【跨浏览器兼容性】:页面缩放问题的解决方案与技巧全解析
发布时间: 2025-01-02 18:49:02 阅读量: 9 订阅数: 11 


倾力总结40条常见的移动端Web页面问题解决方案

# 摘要
跨浏览器兼容性是前端开发中的一个关键问题,尤其是页面缩放功能的实现,它直接影响用户体验。本文从浏览器渲染机制的差异入手,探讨了跨浏览器兼容性问题的根源,并提出了多种技术方案来实现有效的页面缩放控制。通过媒体查询、视口元标签、兼容性JavaScript代码编写,以及前端测试与调试方法,本文为解决跨浏览器缩放问题提供了全面的指导。同时,文章还介绍了最佳实践,包括编写可维护的CSS代码、优化JavaScript兼容性、版本控制和多浏览器支持策略。最后,本文展望了高级响应式设计技术和工具的进阶使用,以进一步提升页面缩放功能的效率和用户体验。
# 关键字
跨浏览器兼容性;页面缩放;渲染机制;媒体查询;JavaScript兼容性;自动化测试
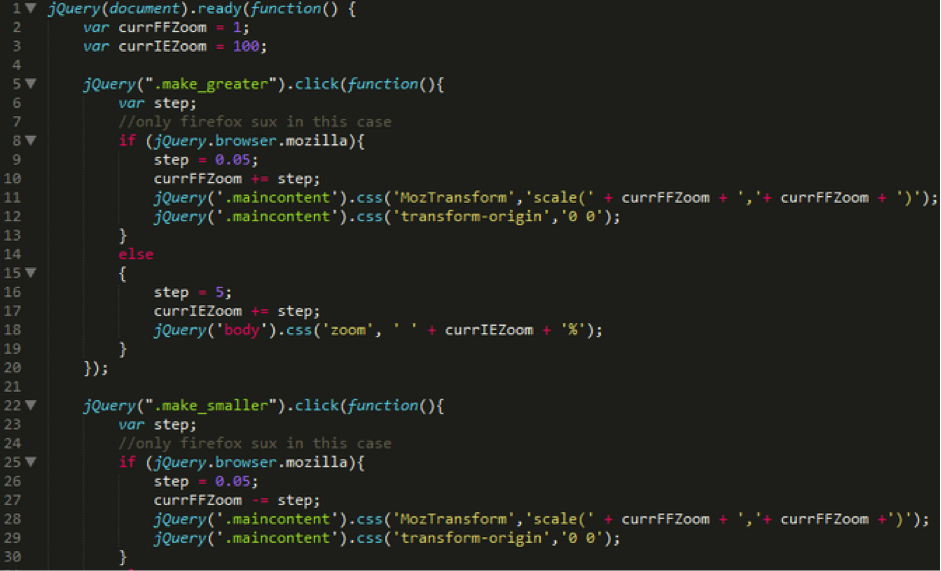
参考资源链接:[Firefox火狐浏览器页面缩放兼容解决方案](https://wenku.csdn.net/doc/6412b6b8be7fbd1778d47bc0?spm=1055.2635.3001.10343)
# 1. 跨浏览器兼容性与页面缩放问题概述
## 1.1 浏览器兼容性的重要性
随着互联网的普及,网页已经成为信息获取和商业交易的重要平台。然而,不同的用户使用着各种各样的浏览器,这就要求网页开发者必须解决跨浏览器兼容性的问题。兼容性好的网页能够确保用户无论使用何种浏览器,都能获得一致的浏览体验,这对提升用户满意度、增强品牌信任度至关重要。
## 1.2 页面缩放问题
页面缩放问题通常发生在用户对网页进行放大或缩小操作时。如果一个网站没有正确处理缩放问题,可能会导致内容错位、排版混乱,甚至某些功能不可用。因此,如何在不同浏览器环境下优雅地处理页面缩放,已成为前端开发者必须面对的技术挑战。
## 1.3 兼容性与页面缩放的关系
兼容性和页面缩放问题是相辅相成的。一个具备良好兼容性的网页,应当能够在不同浏览器中稳定运行,包括在用户调整缩放级别时。而解决缩放问题,不仅能提升用户的使用体验,也能间接反映出网页在不同浏览器渲染上的兼容性情况。
# 2. 理解浏览器渲染机制
## 2.1 渲染引擎的工作原理
### 2.1.1 HTML解析与DOM树构建
浏览器的渲染引擎(也称布局引擎)负责解析HTML文档并构建DOM树,这个过程是页面渲染的第一步。它涉及将HTML标记转换成树状结构,每个节点都代表文档中的一个对象(例如,标签或文本)。理解这个过程对于编写跨浏览器兼容的代码至关重要。
#### HTML解析过程
当浏览器请求到HTML文档后,它首先通过一个叫做“词法分析器”的组件将HTML文档分解成一系列的词(tokens)。接着,这些词被转换成节点,并且按照它们在文档中出现的顺序构建DOM树。
```html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
```
上述HTML代码会被解析成如下的DOM结构:
```mermaid
graph TD;
A[html] --> B[head];
A --> C[body];
B --> D[title];
C --> E[p];
D --> F[Page Title];
E --> G[Hello World!];
```
#### DOM树构建与优化
当DOM树构建完成后,浏览器会生成渲染树(Render Tree),它仅包含对页面布局渲染有用的节点,例如`<p>`,`<h1>`等。样式计算阶段决定了这些节点的样式规则,接着布局阶段确定节点的位置和大小,而绘制阶段则将节点的像素绘制到屏幕上。
在优化时,了解浏览器如何构建DOM树,可以帮助我们写出更高效的HTML结构。例如,通过减少不必要的嵌套可以减少浏览器的解析工作,提高渲染效率。
### 2.1.2 CSS解析与样式计算
浏览器渲染引擎在构建DOM树的同时,也会解析CSS,并将其应用到对应的DOM元素上。这一过程涉及将CSS文件或`<style>`标签中的样式规则转换成浏览器能够理解的内部表示形式,然后计算每个节点的具体样式。
#### CSS解析过程
当解析HTML文档时,如果遇到样式信息(例如内联样式或外部样式表引用),浏览器会暂停HTML解析,转而去解析CSS。解析过程会构建出一个样式表,然后创建一个映射表将样式规则与DOM树中的具体节点关联起来。
```css
p {
color: blue;
}
```
当浏览器读取到上述CSS规则时,会找到所有`<p>`元素,并应用`color: blue;`样式。
#### 样式计算
样式计算涉及合并各个来源的样式规则(如用户代理样式、用户样式、作者样式),计算每个DOM节点的最终样式,并考虑继承和层叠规则。
为了提升性能,开发人员应当尽量避免复杂的CSS选择器,并且通过减少层叠和避免使用继承可以优化计算速度。
```html
<style>
body { font-size: 16px; }
div { color: red; }
#my-id { font-size: 20px; }
</style>
<div id="my-id">This is a div</div>
```
在上述示例中,浏览器会将`#my-id`样式应用于`div`,由于CSS选择器的优先级,`font-size: 20px;`会覆盖`font-size: 16px;`。
## 2.2 浏览器兼容性问题的根源
### 2.2.1 标准差异与厂商扩展
浏览器之间的差异源自于Web标准的不完全一致性以及厂商为了区别于竞争对手而做出的扩展。虽然大多数现代浏览器遵循W3C制定的标准,但在某些边缘功能或新功能上仍可能存在差异。
#### Web标准
Web标准是一系列由W3C组织制定的规则和推荐,旨在确保Web内容的一致性和互操作性。然而,因为标准制定和实施存在时间差,一些较新的标准特性可能会被浏览器厂商以不同的速度和方式实现。
```mermaid
graph LR;
A[Web 标准制定] --> B[浏览器实现];
B --> C[不同浏览器差异];
C --> D[兼容性问题];
```
#### 厂商扩展
浏览器厂商为了提供独特的用户体验,可能会实现一些非标准的特性。这些扩展有时候会被广泛接受并最终成为标准的一部分,但它们也可能导致只在特定浏览器上工作的代码。
### 2.2.2 JavaScript引擎的差异
除了HTML和CSS,JavaScript引擎的差异是造成浏览器兼容性问题的另一个主要原因。不同的浏览器使用不同的JavaScript引擎,这导致了对JavaScript代码的解释和执行上的差异。
#### JavaScript引擎差异
JavaScript引擎,如V8(Chrome和Node.js)、SpiderMonkey(Firefox)和JavaScriptCore(Safari),各有特点,它们在性能、语法支持等方面存在差异。
```mermaid
graph TD;
A[JavaScript 代码] -->|解释执行| B[V8];
A -->|解释执行| C[SpiderMonkey];
A -->|解释执行| D[JavaScriptCore];
B --> E[Google Chrome];
B --> F[Node.js];
C --> G[Firefox];
D --> H[Safari];
```
#### 兼容性解决方案
为了处理这些问题,开发者通常需要借助工具和策略,如使用polyfills(填充脚本,用来补充不支持的JavaScript特性)来保证在旧版本浏览器上的代码兼容性。
```javascript
if (!Array.prototype.forEach) {
Array.prototype.forEach = function(callback, thisArg) {
// 实现一个polyfill以提供forEach功能
};
}
```
## 2.3 浏览器前缀与兼容性写法
### 2.3.1 CSS浏览器前缀的使用
为了兼容不同的浏览器,开发者经常需要在CSS属性前添加特定的前缀,这些前缀是浏览器特定的,可以确保特定的CSS特性在某些老版本的浏览器中也能正常工作。
#### 常见的浏览器前缀
- `-webkit-`:主要用于Chrome、Safari以及早期版本的Opera和Edge。
- `-moz-`:主要用于Firefox。
- `-o-`:主要用于早期版本的Opera。
- `-ms-`:主要用于Internet Explorer。
```css
.my-element {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
```
在上面的CSS代码中,我们使用了浏览器前缀来确保`border-radius`属性在大多数浏览器中都能正常工作。
#### 移除前缀的最佳实践
随着浏览器更新和标准化进程的推进,很多特性不再需要前缀。开发者可以通过工具如Autoprefixer自动化添加必要的前缀,并在新版本浏览器中逐渐移除它们。
### 2.3.2 JavaScript特性检测方法
JavaScript的兼容性检测通常涉及特性检测(feature detection),这是一种通过检查浏览器是否支持特定JavaScript功能的方法,而不是检查浏览器类型或版本。
#### 使用特性检测
在JavaScript中,特性检测通常是通过检查对象的属性或方法来实现的。如果浏览器支持该特性,那么相应的属性或方法存在,否则不存在。
```javascript
if ("fetch" in window) {
// 使用fetch API
} else {
// 使用XMLHttpRequest或其他polyfill
}
```
在上述代码中,使用了`in`操作符来检测`window`对象是否有一
0
0






