【前端技术分享】:页面缩放兼容性的终极解决方案与实践
发布时间: 2025-01-02 18:44:34 阅读量: 27 订阅数: 14 


# 摘要
页面缩放兼容性是确保网站在不同设备和浏览器上提供一致用户体验的关键因素。本文首先阐述了页面缩放兼容性的概念及其在现代网络设计中的重要性,然后深入探讨了浏览器的缩放机制、常见的缩放兼容性问题、以及技术发展与历史现状。第三章提供了一系列针对页面缩放的技术解决方案,包含CSS视口元标签的使用、响应式布局技术和JavaScript的兼容性处理。第四章介绍了实现页面缩放兼容性的最佳实践,包括自适应HTML结构和优化CSS兼容性。第五章讨论了测试和性能优化策略以及如何基于用户反馈进行持续改进。最后,第六章展望了页面缩放技术的未来趋势,包括人工智能的应用前景,并强调了前端开发者持续学习与适应技术变化的重要性。
# 关键字
页面缩放;浏览器兼容性;响应式设计;性能优化;用户反馈;人工智能;前端开发;CSS视口元标签
参考资源链接:[Firefox火狐浏览器页面缩放兼容解决方案](https://wenku.csdn.net/doc/6412b6b8be7fbd1778d47bc0?spm=1055.2635.3001.10343)
# 1. 页面缩放兼容性的概念与重要性
## 1.1 什么是页面缩放兼容性
页面缩放兼容性是指网页在不同设备和浏览器上进行缩放操作时,仍能保持内容的可读性、布局的合理性以及功能的可用性。这是一个重要的前端开发标准,尤其在移动设备日益普及的今天。良好的兼容性不仅可以提供更佳的用户体验,还能确保网站在各种环境下的一致性和功能性。
## 1.2 兼容性的必要性
随着互联网技术的发展,用户通过各种设备访问网站的需求日益增长,其中包含了不同分辨率、不同操作系统、不同浏览器的设备。如果页面在缩放过程中出现布局错乱、内容重叠或者功能失效等问题,这将严重影响用户体验。因此,兼容性不仅仅是一个技术问题,更是关系到网站访问量和用户满意度的关键因素。
## 1.3 影响页面缩放兼容性的因素
页面缩放兼容性受到多种因素的影响,包括但不限于CSS媒体查询的使用、响应式设计框架的选择、浏览器的缩放机制以及JavaScript事件的处理方式。不同的浏览器对缩放的支持程度不一,开发者需要对这些差异有所了解,并采取相应的兼容性措施来确保网站能够在这些环境中正常工作。在下一章中,我们将深入探讨浏览器的缩放机制及其兼容性问题,以及如何应对这些挑战。
# 2. 理解浏览器的缩放机制
### 2.1 浏览器缩放的原理
#### 2.1.1 缩放级别和视口(Viewport)
浏览器的缩放功能允许用户通过鼠标滚轮、手势或浏览器界面的缩放控件来放大或缩小页面内容。这种功能对于提供用户友好的浏览体验至关重要,尤其是在移动设备上。
当用户对网页进行缩放时,浏览器实际上是在调整视口(Viewport)的大小。视口定义了用户可见的页面区域,其大小是独立于屏幕的物理分辨率的。视口由以下两个关键属性控制:
- **width**: 定义了视口的宽度,浏览器会根据这个宽度决定文档的布局。
- **initial-scale**: 控制视口初始缩放级别,初始缩放级别指的是在页面加载时的缩放比例。
通过调整这两个属性,开发者可以对页面进行响应式设计,确保在不同设备和不同缩放级别下页面都能正确地显示。
```html
<meta name="viewport" content="width=device-width, initial-scale=1">
```
在上述代码块中,`width=device-width`设置视口宽度等于设备的宽度,`initial-scale=1`则将初始缩放级别设置为100%。
#### 2.1.2 CSS媒体查询与响应式设计
随着CSS3的引入,媒体查询(Media Queries)成为响应式设计的关键技术之一。媒体查询允许开发者基于不同的屏幕尺寸和设备特性来应用不同的CSS样式规则。
媒体查询的基本语法如下:
```css
@media (条件) {
/* 在满足条件时应用的CSS规则 */
}
```
条件可以是设备宽度、高度、像素比率等。例如:
```css
@media (min-width: 768px) {
body {
font-size: 16px;
}
}
```
上述代码意味着当屏幕宽度至少为768像素时,页面的字体大小会被设置为16像素。
媒体查询广泛用于创建能够自适应不同设备的网页布局,保证用户无论使用何种设备或缩放级别浏览网页时,都能够获得良好的视觉体验。
### 2.2 常见的缩放兼容性问题
#### 2.2.1 元素布局变形
当用户对页面进行缩放时,可能会遇到元素布局变形的问题。这通常发生在未被正确设计为响应式的布局中。例如,固定宽度的布局在大屏幕设备上缩小时,可能会出现滚动条或内容被截断的情况。
为解决布局变形的问题,开发者需要:
- 使用相对单位(如百分比、视口单位)来设置元素宽度。
- 避免使用固定宽度的布局,并采用弹性盒模型(Flexbox)或网格布局(Grid)来构建更加灵活的布局结构。
- 为不同屏幕尺寸设计特定的布局断点。
#### 2.2.2 图片和媒体资源的适配问题
图片和视频在页面缩放时可能会显示不正确,特别是在移动设备上。图片可能会拉伸或压缩,视频可能不会填满屏幕或保持宽高比。
为适配缩放,开发者可以:
- 使用`max-width: 100%`和`height: auto`来确保图片缩放时保持其原始宽高比。
- 利用`<img>`标签的`srcset`和`sizes`属性来提供不同分辨率的图片资源,以适应不同屏幕和设备。
- 使用视频容器(如`<video>`标签),确保视频能够响应式地适应其父元素的尺寸。
```html
<img src="image.jpg" srcset="image-2x.jpg 2x, image-3x.jpg 3x" sizes="(max-width: 360px) 340px, 50vw" alt="Responsive image">
```
在上述代码块中,`srcset`属性指定了不同屏幕分辨率下应加载的图片,而`sizes`属性定义了图片在不同视口宽度下的表现。
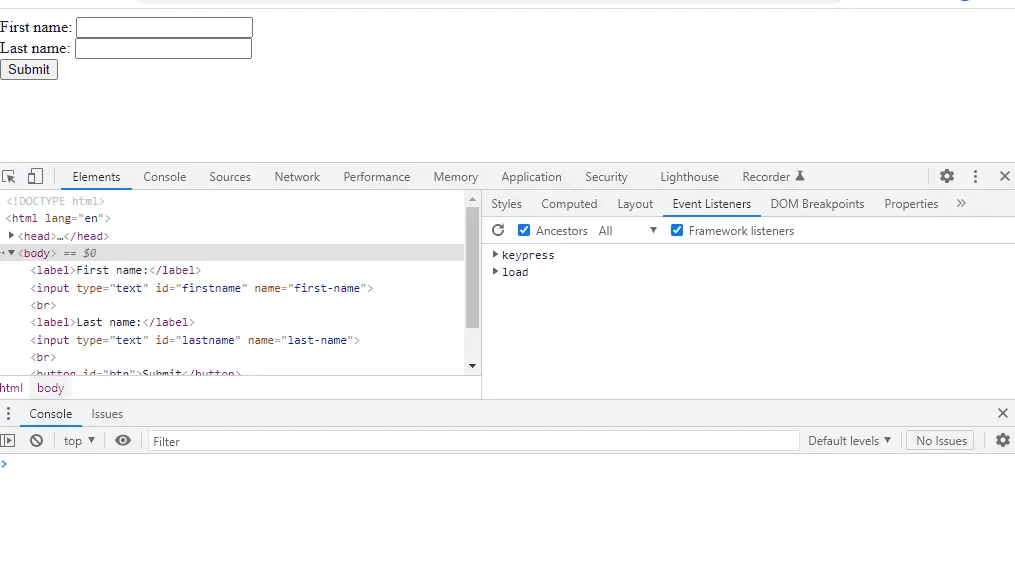
#### 2.2.3 JavaScript事件在缩放后的表现
在缩放的页面上,JavaScript事件处理可能会变得复杂。例如,一个在100%缩放级别下工作的事件监听器在页面放大后可能会出现不精确的问题。
为了优化JavaScript事件在缩放后的表现,开发者可以:
- 在事件处理函数中获取事件的目标元素,并使用`getBoundingClientRect`或`getComputedStyle`方法来获取其精确位置。
- 在缩放变化时动态更新事件监听器,确保它们在正确的元素上触发。
- 使用事件委托来避免在动态内容上直接绑定事件监听器。
### 2.3 浏览器缩放兼容性的历史与现状
#### 2.3.1 浏览器对缩放支持的发展历程
浏览器对缩放的支持经历了从无到有的过程。最初的网页设计往往基于固定的屏幕尺寸,随着互联网的发展和技术的进步,浏览器逐渐加入了缩放功能以提升用户体验。
随着Web标准的确立,HTML5和CSS3的推出极大地增强了Web页面的交互性和表现力。特别是媒体查询的引入,为创建响应式设计提供了技术基础,从而推动了浏览器缩放兼容性的统一。
#### 2.3.2 当前主流浏览器的缩放兼容性对比
现在,所有主流浏览器都支持缩放功能,并且提供了丰富的API和工具来帮助开发者处理缩放兼容性问题。但不同浏览器之间在缩放实现上仍存在细微差别,这要求开发者进行细致的测试和调整。
开发者可以通过浏览器自带的开发者工具进行模拟不同设备和分辨率的测试,同时也可以使用第三方的跨浏览器测试工具,比如BrowserStack或Sauce Labs,来确保不同浏览器下的兼容性。
```mermaid
flowchart LR
A[开始测试] --> B[定义测试设备和浏览器版本]
B --> C[在开发者工具中模拟]
C --> D[利用自动化测试框架进行测试]
D --> E[分析测试结果]
E --> F[调整代码]
F --> G[再次测试]
G -->|成功| H[完成测试]
G -->|失败| E
```
以上流程图展示了缩放兼容性测试的步骤,确保了代码能够在不同浏览器和设备上保持一致性。
在下一章节中,我们将深入了解如何通过技术解决方案来应对页面缩放兼容性带来的挑战。
# 3. 页面缩放兼容性技术解决方案
页面缩放兼容性是确保网站能够适应不同设备和用户交互需求的关键。本章节将深入探讨为了解决兼容性问题所采取的技术措施,包括视口元标签的配置、响应式布局技术的应用、以及JavaScript在处理缩放问题上的使用。
## 3.1 CSS视口元标签的使用与配置
视口(Viewport)是浏览器显示网页的区域,而视口元标签是页面头部用来控制布局视口的HTML标签。正确配置视口元标签是实现页面在不同设备上良好显示的前提。
### 3.1.1 Viewport Meta标签的详细解析
`<meta name=
0
0






