小程序swiper实践指南:打造沉浸式滑动体验
发布时间: 2025-01-03 12:15:01 阅读量: 6 订阅数: 13 


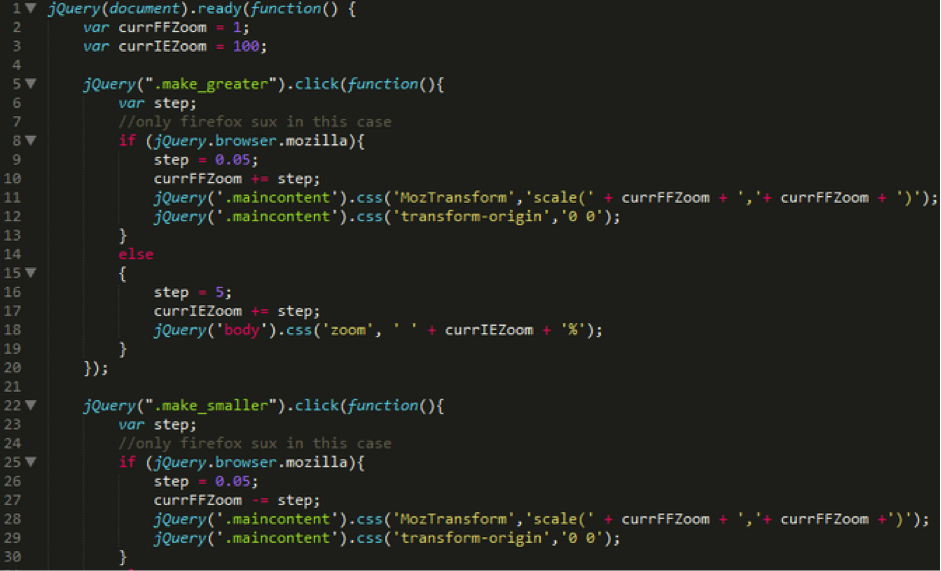
微信小程序swiper实现滑动放大缩小效果

# 摘要
本文全面介绍了小程序swiper组件的特性、设计原理、实践应用及进阶开发。首先对swiper组件的基本概念和优势进行了概述,并与其他滑动组件进行了对比分析。随后深入探讨了swiper的核心参数、动画原理以及对用户体验的影响。在实践应用章节,本文指导如何设计沉浸式页面布局、实现流畅的触摸滑动体验及动态切换效果。进阶开发部分聚焦于功能扩展、问题解决及SEO优化。最后,通过案例分析与实战演练,展示了swiper在不同行业中的应用,并总结了关键学习点及未来发展趋势。
# 关键字
小程序swiper;用户体验;动画原理;性能优化;SEO优化;实践应用
参考资源链接:[微信小程序swiper滑动放大缩小功能实现教程](https://wenku.csdn.net/doc/645c932595996c03ac3c3c39?spm=1055.2635.3001.10343)
# 1. 小程序swiper组件简介
## 1.1 小程序swiper组件的定义
小程序swiper组件,是微信小程序中提供的一种滑动视图容器,主要用来制作轮播图、海报等效果,具有良好的交互性和视觉效果。它允许开发者在手机上实现触控滑动浏览图片或者内容的功能,是小程序中常用的组件之一。
## 1.2 小程序swiper组件的应用场景
swiper组件在小程序中应用场景非常广泛,如产品展示、广告推广、新闻动态等,它通过提供平滑的滑动体验和丰富的配置项,让用户在浏览时获得流畅的操作感受。无论是在电商小程序的商品详情页还是旅游小程序的风景展示区,swiper都扮演着重要的角色。
# 2. swiper组件的理论基础
### 2.1 小程序swiper的基本概念
#### 2.1.1 小程序swiper的作用与优势
小程序swiper组件是一个强大的工具,用于在移动应用程序中实现水平或垂直的滑动切换视图。它的主要作用包括轮播图展示、横幅广告滚动、以及复杂的幻灯片展示等功能。利用swiper,开发者可以轻松地为用户提供丰富的视觉体验。
在优势方面,swiper拥有简洁的API接口、高效的性能以及极佳的用户体验。此外,由于其组件化的设计,它也支持高度的自定义,使得开发者能够根据实际项目需求,调整滑动效果、动画以及其他视觉元素。
#### 2.1.2 小程序swiper与其他滑动组件的对比
相较于其他滑动组件,如原生的滚动列表组件,swiper组件提供了更为流畅和丰富的动画效果。它能够支持多种动画模式,并且可以方便地集成触摸滑动监听事件,从而实现更加自然的手势交互。
而与一些第三方滑动库相比,swiper的优势在于它的轻量级和对微信小程序的原生支持。它不需要额外的依赖,减少了应用的体积,同时,由于小程序本身对性能优化有着严格的要求,swiper在性能上通常优于大多数第三方库。
### 2.2 小程序swiper的核心参数
#### 2.2.1 常用参数介绍
小程序swiper组件的配置项非常丰富,能够满足多样化的开发需求。其中,一些核心参数包括:
- `indicator-dots`:指示器点的显示状态。
- `autoplay`:自动播放的开关,以及播放的时间间隔。
- `interval`:自动切换的时间间隔。
- `circular`:是否采用衔接滑动。
这些参数都可以在组件的属性中直接设置,以达到预期的显示和行为效果。
#### 2.2.2 参数配置对体验的影响
参数的配置会直接影响用户体验。例如,`interval`参数设置的时间间隔过短,可能会导致用户体验不佳,因为用户没有足够的时间浏览当前页面的内容。参数的合理配置是实现良好用户体验的关键。
对于不同的应用场景,开发者需要仔细评估每个参数的设置。例如,在电商小程序的轮播图中,`indicator-dots`应该开启,以方便用户能够直观地知道总共有几个商品在轮播,而`autoplay`和`interval`则需要根据商品切换的速度来配置。
### 2.3 小程序swiper的动画原理
#### 2.3.1 CSS3动画和JavaScript动画的区别
在小程序swiper中,动画主要依靠CSS3实现,因为它不仅能够在多数现代浏览器和设备上获得良好性能,而且代码相对简洁。然而,在一些老旧设备上或者复杂的交互场景中,可能需要借助JavaScript来实现动画效果。
CSS3动画主要依赖于`transform`和`transition`属性,而JavaScript动画则多依赖于`requestAnimationFrame`方法。CSS3动画更加适合简单的滑动和淡入淡出效果,而JavaScript动画可以实现更复杂的动画逻辑,如物理模拟效果、复杂的时间控制等。
#### 2.3.2 动画性能优化技巧
在性能优化方面,应尽量减少不必要的DOM操作,利用CSS的硬件加速(比如使用`translateZ(0)`)来提升动画的流畅度。此外,合理使用`will-change`属性可以让浏览器提前知道某些元素将要发生变化,从而提前进行优化。
在编写动画逻辑时,也可以通过合理的设计减少动画过程中的重排和重绘操作。例如,尽量在动画开始之前完成所有的布局和样式设置,避免在动画执行过程中对DOM进行大量修改。
```css
/* CSS3动画示例 */
.slide {
transition: transform 0.3s ease;
transform: translateX(0);
}
.slide-active {
transform: translateX(-100%);
}
```
以上代码展示了如何使用CSS3的`transition`和`transform`属性来创建简单的水平滑动动画,其中`.slide-active`类通过改变`translateX`的值来实现滑动效果。
通过以上分析,我们可以看到,无论是基础概念、核心参数还是动画原理,小程序swiper组件都提供了丰富而强大的功能来支持移动应用中页面滑动的需求。开发者在掌握这些理论基础的同时,也需要不断地实践和优化,以达到最佳的应用效果。
# 3. swiper组件的实践应用
在深入了解了swiper组件的理论基础之后,现在我们来到第三章,将重点放在swiper组件的实践应用上。我们将从设计沉浸式页面布局,实现流畅的触摸滑动体验,到制作动态切换效果,逐一探讨如何在实际项目中有效利用swiper组件。
## 3.1 设计沉浸式页面布局
设计一个沉浸式的页面布局,让用户体验更加连贯和舒适,是小程序设计中非常重要的环节。好的布局不仅能够吸引用户的注意,还可以提升产品的整体观感。
### 3.1.1 页面布局的考量
在设计页面布局时,我们需要考虑以下几个关键点:
- **视觉引导**:利用布局来引导用户的视觉流动,突出主要内容。例如,通过空间关系、颜色对比、大小变化等方法来实现视觉重心的转移。
- **内容优先级**:合理安排内容的优先级,确保用户能够迅速获取信息。
- **交互设计**:布局应该为交互留出空间,如按钮、图标等操作元素要易于点击,不被遮挡。
- **适应性**:响应式设计,确保在不同设备上都能良好显示。
### 3.1.2 布局适配不同设备的策略
为了满足用户在各种设备上的体验需求,我们需要采用一些策略来优化页面布局的适应性:
- **流式布局**:使用百分比而非固定像素来定义元素大小,使得页面布局能够随着屏幕尺寸的变化而变化。
- **媒体查询**:利用CSS媒体查询针对不同的屏幕尺寸定义样式,实现精细化控制。
- **弹性盒模型(Flexbox)**:使用Flexbox布局可以灵活地处理不同屏幕尺寸下的元素对齐和分布问题。
- **图片和视频适应**:图片和视频应当使用`<view>`包裹,设置`width`和`height`为`100%`,并确保它们不会溢出屏幕。
下面是一个简单的媒体查询代码示例:
```css
/* 对于屏幕宽度小于320px的设备 */
@media only screen and (max-width: 320px) {
.container {
padding: 10px;
}
}
/* 对于屏幕宽度在321px到600px之间的设备 */
@media only screen and (min-width: 321px) and (max-width: 60
```
0
0





