钮的背景色:
```xml
<Style TargetType="Button">
<Setter Property="Background" Value="Red"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Color="Red" Offset="0.0" />
<GradientStop Color="Blue" Offset="1.0" />
</LinearGradientBrush>
```
0
0





