【基础】初步了解JavaScript:动态网页的核心
发布时间: 2024-06-25 14:15:57 阅读量: 6 订阅数: 20 


# 1. **2.1 数据类型和变量**
**2.1.1 数据类型概述**
JavaScript 是一门弱类型语言,这意味着变量在声明时不需要指定类型。JavaScript 中的数据类型包括:
* **基本类型:**
* 数字(Number):整数、浮点数
* 字符串(String):文本序列
* 布尔值(Boolean):true 或 false
* null:表示空值
* undefined:表示未赋值
* **引用类型:**
* 对象(Object):包含属性和方法的集合
* 数组(Array):有序元素的集合
* 函数(Function):可执行的代码块
# 2. JavaScript编程基础
### 2.1 数据类型和变量
#### 2.1.1 数据类型概述
JavaScript是一种动态类型语言,这意味着变量的数据类型在运行时确定。JavaScript支持以下主要数据类型:
- **Number:** 整数和小数
- **String:** 文本字符串
- **Boolean:** true 或 false
- **Null:** 空值
- **Undefined:** 未定义值
- **Object:** 复杂数据结构
- **Symbol:** 唯一标识符
#### 2.1.2 变量的声明和赋值
变量用于存储数据。可以使用 `let`、`const` 或 `var` 关键字声明变量。`let` 和 `const` 是块级作用域,而 `var` 是全局或函数作用域。
```javascript
// 使用 let 声明变量
let name = "John Doe";
// 使用 const 声明常量
const PI = 3.14;
// 使用 var 声明全局变量
var globalVar = "Global";
```
### 2.2 运算符和表达式
#### 2.2.1 算术运算符
算术运算符用于执行数学运算。
| 运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取模 |
| ++ | 自增 |
| -- | 自减 |
```javascript
// 加法
let sum = 10 + 20; // sum = 30
// 减法
let difference = 20 - 10; // difference = 10
// 乘法
let product = 10 * 20; // product = 200
// 除法
let quotient = 20 / 10; // quotient = 2
// 取模
let remainder = 20 % 10; // remainder = 0
```
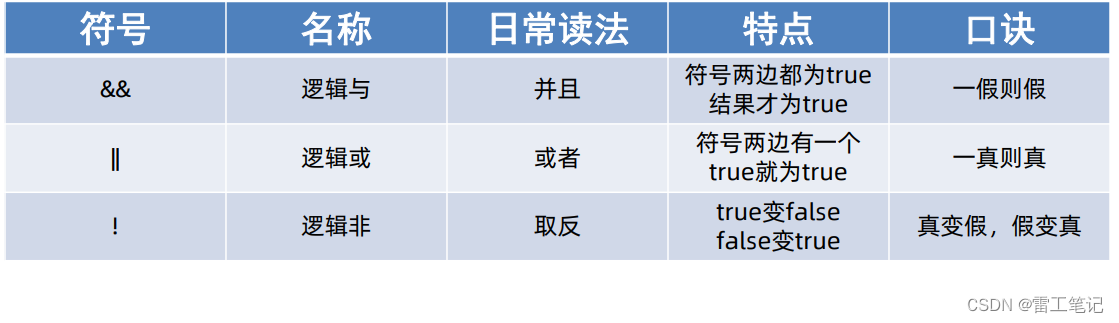
#### 2.2.2 逻辑运算符
逻辑运算符用于执行布尔运算。
| 运算符 | 描述 |
|---|---|
| && | 与运算 |
| || | 或运算 |
| ! | 非运算 |
```javascript
// 与运算
let result = (10 > 5) && (20 < 30); // result = true
// 或运算
let result = (10 > 5) || (20 < 30); // result = true
// 非运算
let result = !(10 > 5); // result = false
```
### 2.3 控制流
#### 2.3.1 条件语句
条件语句用于根据条件执行不同的代码块。
- **if 语句:** 如果条件为 true,则执行代码块。
- **else if 语句:** 如果 if 条件为 false,则检查 else if 条件。
- **else 语句:** 如果所有 if 和 else if 条件都为 false,则执行 else 代码块。
```javascript
// if 语句
if (age >= 18) {
console.log("You are an adult.");
}
// else if 语句
else if (age >= 13) {
console.log("You are a teenager.");
}
// else 语句
else {
console.log("You are a child.");
}
```
#### 2.3.2 循环语句
循环语句用于重复执行代码块。
- **for 循环:** 当计数器满足条件时,重复执行代码块。
- **while 循环:** 当条件为 true 时,重复执行代码块。
- **do-while 循环:** 至少执行一次代码块,然后检查条件。
```javascript
// for 循环
for (let i = 0; i < 10; i++) {
console.log(i);
}
// while 循环
let i = 0;
while (i < 10) {
console.log(i);
i++;
}
// do-while 循环
let i = 0;
do {
console.log(i);
i++;
} while (i < 10);
```
# 3. JavaScript实践应用
### 3.1 DOM操作
#### 3.1.1 DOM结构和操作
**DOM(文档对象模型)**是JavaScript用来表示和操作HTML和XML文档的API。它将文档表示为一个树形结构,其中每个节点代表文档中的一个元素、属性或文本。
通过DOM,我们可以访问和修改文档的内容、结构和样式。以下是DOM操作的一些常见方法:
- **getElementById(id)**:通过元素的id获取元素节点。
- **getElementsByTagName(tag)**:通过元素的标签名获取元素节点集合。
- **createElement(tag)**:创建一个新的元素节点。
- **appendChild(child)**:将一个子节点添加到父节点。
- **removeChild(child)**:从父节点中移除一个子节点。
- **setAttribute(attr, value)**:设置元素的属性。
- **getAttribute(attr)**:获取元素的属性。
**示例代码:**
```javascript
// 获取id为"my-element"的元素
const element = document.getElementById("my-element");
// 设置元素的文本内容
element.textContent = "Hello, world!";
// 创建一个新的段落元素
const par
```
0
0





