【Django.http模块新手福音】:7步打造高效HTTP请求与响应处理流程
发布时间: 2024-10-08 09:02:01 阅读量: 38 订阅数: 38 


# 1. Django.http模块概述
本章将为你揭开Django框架中http模块的神秘面纱。作为Web开发的核心组件,http模块是Django应用处理HTTP请求和响应的基础。我们将先从高层次的视角了解该模块的基本构成、其在Django生命周期中的作用以及它如何助力开发者构建功能丰富的Web应用。
## 1.1 Django.http模块的角色和重要性
Django.http模块是处理HTTP请求和生成HTTP响应的中心组件。在Web开发中,客户端和服务器端通信都是通过HTTP协议进行的。Django通过http模块提供了处理这些请求和响应所需的基础设施。开发者无需直接与复杂的HTTP协议打交道,http模块封装了这些细节,允许开发者专注于业务逻辑的实现。
在Django框架中,http模块扮演了数据交换的枢纽角色,它确保了不同组件之间正确地传递数据,包括客户端的请求数据和服务器端的响应数据。此外,它还允许开发者自定义请求和响应的处理逻辑,从而满足特定需求,比如创建自定义的响应类。
## 1.2 Django.http模块的主要内容
Django.http模块包含了一系列的类和函数,使得HTTP请求和响应的处理变得简单。模块中的主要内容涵盖了从捕获客户端发出的HTTP请求(如GET、POST),到构建并返回HTTP响应对象(如HttpResponse)的过程。它不仅包括处理标准HTTP请求和响应,还支持对cookie、session、文件上传以及表单数据的处理。
概括来说,本章将为读者提供Django.http模块的概览,为进一步深入学习如何在Django项目中高效使用http模块打下坚实的基础。接下来的章节将详细探讨http模块的具体组件和最佳实践。
# 2. Django.http模块基础
### 2.1 Django.http模块的请求对象
请求对象是Django视图函数接收的第一个参数,通常命名为request。它封装了HTTP请求的数据,允许开发者轻松地从客户端获取信息,处理业务逻辑,并对客户端做出响应。
#### 2.1.1 请求对象的属性和方法
请求对象提供了多个属性和方法来获取和处理请求数据。以下是一些常用的属性和方法:
- **path**:获取请求的路径信息。
- **method**:获取请求使用的HTTP方法(例如GET或POST)。
- **GET**:用于获取GET请求的参数。
- **POST**:用于获取POST请求的参数。
- **FILES**:包含上传文件的信息。
- **COOKIES**:提供访问请求中的cookie。
- **session**:访问与当前会话关联的数据。
```python
# Django中获取请求对象属性的示例代码
def my_view(request):
# 获取请求的路径信息
path = request.path
# 获取请求使用的HTTP方法
method = request.method
# 打印路径和方法
print(f"Path: {path}, Method: {method}")
```
在上述示例中,我们通过请求对象的属性获取了当前请求的路径和方法,并进行了打印。实际应用中,这些属性通常用于根据不同请求条件做出不同的处理。
#### 2.1.2 理解请求对象中的QueryDict
QueryDict是Django特有的一个数据结构,用于处理同一个键有多个值的情况。这在处理表单和查询参数时非常有用。
```python
# Django中使用QueryDict的示例代码
def my_view(request):
# 假设请求的查询参数是 ?color=blue&color=red
query_dict = request.GET
# 获取查询参数中color键对应的值列表
colors = query_dict.getlist('color')
# 将查询参数转换为字典
query_dict_dict = query_dict.dict()
# 遍历打印所有颜色
for color in colors:
print(f"Color: {color}")
# 打印转换后的字典
print(f"QueryDict as dict: {query_dict_dict}")
```
在上述代码中,`getlist`方法允许我们获取一个键对应的所有值,而`dict`方法则将QueryDict转换为普通字典,用于进一步处理。
### 2.2 Django.http模块的响应对象
响应对象用于在视图中向客户端返回数据。它告诉Django视图处理的结果,并生成最终发送给用户的HTTP响应。
#### 2.2.1 基本响应对象的创建和使用
最基本的响应对象是`HttpResponse`,它接收一个字符串或字节流作为内容返回给客户端。
```python
# Django中创建基本响应对象的示例代码
from django.http import HttpResponse
def my_view(request):
# 创建一个HttpResponse对象
response = HttpResponse("Hello, world!")
# 将内容类型设置为text/plain
response['Content-Type'] = 'text/plain'
# 返回响应对象
return response
```
在上述代码中,我们创建了一个内容为"Hello, world!"的HttpResponse对象,并将其内容类型设置为`text/plain`。这是最基础的响应方式,适用于返回静态内容。
#### 2.2.2 特殊响应对象介绍:HttpResponseRedirect和JsonResponse
除了基本的HttpResponse对象外,Django还提供了特殊类型的响应对象,如`HttpResponseRedirect`用于处理重定向,`JsonResponse`用于返回JSON格式的数据。
```python
# 使用HttpResponseRedirect进行页面重定向的示例代码
from django.http import HttpResponseRedirect
def redirect_view(request):
# 创建一个HttpResponseRedirect对象实现重定向
return HttpResponseRedirect('***')
# 使用JsonResponse返回JSON格式数据的示例代码
from django.http import JsonResponse
def json_view(request):
# 创建一个字典用于转换为JSON
data = {'message': 'Hello, JSON!'}
# 返回一个JsonResponse对象
return JsonResponse(data)
```
在上述代码中,`HttpResponseRedirect`用于实现页面的跳转,而`JsonResponse`则用于将数据以JSON格式返回给客户端。这对于构建RESTful API非常有用。
### 2.3 Django.http模块中的中间件
中间件是Django框架的可插拔组件,它允许在请求和响应之间插入自定义代码,执行特定的逻辑处理。
#### 2.3.1 中间件的定义和作用
中间件具有全局作用,可以在每个请求被处理之前或之后执行自定义代码。这使得中间件非常适合用来做权限检查、记录日志、缓存等跨视图的通用任务。
```python
# Django中间件的定义示例
class MyMiddleware:
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
# 在请求处理之前执行的代码
response = self.get_response(request)
# 在请求处理之后执行的代码
return response
```
在中间件的`__call__`方法中,我们可以通过修改`request`对象来预处理请求,或修改`response`对象来后处理响应。
#### 2.3.2 创建自定义中间件的实践步骤
创建自定义中间件是一个简单的过程,需要在Django项目中的特定位置添加一个Python类。
```python
# 创建自定义中间件的实践步骤
from django.http import HttpResponseForbidden
class MyMiddleware:
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
# 检查用户是否已认证
if not request.user.is_authenticated:
# 如果用户未认证,返回403禁止响应
return HttpResponseForbidden("You do not have permission to access this resource.")
response = self.get_response(request)
return response
```
在上述代码中,我们创建了一个检查用户是否已认证的中间件。如果用户未认证,则返回一个403禁止响应,阻止用户访问资源。
接下来,我们将在下一节中介绍如何构建HTTP请求处理流程。
# 3. 构建HTTP请求处理流程
## 3.1 理解Django的URL dispatcher
### URL dispatcher的工作原理
Django中的URL dispatcher是用于将浏览器请求的URL映射到视图函数的组件。URL dispatcher的工作原理是通过配置项目的urls.py文件,将特定的URL模式与相应的视图函数关联起来。当用户请求一个URL时,Django会解析该URL,并查找与之匹配的模式,然后调用关联的视图函数来处理请求并返回响应。
每个URL模式由一个路径字符串和一个可调用对象(通常是视图函数)组成。路径字符串定义了URL的模式,可以包含变量部分,这些变量部分将被传递给视图函数作为参数。Django使用正则表达式来匹配URL路径和路径字符串,当匹配成功时,Django将请求和对应的参数传递给视图函数。
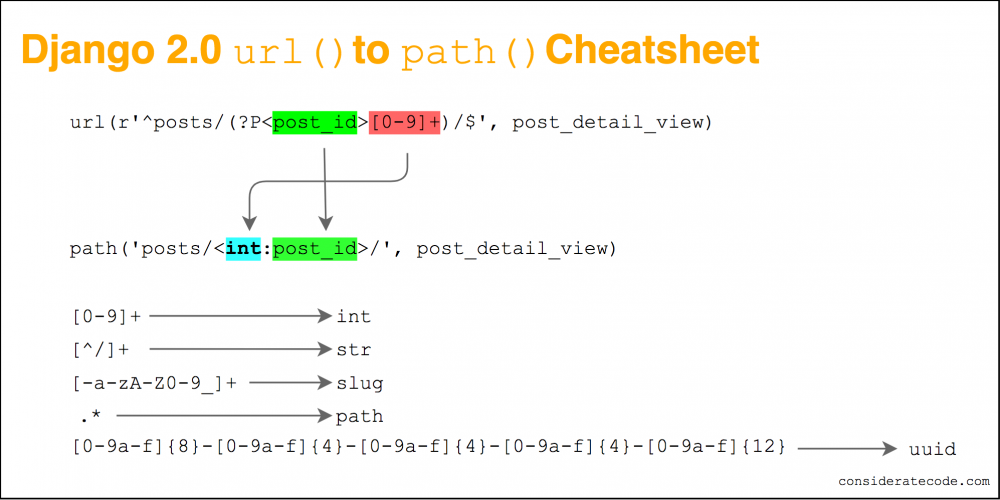
在urls.py文件中,使用`url()`函数或`path()`函数(从Django 2.0开始推荐使用)来定义URL模式和视图函数之间的映射关系。`url()`函数允许更复杂的正则表达式匹配,而`path()`则更直观,允许使用尖括号`< >`来捕获URL片段作为参数传递给视图。
### 设计RESTful风格的URLs
RESTful是构建Web服务的一种架构风格,它强调使用无状态的HTTP方法和URL来表示资源。在Django中实现RESTful风格的URL设计可以提高API的可读性和可维护性。RESTful URL设计遵循几个基本原则:
- 使用HTTP方法来表示操作类型:例如,使用GET请求来获取资源,使用POST请求来创建新资源,使用PUT或PATCH请求来更新资源,使用DELETE请求来删除资源。
- 使用复数名词来表示资源集合,使用单数名词来表示单个资源。
- 使用子路径来表示资源之间的关系。
例如,一个简单的博客应用可能设计如下URLs:
- `GET /articles/`:获取所有文章的列表。
- `POST /articles/`:创建一个新的文章资源。
- `GET /articles/1/`:获取ID为1的文章详情。
- `PUT /articles/1/`:更新ID为1的文章。
- `DELETE /articles/1/`:删除ID为1的文章。
在Django中,可以使用`path()`函数来设计这样的RESTful URL模式:
```python
from django.urls import path
from . import views
urlpatterns = [
path('articles/', views.article_list, name='article-list'),
path('articles/', views.article_create, name='article-create'),
path('articles/<int:pk>/', views.article_detail, name='article-detail'),
path('articles/<int:pk>/', views.article_update, name='article-update'),
path('articles/<int:pk>/', views.article_delete, name='article-delete'),
]
```
在上述代码中,`<int:pk>`是一个路径转换器,它捕获URL中的整数部分并将其作为名为`pk`(primary key的缩写)的参数传递给视图函数。
## 3.2 创建视图函数处理请求
### 视图函数的基本结构
Django视图函数是处理Web请求并返回响应的核心组件。视图函数接收HTTP请求对象和URL参数,并返回HTTP响应对象。视图函数通常定义在应用的`views.py`文件中,并通过`urls.py`文件中的URL模式引用。
一个基本的Django视图函数的基本结构如下:
```python
from django.http import HttpResponse
def my_view(request):
# 处理请求逻辑
# ...
# 返回HTTP响应对象
return HttpResponse('Response Content')
```
在这个例子中,`my_view`是一个非常简单的视图函数,它接受一个`request`参数,该参数包含了请求的信息。在处理逻辑部分,你可以根据实际需求编写代码来访问数据库、执行业务逻辑等。最后,视图函数返回一个`HttpResponse`对象,该对象包含响应的内容和HTTP状态码。
### 实例:构建一个简单的CRUD视图
CRUD代表创建(Create)、读取(Read)、更新(Update)和删除(Delete),是Web应用中最基本的数据操作。以下是一个简单的CRUD视图的构建示例,该示例展示了如何在一个博客应用中创建一个文章的视图。
```python
from django.shortcuts import render, get_object_or_404
from .models import Article
def article_list(request):
articles = Article.objects.all()
return render(request, 'articles/article_list.html', {'articles': articles})
def article_detail(request, pk):
article = get_object_or_404(Article, pk=pk)
return render(request, 'articles/article_detail.html', {'article': article})
def article_create(request):
if request.method == 'POST':
# 处理POST请求创建文章
# ...
return redirect('article-detail', pk=new_article.pk)
else:
# 处理GET请求展示创建文章的表单
return render(request, 'articles/article_create.html')
def article_update(request, pk):
article = get_object_or_404(Article, pk=pk)
if request.method == 'POST':
# 处理POST请求更新文章
# ...
return redirect('article-detail', pk=article.pk)
else:
# 处理GET请求展示更新文章的表单
return render(request, 'articles/article_update.html', {'article': article})
def article_delete(request, pk):
article = get_object_or_404(Article, pk=pk)
if request.method == 'POST':
article.delete()
return redirect('article-list')
return render(request, 'articles/article_confirm_delete.html')
```
在这个例子中,我们定义了五个视图函数来处理文章的列表展示、单个文章的详细信息展示、创建文章、更新文章和删除文章的操作。注意,在处理POST请求时,我们调用了`redirect()`函数来返回重定向响应,这是因为在Web应用中,通常不建议在POST请求中返回包含表单的页面。
## 3.3 设计表单与数据验证
### 使用ModelForm进行数据验证
ModelForm是Django提供的一个表单类,它允许我们快速创建一个与模型(Model)对应的表单。ModelForm能够自动生成表单字段,并提供验证机制来确保用户输入的数据符合模型的要求。
要使用ModelForm,首先需要在`forms.py`文件中定义一个继承自`ModelForm`的表单类:
```python
from django import forms
from .models import Article
class ArticleForm(forms.ModelForm):
class Meta:
model = Article
fields = ['title', 'content', 'author']
```
在上面的代码中,我们定义了一个`ArticleForm`表单类,它对应于`Article`模型,并包含了`title`、`content`和`author`字段。`fields`属性定义了哪些字段应该包含在表单中。如果要包含所有字段,可以使用`exclude`属性并指定不应该包含的字段。
在视图中使用`ArticleForm`表单,可以通过GET请求返回空表单,以便用户填写,也可以在POST请求中处理表单提交的数据:
```python
from django.shortcuts import render, redirect
from .forms import ArticleForm
def article_create(request):
form = ArticleForm(request.POST or None)
if request.method == 'POST':
if form.is_valid():
form.save()
return redirect('article-list')
return render(request, 'articles/article_create.html', {'form': form})
```
在这个视图函数中,`form.is_valid()`方法用于检查表单数据是否有效。如果数据通过验证,`form.save()`方法将保存数据到数据库中。如果不通过验证,用户将看到包含错误消息的表单,这些错误消息有助于用户更正输入。
### 处理表单提交的HTTP POST请求
在Web应用中,处理表单提交通常涉及处理HTTP POST请求。用户在浏览器中填写表单并提交后,表单数据会被发送到服务器。服务器需要接收这些数据并进行处理,通常包括验证数据的有效性和持久化数据到数据库。
当用户提交表单时,如果表单与ModelForm相关联,可以通过`request.POST`属性获取表单数据。对于非ModelForm的表单,可以通过`request.POST.get()`方法获取特定字段的值。
```python
def article_update(request, pk):
article = get_object_or_404(Article, pk=pk)
form = ArticleForm(request.POST or None, instance=article)
if request.method == 'POST':
if form.is_valid():
form.save()
return redirect('article-detail', pk=article.pk)
return render(request, 'articles/article_update.html', {'form': form})
```
在上述示例中,我们处理了更新文章的视图。我们首先获取了要更新的文章对象,并创建了一个`ArticleForm`实例,将文章对象作为`instance`参数传递给表单。这样,表单就能够基于现有文章的数据进行预填充。用户提交表单后,如果表单验证通过,则会更新文章并重定向到文章的详情页面。
表单验证是一个关键步骤,它保证了数据的完整性和安全性。使用ModelForm可以自动进行一些基本的数据验证,例如确保必填字段不为空,以及字段值的类型正确。此外,还可以在模型字段上使用额外的验证器(如`validate_unique`)来增强数据验证的规则。如果数据验证失败,表单将包含错误信息,视图需要将这些错误信息反馈给用户。
# 4. 构建HTTP响应处理流程
### 4.1 返回基本HTTP响应
#### 理解和使用HttpResponse对象
在Web开发中,HTTP响应是服务器对客户端请求做出的反应,它包含了状态码、头部信息、以及内容体等。在Django框架中,`HttpResponse`对象是处理HTTP响应的核心。开发者通过创建`HttpResponse`实例来发送数据给客户端。`HttpResponse`对象提供了多种方法来设置响应的状态码、编码、内容类型等,还可以通过`render`方法结合模板来生成HTML内容。
接下来,我们通过一个实例来了解如何使用`HttpResponse`对象返回基本的HTTP响应。
```python
from django.http import HttpResponse
def my_view(request):
# 创建一个HttpResponse对象,其内容是'Hello, world.',MIME类型为text/plain
response = HttpResponse('Hello, world.', content_type='text/plain')
return response
```
在上面的代码中,我们创建了一个简单的视图函数`my_view`,它返回了一个`HttpResponse`对象。这个响应包含了一个简单的文本消息"Hello, world.",并且通过`content_type`参数指定了MIME类型为`text/plain`。
#### 实例:返回JSON数据的响应
除了文本数据外,我们经常需要返回更复杂的数据类型,比如JSON格式的数据。Django提供了`JsonResponse`类来简化JSON数据的返回流程。
下面是一个返回JSON数据响应的示例:
```python
import json
from django.http import JsonResponse
def json_response_view(request):
# 准备数据字典
data = {
'name': 'John Doe',
'age': 30,
'is_active': True,
}
# 使用JsonResponse返回数据,它会自动设置content_type为application/json
response = JsonResponse(data)
# 如果需要设置其他HTTP头信息,可以使用response['Header-Name'] = 'Header Value'
response['Access-Control-Allow-Origin'] = '*'
return response
```
在这个示例中,我们首先创建了一个包含用户信息的字典,然后使用`JsonResponse`将其转换为JSON格式的响应。通过`JsonResponse`,Django会自动处理数据的序列化以及将`Content-Type`头设置为`application/json`。我们还可以设置其他的HTTP响应头,例如在上面代码中设置的`Access-Control-Allow-Origin`,这对于处理跨域请求特别有用。
### 4.2 处理重定向与错误响应
#### 使用HttpResponseRedirect实现页面跳转
在Web开发中,重定向是一种常见操作,用于将用户从一个页面引导到另一个页面。Django提供了`HttpResponseRedirect`类来实现HTTP的302重定向。开发者可以通过指定重定向目标的URL来创建`HttpResponseRedirect`对象。
下面是一个使用`HttpResponseRedirect`进行页面重定向的示例:
```python
from django.http import HttpResponseRedirect
def redirect_view(request):
# 用户提交了一个表单,我们需要重定向到一个感谢页面
return HttpResponseRedirect('/thanks/')
```
在上面的示例中,当用户完成表单提交后,他们将被重定向到`/thanks/`这个URL。开发者可以自定义这个重定向的目标URL,以满足不同的业务需求。
#### 处理常见的HTTP错误响应
在Web应用中,用户可能会遇到各种错误,例如页面找不到(404错误)或者服务器内部错误(500错误)。Django允许开发者自定义错误页面的返回。通过在项目的`urls.py`文件中配置异常处理,我们可以定义当发生特定错误时返回的视图。
下面是一个定义404错误响应的示例:
```python
from django.http import HttpResponseNotFound
from django.views import View
from django.urls import path
class PageNotFound(View):
def get(self, request):
return HttpResponseNotFound('<h1>Page not found</h1>')
# 在urls.py文件中定义异常处理路径
handler404 = 'app_name.views.PageNotFound'
```
在上面的代码中,我们创建了一个视图类`PageNotFound`,它返回一个`HttpResponseNotFound`对象。然后,我们在`urls.py`中将所有的404错误路由到这个视图。这样,当发生404错误时,用户会看到一个自定义的"页面未找到"的提示页面。
### 4.3 构建动态内容响应
#### 模板渲染与响应对象的结合
模板渲染是Django动态生成HTML页面的强大功能之一。通过结合`HttpResponse`对象,我们可以将渲染后的HTML内容返回给客户端。`render`函数是处理模板渲染和HTTP响应结合的最佳实践。
下面是一个结合模板渲染和`HttpResponse`对象的示例:
```python
from django.shortcuts import render
def template_view(request):
# 准备传递给模板的上下文数据
context = {
'title': '动态生成的页面',
'content': '这是使用模板渲染的动态内容',
}
# render函数结合HttpResponse返回渲染后的页面
return render(request, 'template.html', context)
```
在这个示例中,我们使用`render`函数将`template.html`模板与`context`字典结合。`render`函数会先渲染模板,然后将渲染后的HTML字符串封装进`HttpResponse`对象中返回。这样,客户端就能接收到一个包含动态内容的HTML页面。
#### 使用Context处理器动态更新内容
Context处理器允许我们向每个模板的上下文中添加数据,这样就可以在不同的视图中使用相同的数据而无需在每个视图中重复代码。Django提供了一个`RequestContext`类来实现这一功能。
下面是如何使用`RequestContext`动态更新页面内容的示例:
```python
from django.template import RequestContext
def context_processor_view(request):
# 在视图中直接使用RequestContext来渲染模板
context = RequestContext(request, {
'year': datetime.datetime.now().year,
})
return render(request, 'template.html', context)
```
在这个示例中,我们在`context`字典中添加了一个变量`year`,这个变量将对所有的模板可用。通过使用`RequestContext`,我们确保了模板在渲染时能够访问到当前的年份,这样就可以在模板中动态显示当前年份,而无需在每个模板中重复获取当前日期。
以上就是第四章构建HTTP响应处理流程的详细内容。本章节深入讲解了如何使用Django的`HttpResponse`对象、`JsonResponse`对象以及模板渲染来构建和处理HTTP响应。我们还探讨了如何处理页面重定向和错误响应,并通过实例演示了如何将动态内容整合到响应中。掌握这些知识点对于创建灵活和响应式的Web应用至关重要。
# 5. Django.http模块高级应用
## 5.1 理解和使用中间件进行请求拦截
### 5.1.1 中间件的高级用法:请求预处理和后处理
中间件是Django应用中一种特殊的框架级插件,它能够介入到请求与响应的处理过程中,从而为Django框架提供了一种通用的方式来进行横切关注点的处理,比如身份验证、会话、跨站请求伪造(CSRF)保护等。中间件通常包含对请求的预处理和对响应的后处理两个主要部分。预处理通常在请求进入视图之前发生,后处理则在视图处理完成后、响应返回给客户端之前进行。
在实际应用中,中间件的高级用法允许开发者编写可以应用于整个项目或多个视图的代码逻辑。例如,一个自定义的中间件可以用于身份验证,它可以拦截每个请求,检查用户是否已经登录,如果没有,则重定向到登录页面。
#### 示例代码块:
```python
# middleware.py
class CustomAuthMiddleware:
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
# 这里是请求预处理逻辑
# 例如检查用户是否登录
# 如果用户未登录,则重定向到登录页面
if not request.user.is_authenticated:
return redirect('login_url')
# 请求预处理完毕,继续传递给视图处理
response = self.get_response(request)
# 这里是响应后处理逻辑
# 例如添加额外的头部信息
# 对响应对象进行修改后返回
response['X-My-Header'] = 'MyValue'
return response
```
#### 参数说明和逻辑分析:
- `__init__`方法用于接收一个`get_response`函数,这是Django框架提供的一个用于调用下一个中间件或视图的处理函数。
- `__call__`方法定义了中间件的执行逻辑,它首先进行请求预处理,然后将请求传递给视图函数处理,并获取视图函数返回的响应对象。
- 在请求预处理阶段,可以添加自定义逻辑来处理请求,例如检查用户认证状态。
- 在响应后处理阶段,可以修改响应对象,添加额外的头部信息或其他操作。
- 最后,中间件将处理完毕的响应对象返回,Django框架会继续处理后续的中间件或发送响应给客户端。
### 5.1.2 实例:创建自定义中间件进行权限检查
在实际项目中,我们可能会遇到需要对某些视图进行权限控制的情况。中间件提供了一个很好的位置来实现这样的功能。通过创建一个中间件来拦截请求,我们可以检查用户是否有权访问即将请求的视图。
#### 示例代码块:
```python
# middleware.py
from django.http import HttpResponseForbidden
class PermissionMiddleware:
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
# 假设有一个权限检查函数
if not check_user_permission(request):
return HttpResponseForbidden('You do not have permission to access this page.')
response = self.get_response(request)
return response
def check_user_permission(request):
# 这里应该是检查用户权限的逻辑,返回True/False
# 示例代码省略了具体的权限检查实现
return True
```
在这个实例中,我们创建了一个`PermissionMiddleware`中间件,它在每个请求到达视图之前进行检查。如果用户没有足够的权限,则直接返回一个403错误响应。
#### 参数说明和逻辑分析:
- `check_user_permission`函数用于检查用户的权限,这里应该根据实际的权限模型来实现具体的检查逻辑。
- 如果`check_user_permission`返回`False`,则`PermissionMiddleware`会立即返回一个`HttpResponseForbidden`响应,阻止请求继续向下传递。
- 如果用户有权限访问该视图,则请求会继续传递到视图处理函数中。
通过这种方式,中间件成为了一个非常强大的工具,可以用来执行如权限检查、请求日志记录、动态修改响应等高级操作。在创建中间件时,开发者应该仔细设计中间件的逻辑,以避免不必要的性能损耗。
# 6. Django.http模块的最佳实践和技巧
## 6.1 Django.http模块的调试技巧
### 6.1.1 使用日志记录响应和请求信息
在开发Django应用时,能够记录和查看请求和响应信息对于调试问题至关重要。Django提供了一个强大的日志系统,可以帮助开发者捕获关键信息。
首先,需要在项目的`settings.py`文件中配置日志记录器。以下是一个简单的配置示例:
```python
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console': {
'class': 'logging.StreamHandler',
},
},
'loggers': {
'django': {
'handlers': ['console'],
'level': 'DEBUG',
},
},
}
```
在上述配置中,我们定义了一个控制台处理器(`console`),它将日志输出到控制台。然后,我们创建了一个记录器(`django`),指定了处理器(`handlers`)为`console`,并设置了日志级别为`DEBUG`。
一旦配置好日志,你可以在视图函数中通过`logger`实例记录请求和响应信息:
```python
import logging
logger = logging.getLogger(__name__)
def my_view(request):
logger.debug("Request received.")
# ...处理请求的代码...
logger.debug("Request processed.")
# ...返回响应...
```
这样,每当`my_view`函数被调用时,就会记录请求的接收和处理信息,帮助开发者追踪程序执行流程。
### 6.1.2 利用工具检查HTTP请求和响应
除了使用Django的日志系统之外,还可以借助外部工具来检查HTTP请求和响应。有一些常用的工具可以帮助开发者可视化地调试HTTP事务。
例如,使用`curl`命令行工具可以直接向服务器发送HTTP请求并查看响应:
```shell
curl -v ***
```
在上面的命令中,`-v`参数代表“verbose”(详细),它将显示请求和响应的详细信息,包括头部、响应码等。
另一种流行的工具是Postman,它提供了一个图形用户界面,让你可以方便地构建请求,并观察和分析响应。
在Python代码中,可以使用`requests`库来发送HTTP请求,并用`requests`模块提供的`Response`对象的方法来查看响应内容:
```python
import requests
response = requests.get('***')
print(response.text) # 打印响应体
print(response.headers) # 打印响应头
```
## 6.2 性能优化建议
### 6.2.1 分析和优化请求处理时间
为了优化Django应用的性能,首先需要了解请求处理的瓶颈。一个关键的性能指标是请求处理时间。在Django中,可以使用`django-debug-toolbar`来分析请求的处理时间。它提供了一个侧边栏,显示了SQL查询、模板渲染时间、静态文件加载时间等信息。
在`INSTALLED_APPS`设置中启用`debug_toolbar`:
```python
INSTALLED_APPS = [
# ... 其他应用 ...
'debug_toolbar',
]
MIDDLEWARE = [
# ... 其他中间件 ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
]
INTERNAL_IPS = [
'***.*.*.*',
]
```
然后在`urls.py`中加入`debug_toolbar`的URLs:
```python
if DEBUG:
import debug_toolbar
urlpatterns = [
path('__debug__/', include(debug_toolbar.urls)),
] + urlpatterns
```
一旦配置完成,当你访问你的应用时,如果你是`INTERNAL_IPS`中的IP,就会看到一个调试工具栏,其中包含了“时间线”选项卡,可以帮助你分析请求处理时间。
### 6.2.2 实现视图级别的缓存优化
为了减少数据库查询次数和提高视图的响应速度,可以使用Django的缓存系统。例如,可以将整个视图的输出缓存起来,避免不必要的数据库访问。
为了缓存整个视图的输出,可以使用装饰器`cache_page`:
```python
from django.views.decorators.cache import cache_page
@cache_page(60 * 15) # 缓存15分钟
def my_view(request):
# ... 视图逻辑 ...
```
上面的代码将`my_view`视图的输出缓存15分钟,这期间如果再次请求相同的视图,Django将直接返回缓存的结果,而不会执行视图内的代码。
## 6.3 安全实践
### 6.3.1 防止常见的HTTP攻击
Django提供了一些内置功能来帮助防止常见的HTTP攻击,比如CSRF(跨站请求伪造)攻击、SQL注入等。为了防御CSRF攻击,需要确保在表单中使用了`{% csrf_token %}`模板标签:
```html
<form action="" method="post">
{% csrf_token %}
<!-- 表单字段 -->
</form>
```
此外,使用Django的`QuerySet` API来执行数据库查询可以避免SQL注入,因为它自动对输入参数进行了转义。
### 6.3.2 使用https提升安全性
为了保证数据传输过程的安全性,最好使用HTTPS来加密客户端和服务器之间的通信。在生产环境中,应该确保使用了HTTPS,并在Django的`settings.py`文件中启用`SECURE_SSL_REDIRECT`:
```python
SECURE_SSL_REDIRECT = True
```
这将会把所有的HTTP请求重定向到HTTPS,确保所有的通信都是加密的。
此外,应当使用最新的TLS版本,并保持服务器的SSL/TLS证书是最新的,以防止已知的漏洞被利用。
总之,通过对Django.http模块的深入理解和应用,我们可以显著提高开发效率,提升网站性能,同时确保应用的安全性。
0
0





