【VSCode代码片段高效使用指南】:12个秘诀打造个性化代码片段
发布时间: 2024-12-11 11:08:36 阅读量: 4 订阅数: 16 


Python项目-自动办公-56 Word_docx_格式套用.zip

# 1. VSCode代码片段简介
Visual Studio Code(VSCode)已成为现代开发者的首选编辑器之一,其代码片段功能为提高开发效率提供了极大的便利。在本章中,我们将简要介绍代码片段的基础概念,并揭示它如何改变日常编程工作流。
代码片段是指预设的一段代码模板,它可以让开发者在编写代码时,快速插入常见的代码结构或功能块。这种功能在反复编写相似代码的情况下尤其有用,因为代码片段可以显著减少重复劳动,并降低编码错误的可能性。
VSCode的代码片段支持多种语言,并可以轻松地通过扩展或手动创建添加到编辑器中。开发者可以定制代码片段,以适应个人编码风格或团队协作需求,这在快速迭代和高效编码实践中起着至关重要的作用。在接下来的章节中,我们将深入探讨创建和优化VSCode代码片段的方法、高级技巧以及如何维护和管理代码片段集合。
# 2. 创建VSCode代码片段的基础
## 2.1 代码片段的结构解析
### 2.1.1 了解代码片段的组成部分
代码片段在Visual Studio Code(VSCode)中是一种非常实用的功能,可以帮助开发者快速插入常用的代码模板。一个典型的VSCode代码片段包含以下关键组成部分:
- **前缀(Prefix)**:用于触发代码片段的关键字。
- **body**:构成代码片段主体的代码模板。
- **描述(Description)**:解释代码片段用途的简短描述。
- **scope**:指定代码片段适用的编程语言或文件类型。
在VSCode中,这些组成部分被编写在一个简单的JSON格式的文件中,这个文件就是代码片段的定义文件,也称为snippets文件。
### 2.1.2 如何编写代码片段的meta文件
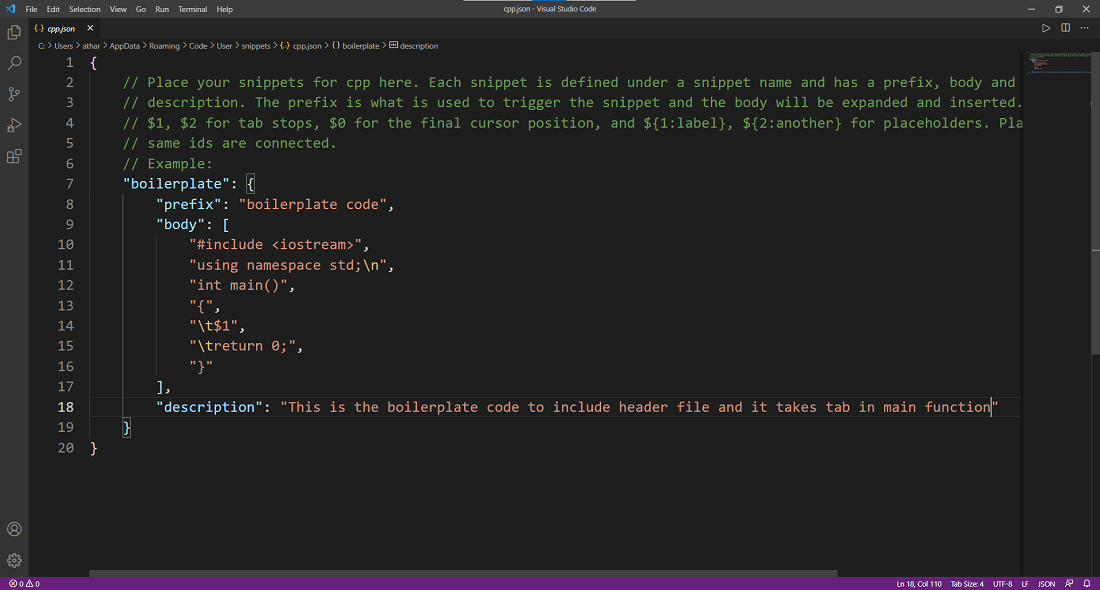
编写代码片段的meta文件,也就是创建一个后缀为`.code-snippets`的文件。在这个文件中,您可以定义一个或多个代码片段。下面是一个简单的JSON示例,展示了一个HTML代码片段的结构:
```json
{
"HTML Snippet": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<title>$1</title>",
"</head>",
"<body>",
"\t<h1>$2</h1>",
"\t<p>$3</p>",
"</body>",
"</html>"
],
"description": "A simple HTML template code snippet"
}
}
```
在该JSON文件中,"HTML Snippet"是这个代码片段的名称,用于在VSCode中唯一标识该片段。"prefix"用于定义触发这个代码片段的关键字,当用户在编辑器中输入"html"并按下Tab键时,VSCode将插入"body"中定义的代码模板。"description"则是对这个代码片段用途的简单描述。
当您熟悉了代码片段的结构后,就可以开始编写自己的代码片段了。代码片段的编写是一个需要细心和创意的过程,因为它不仅需要考虑到代码的复用性,还需要考虑到扩展性和可维护性。
## 2.2 代码片段的功能性元素
### 2.2.1 变量与占位符的使用
在VSCode代码片段中,变量和占位符的使用大大增加了代码片段的灵活性。变量允许我们在代码模板中插入动态内容,而占位符则可以指定光标应该停在模板的哪些位置。
**变量**在代码片段中由`$`符号开始,后跟变量名,如`$1`、`$2`等。变量名可以是任何字符串,且数字后缀代表该变量被选中的优先级,数字越小,优先级越高。
**占位符**则通常由`${}`包裹,其中可以嵌套变量或提供默认值。例如`${1:default text}`,在这里,`default text`是占位符的默认值,而`1`是该占位符被选中的优先级。
使用变量和占位符的例子:
```json
{
"Example Snippet": {
"prefix": "ex",
"body": [
"var ${1:variableName} = ${2:defaultValue};"
],
"description": "Example of variables and placeholders in snippets"
}
}
```
在这个例子中,当代码片段被触发时,用户首先会看到光标停留在`variableName`上,输入完毕后按Tab键,光标会跳转到`defaultValue`。这样的功能极大地提升了编写代码时的效率和准确性。
### 2.2.2 代码片段的自动触发和条件逻辑
VSCode代码片段不仅仅局限于使用前缀触发。通过编写更为复杂的逻辑,代码片段可以基于当前编辑器的上下文自动触发,或者基于条件逻辑执行。
**自动触发**允许代码片段根据光标位置或当前选中的文本自动出现。这在一些特定的编程模式下非常有用,比如在特定文件中编辑特定代码块。
**条件逻辑**可以通过`when`属性来实现。`when`属性指定了一个表达式,当这个表达式为真时,代码片段才会被激活。条件表达式可以基于当前语言、文件类型或者自定义的变量。
例如,下面的代码片段只有在当前打开的文件是JavaScript文件时才会出现:
```json
{
"Console log": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Logs output to the console",
"when": "editorTextFocus && editorLangId == 'javascript'"
}
}
```
在这个例子中,`when`属性被用来检测当前编辑器的焦点是否在文本上,并且语言是否是JavaScript(`editorLangId == 'javascript'`)。这样可以确保代码片段只在正确的上下文中被使用,避免了错误触发的困扰。
## 2.3 代码片段的样式定制
### 2.3.1 如何使用标签和说明
在编写代码片段时,合理地使用标签(tags)和说明(descriptions)可以提高代码片段的可读性和易用性。标签通常用于对代码片段进行分类,说明则用来提供关于代码片段的更多信息。
在JSON定义文件中,可以为每个代码片段添加`tags`属性和`description`属性。`tags`属性是一个字符串数组,可以用来表示代码片段的分类,例如`["utility", "function"]`。`description`属性则是一个字符串,提供了代码片段的简短说明。
```json
{
"Log Message": {
"prefix": "log",
"body": [
"console.log('$1');"
],
"description": "A simple console logging snippet",
"tags": ["console", "debug"]
}
}
```
在这个例子中,`Log Message`代码片段被标记为`console`和`debug`,这有助于用户在搜索代码片段时快速找到它们。标签对于管理大量代码片段集尤为有用,可以有效地组织和筛选代码片段。
### 2.3.2 样式和高亮的个性化设置
VSCode允许开发者为代码片段定制样式和高亮,使得代码片段不仅仅是一个插入代码的工具,更是一个增强编写体验的利器。开发者可以通过定义`scope`属性来限制代码片段适用的环境,或者利用编辑器的`triggerCharacters`和`configurationDefaults`来设定触发字符和默认配置。
在自定义样式方面,VSCode还支持通过CSS样式表来为代码片段添加样式。通过定义`.code-snippet`、`.code-snippet-focused`等选择器,可以为代码片段的body部分添加特定的样式。
例如,下面的CSS代码可以用于自定义代码片段中变量、标签和字符串的样式:
```css
.code-snippet .variable {
color: #1976d2;
font-weight: bold;
}
.code-snippet .tag {
color: #388e3c;
font-style: italic;
}
.code-snippet .string {
color: #d32f2f;
}
```
在这个例子中,变量使用了蓝色加粗字体显示,标签使用了绿色斜体显示,而字符串则使用了红色显示。通过这样的个性化设置,代码片段的可读性得到了极大的提升,也使得编程体验更加愉悦。
样式和高亮的定制不仅提升了代码片段的美观度,也增强了代码片段的可用性。程序员可以更快速地识别代码片段中的元素,从而提高工作效率。不过,需要注意的是,过度的样式定制可能会导致代码片段在视觉上显得过于复杂,反而降低易用性。因此,在进行样式定制时需要找到一个平衡点,既不过于简单,也不过于复杂。
# 3. 高级代码片段技巧
随着开发经验的增长,程序员们开始追求更高的效率和更好的代码片段复用性。高级技巧可以帮助我们更深入地理解代码片段的潜力,并在我们的开发实践中充分利用它们。本章节将深入探讨如何实现代码片段的复用、高级变量操作,以及如何整合编程语言的特性来优化代码片段。
## 3.1 代码片段的复用与模块化
### 3.1.1 创建可复用的代码片段
创建可复用的代码片段可以显著提高开发效率,尤其当我们频繁编写相似代码时。要想创建可复用的代码片段,我们需要考虑到代码片段的通用性和灵活性。
```json
// 示例代码片段 - 复用性代码片段
{
"Print to console": {
"prefix": "console",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}
```
在上述代码片段中,`console` 前缀用于快速打印信息到控制台。`$1` 和 `$2` 是变量占位符,允许用户插入自己的信息,这样做提高了代码片段的通用性。
### 3.1.2 模块化代码片段的优势
模块化是将代码分解为独立的、可复用的模块的过程。代码片段的模块化同样重要,它允许我们按功能分组片段,使得代码片段库更容易管理和维护。
```json
// 示例代码片段 - 模块化代码片段
{
"ES6 Module": {
"prefix": "es6module",
"body": [
"import { $1 } from '${2:module}';",
"$3"
],
"description": "Importing a named export from an ES6 module"
}
}
```
在上面的例子中,通过模块化,我们可以方便地导入特定的模块,使得代码片段更加灵活,易于扩展。这样的模块化方法可以显著减少重复性代码的编写。
## 3.2 高级变量使用
### 3.2.1 嵌套变量和变量转换
在 VSCode 中,变量不仅限于简单的文本替换,还可以嵌套使用,甚至进行转换。嵌套变量指的是在一个变量中使用另一个变量的值。
```json
// 示例代码片段 - 嵌套变量
{
"Function with nested variables": {
"prefix": "fnNested",
"body": [
"function ${1:myFunction}(${2:arg}) {",
"\tconsole.log('The function is: ${1:myFunction}');",
"\tconsole.log('The argument is: ${2:arg}');",
"}"
],
"description": "A function using nested variables"
}
}
```
在该代码片段中,`$1` 和 `$2` 被嵌套到字符串中,使得函数名和参数名可以根据用户的输入动态变化。
### 3.2.2 变量的函数式操作
变量还可以进行更复杂的操作,比如通过函数式操作来转换变量值。尽管VSCode内建的变量操作功能有限,但是可以通过扩展来实现更多功能。
```json
// 示例代码片段 - 变量函数式操作 (这需要VSCode的扩展支持)
{
"Transform variable": {
"prefix": "transform",
"body": [
"const transformedValue = ${1:toUpperCase}(${1:text});",
"$2"
],
"description": "Transform a variable's value"
}
}
```
这里的`toUpperCase`并不是VSCode原生支持的,因此你可能需要安装一个扩展,这个扩展提供额外的变量函数。
## 3.3 整合编程语言特性
### 3.3.1 利用编程语言特性优化代码片段
每种编程语言都有其独特的特性。了解并利用这些特性,可以创建出更高效、更符合语言习惯的代码片段。
```json
// 示例代码片段 - 利用语言特性
{
"Swift closure": {
"prefix": "swiftClosure",
"body": [
"{",
"\t${1:param} in",
"\t\t$2",
"}"
],
"description": "Swift closure syntax"
}
}
```
在Swift中,闭包的语法十分常见,这个代码片段正是利用了这一特性,快速创建了一个闭包的模板。
### 3.3.2 为特定语言定制代码片段
有时候,我们需要根据不同的编程语言定制代码片段,以适应该语言的特定用法和风格。
```json
// 示例代码片段 - 针对特定语言定制
{
"Python class definition": {
"prefix": "pythonclass",
"body": [
"class ${1:ClassName}(${2:SuperClass}):",
"\tdef __init__(self${3::param}):",
"\t\tself.${4:attr} = ${4:attr}",
"\t\t$5"
],
"description": "Python class definition"
}
}
```
在上述代码片段中,考虑到了Python中类的定义方式,并根据这种方式定制了代码片段,使它更加符合Python的编程风格。
以上就是本章的详细内容。通过复用与模块化的策略、高级变量的使用,以及特定编程语言特性的整合,我们可以有效地创建出既高效又具有高度可定制性的代码片段,进而在日常开发中节约宝贵的时间。下一章节,我们将探讨如何管理和维护这些强大的代码片段工具。
# 4. 代码片段的管理与维护
在开发过程中,代码片段的管理和维护同样重要,只有高效管理才能确保代码片段库的长期可用性和可靠性。本章节将深入探讨如何组织结构化代码片段、调试优化方法以及共享与团队协作的相关实践。
## 4.1 维护代码片段的组织结构
良好的组织结构是代码片段库高效使用的前提,本节将介绍分类与命名规范以及版本控制的重要性。
### 4.1.1 分类与命名规范
为了便于管理和使用,代码片段需要按照功能或语言进行分类。创建清晰的文件结构和命名规则是关键。例如,可以为每个语言或技术栈创建一个文件夹,并在文件夹内进一步按照功能进行分类。
此外,命名规范应简洁明了,能够直接反映代码片段的作用。例如,“html-boilerplate.code-snippet”或“java-getter-setter.code-snippet”都是直观的命名方式。
### 4.1.2 代码片段集的版本控制
版本控制不仅能够跟踪代码片段的变化,还可以在出现问题时快速回退到之前的版本。使用Git等版本控制系统可以方便地管理代码片段的更新。一个常见的实践是在版本控制系统中为每个代码片段创建一个单独的分支。
## 4.2 调试与优化代码片段
良好的调试与优化过程有助于提高代码片段的质量和性能。本节将探讨分析性能瓶颈和常见的调试方法。
### 4.2.1 分析代码片段的性能瓶颈
性能瓶颈可能由于代码片段中的无限循环、复杂的正则表达式或者重复的资源加载导致。为了分析性能瓶颈,可以使用VSCode内置的调试工具,或利用Chrome的开发者工具进行性能分析。
### 4.2.2 调试代码片段的常见方法
调试代码片段时,可以采取以下步骤:
1. **启用调试输出**:在代码片段中添加日志输出语句,记录执行的关键步骤。
```javascript
// 示例代码段
"prefix": "log",
"body": [
"console.log('Debugging log snippet');",
"$1"
],
"description": "A simple logging code snippet"
```
2. **使用VSCode的内置调试器**:设置断点并逐步执行代码片段,观察变量的值和执行流程。
3. **性能分析**:使用性能分析工具查找慢执行的代码区域。
## 4.3 共享与合作
代码片段的共享和团队合作可以提高开发效率。本节将介绍如何在团队中共享和管理代码片段。
### 4.3.1 分享代码片段给团队和社区
将代码片段分享给团队和社区的方式很多。可以使用内部的Git仓库、包管理器或者是像VSCode MarketPlace这样的平台进行分发。
### 4.3.2 团队协作中的代码片段管理
在团队协作中,需要确保代码片段的一致性和同步。可以创建一个共享的代码片段集,并为团队成员设置相应的权限。团队成员在使用代码片段时可以提出改进建议或者报告问题,通过协作来不断完善代码片段库。
## 表格与代码块
为了更直观地展示分类与命名规范,我们可以用以下表格作为示例:
| 类别 | 功能分类 | 文件名 |
|------------|-------------------|-------------------------|
| Web开发 | HTML基础结构 | html-boilerplate.code-snippet |
| Java开发 | Getter/Setter生成 | java-getter-setter.code-snippet |
| 数据库操作 | SQL查询语句模板 | sql-query-template.code-snippet |
通过这样的表格,我们可以快速地找到想要的代码片段,并了解其基本功能。
## 结语
本章节深入探讨了代码片段的管理与维护,涵盖了分类命名、版本控制、性能分析以及团队协作等关键领域。通过本章节的内容,读者应能够理解并实践如何高效地管理和优化代码片段库,从而在开发工作中提高效率和质量。下一章节我们将通过案例分析,进一步展示如何将理论应用到实践中。
# 5. 实践案例:创建个性化代码片段集
## 5.1 案例分析:从需求到实现
### 5.1.1 确定个性化代码片段需求
在开发过程中,面对重复性的编码任务时,我们可以发现那些任务是经常出现的。例如,根据公司业务需求,可能需要经常创建特定的数据库操作函数,或者是重复性很高的前端组件模板代码。确定这些需求的目的是为了提高开发效率,减少重复劳动,确保开发团队的代码一致性。
个性化代码片段的需求通常由以下因素决定:
- 团队的开发习惯和技术栈
- 常见问题和任务的频率
- 需要优化的代码重复度
- 项目特定的代码模板需求
要确定这些需求,可以使用以下方法:
- 团队内部讨论,总结出经常使用的代码块
- 查看版本控制系统中的提交记录,分析高频代码模式
- 审查现有代码库,确定哪些部分可以被简化或自动化
### 5.1.2 设计代码片段的使用场景
一旦识别了需求,下一步就是设计每个代码片段的具体使用场景。这包括为代码片段设定触发词、变量、预设值等,确保其在特定环境下的适用性和灵活性。
使用场景设计可以遵循以下步骤:
- 明确每个代码片段的触发词,使其容易记忆且不会与现有代码片段冲突
- 设计变量和占位符,使得代码片段可以适用于多种上下文
- 预设一些常用的值或代码结构,以便在特定场景下提供直接的代码输出
为了有效设计使用场景,可以使用工具和方法:
- 使用流程图来映射代码片段的工作流程
- 创建表格来对比不同代码片段的适用情况
- 为代码片段编写示例,展示其如何在实际编码中应用
## 5.2 案例实操:编写个性化代码片段
### 5.2.1 实现代码片段的编写
在确定需求和设计使用场景后,接下来就是动手实现这些代码片段。这一部分涉及到具体的编辑器操作、代码编写、测试等步骤。代码片段的编写通常在VSCode中通过特定的JSON格式来完成。
代码片段的编写流程包括:
- 打开VSCode,新建一个文件夹用于存放代码片段
- 在该文件夹内创建一个新的`.json`文件,文件名为代码片段的触发词
- 编写JSON格式的代码片段内容,包括前缀、后缀、描述、变量等
以创建一个简单的JavaScript函数代码片段为例,以下是编写过程的一个示例:
```json
{
"Function snippet": {
"prefix": "func",
"body": [
"function ${1:methodName}(${2:args}) {",
" ${3:// function content}",
"}"
],
"description": "A simple JavaScript function template."
}
}
```
在上述JSON文件中,`prefix` 定义了触发词,`body` 里包含了实际的代码模板,`$1`、`$2`、`$3` 等是变量占位符,用户可以通过Tab键在它们之间切换。`description` 是对代码片段的描述,有助于在代码片段选择时提供帮助信息。
### 5.2.2 测试代码片段并确保其稳定性
编写完成的代码片段必须经过测试,以确保其能够正确工作,并且易于使用。测试包括验证代码片段是否可以被正确触发,代码是否按预期执行,以及变量是否可以正确替换。
测试步骤可以包括:
- 在VSCode中打开代码片段文件夹,确保已经加载到编辑器中
- 在一个新的JavaScript文件中输入触发词,观察是否能够触发代码片段
- 按下Tab键,检查变量是否按顺序激活,并能够插入期望的内容
- 修改变量占位符,保存并运行代码,确认代码仍然有效
- 在不同的编辑环境中测试代码片段,比如不同的项目或者新的编辑器实例
对于每个测试,都应该记录下结果,如果发现问题,应该返回到代码片段文件中进行修正。这是一个迭代过程,确保代码片段在各种环境和使用情况下都能够保持稳定。
## 5.3 案例反思:代码片段的持续改进
### 5.3.1 收集反馈和使用数据
创建了代码片段集之后,对它们的改进是一个持续的过程。为了确定哪些代码片段有效,哪些需要改进,需要从实际使用中收集反馈和数据。
收集反馈的方法可以是:
- 直接从团队成员那里获取口头反馈,了解他们对代码片段使用的体验
- 通过问卷或调查表单来系统地收集意见和建议
- 分析代码片段的使用频率和错误率,了解它们的实际使用情况
使用数据可以通过VSCode的内置统计功能或者使用第三方插件来获得。通过这些数据,我们可以了解哪些代码片段被频繁使用,哪些很少或从未被使用,从而指导我们对代码片段进行优化或淘汰。
### 5.3.2 根据反馈优化代码片段集
根据收集到的反馈和数据,我们可能需要对现有的代码片段进行优化。优化的目的是确保代码片段集能够更好地满足开发需求,并且随着团队的技术和项目需求的变化而进化。
优化的措施可能包括:
- 删除很少使用的代码片段,简化代码片段集
- 修正那些导致错误或者不符合预期行为的代码片段
- 基于新的团队需求,添加新的代码片段
- 优化现有代码片段的结构,提升效率和用户体验
优化后,应该再次进行测试和用户反馈收集,确保更改带来了预期的改进。这个过程是迭代的,随着使用场景和需求的不断变化,代码片段集也应该持续进化。
# 6. VSCode代码片段的未来趋势
随着技术的不断进步,VSCode代码片段也在不断进化。我们正迎来一些新的趋势和变化,这些趋势将对开发者的日常工作效率产生深远的影响。
## 6.1 集成开发环境(IDE)中的代码片段
代码片段的便捷性和高效性使得它不仅在VSCode中受到欢迎,也开始在其他的IDE环境中获得关注。
### 6.1.1 代码片段在其他IDE中的应用
随着开发者对代码片段需求的增长,越来越多的IDE开始支持代码片段功能。例如,IntelliJ IDEA、Eclipse和WebStorm等都已经有了自己的代码片段管理机制。尽管实现方式和细节上有所不同,但它们的核心目的都是一致的:提供快速的代码编写和减少重复性工作。
### 6.1.2 跨IDE共享代码片段的前景
尽管每个IDE的代码片段实现可能略有差异,但社区已经逐渐认识到跨IDE共享代码片段的价值。开发者们开始探索如何实现跨IDE代码片段的标准化和互操作性。这方面的努力包括开发跨平台的代码片段插件,以及推动行业内的标准化进程。
## 6.2 代码片段的人工智能辅助
AI技术的引入,正在变革我们编写和使用代码片段的方式。
### 6.2.1 AI在代码片段生成中的应用
一些创新的工具和平台开始集成了AI功能,以自动生成和建议代码片段。例如,基于机器学习的代码片段助手可以分析你的代码库,学习你的编码习惯,并提供个性化的代码片段建议。这大大提高了开发者创建和使用代码片段的效率。
### 6.2.2 AI如何改变我们的编程习惯
AI不仅帮助我们更快地编写代码,还在帮助我们提高代码质量。通过分析代码模式和预测最合适的实现方式,AI可以辅助开发者避免常见的编程错误。随着这种技术的成熟,我们预计AI将扮演更加重要的角色,甚至可能成为开发者不可或缺的伙伴。
## 6.3 代码片段技术的未来展望
技术的发展永不止步,代码片段技术也不例外。未来,我们可以预见代码片段将会有更多的改变。
### 6.3.1 随着技术发展代码片段的变化
随着编程语言和框架的演进,代码片段也将不断进化以适应新的编程范式和实践。例如,针对函数式编程或响应式编程的代码片段可能会变得更常见。此外,代码片段的自动化测试和持续集成集成也会变得更加重要,确保代码片段的可靠性和一致性。
### 6.3.2 未来代码片段可能的新特性
未来的代码片段可能会包含更多的元数据,以帮助开发者更好地理解和选择合适的片段。我们也可能看到代码片段之间的集成和协作变得更加智能化,例如片段之间可以自动同步更新和依赖关系。此外,代码片段的可视化编辑器和拖放界面也可能成为趋势,使得非技术人员也能参与到代码片段的创建和管理中来。
代码片段技术的未来发展充满了可能性,其趋势和特性将继续受到社区、开发者以及AI技术进步的共同影响。
0
0





