WPF样式与模板应用秘籍:打造个性UI界面
发布时间: 2024-10-20 12:45:26 阅读量: 31 订阅数: 26 


# 1. WPF样式与模板基础
WPF(Windows Presentation Foundation)是一个强大的框架,用于创建丰富的桌面客户端应用程序。在WPF中,样式(Style)和模板(Template)是实现界面元素视觉效果和行为的关键技术。本章将介绍样式和模板的基础知识,为后续深入学习打下坚实的基础。
样式是WPF中定义一组属性值的容器,它可以应用于一个或多个控件,以改变其外观和行为。样式通常由触发器(Triggers)和动画(Animations)构成,允许开发者根据不同的状态或事件改变控件的视觉表现。
模板则更进一步,它定义了控件的结构和外观。在WPF中,控件模板(ControlTemplate)允许开发者自定义控件的视觉布局,而数据模板(DataTemplate)则用于将数据对象映射到界面元素。通过模板的定制,可以实现高度的UI复用和视觉一致性。
理解这些基础概念是开发高效、可维护的WPF应用程序的关键。在接下来的章节中,我们将深入探讨样式和模板的高级应用,以及如何通过实践案例来构建自定义控件。同时,我们还将关注WPF样式与模板的性能优化,以确保应用程序运行流畅且易于维护。
# 2. 深入理解样式
## 2.1 样式的结构和组成
### 2.1.1 样式的基本属性
样式是WPF中用于定义控件外观和行为的一种强大的机制。一个样式可以包含很多属性,比如背景、前景、边框和字体等。基本属性是构成一个样式的基础,它们定义了控件的默认表现形式。在深入了解这些属性之前,我们可以先在XAML中定义一个样式:
```xml
<Style x:Key="myButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="FontSize" Value="14"/>
</Style>
```
在上面的XAML代码中,我们创建了一个名为`myButtonStyle`的样式,并将其`Key`设置为`myButtonStyle`。这个样式针对`TargetType`为`Button`的控件,通过`Setter`来设置其`Background`、`Foreground`、`BorderBrush`和`FontSize`属性。使用这个样式后,所有使用`Style`属性指向`myButtonStyle`的按钮将具有相同的外观。
这些基本属性使得我们可以快速地定义统一的控件外观,而无需重复编写相同的XAML代码。样式还可以包含更复杂的设置,比如触发器(Triggers)和动画,这些将在后续章节中详细讨论。
### 2.1.2 样式中的触发器和动画
除了基本属性设置之外,样式可以包含更复杂的行为设置,如触发器和动画。这些在控件状态改变时可以提供交互式视觉反馈。
#### 触发器
触发器可以让我们根据控件的某些属性变化来改变其外观或者行为。以下是一个简单的触发器示例,它会在按钮被悬停时改变背景颜色:
```xml
<Style x:Key="myButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Background" Value="Blue"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Red"/>
</Trigger>
</Style.Triggers>
</Style>
```
#### 动画
动画可以创建更丰富的用户体验,例如,我们可以在按钮被点击时改变其尺寸:
```xml
<Style x:Key="myButtonStyle" TargetType="{x:Type Button}">
<Setter Property="RenderTransformOrigin" Value="0.5,0.5"/>
<Setter Property="RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX="1" ScaleY="1"/>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ScaleTransform ScaleX="1.2" ScaleY="1.2" Duration="0:0:0.2"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
```
在这个例子中,我们设置了`RenderTransformOrigin`来定义变换的中心点,然后定义了一个`ScaleTransform`作为`RenderTransform`的初始值。在`EventTrigger`中,我们定义了一个`Storyboard`,它在按钮被点击时会触发一个`ScaleTransform`动画,使按钮放大。
使用触发器和动画能够使得控件的表现更加生动和响应用户操作,是样式定义中一个非常有用的特性。
## 2.2 样式的作用域和继承
### 2.2.1 局部样式和全局样式
在WPF中,样式可以分为局部样式和全局样式。全局样式是在应用程序范围内可用的,通常定义在App.xaml文件中,使得整个应用程序都可以使用它。局部样式则只对特定的控件生效,通常定义在控件内部或者页面的资源字典中。
#### 全局样式
创建一个全局样式非常简单,我们可以在App.xaml中定义它,如下:
```xml
<Application.Resources>
<Style x:Key="myButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Application.Resources>
```
由于这个样式被定义在了应用程序资源中,因此在应用程序中的任何页面都可以引用它。
#### 局部样式
局部样式只对它所在的组件或页面有效。例如,如果我们想要给特定页面上的按钮设置一个独特的样式,我们可以这样定义:
```xml
<Window.Resources>
<Style x:Key="localButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Background" Value="Green"/>
<Setter Property="Foreground" Value="Yellow"/>
</Style>
</Window.Resources>
```
在这个例子中,`localButtonStyle`只能在定义它的窗口中使用。
### 2.2.2 样式的覆盖和继承规则
样式之间可能存在继承关系,它们可以通过XAML中的继承关键字`BasedOn`来建立这种关系。例如,我们可以创建一个继承自`myButtonStyle`的`DerivedButtonStyle`:
```xml
<Style x:Key="DerivedButtonStyle" TargetType="{x:Type Button}" BasedOn="{StaticResource myButtonStyle}">
<Setter Property="FontSize" Value="16"/>
</Style>
```
在这个例子中,`DerivedButtonStyle`将会继承`myButtonStyle`的所有属性,然后增加`FontSize`的设置。
当样式之间发生冲突时,后定义的样式会覆盖先定义的样式。这意味着如果在同一个资源字典中有多个样式的设置指向同一个属性,那么最后一个加载的样式将生效。
继承和覆盖规则允许开发者构建一套样式层次结构,可以重用通用样式并覆盖特定属性,这有助于保持样式的整洁和一致性。
## 2.3 样式中的资源和依赖属性
### 2.3.1 资源字典的使用
在WPF中,资源字典是一种非常强大的机制,允许我们在不同层级中共享资源。资源字典可以包含各种资源,如样式、模板、画刷、转换器等。
#### 在资源字典中定义样式
我们可以在XAML中定义资源字典,然后在其中定义样式,如下所示:
```xml
<ResourceDictionary xmlns="***"
xmlns:x="***">
<Style x:Key="customStyle" TargetType="Button">
<Setter Property="Background" Value="LightGray"/>
</Style>
</ResourceDictionary>
```
一旦定义,我们就可以在应用程序、窗口或用户控件的资源部分引用这个资源字典。
#### 引用资源字典
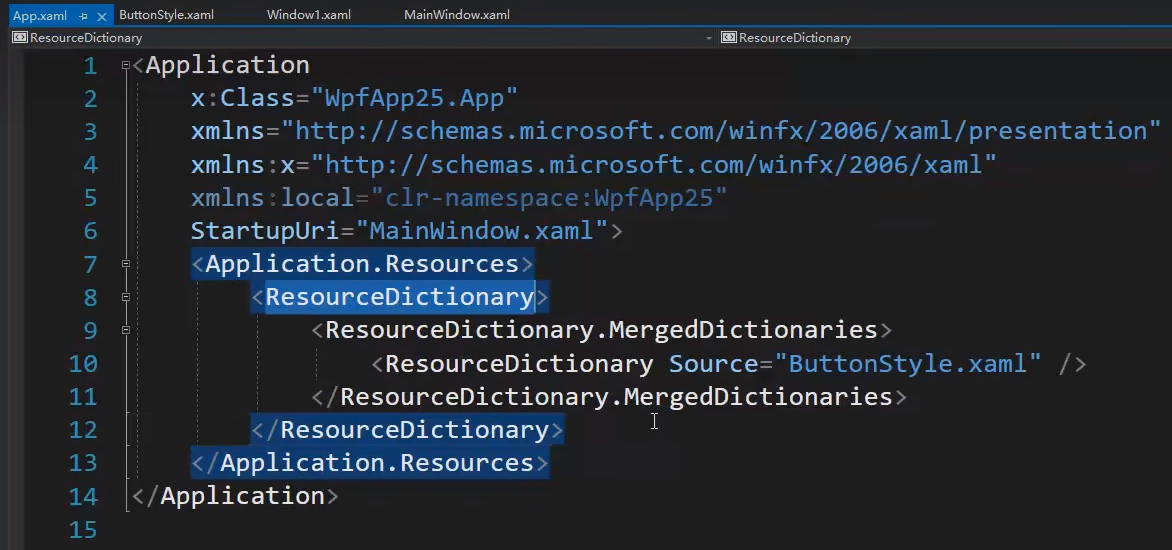
资源字典可以通过合并技术被其他资源字典使用。例如,如果我们想在应用中使用上面定义的`customStyle`,我们可以在App.xaml中这样引用:
```xml
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="path_to_style_dictionary.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
```
通过合并资源字典,我们可以创建可重用的资源集合,并在需要的地方引用它们。
### 2.3.2 依赖属性的作用及其与样式的交互
依赖属性是WPF中一种特殊的属性,它的值可以由数据绑定、样式、模板、继承或默认值决定。它们对于样式而言至关重要,因为样式经常需要修改控件的依赖属性。
#### 依赖属性的工作原理
依赖属性由`DependencyProperty`类支持,并且它们依赖于一个属性系统。当一个依赖属性通过样式被设置时,这个值会覆盖属性的任何先前值,包括由数据绑定和继承设置的值。
#### 样式中的依赖属性
样式中经常用到依赖属性,比如:
```xml
<Style x:Key="myButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Padding" Value="10"/>
<Setter Property="FontSize" Value="14"/>
</Style>
```
在这个例子中,`Background`、`Padding`和`FontSize`都是依赖属性,它们的值被定义在样式中,这些值将会被应用到所有使用这个样式的按钮上。
通过依赖属性,样式可以更加灵活地定义和修改控件的外观和行为。当依赖属性被设置为默认值时,它同样可以被继承,这样就可以在不同的层级定义统一的行为和外观。
依赖属性还支持属性变更通知,这意味着如果依赖属性值发生变化,系统可以通知相关联的对象。例如,如果你修改了一个按钮的样式中的`FontSize`属性,所有使用该样式的按钮都会响应字体大小的变化。
### 样式的作用域和继承的深入探讨
样式的作用域和继承在WPF样式系统中扮演着关键的角色,它们决定了样式如何应用于应用程序中的控件。在本节中,我们将通过表格和代码示例来进一步了解样式的作用域和继承的细节。
#### 样式作用域
样式的作用域决定了样式的应用范围和在XAML资源层次结构中的位置。以下是一个作用域层次结构的表格:
| 作用域类型 | 定义位置 | 应用范围 | 资源加载 |
|------------|----------|----------|----------|
| 应用程序 | App.xaml | 整个应用程序 | 最后加载 |
| 窗口 | Window.Resources | 当前窗口 | 加载时立即加载 |
| 用户控件 | UserControl.Resources | 当前用户控件 | 加载时立即加载 |
| 页面 | Page.Resources | 当前页面 | 加载时立即加载 |
| 控件 | 控件内部定义 | 单个控件 | 加载时立即加载 |
每个作用域的定义位置决定了其应用范围和资源加载的时机。应用程序级的样式会对整个应用程序中的所有同类控件生效,而控件级的样式仅在定义它的控件中生效。
#### 样式继承
在WPF中,样式继承是通过`BasedOn`属性实现的。这允许一个样式继承另一个样式的属性,并添加或覆盖特定的属性。让我们通过一个简单的例子来理解继承的机制:
```xml
<!-- 基础样式 -->
<Style x:Key="BaseButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Red"/>
</Style>
<!-- 派生样式 -->
<Style x:Key="DerivedButtonStyle" TargetType="Button" BasedOn="{StaticResource BaseButtonStyle}">
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="16"/>
</Style>
```
在这个例子中,`DerivedButtonStyle`继承了`BaseButtonStyle`的`Background`属性,并添加了`Foreground`和`FontSize`的设置。
继承机制为样式复用和定制提供了灵活性。在实现复杂的应用程序时,合理的使用继承可以显著减少代码的重复,并保持样式的可维护性。
#### 样式覆盖
样式覆盖发生在同作用域内存在多个具有相同`TargetType`的样式时。后定义的样式将覆盖先定义的样式中相应的属性。这个机制特别重要,因为它允许开发者在不同的层次结构中定制特定的控件行为。
举个例子,如果我们定义了一个全局样式和一个局部样式:
```xml
<!-- 全局样式 -->
<Style x:Key="GlobalButtonStyle" TargetType="Button">
<Setter Property="FontSize" Value="14"/>
</Style>
<!-- 局部样式 -->
<Style x:Key="LocalButtonStyle" TargetType="Button">
<Setter Property="FontSize" Value="16"/>
</Style>
```
在这个例子中,如果这两个样式都适用于同一个按钮,`LocalButtonStyle`将覆盖`GlobalButtonStyle`中关于`FontSize`的设置。
覆盖规则是样式系统中的一个重要特性,它允许开发者在不影响全局样式的情况下,对特定控件的外观进行微调。
通过这些规则的理解,开发者可以有效地管理和优化WPF应用程序中的样式定义。这将帮助他们在不同组件和页面之间维护一致的外观和行为,同时也能够灵活应对定制需求。
# 3. 模板的高级应用
## 3.1 控件模板(ControlTemplate)的定制
### 3.1.1 控件模板的基本结构
控件模板是WPF中定义控件外观和行为的XAML结构。一个控件模板由多个部分组成,其中包括触发器(Triggers)、动画(Animations)和状态(States)。理解这些元素的交互关系是定制控件模板的关键。模板中的每个控件都有其默认模板,这些模板定义了控件在不同状态下如何表现。例如,按钮(Button)控件在正常、鼠标悬停、按下等状态下会有不同的视觉表现。
在WPF中定制控件模板通常涉及到修改或替换控件的默认模板。通过修改默认模板,可以改变控件的外观,而不需要改变控件的内在行为。这允许开发者创造出高度定制化的用户界面元素。
### 3.1.2 控件模板中的触发器和动画
控件模板中的触发器允许开发者基于控件的状态变化来激活特定的属性值变化或动画。例如,按钮在被点击时可能会改变颜色,或者显示一个动画效果。触发器是实现这种交互性变化的简单而有效的方法。
```xml
<Button Content="Click Me">
<Button.Style>
<Style TargetType="Button">
<Setter Property="Background" Value="Transparent"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Blue"/>
</Trigger>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Duration="0:0:0.5" Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)" To="Red"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
```
以上是一个简单的触发器示例,它设置了按钮在鼠标悬停时改变背景颜色,并在点击时触发动画效果。
## 3.2 数据模板(DataTemplate)的运用
### 3.2.1 数据绑定和数据模板的关系
数据模板(DataTemplate)是WPF中用于定义数据对象如何显示在UI元素中的XAML结构。数据绑定允许开发者将数据源与UI元素绑定,而数据模板则定义了这些数据在UI上的视觉表现形式。数据模板是根据绑定的类型或者键来选择的。
为了改善数据驱动的UI表现,开发者可以使用数据模板来定义一个特定数据类型应该如何映射到具体的控件上。这使得数据源的数据类型可以被直接转换成相应的可视化界面元素。
### 3.2.2 高级数据模板技术
高级数据模板技术涉及模板选择、数据触发器以及数据模板继承。通过定义键值对,开发者可以创建针对特定数据类型或者数据属性的模板。数据触发器可以响应数据模型中的变化,从而动态改变UI的表现。
例如,我们可以为集合中的每个对象定制不同的视图,根据对象的状态显示不同的视觉效果。
```xml
<DataTemplate DataType="{x:Type local:MyObject}">
<Border Background="Green">
<TextBlock Text="{Binding Name}"/>
</Border>
</DataTemplate>
```
在此代码段中,我们为`MyObject`类型的数据定义了一个数据模板,其中`Name`属性绑定到了文本块(TextBlock)上,当绑定的数据类型是`MyObject`时,会自动使用该模板。
## 3.3 模板绑定和样式继承
### 3.3.1 模板绑定的原理和方法
模板绑定是一种将控件模板内的元素与控件的数据上下文(DataContext)关联起来的技术。通过模板绑定,可以在控件模板中访问绑定的属性,让UI控件能够动态反映数据模型的变化。
在WPF中,使用`{Binding}`标记可以在模板中创建一个绑定,这样模板中的元素就可以显示绑定到外部数据源的数据。模板绑定使得UI可以与数据模型同步,提高用户界面的灵活性和扩展性。
### 3.3.2 样式继承与模板共享
样式继承是WPF样式系统的一个重要特性,允许一个样式继承另一个样式,并在子样式中添加或重写设置。模板共享则是一种利用样式继承机制,使多个控件能够使用同一套模板的方法。
继承样式可以确保UI的一致性,同时也提供了一种复用UI元素定义的方式,减少代码的冗余,提高代码的维护性。例如,一个基础按钮的样式可以被继承并应用到不同类型的按钮上,而每个按钮可以在继承的基础上定义自己特有的属性。
```xml
<Style TargetType="Button" x:Key="BaseButtonStyle">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<!-- Template content -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
```
通过这种方式,可以创建一个基础的按钮样式,并在需要时通过键引用,使用`BasedOn`属性来继承并扩展。
在接下来的章节中,我们将通过实际案例展示如何构建自定义控件,并深入分析WPF样式与模板的性能优化方法,以及如何在保持样式可维护性的同时提升性能。
# 4. 构建自定义控件
## 自定义控件的基础知识
自定义控件在WPF应用程序中扮演着重要的角色,允许开发者扩展和定制UI以满足特定需求。理解自定义控件的基础知识是开始这一过程的关键。
### 自定义控件与现有控件的关系
自定义控件并非完全从零开始创建,它们通常基于现有的控件,如Button或TextBox,通过继承这些控件的类来创建。例如,创建一个带有自定义外观和行为的按钮,开发者可以从Button类继承,并覆盖或添加新的属性和方法。
```csharp
public class CustomButton : Button
{
// 添加自定义属性或方法
}
```
### 控件的结构和生命周期
一个自定义控件的生命周期包含了初始化、布局、渲染和清理等阶段。理解这些阶段有助于开发者有效利用控件的生命周期事件,如Loaded或Unloaded,来执行特定的逻辑。
```csharp
public CustomButton()
{
// 控件构造
}
protected override void OnInitialized(EventArgs e)
{
base.OnInitialized(e);
// 在此处执行初始化逻辑
}
```
## 创建与样式集成的控件
将样式与控件集成,能够为控件创建一致且可重用的外观和行为。
### 样式作为控件的一部分
在WPF中,样式通常被定义在XAML中,并可以应用于任何控件。将样式作为自定义控件的一部分,可以确保控件在不同环境中的一致性。
```xml
<Style TargetType="{x:Type local:CustomButton}">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<!-- 更多设置 -->
</Style>
```
### 控件样式与模板的结合使用
控件模板(ControlTemplate)允许开发者定义控件的内部结构和外观。结合样式使用,可以实现更复杂的自定义控件。
```xml
<ControlTemplate TargetType="{x:Type local:CustomButton}">
<Border Background="{TemplateBinding Background}">
<!-- 模板内容 -->
</Border>
</ControlTemplate>
```
## 案例解析:实现特定UI效果
### 复杂UI效果的设计思路
设计复杂UI效果时,先要确定UI的结构,再定义控件模板和样式。例如,设计一个圆角按钮,需要在模板中使用Rounded Rectangle作为路径,然后设置相应的样式。
```xml
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Border CornerRadius="10" Background="Blue">
<!-- 其他内容 -->
</Border>
</Grid>
</ControlTemplate>
```
### 实际案例演示与代码剖析
让我们来看一个实现圆角按钮的完整案例。首先,在XAML中定义按钮的控件模板,然后在样式中设置它。
```xml
<Window x:Class="WpfApplication1.MainWindow"
xmlns="***"
xmlns:x="***"
xmlns:local="clr-namespace:WpfApplication1"
Title="MainWindow" Height="150" Width="300">
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Border CornerRadius="15" Background="Blue">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Content="Click Me"/>
</Grid>
</Window>
```
这个案例展示了如何通过控件模板创建一个具有圆角的按钮。它也证明了通过结合样式和模板,开发者能够设计出功能丰富且视觉上吸引人的UI元素。
```csharp
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
```
在后台代码中,不需要进行特别的设置,因为所有的样式和模板都是在XAML中预定义好的。这种分离的关注点,有助于提高代码的可维护性和可读性。
# 5. WPF样式与模板的性能优化
在本章中,我们将探讨WPF样式与模板性能优化的策略。从理解渲染性能的影响因素开始,深入了解如何运用优化策略和方法,到进行样式和模板的性能测试,并最终找到保持样式可维护性与性能平衡的技巧。
## 5.1 性能优化的基本原则
### 5.1.1 渲染性能的影响因素
优化WPF应用程序的渲染性能是确保用户界面响应迅速和流畅的关键。首先,我们需要了解影响WPF渲染性能的几个主要因素:
- **视觉树的复杂度**: 视觉树过于复杂会增加布局计算量,导致渲染效率下降。
- **资源消耗**: 过多的图像、字体、动画等资源的使用会占用更多内存和CPU/GPU资源。
- **布局更新**: 过度的布局更改或不当的布局层次结构设计会导致频繁的重绘和重排。
- **样式和模板的滥用**: 过度使用样式或模板触发器、动画可能会导致不必要的计算和资源消耗。
### 5.1.2 优化策略和方法
为了提高WPF的渲染性能,我们可以采取以下策略和方法:
- **优化视觉树**: 尽可能扁平化视觉树结构,避免不必要的嵌套。
- **资源管理**: 使用资源字典共享资源,减少资源重复加载。
- **异步处理**: 将耗时操作放在后台线程执行,避免阻塞UI线程。
- **样式和模板的优化**: 精简触发器和动画,仅在必要时才使用。
- **缓存策略**: 使用缓存技术减少重复的布局计算。
## 5.2 样式和模板的性能测试
性能测试是优化过程中的重要一环,它帮助我们了解现有样式和模板的性能瓶颈。
### 5.2.1 性能测试工具和方法
在WPF中,我们可以使用以下几种工具和方法进行性能测试:
- **Performance Profiler**: Visual Studio集成的性能分析工具,可以帮助我们找到内存和CPU使用的关键点。
- **BenchmarkDotNet**: 一个.NET平台下的基准测试框架,通过它可以进行重复的、量化的性能测试。
- **XAML Spy**: 可以监控XAML渲染过程,包括控件的创建、布局更新等。
- **PerfView**: 微软提供的免费工具,用于收集和分析应用程序的运行时数据,用于诊断性能问题。
### 5.2.2 案例分析:测试与优化实践
以一个具有复杂动画效果的控件为例,通过性能测试我们可能发现以下几个问题:
- 动画效果在低端设备上运行不流畅。
- 布局更新过于频繁导致UI卡顿。
针对这些问题,我们可以采取以下优化措施:
- 对动画进行简化,减少动画帧数和动画效果的复杂度。
- 使用`RenderTransform`代替`LayoutTransform`进行变换,因为前者不会影响布局的计算。
- 利用`Freezable`对象的冻结功能,通过缓存静态样式和模板来减少重复计算。
## 5.3 保持样式的可维护性
性能优化不应以牺牲代码的可维护性为代价。在保持性能的同时,我们需要保持代码的清晰与组织。
### 5.3.1 样式代码的组织和管理
- **使用资源字典**: 将通用样式和资源放在单独的资源字典文件中,便于管理和复用。
- **命名约定**: 建立统一的命名规则,使得其他开发者能迅速识别样式和模板的作用和范围。
- **文档说明**: 对关键的样式和模板编写文档说明,描述其设计目的、使用方法和性能影响。
### 5.3.2 维护性与性能的平衡技巧
为了实现维护性和性能的平衡,可以采取以下技巧:
- **模块化设计**: 将样式和模板拆分成可复用的模块,每一部分完成特定的功能,便于维护和优化。
- **性能分析**: 定期进行性能分析,将性能热点与代码的可维护性相结合进行评估。
- **代码审查**: 定期进行代码审查,确保优化不会引起代码复杂性增加,反之亦然。
通过本章的介绍,我们能够理解WPF样式与模板性能优化的基本原则和方法。性能测试工具的使用和实际案例分析为我们提供了实践的指导。最后,保持样式代码的可维护性与性能优化之间取得平衡,是我们追求的终极目标。
0
0





