【Swing布局管理器精讲】:3步精通界面布局,让你的Java应用脱颖而出
发布时间: 2024-09-25 01:35:16 阅读量: 75 订阅数: 33 


# 1. Swing布局管理器简介
Swing是Java编程语言中用于开发图形用户界面(GUI)的一个工具包,而布局管理器(Layout Managers)是Swing组件中最核心的部分之一。它们负责管理容器中组件的位置和大小,使得GUI在不同的窗口大小和屏幕分辨率下都能表现良好。Swing提供了多种布局管理器,包括FlowLayout、BorderLayout、GridLayout等,每种布局管理器都有其特定的用途和优势。开发者可以根据需求选择合适的布局管理器来设计应用界面,实现布局的灵活性和可维护性。在本章中,我们将对Swing布局管理器进行一个基础的介绍,为后续深入分析各核心布局管理器打下基础。
# 2. 核心布局管理器深入剖析
## 2.1 FlowLayout布局管理器
### 2.1.1 FlowLayout的工作原理
FlowLayout是最简单的Swing布局管理器之一,它将组件按照它们添加到容器中的顺序,从左到右排列,直到容器的边界,然后换行继续排列。每一行都尽可能地被填满,但组件之间不会添加额外的空间。当组件大小改变时,FlowLayout会重新排列所有组件以适应新的布局。
### 2.1.2 FlowLayout的属性和方法
FlowLayout具有几个属性,可以通过构造函数或者set方法进行设置:
- `align` 属性可以指定组件对齐方式,包括`FlowLayout.LEFT`(默认值)、`FlowLayout.CENTER`、`FlowLayout.RIGHT`。
- `hgap` 属性设置水平间隙,即组件之间的水平距离。
- `vgap` 属性设置垂直间隙,即行与行之间的垂直距离。
```java
FlowLayout flowLayout = new FlowLayout(FlowLayout.RIGHT, 10, 10);
```
上面的代码创建了一个FlowLayout实例,组件在容器中右对齐,水平和垂直间隙均设置为10像素。
### 2.1.3 FlowLayout的实践案例
下面是一个使用FlowLayout的简单示例:
```java
import javax.swing.*;
import java.awt.*;
public class FlowLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("FlowLayout Example");
Container container = frame.getContentPane();
container.setLayout(new FlowLayout());
container.add(new JButton("Button 1"));
container.add(new JButton("Button 2"));
container.add(new JButton("Button 3"));
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
```
在这个例子中,我们创建了一个窗口,并给它设置了一个FlowLayout布局管理器。然后往窗口中添加了三个按钮,它们将会按照FlowLayout的规则被排列。
## 2.2 BorderLayout布局管理器
### 2.2.1 BorderLayout的特点和区域
BorderLayout将容器划分为五个部分:东、南、西、北和中间。每个部分可以放置一个组件。组件的大小将取决于其所在区域的大小,并且可以使用`BorderLayout.CENTER`作为默认区域来放置一个占满大部分空间的组件。BorderLayout的区域通过`add`方法的第二个参数指定。
### 2.2.2 BorderLayout的高级配置
BorderLayout提供了一些高级配置选项,比如可以设置组件跨越多个区域。此外,各个区域的组件可以设置扩展权重(weight),在窗口大小调整时,依据权重比例分配额外空间。
### 2.2.3 BorderLayout的应用场景
BorderLayout通常用于需要特定区域管理的窗口,例如在西部放置导航组件,在东部放置工具栏等。它适用于组件相对位置较为固定,但整体布局需要适应窗口大小变化的界面设计。
```java
JFrame frame = new JFrame("BorderLayout Example");
Container container = frame.getContentPane();
container.setLayout(new BorderLayout());
container.add(new JButton("North"), BorderLayout.NORTH);
container.add(new JButton("South"), BorderLayout.SOUTH);
container.add(new JButton("East"), BorderLayout.EAST);
container.add(new JButton("West"), BorderLayout.WEST);
container.add(new JButton("Center"), BorderLayout.CENTER);
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
```
在上面的代码中,我们用BorderLayout来布局一个窗口,将五个按钮分别放在五个区域。
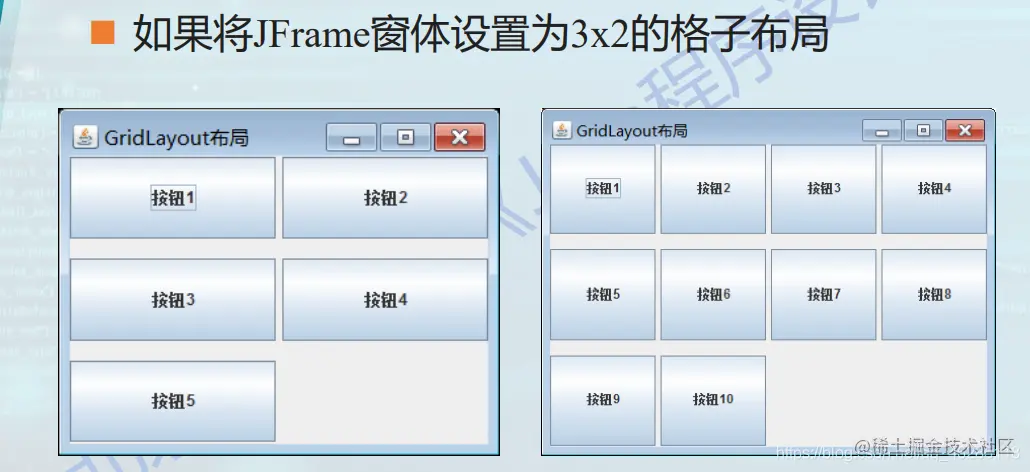
## 2.3 GridLayout布局管理器
### 2.3.1 GridLayout的基本结构和优势
GridLayout将容器分为规则的网格,每个格子可以放置一个组件。它非常适合创建表格形式的布局。使用GridLayout的容器中的组件会自动被设置为相同的大小,并填满整个容器。
### 2.3.2 GridLayout的定制化设置
GridLayout允许指定行数和列数来创建网格。例如,可以创建一个3行4列的网格。此外,也可以指定网格间的水平和垂直间隙,以改善组件间的间距。
### 2.3.3 GridLayout的混合使用策略
尽管GridLayout布局管理器提供了整齐划一的网格布局,但在某些复杂的界面设计中可能需要与其他布局管理器混合使用,以达到更加灵活的布局效果。
```java
JFrame frame = new JFrame("GridLayout Example");
Container container = frame.getContentPane();
container.setLayout(new GridLayout(3, 4)); // 创建一个3行4列的网格布局
for (int i = 0; i < 12; i++) {
container.add(new JButton("Button " + (i + 1)));
}
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
```
在这个例子中,我们创建了一个3行4列的GridLayout布局,并添加了12个按钮,每个按钮都会被平均分配到网格的一个格子中。
接下来,我们将继续深入探讨其他核心布局管理器如`CardLayout`、`GridBagLayout`和`SpringLayout`的深入剖析与应用案例。
# 3. 复杂界面布局的实现技巧
## 3.1 使用CardLayout实现卡片式布局
### 3.1.1 CardLayout的工作模式
`CardLayout` 是Swing中一种非常有趣的布局管理器,它可以将多个组件叠加起来,并像翻卡片一样,逐一显示这些组件。这就像是在一套界面上提供了一系列的“卡片”,每张卡片都可以显示不同的内容,而用户却只能看到当前翻到的那张卡片。`CardLayout` 通过管理组件的堆叠顺序来实现卡片之间的切换,使得界面在有限的空间内展示更多的内容。
`CardLayout` 通常会与`JPanel` 配合使用,每个面板代表一个卡片。默认情况下,只有最顶层的卡片是可见的。当需要切换到另一个面板时,只需调用`CardLayout`的`show`方法,指定包含面板和要显示的卡片即可。切换动作可以是按钮点击、菜单选择等用户交互事件触发。
### 3.1.2 CardLayout的切换和管理
在进行界面设计时,将`CardLayout`应用到容器上(通常是`JFrame`或`JPanel`),然后在该容器中添加多个`JPanel`作为卡片。以下是一些关键的步骤和代码示例:
1. 创建一个`CardLayout`实例,并将它设置给面板:
```java
CardLayout card = new CardLayout();
JPanel cardPanel = new JPanel(card);
```
2. 创建多个子面板(每张卡片),并将它们添加到主面板:
```java
JPanel card1 = new JPanel();
JPanel card2 = new JPanel();
// 添加子面板到主面板的代码省略
```
3. 使用`CardLayout`的`show`方法进行切换:
```java
// 假设button1为触发切换的按钮
button1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
card.show(cardPanel, "Card1");
}
});
```
4. 定义`CardLayout`的`first`、`next`、`previous`、`last`等方法,可以按照特定顺序切换卡片:
```java
// 示例:切换到第一张卡片
card.first(cardPanel);
```
### 3.1.3 CardLayout的交互设计案例
为了说明`CardLayout`的实用性,我们看一个简单的交互设计案例。假设我们设计一个登录界面,登录成功后跳转到主界面,失败则显示错误提示。
1. 创建三个面板:登录面板、主界面面板、错误提示面板。
2. 使用`CardLayout`管理这三个面板。
3. 登录按钮的事件处理器中判断登录状态,显示对应面板。
代码示例:
```java
// 省略了创建JFrame、JPanel等基础代码
CardLayout cardLayout = new CardLayout();
JPanel panel = new JPanel(cardLayout);
// 登录面板
JPanel loginPanel = new JPanel();
// 主界面面板
JPanel mainPanel = new JPanel();
// 错误提示面板
JPanel errorPanel = new JPanel();
// 省略面板上组件的添加
panel.add(loginPanel, "Login");
panel.add(mainPanel, "Main");
panel.add(errorPanel, "Error");
// 登录按钮事件处理器
loginButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// 登录逻辑,此处省略
if (用户成功登录) {
cardLayout.show(panel, "Main");
} else {
cardLayout.show(panel, "Error");
}
}
});
// 将panel添加到JFrame中
frame.getContentPane().add(panel);
```
在这个案例中,`CardLayout`清晰地管理了界面在不同状态下的显示逻辑,使得整个登录过程和后续界面切换逻辑更为直观和简单。通过适当设计各个面板的内容,`CardLayout`可以广泛应用于多步骤表单、向导式交互界面等复杂场景。
# 4. Swing布局管理器的性能优化
## 4.1 布局管理器性能分析
### 4.1.1 布局性能的影响因素
在Swing中,布局管理器负责安排组件的位置和大小,但不同的布局策略会对应用的性能造成不同程度的影响。性能影响因素主要包括以下几个方面:
- **组件数量**:更多的组件意味着布局管理器需要进行更多的计算来确定组件的位置和大小。
- **组件更新频率**:组件的更新会导致布局管理器重新计算其布局,频繁的更新会导致性能下降。
- **布局复杂度**:嵌套的布局或者复杂的布局管理器(如GridBagLayout)需要更多的计算资源。
- **事件处理**:在布局中添加事件监听器可能会导致性能下降,尤其是当这些监听器执行复杂的操作时。
### 4.1.2 性能测试方法和工具
为了有效地分析和优化布局性能,必须使用适当的测试方法和工具。以下是一些推荐的工具和技术:
- **Java VisualVM**:这是一个可以实时监控和分析Java程序性能的工具。它可以帮助开发者监视CPU的使用情况、内存占用、线程活动等关键性能指标。
- **JProfiler**:一个更为高级的性能分析工具,它提供了多种视图来分析方法调用、CPU占用、内存分配等。
- **性能基准测试**:编写测试用例来模拟高负载情况,以此来测试布局管理器在极端条件下的性能表现。
## 4.2 布局管理器的性能优化技巧
### 4.2.1 最小化组件更新
组件更新是影响Swing应用性能的关键因素之一。以下是一些可以最小化组件更新的策略:
- **减少不必要的组件渲染**:只有当数据发生变化时才进行重绘。
- **批处理更新**:对于一系列的小更新,可以将它们批处理在一起执行,以减少布局管理器的计算次数。
- **避免使用透明背景**:透明背景的组件渲染更耗费资源,尽可能使用非透明的颜色。
### 4.2.2 优化布局层次结构
复杂的布局层次结构会降低性能,以下是优化布局层次结构的建议:
- **扁平化布局**:尽可能减少嵌套的布局管理器,使用单一层级的布局管理器。
- **使用合适的布局管理器**:根据需求选择最简单的布局管理器,例如,如果只需要简单排列几个组件,使用FlowLayout而非GridBagLayout。
- **避免过度使用JPanel**:每个JPanel都会增加额外的布局层次,合理组织组件可以避免这种不必要的层次结构。
### 4.2.3 避免复杂的布局嵌套
复杂的布局嵌套不仅会降低性能,还会使代码变得难以维护。以下是如何避免复杂的布局嵌套的方法:
- **重用组件**:如果有多个相同或类似的布局结构,考虑将它们抽象成一个可重用的组件。
- **使用卡片布局管理器**:在需要显示多个视图的情况下,使用CardLayout可以减少额外的容器层次。
- **优化组件逻辑**:检查布局逻辑,看是否可以通过改变组件属性来达到相似效果,而不是通过复杂的布局。
## 4.3 布局管理器的最佳实践
### 4.3.1 实际应用中布局的选择策略
在实际应用中,选择合适的布局管理器是至关重要的。以下是一些选择策略:
- **优先考虑简单性**:选择实现功能所需的最简单布局管理器。
- **评估布局需求**:根据界面的复杂程度和组件的动态变化选择布局。
- **测试不同布局的性能**:在可能的情况下,使用实际数据测试不同布局的性能表现。
### 4.3.2 案例研究:性能优化后的用户界面
让我们来分析一个具体案例,说明如何通过性能优化后的用户界面提升应用体验:
- **背景**:一个复杂的Swing应用,原本界面响应迟缓。
- **问题诊断**:经过分析,发现界面组件更新频繁且布局层次过于复杂。
- **解决方案**:简化布局结构,减少不必要的组件更新,并对关键组件实施批处理更新。
- **优化结果**:界面响应速度大幅提升,用户交互流畅度显著改善。
通过以上的策略和实践,我们可以看到,合理的选择和优化布局管理器,对于提高Swing应用的性能和用户体验具有关键性的作用。
# 5. 跨平台布局设计的挑战与对策
跨平台应用程序的用户界面必须能够适应不同的操作系统、屏幕尺寸和分辨率,这为布局设计带来了独特的挑战。本章将探讨实现跨平台布局设计时可能遇到的障碍,并提供一系列对策和策略来应对这些挑战,最后通过案例分析来展示这些概念是如何在实际项目中得以应用的。
## 5.1 跨平台布局设计的挑战
### 5.1.1 不同操作系统界面差异
操作系统间的差异对UI设计有着直接的影响。例如,Windows和macOS在窗口控件、字体样式和颜色主题上有着本质的不同。这些差异要求UI设计师不仅要有深度理解各自平台的UI指南,还需要制定一套灵活的布局方案以适应不同的用户界面习惯。
### 5.1.2 屏幕分辨率和显示比例问题
随着设备的多样化,屏幕分辨率和显示比例的差异愈发显著。高DPI和4K屏幕的普及使得界面元素的大小和布局变得更加难以控制。适应性布局必须能够在不同分辨率和比例的屏幕上都呈现出良好的视觉效果。
## 5.2 对策:适应性布局策略
为了克服上述挑战,开发者必须采用一系列适应性布局策略。
### 5.2.1 分辨率无关设计方法
分辨率无关设计通过使用矢量图形、弹性布局单位(如em, rem, %)和媒体查询(Media Queries)来实现。这样的设计方式确保布局在不同分辨率下都能保持清晰且布局合理。
### 5.2.2 使用相对布局和单位
相对布局和单位比固定布局和单位提供了更高的灵活性。通过使用flexbox或者百分比布局,组件的位置和大小能够基于其父容器自动调整,适应屏幕大小的变化。
### 5.2.3 跨平台布局管理器的选择
选择正确的跨平台布局管理器是关键。例如,Qt的布局管理器或.NET的WPF都提供了丰富的工具和组件,支持复杂的布局适应性。在桌面应用程序开发中,还可以考虑使用CSS布局(如Flexbox和Grid)来实现响应式设计。
## 5.3 案例分析:成功实现跨平台布局的软件项目
为了更好地理解适应性布局策略在实际项目中的应用,让我们以一个流行的跨平台应用——Visual Studio Code为例进行案例分析。
### 5.3.1 Visual Studio Code布局适应性策略
VS Code通过使用Web技术构建其前端,这意味着布局主要基于flexbox和CSS Grid。VS Code在布局方面使用了高度可定制的主题系统和灵活的界面布局配置,使得它能够适应从低DPI到4K甚至更高分辨率的显示器。此外,VS Code还引入了不同的布局模式,例如“Zen模式”为编程提供全屏和无干扰的环境。
### 5.3.2 实现细节和代码示例
Visual Studio Code的布局配置示例代码如下:
```javascript
// CSS示例代码
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.editor {
flex: 1;
display: flex;
}
.sideBar {
width: 200px; // 可以根据需要使用百分比等单位
}
.statusBar {
height: 22px;
}
```
这段代码创建了一个灵活的布局结构,其中`.container`是主视图,`.editor`采用flex布局占满大部分视图空间,而`.sideBar`和`.statusBar`则分别具有固定的宽度和高度,但也可以根据需要调整为适应性的。
### 5.3.3 Visual Studio Code的用户反馈和优化
Visual Studio Code的跨平台布局设计得到了用户的广泛好评。它通过不断收集用户反馈,并结合性能监控数据,持续优化布局性能和用户体验。此外,通过社区支持,VS Code引入了多种插件,以进一步增强布局的灵活性和功能。
跨平台布局设计不仅仅是技术实现的问题,它还涉及到用户体验和产品设计的方方面面。本章提供的策略和案例分析旨在帮助读者更好地理解和实现适应性布局,从而为不同平台的用户提供一致且优质的体验。
0
0





