Java AWT图形设计提升指南:美观与响应性的双重提升
发布时间: 2024-09-25 00:25:39 阅读量: 53 订阅数: 30 


# 1. Java AWT图形设计简介
## 1.1 AWT的历史与演变
Java Abstract Window Toolkit (AWT) 是Java最初版本中的一部分,它允许开发者创建图形用户界面(GUI)。AWT定义了用于创建和管理窗口组件的类和接口。随着Java的发展,AWT也经历了重要的改进和更新,以支持更复杂的GUI需求。
## 1.2 AWT的核心概念
AWT采用了本地方法,将Java组件映射到各自平台的原生组件,从而实现了跨平台的GUI设计。这允许开发者编写一次代码,即可在所有支持Java的操作系统上运行。AWT组件可以分为两大类:顶层窗口和轻量级组件,它们在用户界面设计中扮演着重要角色。
## 1.3 AWT与Swing的关系
虽然AWT在早期版本中扮演了核心角色,但它在功能上存在局限性。为了解决这些限制,Java社区引入了Swing,它是一个更为强大的AWT扩展库。Swing提供了更多的GUI组件,更精细的控件和更高级的布局管理器。因此,在现代Java GUI设计中,AWT通常与Swing一起使用,形成一个强大的开发平台。
以上内容为第一章的简要介绍,为读者提供了AWT设计的背景知识,为深入理解后续章节打下了基础。
# 2. 深入理解AWT组件
## 2.1 AWT组件基础
### 2.1.1 组件的分类与功能
AWT(Abstract Window Toolkit)是Java的一个基础图形用户界面工具包,提供了丰富的组件(也称为控件或部件),它们是构成用户界面的基石。组件可以分为两大类:控件和容器。控件用于接受用户的输入或显示信息,如按钮、文本框、列表等。容器则用于包含其他组件,如窗口、面板等。
组件的主要功能如下:
- **输入**:接收用户的输入,例如按钮、文本框。
- **显示**:展示信息,例如标签、文本区域。
- **控制**:调整界面行为和展示,例如菜单栏、滚动条。
- **容器**:管理子组件的布局和事件,如窗体、面板。
### 2.1.2 组件的生命周期与事件模型
组件的生命周期包括创建、初始化、显示、隐藏和销毁五个阶段。组件的创建通常通过构造函数完成,初始化阶段设置组件的属性,显示阶段组件被添加到容器中并开始响应事件,隐藏阶段使组件不再可见,销毁阶段组件从容器中移除并释放资源。
事件模型是组件响应用户操作的机制。AWT的事件模型基于观察者模式,由事件源(如按钮)、事件(如鼠标点击)和事件监听器(如ActionListener)组成。事件源在触发事件时,会调用已注册的监听器的相应方法。
```java
// 示例代码展示了一个简单的按钮点击事件处理
import java.awt.*;
import java.awt.event.*;
public class ButtonExample extends Frame {
private Button btn = new Button("Click Me!");
public ButtonExample() {
btn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.out.println("Button was clicked!");
}
});
this.add(btn);
}
public static void main(String[] args) {
ButtonExample ex = new ButtonExample();
ex.setSize(200, 200);
ex.setVisible(true);
}
}
```
## 2.2 AWT容器管理
### 2.2.1 常用的AWT容器组件
AWT提供了多种容器组件,用于容纳其他组件,主要有:
- **Frame**:基础的窗口容器,可以包含菜单栏和多个组件。
- **Panel**:最基本的容器,不能独立存在,通常作为其他容器的子容器。
- **Dialog**:作为对话框使用,通常用于弹出式消息。
- **Window**:无标题栏的容器,通常用于实现不规则窗口。
### 2.2.2 容器的布局策略与实践
容器的布局管理器(LayoutManager)决定了子组件的位置和大小。AWT提供了多种布局策略:
- **FlowLayout**:按组件添加顺序自左向右、自上向下排列。
- **BorderLayout**:将容器分为东、南、西、北、中五个区域。
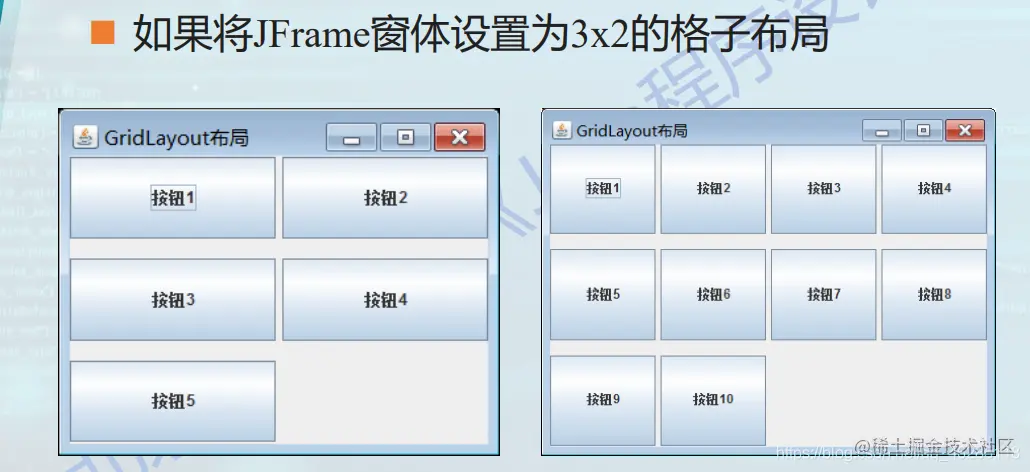
- **GridLayout**:将容器划分为规则的网格。
实践中,开发者会根据组件的特点和界面需求选择合适的布局管理器。
```java
// 示例代码展示了一个使用BorderLayout的面板
import java.awt.*;
public class BorderLayoutExample extends Frame {
public BorderLayoutExample() {
Panel p1 = new Panel();
Panel p2 = new Panel();
Panel p3 = new Panel();
Panel p4 = new Panel();
Panel p5 = new Panel();
p1.add(new Button("North"));
p5.add(new Button("South"));
p3.add(new Button("Center"));
p2.add(new Button("East"));
p4.add(new Button("West"));
this.setLayout(new BorderLayout());
this.add(p1, BorderLayout.NORTH);
this.add(p2, BorderLayout.EAST);
this.add(p3, BorderLayout.CENTER);
this.add(p4, BorderLayout.WEST);
this.add(p5, BorderLayout.SOUTH);
}
public static void main(String[] args) {
BorderLayoutExample ex = new BorderLayoutExample();
ex.setSize(400, 400);
ex.setVisible(true);
}
}
```
## 2.3 AWT事件处理深入
### 2.3.1 事件监听器模型详解
事件监听器模型是AWT事件处理的核心,它允许开发者定义事件处理逻辑,并将这些逻辑与事件源相关联。AWT定义了多种事件监听接口,如ActionListener、MouseListener、KeyListener等,每种接口定义了相应的方法,以响应特定类型的事件。
- **注册监听器**:通过add方法将监听器实例注册到事件源。
- **事件触发**:事件源触发事件时,自动调用监听器的方法。
- **处理逻辑**:在监听器方法中实现事件处理逻辑。
### 2.3.2 事件传递机制与多事件处理
事件传递机制决定了事件如何从事件源传送到监听器。在AWT中,事件沿着组件树向上或向下传递,取决于具体的事件类型和事件监听器的注册方式。
- **向上传递**:事件从子组件传递到父组件,直到达到注册有相应监听器的组件。
- **向下传递**:事件从根容器开始,按层级顺序向子组件传递。
在处理多事件时,开发者可以为一个组件注册多个监听器,每个监听器响应不同类型的事件。如果一个事件被多个监听器处理,它们的顺序是根据注册顺序来确定的。
```java
// 示例代码展示了多个事件监听器处理同一个按钮的点击事件
import java.awt.*;
import java.awt.event.*;
public class MultipleListenersExample extends Frame {
private Button btn = new Button("Click Me!");
public MultipleListenersExample() {
btn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.out.println("First listener: Button was clicked!");
}
});
btn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.out.println("Second listener: Button was clicked!");
}
});
this.add(btn);
}
public static void main(String[] args) {
MultipleListenersExample ex = new MultipleListenersExample();
ex.setSize(200, 200);
ex.setVisible(true);
}
}
```
在继续深入探讨AWT的高级特性之前,本章节已经为理解AWT组件的基础知识打下了坚实的基础。通过组件分类与功能的分析,容器管理的实践,以及事件处理机制的详尽解析,我们已经为构建更为复杂和功能丰富的用户界面做好了准备。下一章节,我们将探讨如何创建美观且功能完善的用户界面,进一步提升用户的交互体验。
# 3. 创建美观的用户界面
创建一个美观的用户界面是确保应用吸引力的关键因素之一。用户界面设计不仅仅是关于外表,更是关于用户体验。本章节将探讨一些设计原则、组件样式定制以及如何添加动画和交互效果,来构建更加吸引人的用户界面。
## 3.1 界面美观设计原则
### 3.1.1 色彩与字体的协调
色彩和字体是用户界面设计的基础。合理的色彩搭配能够提升用户的情绪,增强信息的可读性。在选择色彩时,需要考虑品牌、目标用户群体以及色彩心理学。
**色彩搭配建议:**
1. 使用高对比度的色彩组合来突出重要内容。
2. 利用邻近色进行和谐的渐变,创造舒适的视觉体验。
3. 避免使用过多的色彩,以免造成视觉疲劳。
**字体选择建议:**
1. 选择清晰易读的字体,避免过于花哨。
2. 根据不同的内容和功能,选用适当的字体大小和粗细。
3. 合理使用字体样式(如斜体、粗体)来强调关键字或标题。
### 3.1.2 布局美观性的考量
布局设计要注重整体的和谐与美观性,同时也要考虑到用户的交互习惯。良好的布局可以引导用户的视觉流动,使用户界面更易于使用。
**布局设计建议:**
1. 保持布局的平衡,避免一边倒的视觉重心。
2. 利用网格系统来创建有序且一致的布局。
3. 为关键操作留出足够的空间,确保用户能够轻松触达。
## 3.2 组件样式定制
### 3.2.1 使用Look and Feel定制界面风格
Java AWT提供了一套Look and Feel机制,允许开发者为应用界面定制风格。通过改变Look and Feel,开发者能够统一组件的外观和行为,以满足特定的设计需求。
**Look and Feel定制步骤:**
1. 导入一个预定义的Look and Feel类,如`Nimbus`或`Metal`。
2. 调用`UIManager.setLookAndFeel()`方法应用该Look and Feel。
3. 对于自定义组件,可能需要继承对应的外观类来实现风格统一。
```java
// 导入Nimbus Look and Feel类
import javax.swing.UIManager;
import javax.swing.plaf.nimbus.NimbusLookAndFeel;
try {
// 应用Nimbus Look and Feel
UIManager.setLookAndFeel("javax.swing.plaf.nimbus.NimbusLookAndFeel");
} catch (Exception e) {
// 处理异常
e.printStackTrace();
}
```
### 3.2.2 自定义组件外观与行为
当预定义的Look and Feel无法满足特定的设计需求时,开发者可以通过自定义组件的外观和行为来进一步定制界面。
**自定义组件外观的步骤:**
1. 创建一个继承自特定UI类的新类。
2. 重写`paintComponent()`方法来自定义绘制。
3. 通过修改组件的属性来自定义行为。
```java
// 自定义按钮外观
public class CustomButton extend
```
0
0





