Python Web开发框架:从Flask到Django实战详解
发布时间: 2024-06-20 12:45:24 阅读量: 89 订阅数: 36 


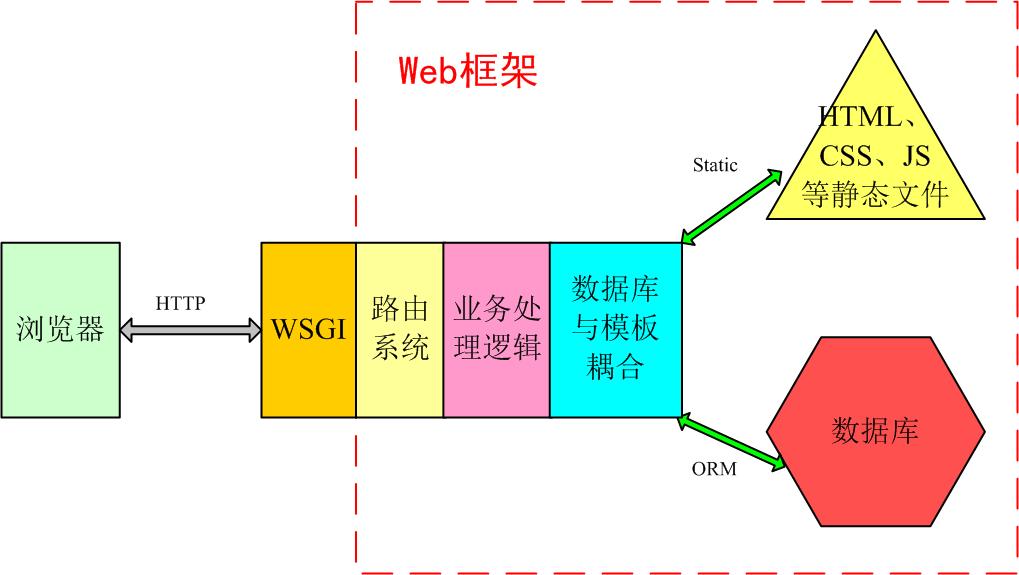
# 1. Web开发框架概述
Web开发框架是一个软件平台,它为Web应用程序的开发提供了基础结构和工具。它简化了Web应用程序的开发过程,并提供了一系列功能,例如路由、模板引擎和表单处理。
Web开发框架通常分为两类:微框架和全栈框架。微框架提供了一个轻量级的、可定制的平台,而全栈框架提供了一个全面的、开箱即用的解决方案。选择合适的框架取决于应用程序的规模、复杂性和性能要求。
# 2. Flask框架实战**
## 2.1 Flask框架简介
### 2.1.1 Flask框架的特点和优势
Flask是一个轻量级、可扩展的Web开发框架,具有以下特点和优势:
- **轻量级:**Flask框架核心代码仅有不到1000行,不会对应用程序性能造成明显影响。
- **可扩展性:**Flask框架提供了一系列扩展,可以轻松扩展框架的功能,满足不同的开发需求。
- **灵活性:**Flask框架允许开发者完全控制应用程序的结构和行为,提供高度的灵活性。
- **易于使用:**Flask框架的API简单易懂,即使是初学者也可以快速上手开发Web应用程序。
- **社区支持:**Flask框架拥有庞大的社区,提供丰富的文档、教程和支持论坛,确保开发者能够获得所需的帮助。
### 2.1.2 Flask框架的安装和配置
要安装Flask框架,可以使用以下命令:
```shell
pip install Flask
```
安装完成后,可以创建一个新的Flask应用程序,如下所示:
```python
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run(debug=True)
```
在上述代码中:
- `from flask import Flask`导入Flask类。
- `app = Flask(__name__)`创建了一个Flask应用程序实例。
- `@app.route('/')`装饰器将`hello_world`函数与根URL('/')关联。
- `def hello_world():`定义了`hello_world`视图函数,该函数返回`"Hello, World!"`字符串。
- `if __name__ == '__main__':`确保代码仅在主模块中运行。
- `app.run(debug=True)`启动Flask开发服务器,并启用调试模式。
运行上述代码,将在本地主机上启动一个Flask应用程序,访问根URL('/')将返回`"Hello, World!"`字符串。
## 2.2 Flask路由和视图
### 2.2.1 路由的定义和使用
路由是将URL映射到特定视图函数的规则。Flask框架使用`@app.route()`装饰器来定义路由,如下所示:
```python
@app.route('/about')
def about():
return 'About Us'
```
在上述代码中,`@app.route('/about')`装饰器将`about`视图函数与URL'/about'关联。当用户访问'/about' URL时,将调用`about`视图函数并返回`"About Us"`字符串。
### 2.2.2 视图函数的编写和响应
视图函数是处理请求并生成响应的函数。视图函数可以返回字符串、JSON数据或其他响应类型。
```python
@app.route('/user/<username>')
def user(username):
return f'Hello, {username}!'
```
在上述代码中,`@app.route('/user/<username>')`装饰器将`user`视图函数与URL'/user/<username>'关联,其中`<username>`是一个动态URL参数。当用户访问'/user/john' URL时,将调用`user`视图函数并返回`"Hello, john!"`字符串。
## 2.3 Flask模板和表单
### 2.3.1 模板引擎的使用
Flask框架使用Jinja2模板引擎来渲染HTML模板。模板引擎允许开发者将动态数据插入到HTML模板中,从而生成动态Web页面。
```html
<!DOCTYPE html>
```
0
0





