Java AWT布局管理器全解析:打造响应式界面布局的秘诀
发布时间: 2024-09-25 00:08:09 阅读量: 55 订阅数: 30 


# 1. Java AWT布局管理器概述
在图形用户界面(GUI)编程中,布局管理器负责管理组件的排列。Java AWT(Abstract Window Toolkit)提供了一套布局管理器,允许开发者以灵活而一致的方式组织窗口中的组件。通过使用布局管理器,开发者无需担心不同平台上的像素级兼容性问题,因为布局会自动适应不同的环境。这一章节将概述布局管理器的作用,并为理解接下来的内容打下基础。
# 2. AWT布局管理器基础理论
## 2.1 布局管理器的概念和作用
### 2.1.1 什么是布局管理器
布局管理器是Java AWT(Abstract Window Toolkit)中的一个核心概念,它用于控制组件(Component)在容器(Container)中的位置和尺寸。布局管理器的引入主要是为了解决在不同平台上,组件的自动排列和大小调整的问题。通过布局管理器,开发者不必为每个平台编写特定的布局代码,大大提高了跨平台应用程序的开发效率和一致性。
在没有布局管理器的情况下,开发者需要硬编码组件的位置和尺寸,这不仅增加了代码的复杂度,还使得应用程序在不同屏幕分辨率和操作系统上的表现不一致。布局管理器的使用,将布局的控制权交给了布局管理器本身,组件会根据容器的当前布局管理器自动调整自己的位置和大小。
### 2.1.2 布局管理器与硬编码布局的区别
硬编码布局,即直接在代码中指明每个组件的位置和尺寸,这种方式编写起来直观明了,但存在明显的弊端。硬编码布局缺乏灵活性,一旦界面需要修改,开发者必须手动调整每一处相关的代码,这在多平台环境下尤其麻烦。此外,硬编码布局很难应对不同分辨率和屏幕尺寸的适应性问题,不利于创建响应式界面。
与此相对,布局管理器为组件的布局提供了灵活的动态管理机制。布局管理器可以在运行时根据容器的尺寸、组件的需求以及用户的需求,自动调整组件的排列和大小。这种自适应的布局方式不仅简化了代码,提高了开发效率,还确保了应用程序在不同环境下的可用性和一致性。
## 2.2 核心布局管理器介绍
### 2.2.1 FlowLayout的使用与原理
FlowLayout是AWT中最简单的布局管理器之一,它按照组件的添加顺序,将组件从左到右、从上到下排列,就像写文章时的段落布局一样。当一行排列满后,新添加的组件会被放置到下一行的开头。
FlowLayout不关心组件的首选大小(preferred size),它允许组件根据自己的首选大小自由展开。如果容器的尺寸发生变化,FlowLayout会重新排列组件,以适应新的空间。这种布局方式适合于组件数量较少、对布局顺序要求不高的场景。
```java
import java.awt.*;
import javax.swing.*;
public class FlowLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("FlowLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 200);
Container contentPane = frame.getContentPane();
contentPane.setLayout(new FlowLayout());
contentPane.add(new JButton("Button 1"));
contentPane.add(new JButton("Button 2"));
contentPane.add(new JButton("Button 3"));
frame.setVisible(true);
}
}
```
以上代码展示了如何创建一个简单的FlowLayout布局的窗口。在这个例子中,我们创建了一个`JFrame`窗口,并设置其内容面板使用`FlowLayout`。然后我们添加了三个按钮到内容面板中,按钮会自动按照从左到右的顺序排列。当窗口大小改变时,按钮的排列会自动调整以填充可用空间。
### 2.2.2 BorderLayout的使用与原理
BorderLayout是另一种常用的布局管理器,它将容器分为五个区域:北(NORTH)、南(SOUTH)、东(EAST)、西(WEST)和中心(CENTER)。组件可以被放置在这五个区域中的任意一个,其中中心区域会占据剩余的空间,而其他区域会根据组件的首选大小来调整自己的大小。
BorderLayout适用于需要强调中心组件的应用场景,其他区域可以用来放置小工具,如按钮和标签。由于 BorderLayout 会尽可能地利用空间,因此它在具有较大可用空间的容器中表现尤为出色。
```java
import java.awt.*;
import javax.swing.*;
public class BorderLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("BorderLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 200);
Container contentPane = frame.getContentPane();
contentPane.setLayout(new BorderLayout());
contentPane.add(new JButton("North"), BorderLayout.NORTH);
contentPane.add(new JButton("South"), BorderLayout.SOUTH);
contentPane.add(new JButton("East"), BorderLayout.EAST);
contentPane.add(new JButton("West"), BorderLayout.WEST);
contentPane.add(new JButton("Center"), BorderLayout.CENTER);
frame.setVisible(true);
}
}
```
在这个例子中,我们创建了一个`JFrame`窗口,并设置其内容面板使用`BorderLayout`。然后我们向五个区域分别添加了五个按钮。窗口调整大小时,各个区域的按钮也会随之调整大小以适应新的布局。
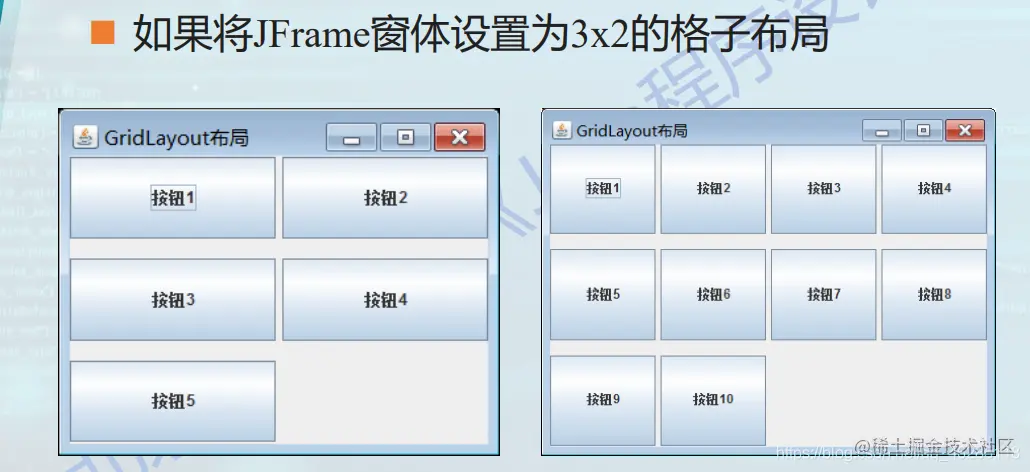
### 2.2.3 GridLayout的使用与原理
GridLayout布局管理器将容器分成一个等尺寸的矩形网格,组件按照网格的顺序被添加到容器中。GridLayout与FlowLayout类似,也是按照添加顺序从左到右、从上到下排列组件,但GridLayout会强制所有的组件大小相同,占据网格的一个单元格。
GridLayout布局管理器适用于创建网格状的布局,如拼图、计算器和表格数据展示等。这种布局方式保证了每个组件都具有相同的重要性,并且占据相同的显示空间。
```java
import java.awt.*;
import javax.swing.*;
public class GridLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("GridLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 200);
Container contentPane = frame.getContentPane();
contentPane.setLayout(new GridLayout(3, 2)); // 3行2列的网格布局
for (int i = 0; i < 6; i++) {
contentPane.add(new JButton("Button " + (i + 1)));
}
frame.setVisible(true);
}
}
```
在这个例子中,我们创建了一个`JFrame`窗口,并设置其内容面板使用`GridLayout`。我们定义了一个3行2列的网格布局,并添加了六个按钮到这个网格中。GridLayout确保了所有按钮具有相同的大小,并且按照网格顺序排列。
## 2.3 布局管理器的选择与搭配
### 2.3.1 根据界面需求选择合适的布局
布局管理器的选择应基于应用程序的用户界面需求。如果界面元素较为简单,且对布局顺序要求不高,可以考虑使用FlowLayout。对于强调中心组件且需要将界面分为几个主要区域的应用,BorderLayout是一个好的选择。如果界面设计需要组件均匀分布,GridLayout则会非常适用。
选择合适的布局管理器时,还需考虑组件是否需要动态添加或删除,以及布局是否需要适应不同的屏幕尺寸。例如,对于动态内容,可能会使用CardLayout来实现组件的切换显示。而对于复杂的响应式布局,GridBagLayout提供了更高的灵活性和控制度。
### 2.3.2 多种布局管理器的组合使用策略
在实际的应用程序中,很少有只使用单一布局管理器的情况。为了满足复杂的界面需求,往往需要多种布局管理器组合使用。比如,可以使用BorderLayout作为主布局,并在其东西南北区域中嵌入其他布局管理器,如FlowLayout或GridLayout,来放置一些独立的组件或工具栏。
组合使用布局管理器时,需要考虑各个布局管理器之间的相互作用,以及它们如何共同工作以实现所需的界面布局。合理的布局层次和组合可以显著提高程序的可维护性,并且使用户界面更加直观和易于使用。
```java
import java.awt.*;
import javax.swing.*;
public class CombinedLayoutExample {
public static void main(String[] args) {
JFrame frame = new JFrame("Combined Layout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 200);
Container contentPane = frame.getContentPane();
contentPane.setLayout(new BorderLayout());
JPanel northPanel = new JPanel(new FlowLayout());
northPanel.add(new JButton("North Button"));
JPanel centerPanel = new JPanel(new GridLayout(3, 2));
for (int i = 0; i < 6; i++) {
centerPanel.add(new JButton("Center Button " + (i + 1)));
}
contentPane.add(northPanel, BorderLayout.NORTH);
contentPane.add(centerPanel, BorderLayout.CENTER);
frame.setVisible(true);
}
}
```
在这个组合布局的例子中,我们创建了一个`JFrame`窗口,并使用`BorderLayout`作为主布局。我们为北区域创建了一个`JPanel`,并应用了`FlowLayout`来放置一个按钮。中心区域同样是一个`JPanel`,但这次使用了`GridLayout`来放置六个按钮。通过这种组合,我们可以在一个复杂的用户界面中实现不同区域的独立布局。
在组合布局中,层次清晰和合理布局的规划对于界面的最终表现至关重要。开发者需要根据具体需求灵活运用不同布局管理器,以达到最佳的用户体验。
# 3. 实践中的AWT布局管理器
在前一章中,我们详细探讨了布局管理器的基础理论和核心概念。现在,我们将深入到实践中去,通过具体的代码示例和实际应用来深化我们对AWT布局管理器的理解。
## 3.1 实现响应式界面布局的基础技巧
响应式界面布局是现代用户界面设计中的一个关键方面。在这一节中,我们将讨论创建响应式布局所需的基础技巧,并展示如何使用Java AWT实现它们。
### 3.1.1 理解组件尺寸与布局的关系
在布局管理器中,组件的尺寸和布局之间的关系至关重要。组件的首选大小(preferred size)、最小大小(minimum size)和最大大小(maximum size)都是影响布局行为的关键因素。
组件的首选大小通常基于其内容以及默认边距。当组件添加到容器时,布局管理器会使用这些信息来决定组件的最终尺寸和位置。如果布局管理器是基于流的(如FlowLayout),它可能会忽略组件的首选大小,而将组件排列成一行或一列。
```java
// 示例代码段:设置组件的首选大小
Component component = new Button("Click Me");
component.setPreferredSize(new Dimension(100, 30)); // 设置首选尺寸为宽100px,高30px
```
在上述代码中,我们创建了一个按钮,并为其设置了首选宽度和高度。这种设置对于确保按钮在不同布局中具有一致的视觉表现至关重要,尤其是在响应式布局中。
### 3.1.2 使用边距和填充调整组件间距
在布局管理器中,边距(margin)和填充(padding)是调整组件间距的两种主要手段。边距指的是组件与其容器边缘之间的空间,而填充是指组件内部元素与组件边缘之间的空间。
当使用如BorderLayout或GridLayout这样的布局管理器时,边距和填充尤为重要。它们可以确保组件之间有足够的空间,避免视觉上的拥挤,并增强界面的整体美观。
```java
// 示例代码段:设置边距和填充
Panel panel = new Panel();
panel.setLayout(new BorderLayout());
panel.setBorder(BorderFactory.createEmptyBorder(10, 10, 10, 10)); // 设置面板的边距
// 添加组件到面板中,并设置填充
panel.add(new Label("Top"), BorderLayout.NORTH);
panel.add(new Label("Center"), BorderLayout.CENTER);
panel.add(new Label("Bottom"), BorderLayout.SOUTH);
```
在这个示例中,我们为面板设置了一个边框,这样组件在面板的边缘周围有了一定的空隙。同时,在添加组件时也指定了位置,这样可以确保它们按照预定的方式进行布局。
## 3.2 高级布局管理器应用实例
本节将介绍两种高级布局管理器——CardLayout和GridBagLayout,并展示如何在实际项目中应用这些布局管理器。
### 3.2.1 CardLayout的动态界面切换
CardLayout布局管理器可以创建一个堆叠卡片的效果,每次只能显示一个组件,而隐藏其他组件。这在创建多页界面或者选项卡界面时非常有用。
```java
// 示例代码段:使用CardLayout管理多个组件
Panel cardPanel = new Panel();
cardPanel.setLayout(new CardLayout());
// 创建三个标签组件
Label label1 = new Label("Page 1");
Label label2 = new Label("Page 2");
Label label3 = new Label("Page 3");
// 将组件添加到cardPanel中,每个组件后面跟随一个唯一的名称
cardPanel.add(label1, "1");
cardPanel.add(label2, "2");
cardPanel.add(label3, "3");
// 在需要的时候切换到相应的组件
CardLayout cardLayout = (CardLayout)(cardPanel.getLayout());
cardLayout.show(cardPanel, "2"); // 显示"Page 2"界面
```
在上面的代码中,我们创建了一个Panel,并为其设置CardLayout。然后我们添加了三个标签组件,并分别给予它们名称。当我们想切换到不同的组件时,只需调用`cardLayout.show(cardPanel, "componentName")`方法即可。
### 3.2.2 GridBagLayout的灵活布局控制
GridBagLayout是AWT中功能最强大的布局管理器之一。它允许将组件放置在网格的指定单元格内,并且可以对每个组件进行填充和边距的设置,使得布局可以根据组件的实际大小和容器的大小自动调整。
```java
// 示例代码段:使用GridBagLayout创建复杂的布局
Panel panel = new Panel();
panel.setLayout(new GridBagLayout());
// 设置约束参数
GridBagConstraints gbc = new GridBagConstraints();
// 添加组件到panel中
gbc.gridx = 0; // 列索引
gbc.gridy = 0; // 行索引
panel.add(new Button("Button 1"), gbc);
gbc.gridx = 1;
gbc.gridy = 0;
panel.add(new Button("Button 2"), gbc);
gbc.gridx = 0;
gbc.gridy = 1;
panel.add(new Button("Button 3"), gbc);
// ...可以继续添加更多组件和约束设置...
```
通过设置`GridBagConstraints`的`gridx`、`gridy`、`gridwidth`、`gridheight`、`fill`等参数,我们可以精确控制组件在容器中的位置和布局行为。
## 3.3 响应式布局的优化与调试
在创建响应式布局时,需要考虑如何适应不同尺寸的屏幕,并且在调试过程中优化性能。
### 3.3.1 适应不同屏幕尺寸的布局调整
为了确保布局在不同屏幕尺寸下表现良好,开发者需要使用布局管理器的特性,如边距、填充和组件的首选大小。此外,还可以利用AWT的布局监听器(LayoutListener)来动态调整布局。
```java
// 示例代码段:监听布局的变化
panel.addComponentListener(new ComponentListener() {
@Override
public void componentResized(ComponentEvent e) {
// 当组件的大小改变时,执行相应的调整操作
adjustLayoutAccordingToSize(e.getComponent());
}
// ...实现其他组件监听器的方法...
});
private void adjustLayoutAccordingToSize(Component comp) {
// 根据组件的新尺寸调整布局参数
// ...
}
```
### 3.3.2 调试技巧和性能优化
调试布局时,可以使用AWT Inspector这样的工具来观察组件层次结构和布局状态。性能优化方面,避免使用复杂的布局嵌套和重绘操作,减少对布局管理器的频繁调用。
## 3.4 实践中的布局管理器总结
在本章中,我们详细探讨了AWT布局管理器在实践中的应用,并分享了关键的使用技巧。我们看到,通过理解组件尺寸与布局的关系,以及合理使用边距和填充,我们可以创建出符合要求的响应式布局。
通过高级布局管理器CardLayout和GridBagLayout的具体应用实例,我们深入理解了它们在动态界面切换和复杂布局控制中的强大功能。
最后,我们了解到在布局设计过程中需要进行的性能优化和调试技巧,以确保布局管理器的高效执行和界面的良好用户体验。这些实践中的技巧和方法将是设计现代Java应用程序用户界面时不可或缺的一部分。
在下一章中,我们将深入了解AWT布局管理器的进阶应用,包括事件处理、定制与扩展以及与Swing组件的结合。我们将进一步提高我们的布局管理能力,以创建更加丰富和互动的用户界面。
# 4. AWT布局管理器的进阶应用
## 4.1 布局管理器中的事件处理
### 4.1.1 布局事件的监听与响应
在Java AWT和Swing中,布局管理器本身并不直接处理事件,但组件的布局调整可能会触发事件,需要通过事件监听器来响应。例如,当一个窗口被重置大小时,它可能会触发一个`ComponentEvent`,这可以用来检查布局是否有变化,并做出相应的调整。
```java
// 示例代码:监听组件大小变化事件
component.addComponentListener(new ComponentAdapter() {
@Override
public void componentResized(ComponentEvent e) {
// 获取新的尺寸
Dimension newSize = e.getComponent().getSize();
// 做出响应的布局调整
adjustLayout(newSize);
}
});
// 逻辑分析和参数说明
/*
这段代码创建了一个ComponentListener,专门监听组件大小的变化。当组件的大小发生变化时,会调用componentResized方法。
在componentResized方法中,我们首先获取了组件的新尺寸(newSize),然后调用一个自定义的方法adjustLayout来进行布局调整。
这个自定义方法可以根据新的尺寸来重新计算组件的位置和大小,确保界面布局仍然合理。
*/
```
### 4.1.2 使用事件处理提升用户体验
在复杂界面中,合理地使用事件处理机制可以显著提升用户体验。例如,在一个包含多个选项卡的用户界面中,用户切换选项卡时,需要确保相关组件在适当的选项卡下正确显示。使用`ActionEvent`可以处理用户的按钮点击等交互事件。
```java
// 示例代码:处理按钮点击事件
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// 根据点击的按钮执行特定操作
switchButtonTab(e.getActionCommand());
}
});
// 逻辑分析和参数说明
/*
代码中创建了一个ActionListener来监听按钮点击事件。当按钮被点击时,actionPerformed方法会被调用。
在这个方法内部,我们根据按钮的命令(actionCommand)来调用switchButtonTab方法,从而切换到相应的选项卡。
actionCommand通常对应按钮的文本或是特定的标识符,这使得我们可以轻松识别是哪个按钮被点击,并作出响应。
*/
```
## 4.2 布局管理器的定制与扩展
### 4.2.1 创建自定义布局管理器
当内置的布局管理器不能满足特定需求时,开发者可以创建自定义的布局管理器。自定义布局管理器需要继承`LayoutManager`接口,并实现其方法来定义组件的布局逻辑。
```java
// 示例代码:创建一个简单的自定义布局管理器
public class CustomLayout implements LayoutManager {
public void addLayoutComponent(String name, Component comp) {}
public void removeLayoutComponent(Component comp) {}
public Dimension preferredLayoutSize(Container parent) {
// 返回父容器的首选尺寸
return new Dimension(100, 100);
}
public Dimension minimumLayoutSize(Container parent) {
// 返回父容器的最小尺寸
return new Dimension(50, 50);
}
public void layoutContainer(Container parent) {
// 根据自定义的布局逻辑放置组件
Component[] components = parent.getComponents();
for (Component comp : components) {
// 简单的放置逻辑,每个组件占据父容器的一部分
comp.setBounds(0, 0, parent.getWidth(), parent.getHeight());
}
}
}
```
### 4.2.2 扩展现有布局管理器的功能
如果需要对现有的布局管理器进行功能上的扩展,可以通过继承现有的布局管理器类,并添加新的特性来实现。例如,扩展`FlowLayout`以支持水平和垂直居中对齐。
```java
// 示例代码:扩展FlowLayout以支持水平和垂直居中对齐
public class CenteredFlowLayout extends FlowLayout {
public CenteredFlowLayout() {
super();
}
public void layoutContainer(Container parent) {
// 重写布局容器方法,以实现居中对齐
super.layoutContainer(parent);
// 省略具体实现代码...
}
}
```
## 4.3 布局管理器与Swing组件的结合
### 4.3.1 Swing组件对布局的特殊要求
Swing组件可能对布局有特殊的要求,这通常表现在它们对尺寸和对齐方式的敏感性上。例如,`JTable`需要一个固定大小的网格布局,而`JTextField`则可能需要与文本长度对齐的布局。
```java
// 示例代码:为JTable设置特定布局
JTable table = new JTable(dataModel);
JScrollPane scrollPane = new JScrollPane(table);
// 将滚动面板添加到使用GridLayout的容器中
```
### 4.3.2 构建具有复杂功能的用户界面
构建具有复杂功能的用户界面需要考虑组件的交互和布局管理。使用组合布局管理器和对组件进行分组可以创建更加复杂的布局,同时还能保证布局的灵活性和可扩展性。
```java
// 示例代码:使用BorderLayout和CardLayout组合构建复杂界面
JFrame frame = new JFrame();
frame.setLayout(new BorderLayout());
// 使用CardLayout在面板之间切换
CardLayout cardLayout = new CardLayout();
JPanel cardPanel = new JPanel(cardLayout);
// 添加多个卡片
cardPanel.add(new JPanel(), "card1");
cardPanel.add(new JPanel(), "card2");
// 添加更多的卡片面板...
frame.add(cardPanel, BorderLayout.CENTER);
// 添加菜单栏,按钮等其他组件...
cardLayout.show(cardPanel, "card1"); // 初始显示第一个卡片面板
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 300);
frame.setVisible(true);
```
在上述示例中,我们创建了一个使用`BorderLayout`的主框架,其中心区域使用了`CardLayout`来管理多个面板(卡片)。这样用户可以使用按钮或菜单项在不同的面板间切换,实现了复杂的用户界面。
# 5. 案例分析:打造专业级响应式界面布局
随着技术的发展,用户对于界面布局的需求日益增长,响应式界面布局成为了设计中的热门话题。一个专业的响应式界面布局不仅能够适应不同设备、不同屏幕尺寸,还能够提供良好的用户体验。本章节通过案例分析,结合实际项目中的应用场景,深入探讨AWT布局管理器的专业级应用,并对面临的挑战提出解决方案,同时预测未来布局管理器的发展趋势。
## 5.1 实际项目中布局管理器的应用
### 5.1.1 案例分析:多窗口应用的布局设计
多窗口应用要求在有限的屏幕空间内,能够灵活地展示多个窗口,并且窗口间需要保持良好的协同工作能力。在这样的应用中,合理的布局管理器选择和应用显得尤为重要。下面我们将通过一个案例,分析如何使用AWT布局管理器来设计一个多窗口应用的布局。
假设我们需要创建一个同时展示日历、待办事项和天气信息的多窗口应用。我们可以为每个功能模块设计一个小窗口,使用`CardLayout`来管理这些窗口之间的切换。
```java
import java.awt.*;
import java.awt.event.*;
public class MultiWindowApp {
public static void main(String[] args) {
Frame frame = new Frame("Multi-Window Application");
CardLayout card = new CardLayout();
Panel panel = new Panel();
panel.setLayout(card);
Card1 card1 = new Card1();
Card2 card2 = new Card2();
Card3 card3 = new Card3();
panel.add(card1, "1");
panel.add(card2, "2");
panel.add(card3, "3");
frame.add(panel);
frame.setSize(300, 300);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
// Switch to card 1
card.show(panel, "1");
}
}
class Card1 extends Panel {
// Implement Card1 UI
}
class Card2 extends Panel {
// Implement Card2 UI
}
class Card3 extends Panel {
// Implement Card3 UI
}
```
以上代码展示了如何使用`CardLayout`管理三个卡片组件,每个卡片组件代表一个功能窗口。通过`CardLayout`的`show`方法,我们可以切换到不同的卡片,从而实现多窗口的切换。
### 5.1.2 案例分析:数据驱动的动态界面
在某些应用场景下,界面布局需要根据数据的变化而动态调整。例如,一个表格视图可能需要根据不同数据集的大小自动调整列宽。在这样的应用中,我们需要考虑布局管理器如何与数据模型相结合。
我们可以使用`GridLayout`来创建一个数据驱动的网格布局。在数据模型发生变化时,通过更新组件的数据源和布局参数来实现界面的动态更新。
```java
public class DynamicGridLayout {
private int[][] data = {
{1, 2, 3},
{4, 5, 6},
{7, 8, 9}
};
public DynamicGridLayout() {
Frame frame = new Frame("Dynamic Grid Layout");
GridBagLayout gridBag = new GridBagLayout();
frame.setLayout(gridBag);
GridBagConstraints gbc = new GridBagConstraints();
for (int i = 0; i < data.length; i++) {
for (int j = 0; j < data[i].length; j++) {
gbc.gridx = j;
gbc.gridy = i;
JLabel label = new JLabel("Data: " + data[i][j]);
gridBag.setConstraints(label, gbc);
frame.add(label);
}
}
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new DynamicGridLayout();
}
}
```
在这段代码中,我们创建了一个3x3的网格布局,并用`GridBagConstraints`来控制每个组件的位置。当数据源`data`发生改变时,我们可以动态更新标签的内容,并重新调用`frame.pack()`来根据新内容调整界面。
## 5.2 面临的挑战与解决方案
### 5.2.1 兼容性问题及其应对策略
随着多种设备和操作系统的发展,兼容性问题成为了布局管理中的一大挑战。不同设备可能会有不同的分辨率、屏幕尺寸以及操作系统的界面规范,这要求开发者在布局设计时考虑多种情况。
为了应对兼容性问题,开发者可以遵循以下策略:
- 设计响应式布局,确保界面元素能够根据屏幕尺寸自动调整大小和位置。
- 使用媒体查询(Media Queries)和弹性盒子(Flexbox)等CSS技术增强Web应用的响应式设计。
- 在桌面应用中,可以使用多分辨率资源或者动态调整布局参数的方式解决。
- 对于移动应用,需要特别注意各种屏幕尺寸的适配,可以采用高密度图片资源和灵活的布局设计。
### 5.2.2 性能优化在复杂布局中的应用
复杂布局管理容易导致性能问题,尤其是在动态更新界面或者渲染大量组件时。优化性能的方法包括:
- 减少不必要的重绘和重排操作,可以通过局部更新界面来实现。
- 对于渲染密集型操作,可以利用双缓冲技术来平滑渲染过程。
- 在组件和布局管理中避免使用过于复杂的布局结构,尽量保持简洁。
- 使用性能分析工具来定位瓶颈并进行针对性优化。
## 5.3 未来布局管理器的发展趋势
### 5.3.1 现代Java框架中的布局管理器
随着Spring Boot、JavaFX等现代Java框架的流行,布局管理器的发展也在趋向于更加简单和高效。Spring Boot推崇约定优于配置的思想,简化了界面布局的配置过程。而JavaFX提供了更加丰富的组件和布局管理器,支持复杂的动画效果和丰富的视觉反馈,使得布局管理更加直观和强大。
### 5.3.2 未来布局技术的预测与展望
未来的布局管理器将可能更多地融入人工智能技术,使布局管理更加自动化和个性化。例如,通过机器学习算法分析用户行为,自动调整布局以适应用户的使用习惯。此外,随着增强现实(AR)和虚拟现实(VR)技术的发展,布局管理器需要考虑三维空间中的布局设计,将现有的二维布局思维扩展到三维空间。
在本章中,我们通过案例分析深入了解了AWT布局管理器在实际项目中的应用,并探讨了面临的挑战以及解决方案。同时,我们也展望了布局管理器未来的发展趋势,为开发者们提供了前进的方向。
0
0





