实时数据处理专家:WebSocket-Client在物联网中的最佳实践
发布时间: 2024-10-04 16:22:14 阅读量: 84 订阅数: 33 


# 1. WebSocket技术基础与物联网关联
随着物联网技术的发展,实时通信需求日益增长,WebSocket作为一项提供全双工通信的网络技术,在物联网领域发挥着关键作用。本章节将对WebSocket技术进行基础性介绍,并探讨其与物联网的关联。
## 1.1 WebSocket技术简介
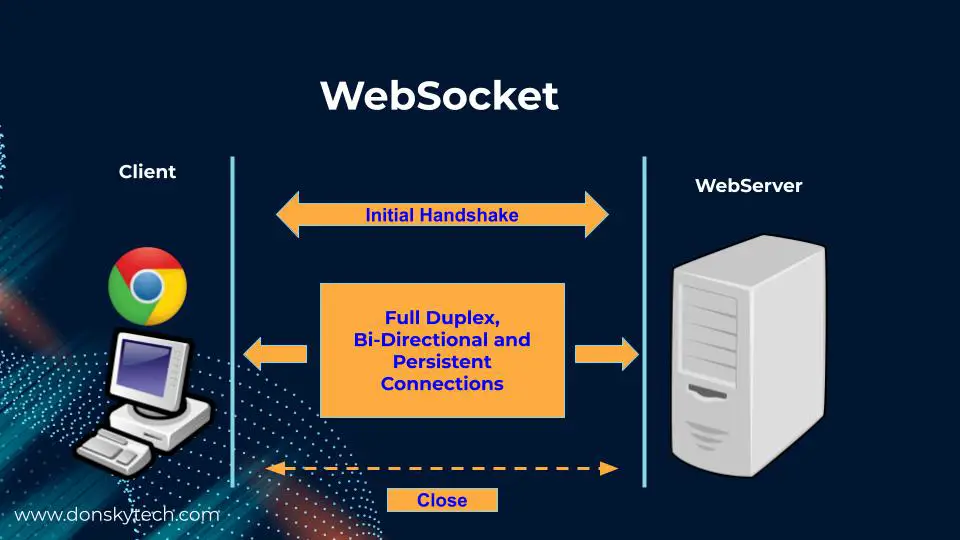
WebSocket是一种网络协议,它提供了一种在单个TCP连接上进行双向数据传输的方式。其允许服务器主动向客户端发送数据,突破了传统HTTP协议只能由客户端发起请求的限制。这种特性使得WebSocket在实时交互场景中,例如游戏、即时通讯、智能仪表监控等领域中应用广泛。
## 1.2 物联网与实时通信的需求
物联网(IoT)由传感器、智能设备和服务器网络构成,它们产生的数据需要实时、高效地传输到中心处理系统进行分析和响应。WebSocket提供实时数据推送的能力,可以高效地将终端设备的状态变化或数据采集信息及时上报给云端,这使得WebSocket成为物联网应用中的一个重要选择。
## 1.3 WebSocket与物联网的契合点
在物联网的场景下,设备间需要快速、准确地交换信息,而WebSocket的双向通信能力恰好满足了这一需求。通过使用WebSocket,我们可以实现设备状态的实时监控、远程控制以及数据分析的即时反馈,这对于实现智慧工厂、智能家居等物联网应用至关重要。
# 2. WebSocket-Client的实现原理
## 2.1 WebSocket协议的核心概念
### 2.1.1 协议框架与连接建立
WebSocket协议是一种网络通信协议,最初由IETF提出,在RFC 6455中定义。WebSocket是一种全双工通信协议,允许服务器和客户端在任何时间点互相推送信息。该协议为了解决HTTP协议中客户端与服务器间只能单向通信的问题而生。
连接建立过程遵循以下步骤:
1. 客户端发起握手请求,其中包含协议版本、必要的头信息以及端点标识(通常是URL)。
2. 服务器响应握手,确认客户端的请求,并向客户端发送确认信息。
3. 握手成功后,连接保持开启状态,允许数据帧双向传输。
客户端与服务器之间的握手过程,代码逻辑可用以下伪代码表示:
```javascript
function establishWebSocketConnection(url) {
// 客户端发起握手请求
const requestHeaders = {
"Upgrade": "websocket",
"Connection": "Upgrade",
"Sec-WebSocket-Key": generateKey(), // 生成随机键值
"Sec-WebSocket-Version": 13
};
// 发起握手请求
const request = new XMLHttpRequest();
request.open("GET", url, true);
request.setRequestHeader("Sec-WebSocket-Key", requestHeaders["Sec-WebSocket-Key"]);
request.setRequestHeader("Sec-WebSocket-Version", requestHeaders["Sec-WebSocket-Version"]);
request.send(null);
// 服务器响应握手确认
request.onreadystatechange = function() {
if (this.readyState === this.HEADERS_RECEIVED) {
const responseHeaders = this.getAllResponseHeaders();
if (validateResponseHeaders(responseHeaders)) {
// 握手成功,准备接收数据帧
console.log("WebSocket connection established");
} else {
console.error("Invalid handshake response");
}
}
};
}
```
### 2.1.2 数据帧的结构与传输机制
WebSocket数据传输通过数据帧进行。数据帧由一系列字节组成,分为控制帧和数据帧两种类型。控制帧用于传输连接管理指令(如关闭连接),而数据帧用于传输应用数据。
一个数据帧由以下几个部分组成:
- FIN(1位):表示该数据帧是否是消息的最后帧。
- RSV(3位):保留位,用于将来使用。
- opcode(4位):表示该帧类型,比如文本、二进制。
- Mask(1位):表示是否应用了掩码。
- Payload length(7位、7+16位或7+64位):表示负载数据长度。
- Masking-key(可选,32位):如果Mask为1,则提供掩码键。
- Payload data:实际负载数据,根据是否掩码及长度,负载数据的表示方式略有不同。
数据帧传输机制中,客户端和服务器双方都需要遵循WebSocket协议所定义的帧格式进行数据的打包和解析,以确保通信的正确性。
## 2.2 WebSocket-Client的关键技术细节
### 2.2.1 客户端的初始化与事件处理
初始化WebSocket客户端需要在客户端代码中创建一个新的`WebSocket`实例,并提供一个带有`ws://`或`wss://`协议前缀的URL。之后,客户端将自动开始进行握手过程,并与服务器建立连接。
WebSocket事件处理涉及到多个事件,如`open`、`message`、`error`和`close`,这些事件分别对应连接建立、接收到消息、发生错误和连接关闭等状态。
```javascript
const ws = new WebSocket('wss://***/socket');
// 连接打开事件
ws.onopen = function() {
console.log('Connection established!');
};
// 接收到消息事件
ws.onmessage = function(event) {
console.log('Received message:', event.data);
};
// 发生错误事件
ws.onerror = function(error) {
console.error('WebSocket error:', error);
};
// 连接关闭事件
ws.onclose = function() {
console.log('Connection closed.');
};
```
### 2.2.2 消息的接收与发送
在WebSocket连接建立之后,客户端可以接收和发送消息。消息可以是文本也可以是二进制数据。发送消息时,只需调用`send()`方法并传入所需的数据即可。接收消息时,需要在事件监听器中处理消息事件。
```javascript
// 发送文本消息
ws.send('Hello, Server!');
// 发送二进制消息
const binaryMsg = new ArrayBuffer(10);
ws.send(binaryMsg);
// 接收消息
ws.onmessage = function(event) {
const msg = event.data;
console.log('Received:', msg);
};
```
### 2.2.3 连接的管理与重连策略
连接管理包括保持连接的活动,以及在连接丢失时实施的重连策略。客户端需要定期发送ping帧以保持连接的有效性。如果出现连接异常断开,客户端应立即尝试重连,并实现一个退避策略,比如指数退避,以避免立即重连导致的服务器负载过高。
```javascript
// 重连函数
function reconnect() {
// 指数退避策略
const reconnectAttempts = 5;
let reconnectInterval = 1000; // 初始重连间隔1秒
for (let attempt = 0; attempt < reconnectAttempts; attempt++) {
setTimeout(function() {
const ws = new WebSocket('wss://***/socket');
ws.onopen = function() {
console.log('Reconnection successful!');
reconnectInterval = 1000; // 重置重连间隔
};
ws.onerror = function() {
reconnectInterval *= 2; // 重连间隔加倍
if (attempt < reconnectAttempts - 1) {
reconnect(); // 递归重连
} else {
console.error('Maximum reconnection attempts reached.');
}
};
}, reconnectInterval);
}
}
```
通过这些关键的技术细节,WebSocket-Client能够为物联网应用提供一个稳定、实时的通信机制,从而使得数据传输更为高效和可靠。
# 3. WebSocket-Client在物联网中的实践应用
随着物联网技术的发展和智能化设备的普及,实时数据交换的需求日益增长。WebSocket-Client作为实现服务器与客户端之间双向实时通信的协议,它的应用在物联网领域显得尤为重要。本章节将深入探讨WebSocket-Client在物联网中的实践应用,包括数据流的实时处理、设备的实时交互以及安全性在物联网中的实现。
## 3.1 物联网数据流的实时处理
物联网设备产生的数据流通常需要实时处理,以便于及时监控和分析设备状态。WebSocket-Client因其全双工通信特性,能够有效地支持这一需求。
### 3.1.1 数据采集与实时传输
物联网设备通过传感器采集各种数据,例如温度、湿度、位置等信息。这些数据需要实时传输到云服务器或其他设备以供分析和处理。使用WebSocket-Client可以确保数据传输的实时性和可靠性。
**代码块示例1:使用JavaScript实现WebSocket数据采集与传输**
```javascript
// 创建WebSocket客户端实例
var ws = new WebSocket('wss://***');
// 连接打开事件
ws.onopen = function() {
console.log('连接已打开');
// 发送数据到服务器
ws.send('设备状态数据');
};
// 接收消息事件
ws.onmessage = function(event) {
console.log('收到服务器数据:' + event.data);
};
// 连接关闭事件
ws.onclose = function() {
console.log('连接已关闭');
};
// 错误事件
ws.onerror = function(error) {
console.log('发生错误:' + error.message);
};
```
在上述代码中,我们创建了一个WebSocket连接,并在打开连接时发送了一条消息。同时,我们监听了消息事件,以便接收服务器返回的数据。此外,还处理了连接关闭和错误事件。
### 3.1.2 数据缓存与消息队列
物联网环境中,数据量可能非常大,直接传输可能会对网络造成压力。为了提高数据传输效率,通常会引入数据缓存和消息队列机制。数据缓存可以暂存数据,消息队列则负责按顺序处理数据。
**表格示例1:数据缓存与消息队列对比**
| 特性 | 数据缓存 | 消息队列 |
|------------|---------------------------------------------|-------------------------------------------|
| 功能 | 存储临时数据,为数据传输提供缓冲区 | 按照先入先出原则管理消息,保证数据传输顺序 |
| 应用场景 | 缓解瞬时高流量数据带来的压力 | 解耦数据生产者和消费者,提供可靠的消息传递 |
| 性能影响 | 可能会影响数据访问速度,因为需要读写缓存数据 | 需要考虑队列的持久化和故障恢复,可能会影响系统的整体性能 |
| 实现技术 | 通常使用内存存储,如Redis等 | 常见的实现方式包括RabbitMQ、Kafka等 |
在物联网应用中,数据缓存可以是内存中的缓存系统,也可以是持久化的存储系统。消息队列则确保了数据按照预期的顺序进行处理,保证了数据传输的准确性和可靠性。
## 3.2 物联网设备的实时交互
物联网设备的实时交互是物联网系统的核心功能之一。WebSocket-Client使得设备与服务器之间的实时交互动起来更加高效。
### 3.2.1 设备状态监控与远程控制
通过WebSocket-Client,用户可以实时监控设备的状态,并根据需要进行远程控制。例如,智能家居系统中,用户可以通过WebSocket连接实时监控家中的温度、湿度等状态,并根据需要远程调整空调、加湿器等设备的设置。
**mermaid流程图示例1:设备状态监控与远程控制流程**
```mermaid
graph LR
A[开始] --> B{连接WebSocket}
B -->|连接成功| C[订阅设备状态]
C --> D[实时接收设备状态更新]
D --> E{是否需要远程控制}
E -->|是| F[发送控制指令]
F -->|控制成功| G[更新设备状态]
G --> H[通知用户]
E -->|否| I[继续监控]
I --> D
H --> J[结束]
```
流程图展示了设备状态监控与远程控制的过程。用户连接WebSocket成功后,订阅设备状态信息,并实时接收更新。若需要远程控制,则发送控制指令给设备,更新状态,并通知用户。
### 3.2.2 事件驱动的消息处理
物联网设备通常会发布各种事件,如状态变化、错误发生等。WebSocket-Client通过事件驱动的方式可以高效地处理这些消息。
**代码块示例2:事件驱动的消息处理**
```javascript
// 监听连接错误事件
ws.onerror = function(error) {
console.error('连接错误:', error);
};
// 监听设备状态变化事件
ws.onmessage = function(event) {
var data = JSON.parse(event.data);
if (data.type === 'status_change') {
console.log('设备状态变化:', data.status);
}
};
```
在上述代码中,我们不仅处理了连接错误事件,还处理了设备状态变化事件,将接收到的数据解析为JSON格式,并根据数据类型进行相应的处理。
## 3.3 安全性在物联网中的实现
随着物联网设备和应用的普及,安全性问题也日益突出。确保物联网数据传输的安全性是WebSocket-Client应用中不可或缺的一部分。
### 3.3.1 加密机制与安全协议
为了防止数据在传输过程中被截获或篡改,WebSocket-Client需要使用加密机制和安全协议,如TLS/SSL等。
**代码块示例3:实现WebSocket安全连接**
```javascript
var ws = new WebSocket('wss://***');
// WebSocket连接使用安全协议(wss://)
```
通过使用`wss://`协议,WebSocket连接将通过TLS/SSL加密。这样,数据在传输过程中就能得到加密保护,增强了通信的安全性。
### 3.3.2 认证授权与访问控制
除了数据加密,还需要实施认证授权机制来控制对WebSocket连接的访问。这包括验证用户身份和权限,确保只有授权的用户和设备才能进行通信。
**代码块示例4:WebSocket连接的认证授权**
```javascript
// 假设服务器端已实现基于Token的认证授权机制
var token = 'your_access_token';
var ws = new WebSocket('wss://***?token=' + encodeURIComponent(token));
```
在这个例子中,通过在WebSocket的连接URL中附加Token参数,实现了简单的认证授权机制。服务器端通过检查Token来验证用户的身份和权限。
通过上述章节的分析,我们可以看到WebSocket-Client在物联网中的应用不仅能够提升数据处理的效率,还能够加强交互和安全性。这些实践应用是物联网发展的关键所在,它们将使得物联网设备与系统变得更加智能和安全。在下一章节中,我们将深入探讨WebSocket-Client的高级应用和案例分析,揭示其在更复杂场景下的潜力和价值。
# 4. WebSocket-Client的高级应用与案例分析
## 4.1 WebSocket-Client的性能优化
### 4.1.1 带宽与连接优化
随着物联网设备的快速增长,带宽和连接的优化成为提升WebSocket-Client性能的关键因素。优化方法包括:
- **连接复用**:为了减少创建和销毁连接的开销,可以实现连接复用,即多个会话共享同一个WebSocket连接。
- **分批处理**:针对数据量大的情况,可以通过分批处理来减少单次传输的数据量,从而减少带宽占用。
- **智能路由**:通过智能路由算法将请求分配到最近的服务器,减少数据传输距离,降低延迟。
### 4.1.2 数据压缩与传输效率
数据压缩可以有效减少传输的数据量,提升传输效率,对于物联网应用而言尤为重要。这里是一些常见的数据压缩方法:
- **传统的压缩算法**:比如gzip,适用于文本数据。
- **二进制压缩格式**:如Google的Protocol Buffers或Apache Avro,它们提供了对二进制数据的有效压缩。
```javascript
// 示例代码:使用zlib对消息进行压缩(客户端)
const zlib = require('zlib');
// 假设我们有一个消息对象msg需要发送
const msg = JSON.stringify({temperature: 25.5, humidity: 35});
// 使用gzip压缩消息
zlib.gzip(msg, (err, buffer) => {
if (err) {
console.error('Compression failed:', err);
return;
}
// 压缩后的buffer可以被发送到服务器
// sendToServer(buffer);
});
```
在执行上述代码后,数据将被压缩并准备发送。数据压缩后通常要与服务器端协商一致的压缩方式,以确保数据可以在两端正确地解压。
## 4.2 典型物联网应用场景分析
### 4.2.1 智能家居系统的实时通讯
智能家居系统通常需要在多个设备之间进行频繁的数据交换,以实现高效的实时通讯。WebSocket因其全双工通信能力,特别适合此类场景:
- **房间内设备通信**:智能音箱、灯光、温控器等设备通过WebSocket直接通信,无需经过服务器中转。
- **远程监控与控制**:用户通过手机或其他终端设备实时查看家中情况并作出响应。
### 4.2.2 工业自动化中的实时监控
工业自动化领域中,实时监控系统需要高速且稳定的数据传输,以确保监控信号不会丢失或延迟:
- **设备状态数据实时传输**:传感器数据通过WebSocket实时发送到控制中心。
- **故障预警与响应**:快速的数据传输确保了即使出现异常,系统也可以在第一时间做出预警和处理。
## 4.3 WebSocket-Client与其他协议的融合
### 4.3.1 MQTT与WebSocket的结合使用
MQTT是一个轻量级的消息传输协议,非常适合网络带宽有限的环境。结合WebSocket,可以实现两者的互补:
- **低延迟的控制命令**:通过WebSocket发送的控制命令,可以实现实时性要求较高的交互。
- **高吞吐的设备数据**:设备通过MQTT发布数据,保证了数据的高吞吐量。
### 4.3.2 HTTP/2与WebSocket的对比与协同
HTTP/2与WebSocket都是现代网络通信的关键技术。尽管HTTP/2提供了许多WebSocket的优点,如多路复用,但WebSocket在持久连接和实时性方面仍然有其独特的优势:
- **并行处理**:HTTP/2的多路复用可以并行处理多个请求,但WebSocket的全双工通信可以在单个连接上进行双向通信。
- **实时通信**:WebSocket更适合实时通信和事件驱动的场景,如实时聊天和游戏。
## 表格与Mermaid流程图展示
为了更直观地展示WebSocket在不同场景下的使用和性能优化策略,以下是一个示例表格和流程图:
### 表格展示:性能优化策略对比
| 优化策略 | 应用场景 | 优点 | 潜在挑战 |
|----------|----------|------|----------|
| 连接复用 | 多设备环境 | 减少连接数,降低开销 | 需要精确的状态管理 |
| 分批处理 | 大数据量传输 | 有效控制带宽占用 | 数据管理复杂度增加 |
| 智能路由 | 广域网部署 | 降低传输延迟 | 需要复杂网络支持 |
### Mermaid流程图展示:数据传输优化流程
```mermaid
graph TD
A[开始] --> B{判断数据量}
B -->|数据量小| C[直接发送]
B -->|数据量大| D[分批处理]
C --> E[结束]
D --> F[压缩数据]
F --> E
```
在上图中,我们可以看到一个关于数据传输优化的流程,从判断数据量大小开始,到最终的发送和结束。对于大数据量的处理,我们采用分批处理和数据压缩的方法优化传输效率。
通过这些表格和流程图,我们能够清楚地理解WebSocket在不同场景下的优化策略和应用场景,从而更好地应用到实际项目中。
# 5. 未来展望与挑战
## 5.1 物联网实时数据处理的发展趋势
物联网技术的迅速发展,加上新一代通信技术如5G的普及,为实时数据处理带来了新的发展可能。WebSocket作为在Web开发中实现全双工通信的一种协议,其在物联网领域的应用前景不可小觑。
### 5.1.1 新兴技术对WebSocket的影响
随着云计算、边缘计算等新兴技术的出现,WebSocket协议也在不断地适应新的技术环境。比如,在云计算环境中,WebSocket可以被用来实现大规模物联网设备的数据实时同步和处理;而在边缘计算中,WebSocket可以就近处理数据,减少延迟,提高实时性。
### 5.1.2 5G网络环境下的WebSocket应用
5G网络的高速度和低延迟特性为WebSocket协议的应用提供了更广阔的舞台。在5G环境下,可以预见WebSocket将被更广泛地用于远程控制、实时监控以及高频率的数据交换场景中。
## 5.2 面临的挑战与应对策略
尽管WebSocket技术在物联网领域显示出巨大的潜力,但同时也面临着诸如隐私保护、设备兼容性等一系列挑战。
### 5.2.1 隐私保护与数据安全的新要求
随着数据安全和隐私保护意识的增强,如何在使用WebSocket进行实时通信的同时保护用户数据不被非法访问,成为了一个亟待解决的问题。为此,开发者需要结合加密技术,确保数据传输的安全性。
### 5.2.2 设备兼容性与标准的统一
物联网设备种类繁多,支持的技术标准也不尽相同。为了保证WebSocket能够在各种设备上得到应用,需要制定出更加统一的技术标准和协议,以确保不同设备间的兼容性。
在这个过程中,需要注意的是,尽管WebSocket为物联网带来了诸多便利,但也需要持续关注技术演进和行业标准的更新。比如,为了应对数据安全的新挑战,可能需要引入更为先进的加密技术,如TLS(传输层安全协议)来保护WebSocket通信。而在设备兼容性方面,也需要不断测试并更新设备驱动程序和固件,确保它们能够与最新的WebSocket实现保持兼容。
作为结束语,物联网领域正在经历一场技术和应用的革命,WebSocket作为一种成熟的实时通信解决方案,无疑会在其中扮演重要角色。然而,如何应对挑战、拥抱新技术、保持行业标准的先进性和统一性,将决定WebSocket在未来物联网技术中能否持续发光发热。
0
0






