Vue.js前端安全指南:确保RTMP视频流播放安全最佳实践,守护你的数据安全
发布时间: 2024-12-14 20:43:52 阅读量: 5 订阅数: 20 


vue项目中播放rtmp视频文件流的方法

参考资源链接:[Vue 实现RTMP视频流播放教程](https://wenku.csdn.net/doc/2c9uizwgnt?spm=1055.2635.3001.10343)
# 1. Vue.js 前端安全基础
在数字化时代,前端安全已成为开发过程中不可忽视的一环,尤其是对于使用Vue.js框架的应用而言。本章节旨在为读者提供一个关于Vue.js前端安全基础知识的概览,涵盖安全漏洞类型、防御策略及其在实际应用中的实现方式。通过了解和掌握这些基础知识,开发者可以为他们的应用构建一个更为稳固的防线。
## 前端安全漏洞类型
前端安全问题多种多样,但主要可以归类为跨站脚本攻击(XSS)和跨站请求伪造(CSRF)两大类。XSS攻击利用的是浏览器执行恶意脚本的能力,而CSRF则是一种利用网站信任机制的攻击手段。
### 跨站脚本攻击(XSS)
XSS攻击允许攻击者在用户浏览器中执行脚本,这通常是通过注入恶意的JavaScript代码实现的。为了避免这种攻击,开发人员需要对所有输入进行验证和编码,并在输出时对数据进行适当的编码和转义。
### 跨站请求伪造(CSRF)
CSRF攻击利用的是用户与网站之间的信任关系,迫使用户的浏览器发送伪造的请求。有效防护CSRF的方法包括使用CSRF令牌、检查HTTP头部中的Referer字段等。
通过这些基础知识的了解,下一章将进一步探讨RTMP视频流技术,并分析其在前端安全中的作用。
# 2. RTMP 视频流播放技术概述
### 2.1 RTMP 协议简介
#### 2.1.1 RTMP 协议的工作原理
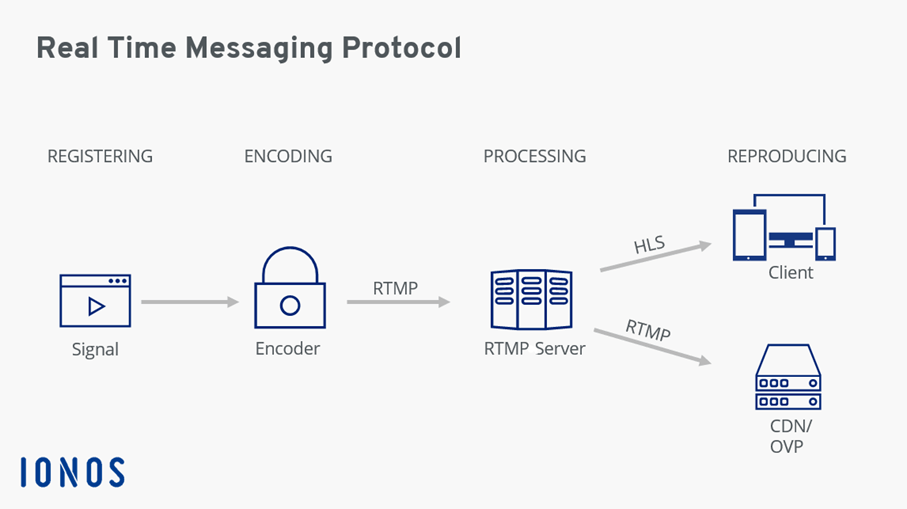
RTMP(Real Time Messaging Protocol)是Adobe公司开发的一种设计用来进行实时消息传输的网络协议。它广泛用于流媒体数据的直播和点播服务,可以看作是Flash Player和服务器之间交流的一个通道。RTMP通过在TCP/IP协议之上建立连接,以保证数据传输的实时性和稳定性。
RTMP的工作流程可以概括为以下几个步骤:
1. **建立连接**:首先,客户端与服务器之间通过RTMP协议建立一个TCP连接。
2. **传输数据**:建立连接后,客户端与服务器之间进行双向通信,传输音频、视频、数据等流信息。
3. **数据分包**:RTMP协议将数据流分割成一系列的包,并为每个包进行序列号标记,以保证传输的顺序性和可靠性。
4. **消息交换**:RTMP协议采用消息交换机制,定义了不同类型的消息(如音频消息、视频消息、数据消息等)来传输不同类型的数据。
#### 2.1.2 RTMP 在视频流中的作用
RTMP在视频流中的作用是显而易见的,主要体现在以下几个方面:
1. **实时性**:RTMP协议的低延迟特性使得它非常适合实时视频传输。
2. **兼容性**:广泛用于Flash Player环境中,为各种平台和设备提供支持。
3. **灵活性**:RTMP支持自适应比特率流(ABR),可提供流畅的观看体验,适应不同的网络条件。
4. **控制性**:RTMP协议支持对视频流的控制,如暂停、停止、跳转等。
### 2.2 Vue.js 中的视频流处理
#### 2.2.1 Vue.js 集成视频播放器的方法
在Vue.js中集成视频播放器可以采用多种方法,其中较为常见的方法是使用第三方库。这里以`video.js`为例,介绍如何在Vue组件中集成视频播放器:
首先需要安装video.js:
```bash
npm install video.js
```
接着在Vue组件中引入并使用video.js:
```javascript
<template>
<div>
<video ref="videoPlayer" class="video-js vjs-default-skin" controls>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</div>
</template>
<script>
import videojs from 'video.js';
export default {
name: 'VideoPlayer',
mounted() {
const player = videojs(this.$refs.videoPlayer);
player.src({
type: 'application/x-mpegURL',
src: 'your-stream-url.m3u8'
});
player.play();
}
};
</script>
```
#### 2.2.2 Vue.js 中视频流数据的获取和处理
在Vue.js中获取和处理视频流数据,通常会涉及到视频源的加载、播放控制以及事件监听。以下是一个简单的示例来展示如何在Vue.js中处理视频流数据:
```javascript
export default {
name: 'VideoStreamHandler',
data() {
return {
player: null,
streamUrl: 'your-stream-url.m3u8'
};
},
mounted() {
this.player = videojs(this.$refs.videoPlayer);
this.player.src({
type: 'application/x-mpegURL',
src: this.streamUrl
});
this.player.on('loadedmetadata', () => {
this.$emit('video-ready');
});
this.player.play();
},
beforeDestroy() {
if (this.player) {
this.player.dispose();
}
}
};
```
在上面的代码中,我们通过`src`方法设置了视频流的URL。同时,使用了`loadedmetadata`事件来确保视频元数据加载完毕后通知外部。另外,`beforeDestroy`生命周期钩子用于清理资源,避免内存泄漏。
### 2.3 Vue.js 中的视频流播放器的优化
在进行Vue.js中视频流播放器优化时,可以从以下几个方面进行考虑:
1. **缓存机制**:使用本地缓存或者服务端缓存来减少加载时间和网络请求。
2. **懒加载**:对于视频列表,仅加载用户可见区域的视频数据,降低初始加载时间和带宽消耗。
3. **性能监控**:监测播放过程中的性能瓶颈,比如视频卡顿、加载时间等,及时优化。
4. **适配机制**:确保播放器能够适应不同尺寸的屏幕和分辨率,提供良好的观看体验。
通过以上方法,可以使得Vue.js中集成的视频播放器更加高效和稳定,提
0
0





