HTTP 和 HTTPS 的跨域请求处理方式对比
发布时间: 2024-04-13 05:42:16 阅读量: 427 订阅数: 47 


使用JSONP完成HTTP和HTTPS之间的跨域访问

# 1. 了解跨域请求
跨域请求是指在 Web 开发中,当一个 Web 应用程序试图通过 Ajax 技术向一个不同源的 URL 发送请求时,会受到同源策略的限制,这种限制称为跨域请求。同源策略要求 URL 协议、域名、端口号必须完全一致才能正常通信,否则会被浏览器拦截。跨域请求的原因主要是保护用户数据安全,防止恶意网站窃取信息。常见的跨域请求场景包括跨域资源共享(CORS)和 JSONP 跨域请求。CORS 通过在响应头中添加特定字段来实现跨域请求,而 JSONP 则是通过动态创建 script 标签实现跨域通信。对于 Web 开发者来说,了解跨域请求的原理和处理方式是十分重要的。
# 2. HTTP 跨域请求处理方式
在网络开发中,由于浏览器的同源策略限制,导致跨域请求成为一个常见的问题。为了解决跨域请求带来的限制,开发者通常会采用不同的处理方式,其中包括 CORS(跨域资源共享)和 JSONP(JSON with Padding)。
#### 2.1 CORS 跨域资源共享机制
CORS是一种服务器与客户端进行跨域数据传输的标准协议,通过在服务器端设置响应头来进行控制访问权限。
1. **CORS 的工作原理**:
CORS通过在服务器端设置响应头中的`Access-Control-Allow-Origin`字段来控制允许跨域访问的来源,从而实现跨域资源共享。
2. **CORS 的基本配置**:
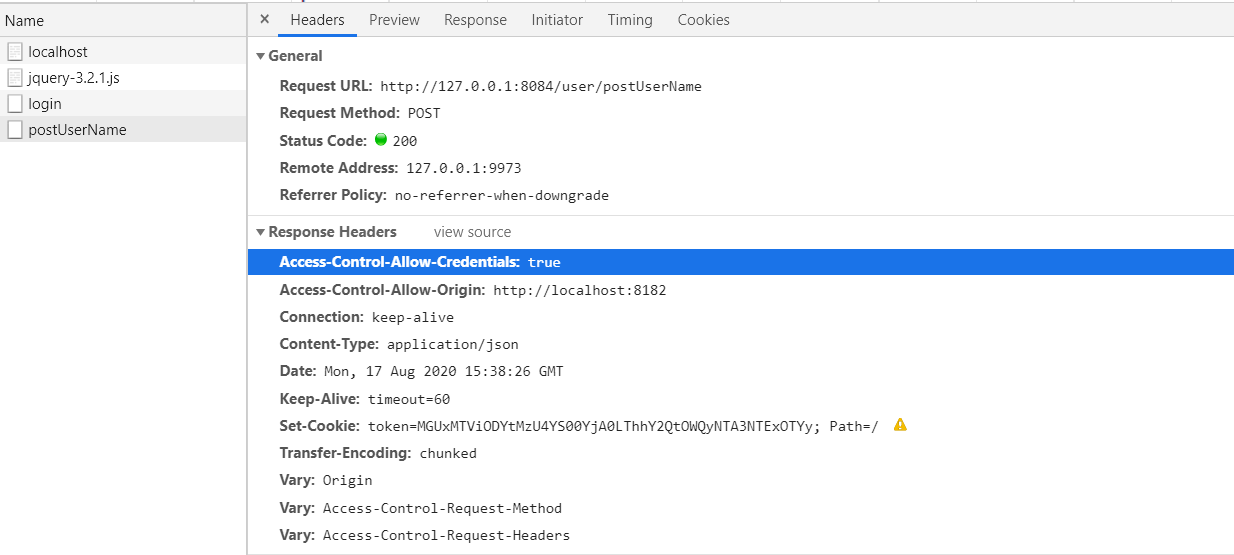
在服务端的响应头中添加`Access-Control-Allow-Origin`字段,并设置允许访问的来源地址,如`Access-Control-Allow-Origin: *`表示允许所有来源访问。
3. **CORS 请求流程分析**:
- 浏览器发送跨域请求时会先发送一个OPTIONS预检请求,服务器返回对应的响应头信息进行许可控制。
- 如果预检请求通过,浏览器会发送实际的请求,并根据服务器返回的响应头来决定是否允许访问。
#### 2.2 JSONP 跨域请求原理
JSONP是一种利用`<script>`标签的跨域请求方式,通过动态创建`<script>`标签来实现跨域数据传输。
1. **JSONP 的特点与优势**:
JSONP支持跨域数据传输,并且兼容性良好,适用于不支持CORS的老旧浏览器。
2. **JSONP 原理解析**:
- 前端创建一个动态`<script>`标签,并设置其`src`属性为跨域请求的URL。
- 服务器返回的响应数据会被作为JS脚本执行,前端利用回调函数来处理返回的数据。
3. **JSONP 的安全性考虑**:
由于JSONP是通过`<script>`标签动态加载资源,存在被注入恶意脚本的风险,因此在使用时要注意来源可信性。
# 3. HTTPS 跨域请求处理方式
3.1 HTTPS 的安全机
0
0





