Vue动态渲染与性能分析:优化大型表格加载速度的终极指南
发布时间: 2024-12-27 11:34:34 阅读量: 8 订阅数: 10 


Vue.js性能优化:懒加载实战指南

# 摘要
随着前端技术的发展,Vue.js作为一种流行的JavaScript框架,其性能优化成为提升应用效率的关键。本文深入探讨了Vue动态渲染的理论基础,并对Vue组件与模板的高级优化技术进行了分析,包括组件生命周期、虚拟DOM与diff算法以及模板编译与优化策略。在大型表格动态渲染技术方面,探讨了表格数据加载、单元格渲染优化及交互性能提升的方法。此外,本文还提供了Vue项目性能分析的实践,包括性能瓶颈的定位和大型应用数据流管理的优化策略。最后,本文展望了Vue性能优化的未来方向,如Vue 3的改进以及Web性能前沿技术的应用,并分享了社区中的最佳实践。整体而言,本文旨在为Vue开发者提供全面的性能优化指南。
# 关键字
Vue性能优化;组件渲染机制;虚拟DOM;模板编译;动态渲染;数据流管理
参考资源链接:[Vue Element Table 实现动态表头与数据渲染教程](https://wenku.csdn.net/doc/6412b581be7fbd1778d43643?spm=1055.2635.3001.10343)
# 1. Vue动态渲染的理论基础
在现代前端开发中,Vue.js 已经成为最流行的JavaScript框架之一,以其高效的性能和简洁的API设计吸引了大量开发者的关注。动态渲染是Vue框架的核心特性之一,它允许开发者以声明式的方式将数据驱动的视图与模型状态同步。动态渲染背后的关键原理是依赖于响应式系统,该系统可以追踪依赖并自动更新DOM,从而实现视图的动态变化。
在这一章节中,我们将从基础开始,深入理解Vue中的数据响应性是如何工作的,以及它如何在组件和模板层面实现高效的动态渲染。我们还将探索Vue的虚拟DOM机制,这是一个将数据更新转换为DOM操作的重要抽象,它极大地提高了渲染的性能和效率。理解这些基础概念将为我们优化Vue应用的性能打下坚实的基础。
# 2. Vue组件与模板的高级优化
## 2.1 Vue组件的渲染机制
### 2.1.1 组件生命周期与渲染过程
Vue组件的生命周期是组件从创建到销毁的过程,它包括一系列的钩子函数,这些钩子函数允许开发者在组件的特定阶段执行代码。理解这些生命周期阶段对于优化组件渲染至关重要。
在组件的生命周期中,`created` 钩子是在实例创建完成后立即调用的。在这之后,如果数据变化,视图会立即更新。`mounted` 钩子则是在组件实例被挂载到DOM上之后调用的,这个时候可以安全地操作DOM。对于需要优化的组件来说,`updated` 钩子提供了一个机会,在数据变化后,视图更新之后进行必要的DOM操作。
在渲染过程中,每次组件数据发生变化时,Vue会创建一个新的虚拟DOM树,并与旧的虚拟DOM树进行比较。这一过程是通过`diff`算法实现的。如果能够通过合理的优化减少组件的数据变化次数,或者更精确地控制变化的范围,就可以显著提升渲染性能。
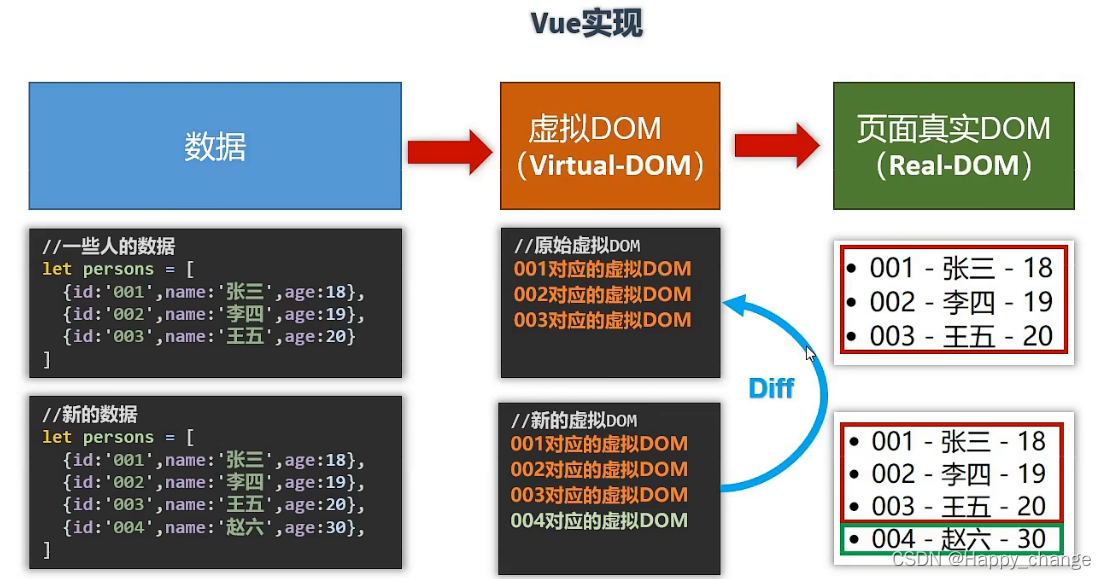
### 2.1.2 虚拟DOM与diff算法
虚拟DOM是Vue用来追踪数据变化的抽象层,它允许Vue在数据变化时只更新那些实际变化的DOM节点,而不是整个DOM树,从而大幅提高性能。虚拟DOM的工作原理是,当组件的数据发生变化时,Vue会创建一个新的虚拟DOM树,并与旧的虚拟DOM树进行比较,这个比较过程就是`diff`算法的工作。
`diff`算法的基本策略是同级比较,即两个列表中的元素进行逐项比较。Vue的`diff`算法会尽可能地复用DOM节点。例如,当列表中的一个元素改变了内容,Vue会通过比较唯一标识符(如`key`属性)来决定是否复用或重新创建DOM节点。
优化建议:
- 使用`key`属性来帮助Vue识别列表中的每个节点,从而更高效地更新列表。
- 避免不必要的DOM操作,Vue的虚拟DOM和diff机制已经优化了这些操作。
- 尽量减少组件内的状态,以减少响应式系统的工作量。
## 2.2 模板编译与优化策略
### 2.2.1 模板编译原理
Vue模板是基于HTML的模板语法,它通过编译器转换成渲染函数。编译过程大致可以分为三个阶段:
1. 解析HTML模板为抽象语法树(AST)。
2. 优化AST以减少渲染时的计算量。
3. 将优化后的AST转换为可执行的JavaScript代码。
这个编译过程使得Vue可以在运行时动态地生成DOM,同时也提供了优化的机会。在AST阶段,Vue可以检测到模板中的静态节点,这些节点在模板每次重新渲染时都不需要变动,可以被缓存起来。而在生成JavaScript代码时,可以利用JavaScript引擎的即时编译(JIT)优势来进一步优化性能。
### 2.2.2 静态提升与子树优化
静态提升是Vue模板编译中的一个优化策略,它会将不会发生变化的部分(静态内容)提升到渲染函数之外。这样,这些静态内容在多次渲染时就不需要重新创建,从而减少了计算量和内存使用。
另一个重要的优化是子树优化,也称为静态标记。Vue编译器会对模板中的DOM子树进行标记,如果子树是静态的,那么在下一次重新渲染时,Vue会跳过这些子树的更新过程。这个过程大大提高了性能,尤其是当模板中包含复杂的静态内容时。
### 2.2.3 事件监听器的管理
事件监听器的添加和移除是模板编译后执行的重要操作之一。Vue提供了一种高效管理事件监听器的机制,即只在首次渲染时添加事件监听器,之后每次重新渲染时都不再添加,而是直接更新事件处理函数。
如果组件需要在销毁时移除事件监听器,Vue会在组件的`beforeDestroy`生命周期钩子中调用`$off`方法。这防止了内存泄漏,并确保了应用的性能。
优化建议:
- 使用模板编译优化指令,如`v-once`,来标记不需要动态更新的静态内容。
- 合理使用`key`属性来指导Vue更有效地更新列表和子树。
- 确保在组件销毁时移除所有事件监听器和定时器,避免内存泄漏。
## 2.3 常用性能优化工具介绍
### 2.3.1 Vue.js devtools的使用
Vue.js devtools是一个浏览器扩展,它提供了强大的调试功能,帮助开发者更好地理解Vue组件的行为。通过这个工具,开发者可以:
- 查看组件树和每个组件的状态。
- 跟踪组件的渲染和更新过程。
- 观察事件监听器和路由变化。
- 直接在浏览器中编辑组件的data和props。
通过这些功能,开发者可以更快地定位到性能瓶颈,以及组件渲染过程中不必要的重复操作。
### 2.3.2 Chrome Performance分析
Google Chrome浏览器提供的Performance工具是进行性能分析的强大工具。通过记录和分析渲染时间线,开发者可以发现渲染的瓶颈。
在使用Chrome Performance进行分析时,可以:
- 记录组件的挂载和更新过程。
- 观察渲染函数的调用次数和持续时间。
- 识别出执行时间长的代码段。
通过这些数据,开发者可以更精确地对特定的性能问题进行优化,比如优化数据处理逻辑、减少不必要的计算或者重绘操作。
优化建议:
- 使用Vue.js devtools来监控组件状态和性能。
- 利用Chrome Performance分析工具定位性能问题并采取优化措施。
- 在开发过程中持续监控性能变化,避免在开发后期处理复杂的性能问题。
# 3. 大型表格的动态渲染技术
在处理大型数据集时,表格是展示信息的重要方式之一,但在Vue项目中实现动态渲染,尤其是对大型数据集进行高效处理,面临不少挑战。本章深入探讨了动态加载技术、表格单元格渲染优化和交互性能提升的策略,旨在展示如何通过技术手段有效地展示和管理大量数据,同时保持良好的性能和用户体验。
## 3.1 表格数据的动态加载
动态加载是一种优化技术,旨在在用户与表格交互时按需加载数据,而不是一开始就加载全部数据。
### 3.1.1 分页与懒加载
分页是一种常见的数据加载策略。当数据量巨大时,一次性加载全部数据会严重影响页面性能。通过分页,我们可以将数据集分割成更小的块,只在用户需要时加载新的数据块。
```html
<!-- Vue 模板中的分页组件示例 -->
<template>
<div>
<table>
<!-- 表格内容 -->
</table>
<pagination
:current-page="currentPage"
:page-sizes="[10, 50, 100]"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
></pagination>
</div>
</template>
<script>
export default {
data() {
return {
```
0
0





