【Swing图形界面设计全攻略】:掌握10个核心技巧,提升Java界面开发效率
发布时间: 2024-09-25 01:26:55 阅读量: 199 订阅数: 41 


无需编写任何代码即可创建应用程序:Deepseek-R1 和 RooCode AI 编码代理.pdf

# 1. Swing图形界面设计概述
Swing是Java语言中用于构建图形用户界面的工具包,它提供了一整套丰富的界面组件,并在AWT的基础上增加了一系列的抽象组件,使得开发者能够创建更为复杂的图形界面。
## 1.1 Swing的历史与特点
Swing的核心在于它提供了平台无关的GUI组件,使得同一套代码能够在不同的操作系统上运行。其历史可以追溯到早期Java 1.1版本,通过不断的发展和优化,Swing在灵活性和功能性方面得到了显著提升。
## 1.2 Swing与AWT的区别
Swing与AWT(Abstract Window Toolkit)的主要区别在于Swing的组件几乎都是轻量级的,它们在功能上更为强大和灵活。而AWT组件部分是重量级的,依赖于本地平台的组件。Swing的设计目标是为了提供更加丰富和一致的UI组件库。
## 1.3 开发Swing应用的环境要求
为了开发Swing应用,你需要安装Java开发工具包(JDK),并且建议使用集成开发环境(IDE),如Eclipse、IntelliJ IDEA等,这些工具能够提供更加便捷的Swing组件拖放、布局和事件处理功能。通过这一章节的介绍,读者将对Swing有一个初步了解,并为后续深入学习打下坚实的基础。
# 2. Swing核心组件及其高级使用技巧
## 2.1 核心组件概览与选择
### 2.1.1 Swing组件层次结构简述
Swing组件层次结构主要分为三层,底层是AWT组件,中层是基于AWT的轻量级组件,顶层是更高级的装饰组件。底层AWT组件依赖于原生操作系统资源,而Swing的轻量级组件则完全由Java编写,通过轻量级组件,Java提供了更加丰富和灵活的图形用户界面。顶层的装饰组件如JDialog和JFrame,它们通常用于构建复杂的窗口结构。
### 2.1.2 常用组件的功能与应用场景
Swing的常用组件包括文本框(JTextField)、标签(JLabel)、按钮(JButton)、下拉列表(JComboBox)等。这些组件广泛应用于用户输入、信息展示、交互触发等场景。
*JTextField* 用于获取用户的文本输入,比如登录名、密码输入框等。
*JLabel* 用于显示文本或图像,常用于标签说明。
*JButton* 用于触发事件,如点击按钮提交表单。
*JComboBox* 提供一个可选择的下拉列表,用户可以从中选择一个选项。
```java
JTextField nameField = new JTextField(15);
JLabel passwordLabel = new JLabel("Password:");
JButton submitButton = new JButton("Submit");
JComboBox<String> comboBox = new JComboBox<>(new String[]{"Option1", "Option2", "Option3"});
```
## 2.2 布局管理器的深入应用
### 2.2.1 各类布局管理器的特点与用法
布局管理器是Swing中用于管理组件位置和大小的核心概念。常用的布局管理器包括BorderLayout、FlowLayout、GridLayout和GridBagLayout等。
*BorderLayout* 将容器分为五个区域:北(NORTH)、南(SOUTH)、东(EAST)、西(WEST)和中间(CENTER),适用于主窗口或对话框的布局。
*FlowLayout* 按照加入的顺序,组件从左到右,从上到下排列,适用于简单的布局需求。
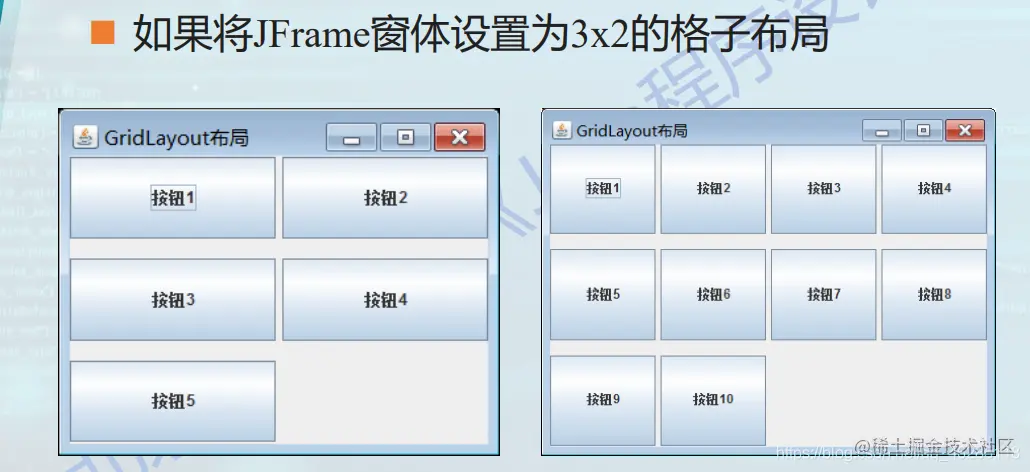
*GridLayout* 将容器划分为固定大小的网格,适用于表格形式的数据展示。
*GridBagLayout* 是一种更为复杂的布局管理器,它通过设置约束来控制组件的位置和大小,适用于复杂的布局需求。
```java
JFrame frame = new JFrame("布局管理器示例");
frame.setLayout(new BorderLayout());
frame.add(new JButton("北"), BorderLayout.NORTH);
frame.add(new JButton("南"), BorderLayout.SOUTH);
frame.add(new JButton("东"), BorderLayout.EAST);
frame.add(new JButton("西"), BorderLayout.WEST);
frame.add(new JButton("中"), BorderLayout.CENTER);
```
### 2.2.2 布局嵌套与混合布局技巧
在Swing中,组件本身可以作为容器,因此可以实现布局的嵌套。通过嵌套不同类型的布局管理器,可以实现更加复杂的界面设计。
例如,一个表单中可以使用GridLayout来放置表单元素,而在表单的上方可以使用FlowLayout来放置标题标签,并使用BorderLayout将表单元素和标题组合到一个窗口中。
```java
JFrame frame = new JFrame("混合布局示例");
frame.setLayout(new BorderLayout());
// 北部布局使用FlowLayout
JPanel北部 = new JPanel(new FlowLayout());
北部.add(new JLabel("标题"));
北部.add(new JButton("按钮"));
// 中心布局使用GridLayout
JPanel中心 = new JPanel(new GridLayout(3, 2));
中心.add(new JCheckBox("选项1"));
center.add(new JCheckBox("选项2"));
center.add(new JCheckBox("选项3"));
center.add(new JCheckBox("选项4"));
frame.add(北部, BorderLayout.NORTH);
frame.add(中心, BorderLayout.CENTER);
frame.setSize(300, 200);
frame.setVisible(true);
```
## 2.3 高级组件特性与定制
### 2.3.1 JTable与JList的高级特性
JTable和JList是Swing中用于展示和编辑表格和列表数据的高级组件。
JTable支持单元格编辑器,可以为表格中的不同列指定不同的编辑器,如日期选择器、下拉选择框等。JTable还支持自定义渲染器,允许开发者自定义单元格的显示方式,例如为带特殊标记的单元格设置不同的背景色。
JList同样支持渲染器自定义,可以为列表中的不同元素设置不同的图标和文本格式。此外,通过实现ListSelectionListener接口,可以监听用户与列表的交互,如选择项的变化等。
### 2.3.2 自定义组件渲染器和编辑器
为了满足更复杂的界面需求,开发者可能需要对Swing组件进行高度定制,包括自定义渲染器和编辑器。
例如,自定义JTable中的某一列显示内容,可以通过实现TableColumnModelListener接口,并覆写表格列模型监听器的列结构改变方法,添加自定义渲染器到指定列。
```java
JTable table = new JTable(dataModel);
TableCellRenderer customRenderer = new CustomRenderer();
table.getColumnModel().getColumn(0).setCellRenderer(customRenderer);
```
自定义编辑器允许用户通过特定的界面来编辑单元格数据,例如通过自定义对话框来编辑复杂的数据结构。这需要实现TableCellEditor接口,并定义单元格编辑器的行为。
以上章节内容展示了Swing核心组件的基础知识、布局管理器的高级应用以及如何定制高级组件特性。通过本章节的介绍,希望读者能够更好地理解和应用Swing组件,提高开发效率和界面质量。
# 3. Swing事件处理机制与模型设计
Swing事件处理机制是构建交互式GUI应用程序的基石。理解事件分发机制以及如何设计模型是创建响应用户操作并以合适方式更新界面的必要技能。在本章节中,我们将深入探讨Swing的事件处理机制,并介绍如何利用模型驱动设计来优化Swing应用程序。
## 3.1 事件处理机制详解
### 3.1.1 事件类型与监听器接口
Swing中的事件机制基于观察者设计模式,即一个事件源对象在发生事件时通知一组监听者。事件类型繁多,包括但不限于鼠标事件、键盘事件、窗口事件等。每种事件类型都对应一个或多个监听器接口。
```java
// 示例:使用ActionListener来响应按钮点击事件
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// 事件处理逻辑
}
});
```
上述代码中的`ActionListener`接口定义了一个`actionPerformed`方法,用于处理用户通过按钮点击产生的动作事件。当按钮被点击时,会调用此方法。这展示了事件监听器如何与事件源关联,并响应事件。
### 3.1.2 事件分发与处理流程
在Swing中,事件是通过事件分发线程(Event Dispatching Thread, EDT)来处理的。EDT负责接收事件,并将它们分发给相应的监听器进行处理。理解这一流程对于避免界面冻结和提高应用响应性至关重要。
```java
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
// 初始化GUI组件和事件监听器
}
});
```
通过`SwingUtilities.invokeLater`方法,可以确保GUI的初始化和事件监听器的设置是在EDT中执行的,保证了线程安全。
## 3.2 事件处理的高级应用
### 3.2.1 鼠标事件与键盘事件的高级处理
要实现复杂的交互功能,需要对鼠标事件和键盘事件进行高级处理。Swing提供了丰富的接口,如`MouseListener`和`KeyListener`,用于捕捉和响应用户的鼠标和键盘操作。
```java
// 示例:为JFrame添加鼠标事件监听器
jFrame.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 鼠标点击事件的处理逻辑
}
});
```
此代码段演示了如何捕获鼠标点击事件,并在用户点击时执行特定的处理逻辑。
### 3.2.2 事件监听器的组合与封装
在实际开发中,一个组件可能需要注册多个监听器来处理不同类型的事件。为了降低事件处理的复杂度和提升代码的可读性,通常需要对事件监听器进行组合和封装。
```java
class MyComponentListener implements MouseListener, KeyListener {
// 实现必要的方法...
}
// 在组件上注册自定义的监听器
component.addMouseListener(myComponentListener);
component.addKeyListener(myComponentListener);
```
上述代码展示了如何创建一个包含多个监听器接口实现的`MyComponentListener`类。通过将监听器功能组合在同一个类中,可以有效减少代码冗余并提高可维护性。
## 3.3 模型驱动的Swing设计
### 3.3.1 MVC模式在Swing中的实现
模型-视图-控制器(Model-View-Controller, MVC)模式是Swing框架中推荐的设计模式之一。它将应用程序分为三个主要部分:模型、视图和控制器,从而实现视图与数据逻辑的分离。
```mermaid
classDiagram
class Model {
<<interface>>
+getData()
+setData()
}
class View {
<<interface>>
+render()
}
class Controller {
<<interface>>
+handleInput()
}
Controller --> Model : uses
Model --> View : notifies
View --> Controller : requests update
```
上图通过Mermaid图表展示了MVC模式中各组件之间的关系。模型负责数据逻辑,视图负责显示数据,控制器处理用户输入并与模型和视图交互。MVC模式的实现可以有效地将应用程序的业务逻辑与用户界面分开。
### 3.3.2 模型定制与数据绑定
定制模型以匹配应用需求是设计良好Swing应用程序的关键步骤。数据绑定是一种将视图与模型数据同步的技术,可以简化更新和显示数据的过程。
```java
// 示例:使用DefaultListModel来绑定数据到JList
DefaultListModel<String> listModel = new DefaultListModel<>();
JList<String> list = new JList<>(listModel);
```
在这个例子中,`DefaultListModel`用于存储数据,而`JList`组件展示了这些数据。当模型数据更新时,`JList`会自动反映这些变化,无需手动刷新。
通过本章节的介绍,我们深入学习了Swing事件处理机制,并探讨了如何通过模型驱动设计来优化Swing应用程序。在下一章节中,我们将讨论如何进一步优化Swing界面的美观度和性能。
# 4. Swing界面优化与性能提升
## 4.1 界面美观度的提升技巧
### 使用外观(Look And Feel)定制界面风格
Swing的外观和感觉(Look And Feel,简称LAF)是一种用于定义应用程序用户界面外观和行为的机制。Swing支持多种预定义的LAF,例如Ocean、Motif、Nimbus等。定制界面风格不仅能够提升用户体验,还可以让应用程序与操作系统或其他界面风格保持一致。
为了改变应用程序的LAF,可以使用`UIManager`类设置系统属性。例如,切换到Nimbus LAF,可以通过以下代码实现:
```java
import javax.swing.UIManager;
public class Main {
public static void main(String[] args) {
try {
UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel");
// 启动应用的其余部分
} catch (Exception e) {
e.printStackTrace();
}
}
}
```
在代码中,`setLookAndFeel`方法被调用,并传入特定LAF的完全限定名。这应该在创建任何Swing组件之前完成,以确保所有组件都使用新的LAF。
### 组件边框和装饰的高级运用
Swing提供了各种边框(Borders)用于美化和区分界面元素。使用适当的边框可以增加用户的交互感并提高界面的美观度。常见的边框有空边框(EmptyBorder)、线边框(LineBorder)、阴影边框(BevelBorder)、和图案边框(EtchedBorder)等。
使用边框的示例如下:
```java
import javax.swing.border.EmptyBorder;
import javax.swing.border.LineBorder;
import javax.swing.border.BevelBorder;
import javax.swing.border.EtchedBorder;
import javax.swing.border.Border;
import javax.swing.*;
public class BorderExample {
public static void main(String[] args) {
// 空边框
Border emptyBorder = new EmptyBorder(5, 5, 5, 5);
// 线边框
Border lineBorder = new LineBorder(Color.RED, 2);
// 阴影边框
Border bevelBorder = new BevelBorder(BevelBorder.RAISED);
// 图案边框
Border etchedBorder = new EtchedBorder(EtchedBorder.LOWERED);
// 应用边框到标签上
JLabel label = new JLabel("这是一个带边框的标签");
label.setBorder(emptyBorder);
// 将标签添加到窗体中并显示
JFrame frame = new JFrame("边框示例");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(label);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
```
在上述代码中,我们创建了不同类型边框的实例,并将其中一个边框应用到了一个`JLabel`组件上。通过这种方式,可以为应用程序中的组件增加视觉效果。
## 4.2 性能优化策略
### 避免界面冻结与延迟的技术
Swing界面冻结或响应延迟的主要原因通常是因为耗时操作在事件调度线程(Event Dispatch Thread, EDT)中被错误执行。EDT负责处理用户界面的绘制和事件处理,所以应当保证其能够迅速响应用户交互。
为了避免这种情况,需要采取以下策略:
1. **后台线程处理耗时任务:** 对于像文件读写、网络通信等耗时操作,应当使用`SwingWorker`或并发API(例如`ExecutorService`)在后台线程中进行处理。
2. **使用事件分派机制:** 对于需要更新UI的操作,使用`SwingUtilities.invokeLater`或`SwingUtilities.invokeAndWait`将任务调度回EDT执行。
```java
import javax.swing.SwingUtilities;
public class LongRunningTaskExample {
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
// 执行耗时任务的代码
});
}
}
```
3. **避免在事件监听器中进行复杂计算:** 事件监听器应该只是触发其他地方进行处理,而不是直接进行长时间计算。
### 线程与Swing组件的协作模式
Swing组件应该只在EDT中创建和修改,以避免线程安全问题。为了确保线程安全,Swing定义了一套规则和约定:
- 所有对Swing组件的访问必须在EDT中进行。可以使用`SwingUtilities.invokeLater`或`SwingUtilities.invokeAndWait`实现这一规则。
- `SwingWorker`可以在后台线程中执行任务,并可以安全地在`done()`方法中更新UI。
```java
import javax.swing.SwingWorker;
public class MyWorker extends SwingWorker<Void, Void> {
@Override
protected Void doInBackground() throws Exception {
// 执行耗时任务
return null;
}
@Override
protected void done() {
// 在EDT中更新UI
}
}
```
- 如果需要在非UI线程中直接修改UI,Swing提供了`SwingUtilities.invokeLater`来将任务分派到EDT。
## 4.3 跨平台兼容性优化
### 兼容不同操作系统的界面适配
Swing作为一个跨平台的GUI框架,虽然提供了基本的兼容性,但某些特定操作系统可能需要额外的适配才能达到最佳显示效果。为了处理这些差异,Swing开发者需要掌握以下技术:
1. **检测操作系统:** 在应用程序启动时,通过`System.getProperty`方法获取并检测操作系统类型。
```java
String osName = System.getProperty("os.name");
if (osName.toLowerCase().startsWith("mac os x")) {
// 如果是Mac OS X,执行特定的适配代码
}
```
2. **使用系统默认外观和感觉:** 通过调用`UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName())`可以设置系统默认的LAF,这有助于提高界面与操作系统的兼容性。
3. **自定义渲染器:** 当需要针对特定平台进行细微调整时,可以自定义组件的渲染器来适配不同的显示风格。
```java
JTable table = new JTable() {
@Override
public Component prepareRenderer(TableCellRenderer renderer, int row, int column) {
Component comp = super.prepareRenderer(renderer, row, column);
// 在这里添加针对不同平台的渲染器适配代码
return comp;
}
};
```
### 解决平台特定问题的方法
不同操作系统可能存在对Swing组件渲染的差异,导致在某些系统上运行时出现异常行为或视觉差异。以下是解决这一问题的常见方法:
1. **强制使用特定的LAF:** 如果发现特定系统上的渲染问题,尝试强制应用程序使用一个更适合该系统的LAF。
```java
try {
if (osName.toLowerCase().startsWith("windows")) {
UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsLookAndFeel");
} else if (osName.toLowerCase().startsWith("mac os x")) {
UIManager.setLookAndFeel("apple.laf.AquaLookAndFeel");
}
} catch (Exception e) {
e.printStackTrace();
}
```
2. **调整布局和大小:** 由于不同操作系统的窗口和组件大小存在差异,可以通过编写特定于平台的代码来调整布局或组件大小。
```java
if (osName.toLowerCase().startsWith("windows")) {
// 对于Windows系统,调整组件大小和布局
} else {
// 对于其他系统,可能需要不同的调整
}
```
3. **测试和反馈循环:** 在不同平台上进行彻底的测试,并利用用户反馈来识别和修复问题。
以上为第四章“Swing界面优化与性能提升”中部分章节的详细内容。每个主题下的小节都通过代码示例、逻辑分析和参数说明等,深入探讨了Swing界面优化和性能提升的具体方法。在第四章接下来的内容中,将分别针对跨平台兼容性优化、性能优化策略和界面美观度提升等方面,进行更细致的探讨和实践指导。
# 5. Swing实践项目与案例分析
在这一章节中,我们将深入探讨Swing在实际项目中的应用。通过分析一个实践项目,我们会探讨复杂界面应用的构建方法,并且分析案例中遇到的问题以及解决方案。最后,我们会讨论代码优化和重构的原则,以提高代码的可维护性和扩展性。
## 5.1 项目实战:构建复杂界面应用
### 5.1.1 需求分析与设计思路
在构建一个复杂界面应用时,需求分析是至关重要的第一步。我们需要了解应用的目标用户、核心功能以及业务流程。例如,一个股票交易平台的GUI,可能需要实时数据展示、图表分析、交易操作等功能。设计思路则需要从用户角度出发,考虑界面的直观性、交互的流畅性和功能的易用性。
### 5.1.2 界面实现的关键步骤
界面实现是一个迭代的过程,可以分为以下几个关键步骤:
1. **原型设计**:使用工具如Sketch或Adobe XD设计应用界面的原型。
2. **布局搭建**:确定布局管理器,如使用`BorderLayout`和`GridBagLayout`组合来实现复杂的布局。
3. **组件实现**:根据需求,选择合适的Swing组件实现具体的功能。例如使用`JTable`显示股票数据,使用`JChart`展示K线图等。
4. **事件处理**:编写事件监听器和处理器响应用户的操作,如按钮点击事件、文本字段编辑事件等。
5. **性能优化**:确保界面响应迅速,避免延迟和冻结现象,可以采用多线程技术处理耗时操作。
6. **测试与反馈**:测试应用的各个方面,从用户那里获取反馈,并进行必要的迭代改进。
## 5.2 案例分析:实际问题的解决之道
### 5.2.1 复杂布局的处理技巧
在实际的Swing项目中,往往需要处理非常复杂的布局。以下是一些处理技巧:
- **布局嵌套**:合理使用`JPanel`作为容器嵌套其他布局管理器,实现复杂的界面设计。
- **网格布局填充策略**:使用`GridBagConstraints`来精确控制组件在`GridLayout`中的位置和扩展行为。
- **动态布局调整**:当用户改变窗口大小时,使用`ComponentListener`监听窗口尺寸变化事件,并动态调整布局。
### 5.2.2 常见界面问题的解决方案
常见问题如界面响应慢、组件显示不正确等,可以通过以下方案解决:
- **界面响应慢**:分析耗时操作,考虑使用`SwingWorker`或`ExecutorService`在单独的线程中处理。
- **组件显示不正确**:检查组件的大小、位置以及布局约束设置,确保使用正确的组件类和属性。
## 5.3 代码优化与重构
### 5.3.1 重构原则与Swing代码实践
重构的目的是提高代码的质量,使代码更加清晰、可维护。在Swing项目中,可以采取以下重构原则:
- **遵循单一职责原则**:将界面代码与业务逻辑代码分离,使组件专注于展示和交互。
- **使用设计模式**:例如使用观察者模式来处理事件,使用工厂模式来创建组件。
- **优化数据绑定**:使用属性监听和绑定机制减少不必要的事件监听器。
### 5.3.2 代码可维护性与扩展性的提升
为了提高代码的可维护性和扩展性,可以考虑以下几点:
- **使用MVC模式**:模型、视图和控制器的分离可以清晰地定义出不同部分的职责。
- **代码文档化**:编写清晰的注释和API文档,帮助其他开发者或未来的你理解代码。
- **减少硬编码**:避免在代码中硬编码颜色、字体等属性,使用配置文件或工厂方法动态设置。
通过这些实践,一个Swing应用将不仅在功能上满足需求,在可维护性和用户体验方面也将得到提升。这些原则和技巧是Swing开发者在日常工作中不可或缺的工具。
0
0





